最近捣鼓了一个vite4搭建react18后台模板,搭载了字节团队react组件库Arco Design,整体编译运行顺滑衔接。支持多种模板布局、暗黑/亮色模式、国际化、权限验证、多级路由菜单、tabview标签栏快捷菜单、全屏控制等功能。


使用技术
"@arco-design/web-react": "^2.53.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.16.0",
"sass": "^1.67.0",
"zustand": "^4.4.1"
"vite": "^4.4.5"

字节跳动前端团队推出的一款非常优秀的react企业级pc端组件库Arco.Design。

特性
- 最新前端技术栈react18 hooks、vite4、zustand、react-router、sass
- 支持中文/英文/繁体多语言解决方案
- 支持动态路由鉴权验证
- 支持路由tabsview控制切换路由页面
- 内置多个模板布局风格
- 搭配轻盈react组件库arco-design


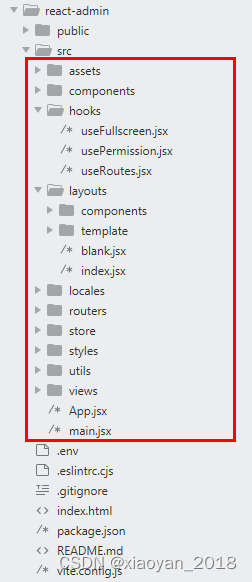
项目目录结构

采用vite4构建工具创建react18项目,全部遵循react18 hooks开发模式。


/**
* 入口模板
* @author Hs Q: 282310962
*/
import { useEffect } from 'react'
import { HashRouter } from 'react-router-dom'
// 通过 ConfigProvider 组件实现国际化
import { ConfigProvider } from '@arco-design/web-react'
// 引入语言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW'
import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app'
// 引入路由配置
import Router from './routers'
function App() {
const { lang, config: { mode }, setTheme } = appStore()
const getLocale = () => {
switch(lang) {
case 'en':
return enUS
case 'zh-CN':
return zhCN
case 'zh-TW':
return zhTW
default:
return zhCN
}
}
useEffect(() => {
setTheme(mode)
}, [])
return (
<ConfigProvider locale={getLocale()}>
<HashRouter>
<AuthRouter>
<Router />
</AuthRouter>
</HashRouter>
</ConfigProvider>
)
}
export default App


提供了分栏+纵向+横向三种布局模板。
/**
* 主布局模板
* @author Hs
*/
import { useMemo } from 'react'
import { appStore } from '@/store/app'
// 引入布局模板
import Columns from './template/columns'
import Vertical from './template/vertical'
import Transverse from './template/transverse'
function Layout() {
const { config: { skin, layout } } = appStore()
// 布局模板
const LayoutComponent = useMemo(() => {
switch(layout) {
case 'columns':
return Columns
case 'vertical':
return Vertical
case 'transverse':
return Transverse
default:
return Columns
}
}, [layout])
return (
<div className="radmin__container">
<LayoutComponent />
</div>
)
}
export default Layout


综上就是react18 vite4 arco开发超简版后台的一些分享,希望能喜欢。