vue项目,执行打包命令后,会在项目的根目录中自动创建一个文件夹dist,dist中的文件就是打包后的文件,只需要放到服务器中即可。
【默认情况下,用的绝对路径,需要放到服务器的根目录打开。】
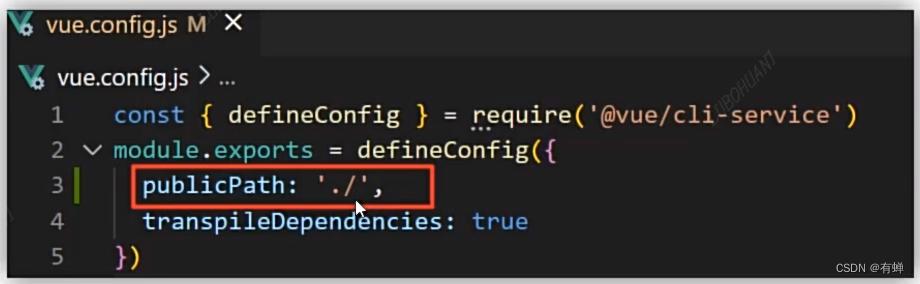
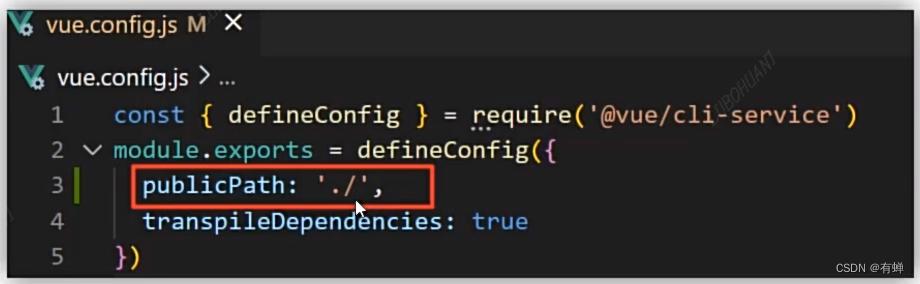
如果希望放到子目录也能运行或者双击运行,需要把publicPath配置成相对路径 ,如下图所示:

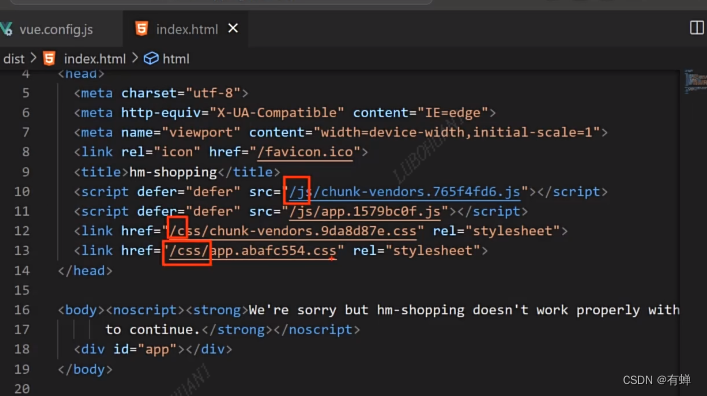
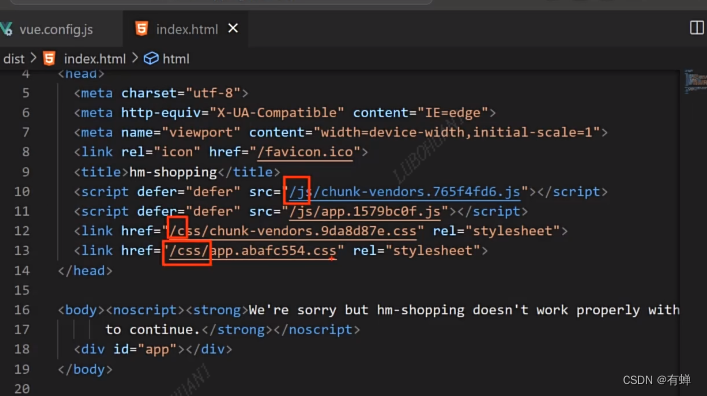
默认情况下打包后的index.html引入情况如下

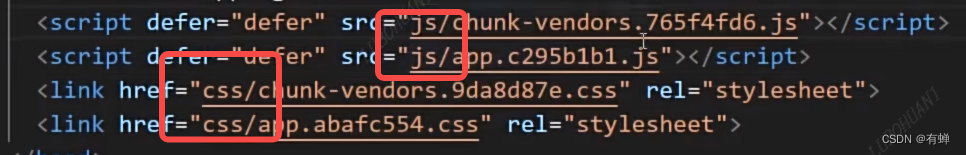
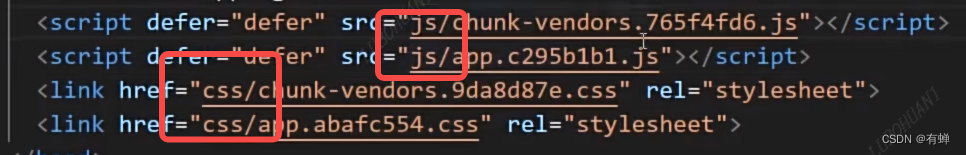
经过 publicPath:'./' 配置之后

vue项目,执行打包命令后,会在项目的根目录中自动创建一个文件夹dist,dist中的文件就是打包后的文件,只需要放到服务器中即可。
【默认情况下,用的绝对路径,需要放到服务器的根目录打开。】
如果希望放到子目录也能运行或者双击运行,需要把publicPath配置成相对路径 ,如下图所示:

默认情况下打包后的index.html引入情况如下

经过 publicPath:'./' 配置之后

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1049990.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!