目录
一、配置文件介绍
二、配置简单数据
三、配置对象数据
四、配置集合数据
五、读取配置文件数据
六、占位符的使用
一、配置文件介绍
SpringBoot项目中,大部分配置都有默认值,但如果想替换默认配置的话,就可以使用application.properties或者application.yml或者application.yaml进行配置。SpringBoot默认会从resources目录下加载application.properties或application.yml文件。其中,application.properties文件是键值对类型的文件,之前一直在使用,所以我们不再对properties文件进行阐述。
如果我们想要查找配置文件如何覆盖SpringBoot项目的默认配置,那么可以查看下面链接:
Spring Boot Reference Documentation![]() https://docs.spring.io/spring-boot/docs/2.7.6/reference/htmlsingle/#appendix.application-properties.server 除了properties文件外,SpringBoot还支持YAML文件进行配置。YAML文件的扩展名为 .yml 或 .yaml ,它的基本要求如下:
https://docs.spring.io/spring-boot/docs/2.7.6/reference/htmlsingle/#appendix.application-properties.server 除了properties文件外,SpringBoot还支持YAML文件进行配置。YAML文件的扩展名为 .yml 或 .yaml ,它的基本要求如下:
- 大小写敏感
- 使用缩进代表层级关系
- 相同的部分只出现一次
比如使用properties文件配置tomcat端口:
server.port=8888
而使用YAML文件配置tomcat端口:
server:
port: 8888
二、配置简单数据
除了覆盖默认配置,我们还可以在YAML文件中配置其他信息以便我们在项目中使用。配置简单数据的方式如下:
语法:
数据名: 值
示例:
name: LYL
注意:value之前有一个空格
三、配置对象数据
语法:
对象:
属性名1: 属性值
属性名2: 属性值
# 或者
对象: {属性名1: 属性值,属性名2: 属性值}
示例:
student:
age: 10
female: male
address: Guangzhou
# 学生2
student2: {sex: male,age: 10,address: Guangzhou}
注意:属性名前面的空格个数不限,在yml语法中,相同缩进代表同一个级别,只要每个属性前的空格数一样即可。
四、配置集合数据
语法:
集合:
- 值1
- 值2
# 或者
集合: [值1,值2]
示例:
city1:
- Beijing
- Shanghai
- Shenzhen
- Guangzhou# 集合中元素是对象
students:
- score: 100
name: zhangsan
age: 10
- score: 95
name: lisi
age: 25
- score: 78
name: wangwu
age: 15user:
id: 1001
username: LYL
address:
- Beijing
- Shanghai
- Guangzhou
- Shenzhen
grades:
- subject: math
score: 90
- subject: english
score: 39
五、读取配置文件数据
我们可以通过@Value注解将配置文件中的值映射到一个Spring管理的Bean的字段上,用法如下:
yml文件如下:
name: zhangsan
student:
age: 10
female: male
address: Guangzhou
city1:
- Beijing
- Shanghai
- Shenzhen
- Guangzhou
students:
- score: 100
name: zhangsan
age: 10
- score: 95
name: lisi
age: 25
- score: 78
name: wangwu
age: 15
user:
id: 1001
username: LYL
address:
- Beijing
- Shanghai
- Guangzhou
- Shenzhen
grades:
- subject: math
score: 90
- subject: english
score: 39
读取配置文件:
package com.example.demo.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class YmlController1 {
@Value("${name}")
private String name;
@Value("${students[1].name}")
private String stu_name;
@Value("${city1[3]}")
private String address;
@RequestMapping("/yml1")
@ResponseBody
public String yml1(){
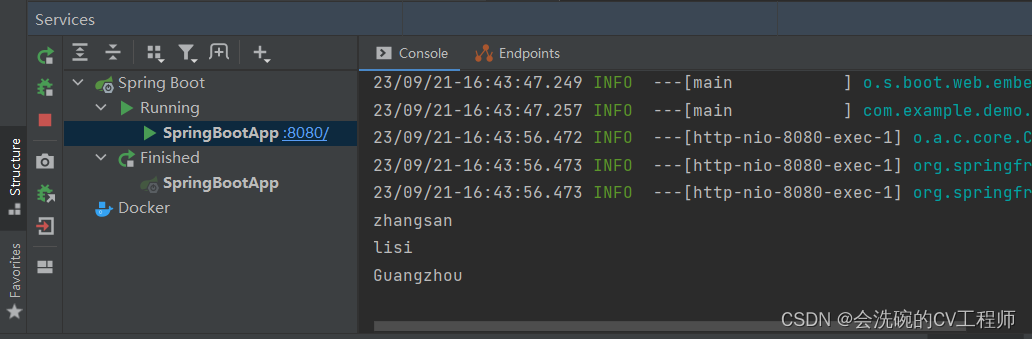
System.out.println(name);
System.out.println(stu_name);
System.out.println(address);
return name+" "+stu_name+" "+address;
}
}
接下来我们运行一下看看能否获得数据:


OK,控制台和网页端都是可以成功读取数据的。
不过要注意的是:@Value只能映射简单数据类型,不能将yaml文件中的对象、集合映射到属性中。
那我们应该如何映射到实体类呢,通过 @ConfigurationProperties(prefifix="对象") 可以将配置文件中的配置自动与实体进行映射,这样可以将yml文件中配置的对象属性直接映射到Bean当中。
OK,我们来新建一个实体类:Grade,因为User属性中含有该对象:
package com.example.demo.pojo;
public class Grade {
private String subject;
private int score;
public Grade(){};
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public int getScore() {
return score;
}
public void setScore(int score) {
this.score = score;
}
@Override
public String toString() {
return "Grade [ " +
"subject='" + subject + '\'' +
", score=" + score +
" ]";
}
}
再来编写一个控制类读取配置文件:
package com.example.demo.controller;
import com.example.demo.pojo.Grade;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@ConfigurationProperties(prefix = "user")
public class YmlController2 {
private int id;
private String username;
private List<String> address;
private List<Grade> grades;
@RequestMapping("/yml2")
public void yml2(){
System.out.println(id);
System.out.println(username);
System.out.println(address);
System.out.println(grades);
}
@Override
public String toString() {
return "YmlController2 [" +
"id=" + id +
", username='" + username + '\'' +
", address=" + address +
", grades=" + grades +
" ]";
}
public YmlController2() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public List<String> getAddress() {
return address;
}
public void setAddress(List<String> address) {
this.address = address;
}
public List<Grade> getGrades() {
return grades;
}
public void setGrades(List<Grade> grades) {
this.grades = grades;
}
}
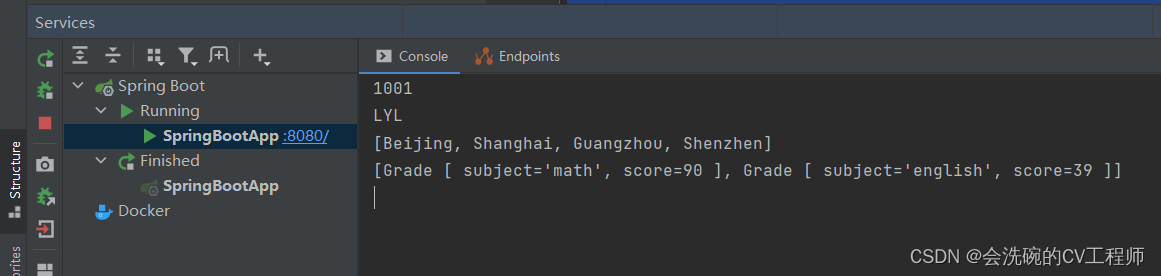
好了,现在我们运行看看能否获得数据:

OK,在控制台中成功打印了说明该注解生效,是可以使用的。
六、占位符的使用
YAML文件中可以使用 ${} 占位符,它有两个作用:
使用配置文件中的值
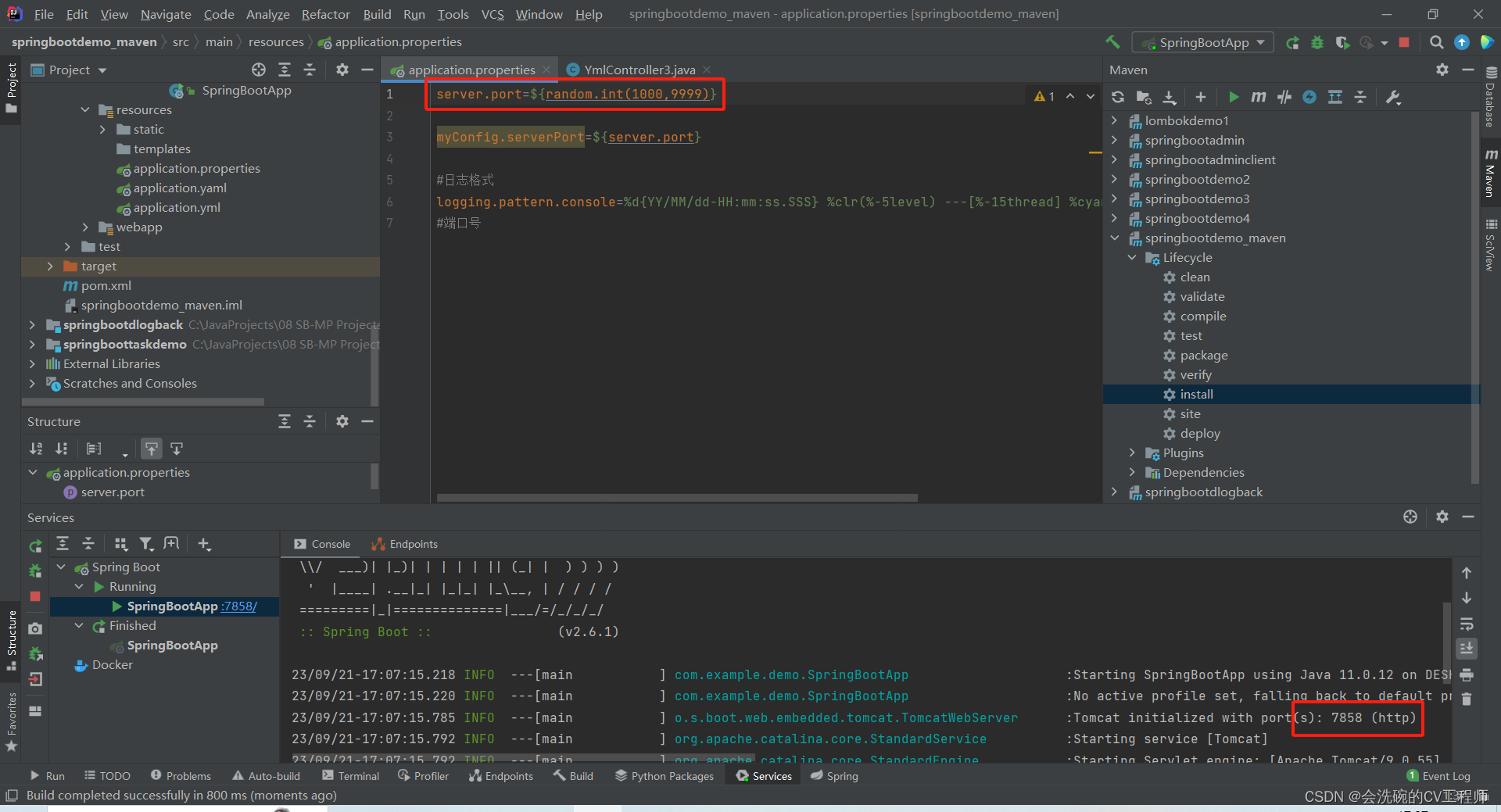
比如说我们使用自定义的端口,并在页面展示:配置文件如下图

我们再写一个控制器方法
package com.example.demo.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class YmlController3 {
@Value("${myConfig.serverPort}")
private int port;
@RequestMapping("yml3")
@ResponseBody
public String getPort(){
return "你的自定义端口为:"+port;
}
}
运行测试

也可以是可以成功注入的。
使用框架提供的方法
SpringBoot框架提供了一些生成随机数的方法可以在yml文件中使用:
- ${random.value} :生成类似uuid的随机数,没有"-"连接
- ${random.uuid} :生成一个uuid,有短杠连接
- ${random.int} :随机取整型范围内的一个值
- ${random.int(10)}:随机生成一个10以内的数
- ${random.int(100,200)}:随机生成一个100-200 范围以内的数
- ${random.long}:随机取长整型范围内的一个值
- ${random.long(100,200)}:随机生成长整型100-200范围内的一个值
比如说随机生成一个1000-9999的端口: