目录
前言
一、Vue CLI简介
1.什么是Vue CLI
2.Vue CLI的特点
二、SPA项目搭建
1.安装Vue CLI
2.使用脚手架vue-cli来构建项目
编辑
3.项目结构说明
4.什么是*.vue文件
三、基于SPA完成路由并嵌套路由
1.基于SPA完成路由
1. 1在src下的components 创建自定义组件。
1.2. 定义路由与配置路由路径
1.3.触发路由事件的按钮
测试结果
2.基于SPA项目完成嵌套路由
1.1.定义组件
1.2.定义路由与配置路由路径
测试效果
前言
Vue.js是一个流行的JavaScript框架,用于构建SPA应用程序。单页应用程序(SPA)是一种常见的开发模式,当我们使用Vue.js构建单页应用(SPA)时,它允许用户在不重新加载整个页面的情况下,与应用程序进行交互。路由是一个非常重要的概念。它允许我们在应用程序中实现页面之间的切换和导航,而无需重新加载整个页面。本文将介绍如何使用Vue.js构建SPA项目并实现路由。
一、Vue CLI简介
1.什么是Vue CLI
Vue CLI是一个官方提供的用于快速搭建Vue.js项目的脚手架工具。它提供了一套完整的项目开发工具链,包括项目初始化、开发服务器、构建工具和插件等,能够帮助开发者更高效地创建和管理Vue项目。
2.Vue CLI的特点
1. 项目初始化:Vue CLI提供了一个交互式的命令行界面,可以帮助开发者快速创建一个新的Vue项目。它支持选择不同的项目模板和配置选项,以满足不同项目的需求。
2. 开发服务器:Vue CLI内置了一个开发服务器,可以在本地快速启动一个开发环境。它支持热重载(Hot Reload)功能,即在修改代码后,页面会自动刷新,实时显示最新的效果。
3. 构建工具:Vue CLI集成了Webpack作为项目的构建工具。它能够将Vue项目中的各种资源(如HTML、CSS、JavaScript、图片等)进行打包和优化,生成最终的可部署文件。
4. 插件系统:Vue CLI支持插件系统,可以通过安装和配置插件来扩展项目的功能。它提供了一些官方插件,如Vue Router和Vuex,也支持第三方插件的使用。
二、SPA项目搭建
1.安装Vue CLI
npm install -g vue-cli 全局安装Vue.js脚手架工具,方便我们在本地快速创建Vue.js项目。vue-cli提供了一些默认的配置和插件,可以帮助我们快速生成项目结构和代码。
npm install -g webpack 全局安装webpack工具,它是用于打包和管理JavaScript应用程序的工具。webpack可以帮助我们将多个JavaScript文件打包成一个文件,并且可以自动处理CSS、图片等资源文件。
在Node JS文章安装中一经下载了咱们的webpack
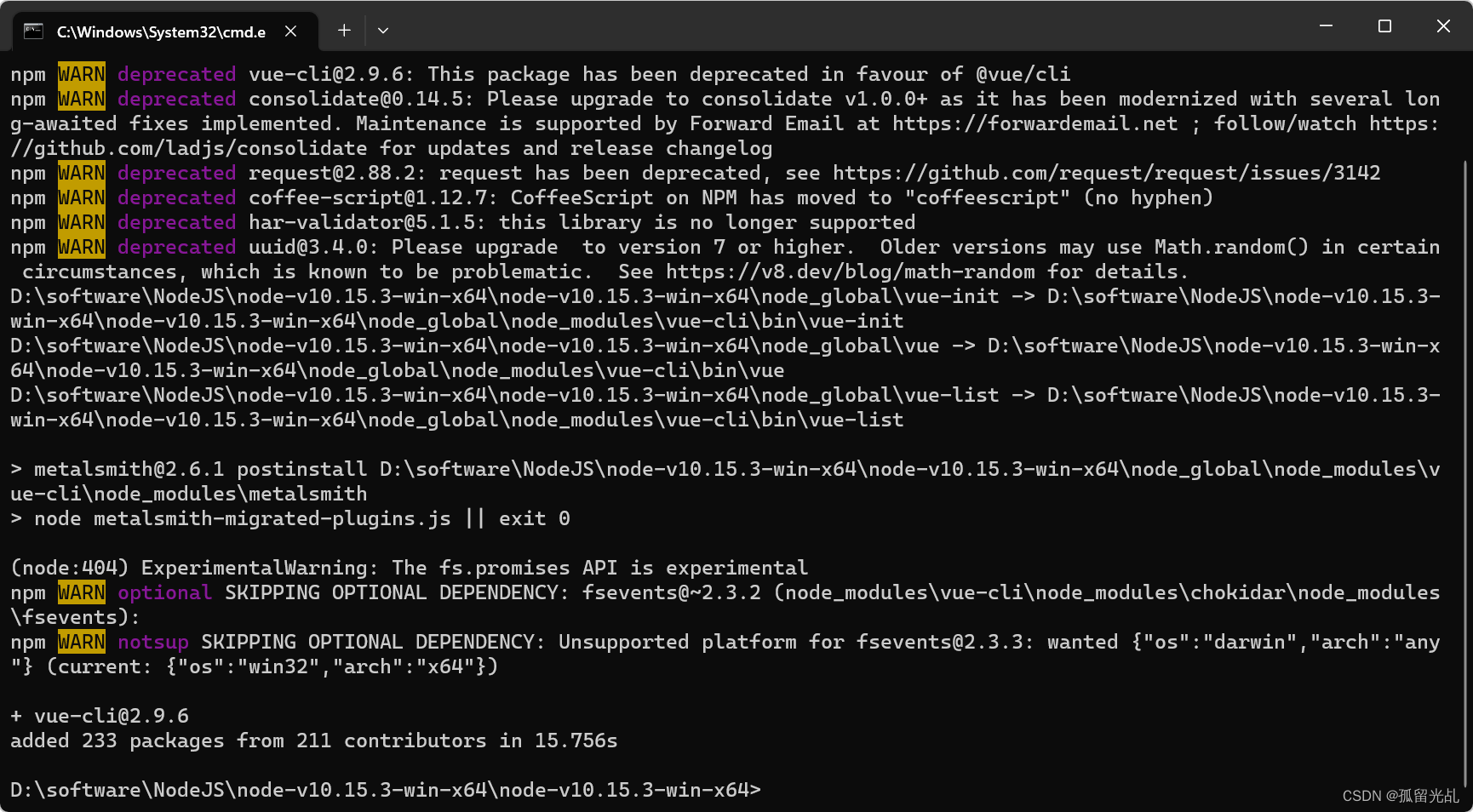
这里我们直接下载vue -cli


安装成功后,会出现如下文件
D:\software\NodeJS\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global\node_modules\vue-cli
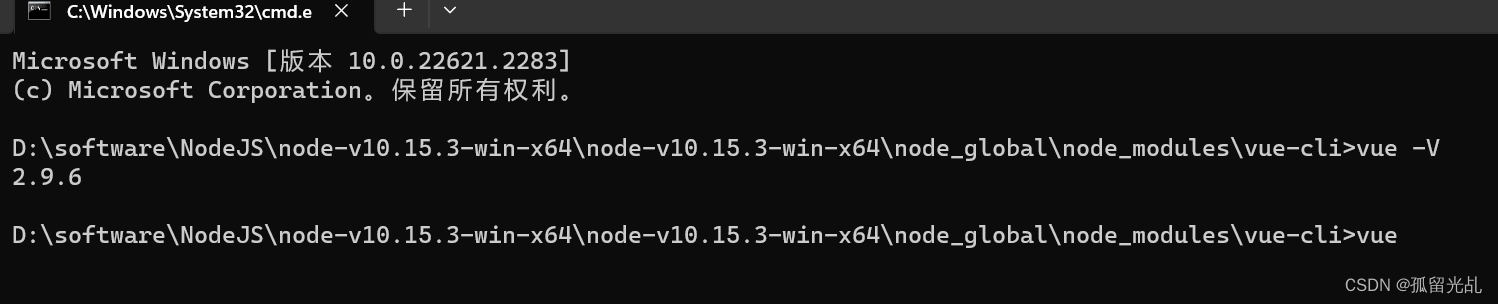
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功

2.使用脚手架vue-cli来构建项目
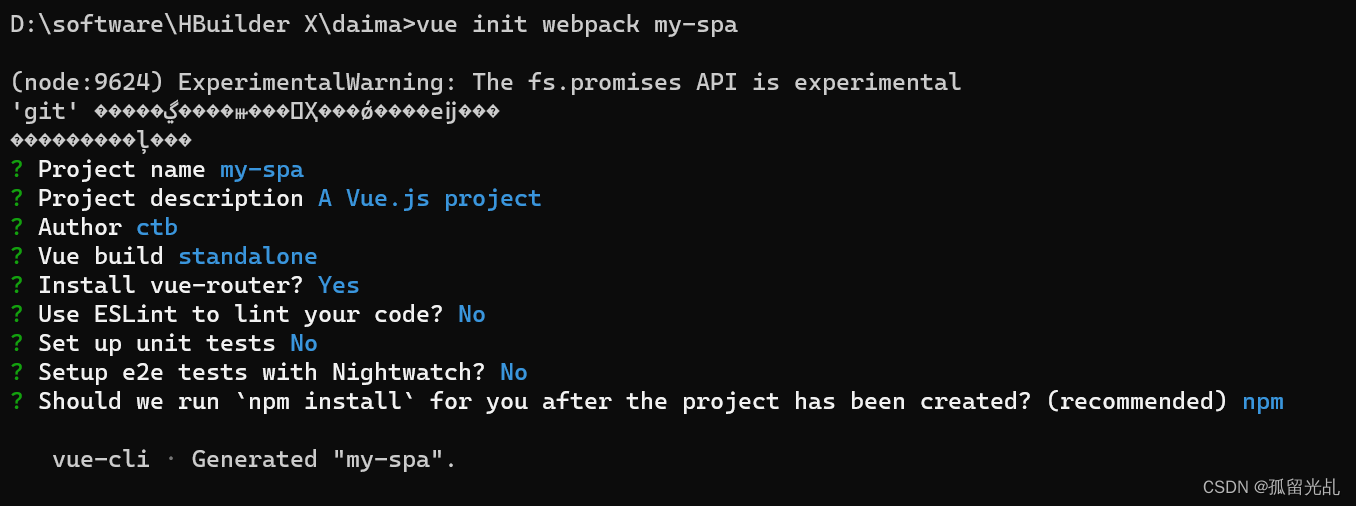
vue init webpack my-spa
此命令用于创建SPA项目,它会在当前目录生成一个以“my-spa”命名的文件夹
my-spa即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式
在我们存放SPA项目的地方输入cmd进入

cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称my-spa,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖

答完之后回车即可,它将会去生成项目

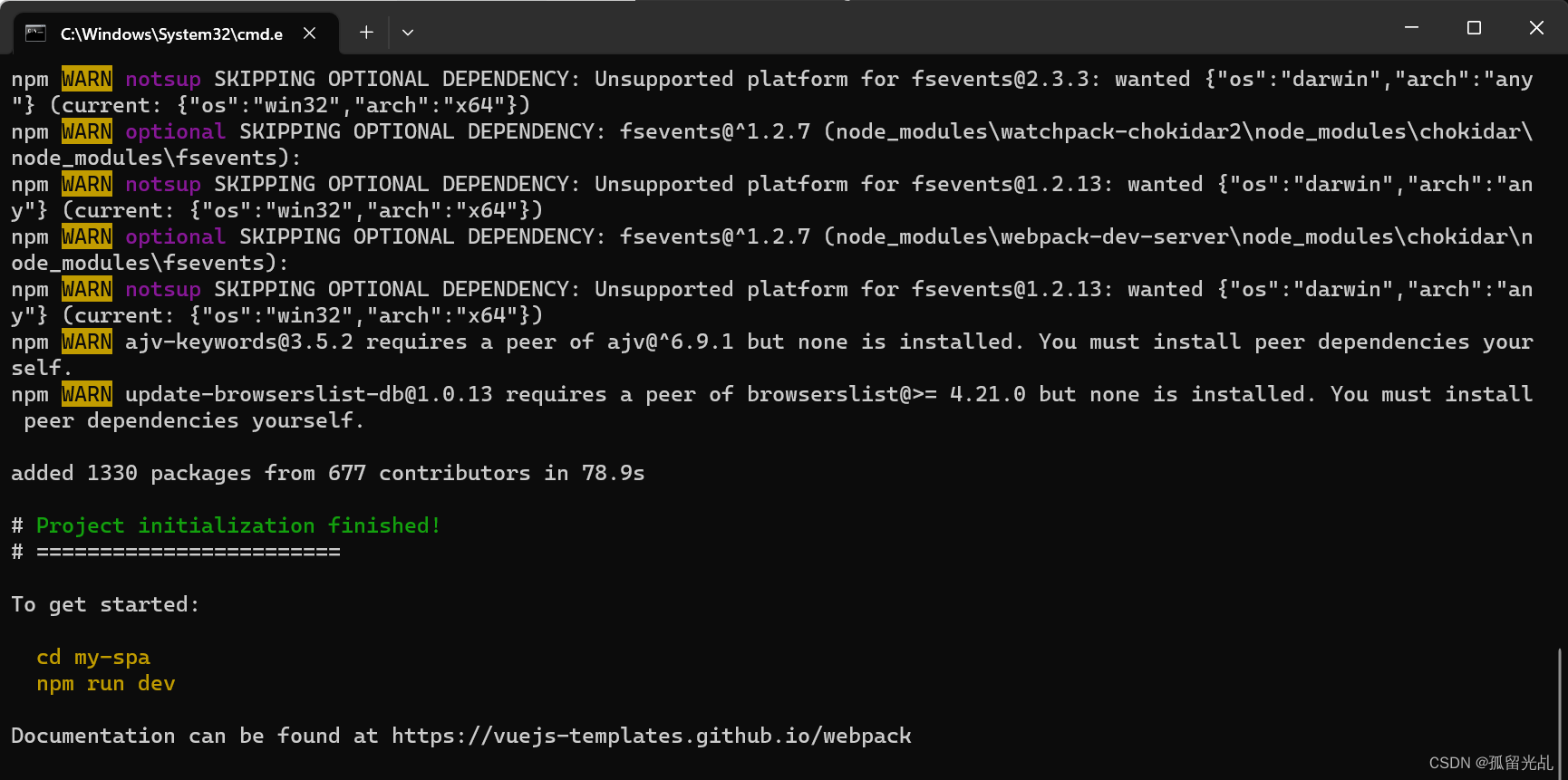
Project initialization finished!出现该内容表示项目创建完成

在我们存放项目目录中就生成了

启动并访问项目
cd my-spa 进入我们的项目
npm run dev 打开项目

下载好之后我们直接从本地导入到编译器即可
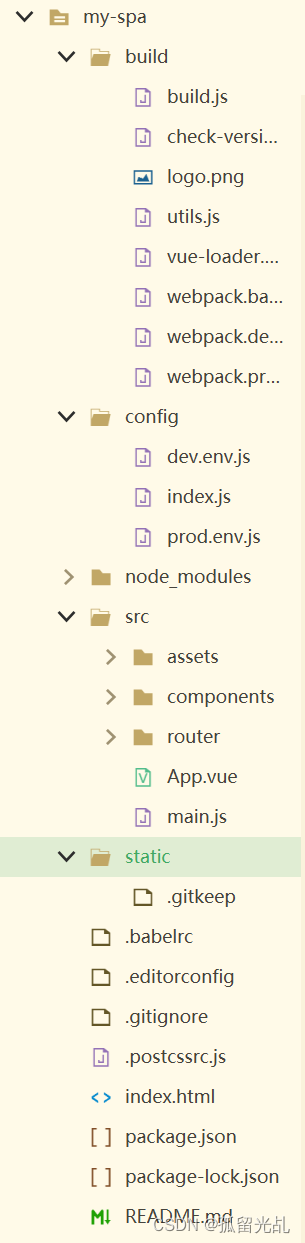
3.项目结构说明

build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
4.什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
注:
1.不能直接把html代码包裹在<template></template>中,而是必须在里面方置一个html标签来包裹所有的代码。
一般情况是使用<div></div>标签包含其它的代码(保证只有一个根元素)
<template> <div>...</div> </template>2.js代码写在<script>标签中,并通过export导出
<script> export default { name: 'App' } </script>3.样式与以前的写法一样
三、基于SPA完成路由并嵌套路由
在构建完SPA项目后,他给我们生成了一个默认界面,接下来我们将根据它的格式去自定义组件并修改样式与内容。
1.基于SPA完成路由
1. 1在src下的components 创建自定义组件。
Hone.vue
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: '欢迎来到 网站首页'
}
}
}
</script>
<style>
</style>
About.vue
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: '欢迎来到 GGB HTTP'
}
}
}
</script>
<style>
</style>
1.2. 定义路由与配置路由路径
在router文件夹下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/Home',
name: 'Home',
component: Home
}, {
path: '/About',
name: 'About',
component: About
}]
})
1.3.触发路由事件的按钮
找到App.vue定义路由触发的按钮
<template>
<div id="app">
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于本站</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>测试结果

2.基于SPA项目完成嵌套路由
1.1.定义组件
在需嵌套的上级写好触发路由事件的按钮
About.vue
<template>
<div>
<!-- 这里是关于站长 -->
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutWebsite">关于网站</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: '幻影杠魔门-----惹了类'
}
}
}
</script>
<style>
</style>
AboutMe.vue
<template>
<div>
{{msg}}
</div>
</template>
<script>
export default {
name: 'AboutMe',
data () {
return {
msg: '关于网站的发展事前巨大传作'
}
}
}
</script>
<style>
</style>
AboutWebsite.vue
<template>
<div>
{{msg}}
</div>
</template>
<script>
export default {
name: 'AboutWebsite',
data () {
return {
msg: ' 这里是关于站长娱乐圈当年的是'
}
}
}
</script>
<style>
</style>
1.2.定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/Home',
name: 'Home',
component: Home
}, {
path: '/About',
name: 'About',
component: About,
children: [{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
}, {
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}]
}]
})
测试效果