目录
一.jQuery引用
二.jQuery语法
三.元素的属性
1.attr()方法
2.使用removeAttr()方法删除HTML元素的属性
3.使用text()方法设置HTML元素的文本内容
四.CSS元素控制
1.使用css()方法获取和设置css属性
2.与CSS类别有关的方法
3.获取和设置HTML元素的尺寸
4.获取和设置元素的位置
五.事件和event对象
1.事件处理函数
2.Event对象
3.绑定事件处理函数
4.键盘事件
5.鼠标事件
6.文档加载事件
六.jQuery动画
1.显示和隐藏HTML元素
2.淡入淡出效果
3.滑动效果
4.自定义动画
5.动画队列
一.jQuery引用
jQuery是一个开源的,轻量级的JavaScript脚本库,jQuery的使用方法如下:
1.引用jQuery官网在线脚本:
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
// jQuery语句
</script>2.将jquery.js下载到本地然后引用:
<script src="jquery-3.7.1.min.js"></script>
<script>
// jQuery语句
</script>二.jQuery语法
jQuery语法是为选取HTML元素编制的,可以对元素执行一些操作,语法:
$(selector).action()$符号定义jQuery语句,选择符selector选取相应的HTML元素,action()执行某些操作,如:
$(this).hide() //隐藏当前元素
$("p").hide() //隐藏所有段落
$(".test").hide() //隐藏所有类别class=“test”的元素
$("#test").hide() //隐藏所有id=“test”的元素三.元素的属性
1.attr()方法
使用attr()方法可以访问匹配的HTML元素的指定属性,语法:
attr(属性名)如:
<img id="img" src="1.png">
$("#img").attr("src") //表示得到img的srcattr()方法的主要使用方法:
attr(properties) 以键/值对的形式设置匹配元素的一组属性,如设置所有img元素的src,title和alt属性:
$("img").attr({ src:"/iamge/1.png", title:"jQuery", alt:"jQuery-logo" });
alttr(key,value) 以键/值的形式设置匹配元素的指定属性,key指属性名,value指属性指,例如: $("button").attr("disabled","desabled");
attr(key,fn) 以回调函数的形式设置匹配元素的指定属性为计算值,key指定属性值,fn指定返回属性值的函数,例如: $("img").attr("src",function(){ return "/image/"+this.title;});
2.使用removeAttr()方法删除HTML元素的属性
removeAttr()方法语法:
removeAttr(属性名);该方法可以移除一个或多个属性,如果要移除多个属性可以用空格分隔属性名
例如移除所有<p>元素的样式属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="font-size: 120%;color:red" class="button">hello world!</p>
<p style="font-weight: bold;color: #0000FF" class="button">hello time!</p>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$(".button").click(function () {
$("p").removeAttr("style");
});
});
</script>
</body>
</html>效果:
 删除style属性后
删除style属性后 
3.使用text()方法设置HTML元素的文本内容
text()语法:
text(文本内容)例如点击图片输出文件名:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="mn1.png" class="img">
<div class="button">click</div>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$(".img").click(function () {
$(".button").text($(".img").attr("src"));
});
});
</script>
</body>
</html>效果:
 点击图片后
点击图片后
四.CSS元素控制
在jQuery中通过DOM对象设置HTMl元素的CSS样式,方法:
1.使用css()方法获取和设置css属性
(1)获取css属性
值=jQuery对象.css(属性名);(2)设置css属性
jQuery对象.css(属性名,值);如:$("p").css("border","3px solid red");
2.与CSS类别有关的方法
(1)addClass()
使用addClass()方法可以为匹配的HTML元素添加类别属性,语法:
jQuery对象.addClass(className)例如向第一个<p>添加类别into“”:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.into{
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>hello world!</p>
<p>hello time</p>
<button>添加类别</button>
<script src="jquery.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p:first").addClass("into");
});
});
</script>
</body>
</html>效果:


(2)hasClass()
该方法可以判断匹配的元素是否拥有指定的类别,语法:
JQuery对象.hasClass(className)例如:$("p:frist").hasClass("into"),有返回true,否则false
(3)removeClass()
该方法可以删除匹配元素的类别,语法:
JQuery对象.removeClass(className)例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.into{
font-size: 150%;
color: red;
}
.into1{
color: #3e8e41;
}
.into2{
font-size: 150%;
color: #0000FF;
}
</style>
</head>
<body>
<p class>hello world!</p>
<p class="into2">hello time</p>
<button>添加类别</button>
<script src="jquery.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p:first").addClass("into");
$("p:last").removeClass("into2").addClass("into1");
});
});
</script>
</body>
</html>效果:
 点击后
点击后
(4)toggleClass()
检测匹配的HTML元素中指定的class类别,如果不存在就添加class类别,如果存在就将其删除,执行切换操作,语法:
jQuery对象.toggleClass(className)例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.main{
font-size: 150%;
color: #FF0000;
}
</style>
</head>
<body>
<p>hello world</p>
<p>hello time</p>
<button>转换类别</button>
<script src="jquery.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").toggleClass("main");
});
});
</script>
</body>
</html>效果:一直点击,一直在切换类别


3.获取和设置HTML元素的尺寸
(1)height() 获取和设置元素的高度信息
获取高度语法:
value=JQueryobject.height();设置高度语法 :
JQueryobject.height(value);(2)width() 获取和设置元素的宽度
获取宽度语法:
value=JQueryobject.width();设置宽度语法:
JQueryobject.width(value);4.获取和设置元素的位置
(1)offset() 获取和设置当前元素在窗口中的偏移量
获取坐标语法:
value=JQueryobject.offset();设置坐标语法:
JQueryobject.offset(value);(2)position() 获取和设置当前元素相对于父元素的偏移量
获取坐标语法:
value=JQueryobject.position()设置坐标语法:
JQueryobject.position(value);五.事件和event对象
JQuery事件包括键盘事件,鼠标事件,表单事件,文档加载事件和浏览器事件等
1.事件处理函数
事件处理函数指触发事件时调用的函数,指定事件函数方法:
JQuery选择器.事件名(function(){
函数体
};)2.Event对象
Event对象的属性:
| currentTarget | 触发当前事件的元素 |
| data | 传递给正在运行的事件处理函数的可选函数 |
| delegateTarget | 正在运行的事件处理函数绑定的元素 |
| namespace | 触发事件时触发的命名空间 |
| pageX/pageY | 鼠标和文档边缘的距离 |
| relatedTarget | 事件涉及的其他DOM元素 |
| result | 返回事件处理函数最后返回的返回值 |
| target | 初始化事件的DOM元素 |
| timeStamp | 浏览器创建事件的时间 |
| type | 事件类型 |
| which | 用于键盘事件和鼠标事件,表示按下的键或鼠标 |
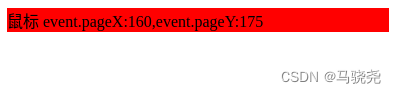
例如通过移动鼠标获取鼠标的位置信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background-color: red;}
</style>
<script src="jquery.js" type="text/javascript"></script>
</head>
<body>
<div id="mouse">12</div>
<script>
$(document).mousemove(function (event){
$("#mouse").text("鼠标 event.pageX:"+event.pageX+",event.pageY:"+event.pageY)
});
</script>
</body>
</html>效果:

3.绑定事件处理函数
bind()方法可以为每一个匹配的元素绑定一个事件处理函数,语法:
bind(type,[data],fn)type 事件类型
data 可选参数
fn 事件函数
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bind()</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready(function (){
$("button").bind("click",function (){
$("p").hide();
});
$("input").bind("click",{sex:"man"},handler);
});
function handler() {
alert(event.data.sex);
}
</script>
</head>
<body>
<p>hello world! hello time!</p>
<button>click</button>
<input id="sex">
</body>
</html>4.键盘事件
JQuery键盘事件:
| focusin() | 当光标进入HTML元素时触发 |
| focusout() | 当光标离开HTML元素时触发 |
| keydown() | 当按下按键时触发 |
| keypress() | 按下并松开时触发 |
| keyup() | 按键松开时触发 |
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready(function (){
$("input").keydown(function () {
$("input").css("background-color","red");
});
$("input").keyup(function () {
$("input").css("background-color","blue");
})
})
</script>
</body>
</html>按下键盘变红,松开变蓝

又如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<p>输入键盘值输出对应的ASCII值</p>
<div></div>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready(function (){
$("input").keydown(function () {
$("div").html("key:"+event.which);
})
})
</script>
</body>
</html>输出键盘键对应的的ASCII值

5.鼠标事件
JQuery鼠标事件
| click() | 当鼠标点击时触发 |
| dbclick() | 当鼠标双击时触发 |
| hover() | 鼠标进入和离开指定元素时的处理函数 |
| mousedown() | 按下鼠标时触发 |
| mouseenter() | 进入元素的事件处理函数 |
| mouseleave() | 离开元素时的事件处理函数 |
| mouseove | 移动鼠标时触发 |
| mouseout | 离开元素时触发 |
| mouseover | 当鼠标指针位于元素上方时触发 |
例如鼠标进入,离开时改变元素背景颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="background: #FF0000">hello time!</p>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready(function (){
$("p").mouseenter(function () {
$("p").css("background-color","blue");
});
$("p").mouseleave(function () {
$("p").css("background-color","green");
});
});
</script>
</body>
</html>6.文档加载事件
jQuery的文档加载事件有:load,ready,unload事件
load 加载文档时触发
ready 文档就绪事件,当所有HTML元素都加载时执行
unload 离开一个页面或拆卸一个页面时触发
六.jQuery动画
jQuery动画包括显示和隐藏,渐入渐出,飞入飞出,自定义动画等
1.显示和隐藏HTML元素
(1)以动画效果显示HTML元素show()
语法:
.show([duration],[easing],[complete])duration 动画效果运动的时间长度,单位ms
easing 动画缓冲函数,包括swing(摇摆缓冲)和linear(线性缓冲)等
complete 指定动画效果执行完后调用的函数
例如以动画形式显示HTML元素:
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>显示图片</button>
<img src="mn1.png" style="display: none">
<script src="jquery.js"></script>
<script>
$("button").click(function () {
$("img").show("slow"); //fast
});
</script>
</body>
</html>效果:

点击按钮后:

(2)隐藏HTML元素hide()
语法:
hide([duration],[easing],[complete])例如隐藏指定HTML元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>隐藏图片</button>
<img src="mn1.png">
<script src="jquery.js"></script>
<script>
$("button").click(function () {
$("img").hide("slow"); //fast
});
</script>
</body>
</html>(3)切换HTML元素的显示和隐藏状态toggle()
语法:
toggle([duration],[easing],[complete])例如:
隐藏后点击显示图片,显示后点击隐藏图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>隐藏/显示图片</button>
<img src="mn1.png">
<script src="jquery.js"></script>
<script>
$("button").click(function () {
$("img").toggle("slow"); //fast
});
</script>
</body>
</html>2.淡入淡出效果
淡入淡出的动画效果是通过透明度的变化来实现的
(1)实现淡入效果fadeIn()
语法:
fadeIn([duration],[easing],[complete])例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 3px;
width: 80px;
display: none;
height: 80px;
float: left;
}
div#one{background: #FF0000}
div#two{background: #3e8e41}
div#three{background: #0000FF}
</style>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<button>点击</button>
<script src="jquery.js"></script>
<script>
$("button").click(function () {
$("div:hidden:first").fadeIn("slow"); //选择器(div:hidden:first)得到隐藏的div元素
});
</script>
</body>
</html>效果:

点击后:



(2)实现淡出效果fadeOut()
语法:
fadeOut([duration],[easing],[complete])fadeOut可以设置淡出的时间:
$("div).fadeOut(5000)还可以设置动画完成后调用的函数:
$("div").fadeIn(5000,function(){ //函数体 })例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background: #060;
width: 300px;
height: 300px;
color: red;
}
</style>
</head>
<body>
<div></div>
<button id="up">点击查看效果</button>
<script src="jquery.js"></script>
<script>
$("#up").click(function () {
$("div").fadeOut(5000,function (){alert("动画完成")});
});
</script>
</body>
</html>效果:

点击后div会渐渐淡去,并弹窗警告
(3)调节HTML元素的透明底fadeTo()
语法:
fadeTo([duration],[opacity],[easing],[complete])opacity 透明度,值在1~0之间
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div">透明度</div>
<div>参考</div>
<button id="up">点击查看效果</button>
<script src="jquery.js"></script>
<script>
$("#up").click(function () {
$("#div").fadeTo("slow",0.4);
});
</script>
</body>
</html>效果:

(4)以淡入淡出效果切换显示和隐藏HTML元素fadeToggle()
fadeToggle()方法调用时,如果是显示的HTML元素会渐渐隐藏,相反,隐藏的会渐渐显示
语法:
fadeToggle([duration],[opacity],[easing],[complete])例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>线性切换</button>
<button>快速交换</button>
<p>慢速,线性的方式切换显示和隐藏</p>
<p>快速切换显示和隐藏</p>
<script src="jquery.js"></script>
<script>
$("button:first").click(function () {
$("p:first").fadeToggle("slow","linear");
});
$("button:last").click(function () {
$("p:last").fadeToggle("fast");
});
</script>
</body>
</html>效果:

3.滑动效果
(1)以滑动效果显示隐藏的HTML元素slideDown()
语法:
slideDown([duration],[easing],[complete])例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background: #3e8e41;
margin: 3px;
width: 80px;
height: 40px;
display: none;
float: left;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<button>click</button>
<script src="jquery.js"></script>
<script>
$("button").click(function () {
if($("div:first").is(":hidden")){
$("div").slideDown("slow");
}else {
$("div").hide();
}
});
</script>
</body>
</html>效果:滑动显示

(2)滑动隐藏HTML元素slideUp()
语法:
slideUp([duration],[easing],[complete])(3)以滑动的方式切换显示和隐藏HTML元素slideToggle()
语法:
slideToggle([duration],[easing],[complete])例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>切换</button>
<p>滑动方式隐藏和显示元素</p>
<script src="jquery.js"></script>
<script>
$("button").click(function () {
$("p").slideToggle("slow");
});
</script>
</body>
</html>效果:

4.自定义动画
调用animate()函数可以根据一组css属性实现自定义动画,语法:
$(selector).animate(properties,duration,easing,complete)properties 产生动画的CSS属性和值
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div" style="background: #3e8e41;height: 100px;width: 100px;margin: 6px;"></div>
<button id="btn1">变长</button>
<button id="btn2">变短</button>
<script src="jquery.js"></script>
<script>
$(document).ready(function () {
$("#btn1").click(function () {
$("#div").animate({height:"300px"});
});
$("#btn2").click(function () {
$("#div").animate({height:"100px"});
});
});
</script>
</body>
</html>效果:


5.动画队列
jQuery动画队列是指将一组动画放如队列里,实现动画播放
(1)queue()方法
该方法用于管理指定动画队列中要执行的函数,语法:
queue([queueName])queueName是队列的名称,默认是“fx”,即jquery队列
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>开始显示动画</button>
<p>队列长度:<span></span></p>
<div style="width: 50px;height: 50px;background-color: #3e8e41;position: absolute"></div>
<script src="jquery.js"></script>
<script>
function runIt(){
var div=$("div");
div.animate({height:300},"slow");
div.animate({width:300},"slow");
div.animate({height:100},"slow");
div.animate({width:100},"slow");
}
$(document).ready(function () {
$("button").click(function () {
runIt();
$("span").text($("div").queue("fx").length);
});
});
</script>
</body>
</html>效果:

(2)dequeue()方法
该方法可以执行匹配元素的动画队列中的下一个函数,同时将其出队列,语法:
dequeue(quenueName)(3)删除动画队列中的成员clearQueue()
该函数可以删除匹配元素的动画队列中所有未执行的函数,语法:
clearQueue(queuename)例如:
$("button").click(function(){
var mydiv=$("div");
mydiv.clearQueue();
});(4)延迟动画delay()
该函数可以延迟动画队列中的函数的执行,语法:
delay(duration,queuename)例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
position: absolute;
width: 100px;
height: 100px;
/*float: left;*/
}
#first{background-color: #3e8e41;left: 0;}
#second{background-color: #FF0000;left: 80px}
</style>
</head>
<body>
<p><button>run</button></p>
<div id="first">1</div>
<div id="second">2</div>
<script src="jquery.js"></script>
<script>
$("button").click(function () {
$("#first").slideUp(300).delay(800).fadeIn(400);
$("#second").slideUp(300).fadeIn(400);
});
</script>
</body>
</html>效果:点击run按钮,div元素执行slideUp()方法,然后在执行fadeIn()方法,只不过第一个div有延迟

(5)停止正在执行的动画
a.使用stop()方法
语法:
stop([queue],[clearQueue],[jumpToEnd])clearQueue 是否删除队列中的动画,默认False
jumpToEnd 是否立即完成当前动画,默认False
b.使用finish()方法
语法:
finish(queuename)c.jQuery.fx.off属性
将该属性设置为True可以关闭所有动画,设置为False后开启所有动画
d.jQuery.fx.interval属性
该属性可以设置动画的显示帧数