前言
最近有一个需求,需要实现一个TreeView的试图显示,开始我一直觉得这么通用的结构,肯定有现成的UI组件或者插件可以使用,结果,找了好久,都没有找到合适的插件,有两个效果差强人意。
最后在回家的路上突然灵光一闪,想到了一种简单的实现方式,什么插件都不用,仅使用Unity自带的Button和Layout。不仅可以实现一级树形目录,还能实现二级,三级等等,只要你有需要,都可以自定义实现。
原理
好了废话不多说,我来说一下原理
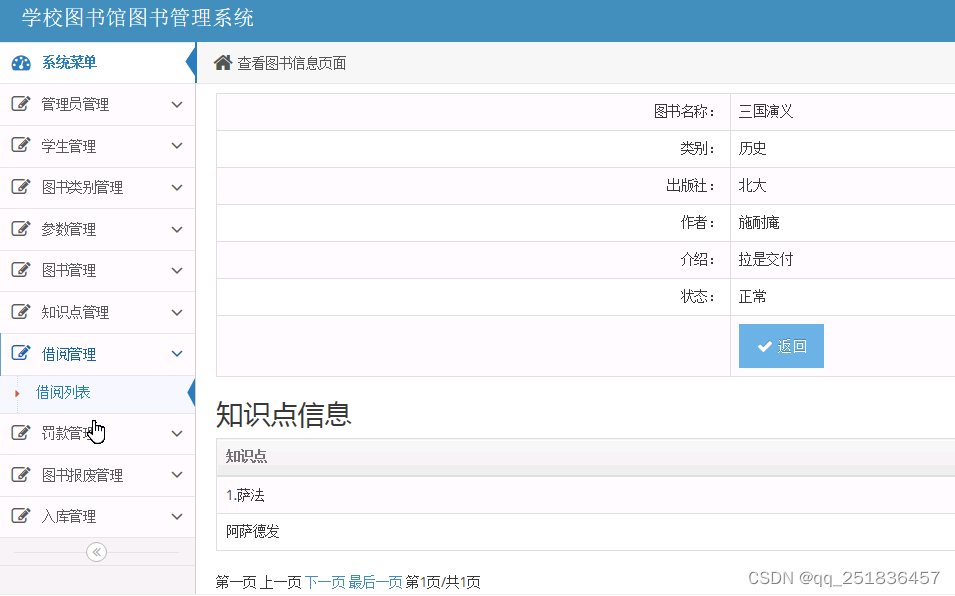
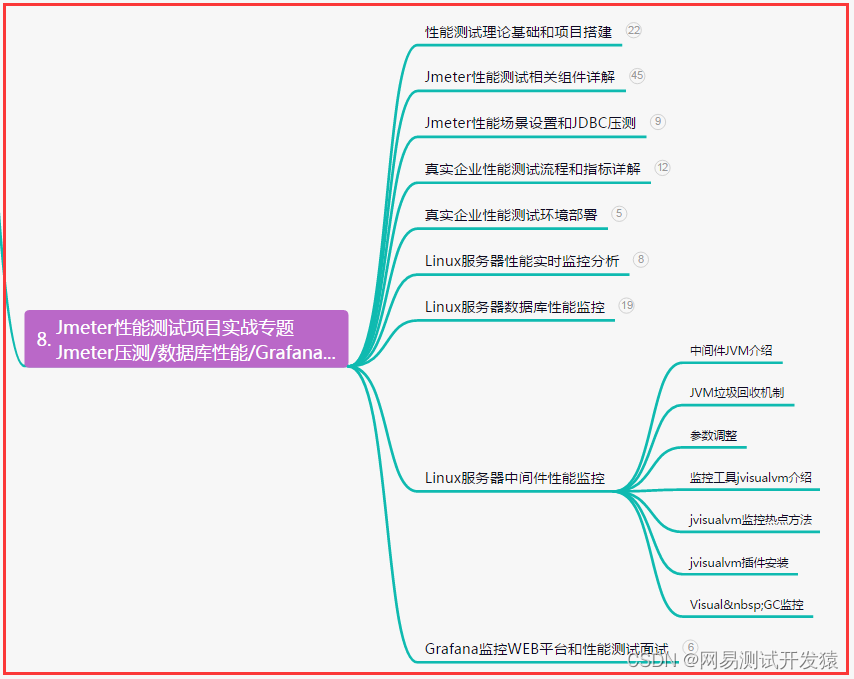
我们先来看一下一个基本的TreeView基本结构如下:

我们看左侧的菜单,TreeView有一级标题和二级标题,其中一级标题的点击可以控制二级标题的显示与折叠。
我这里的原理就是给一级标题和二级标题放到一个VerticalLayout父节点V1中,然后我们给V1再添加一个ContentSizeFilter,可以动态控制这组标题的大小。然后多个不同的标题组,我们再用一个大的VerticalLayout控制。
当我们点击一级标题是,就同时控制它同一个父节点下的所有二级子标题的显示与隐藏,当显示这些二级标题节点时,由于ContentSizeFilter的控制,它们的父节点VerticalLayout就会变大尺寸,这样外层Layout就会控制下层的标题组重新刷新位置,树形结构就会正确显示了。