打开vscode,点击设置选中用户代码片段:


前面我尝试创建vv的文件当做vue3模板代码文件,上面可以看见,但是忽略了一点:
创建用户代码片段的文件必须是json文件才可以使用,不然不可以使用
发现来源是此篇文章:如何解决Vue3没有代码提示问题?_vscode vue3代码提示_寻梦编码的博客-CSDN博客
文章的这句话让我注意到了才发现自己创建的不是json文件:
![]()
当我们观察到有vue.json文件时:

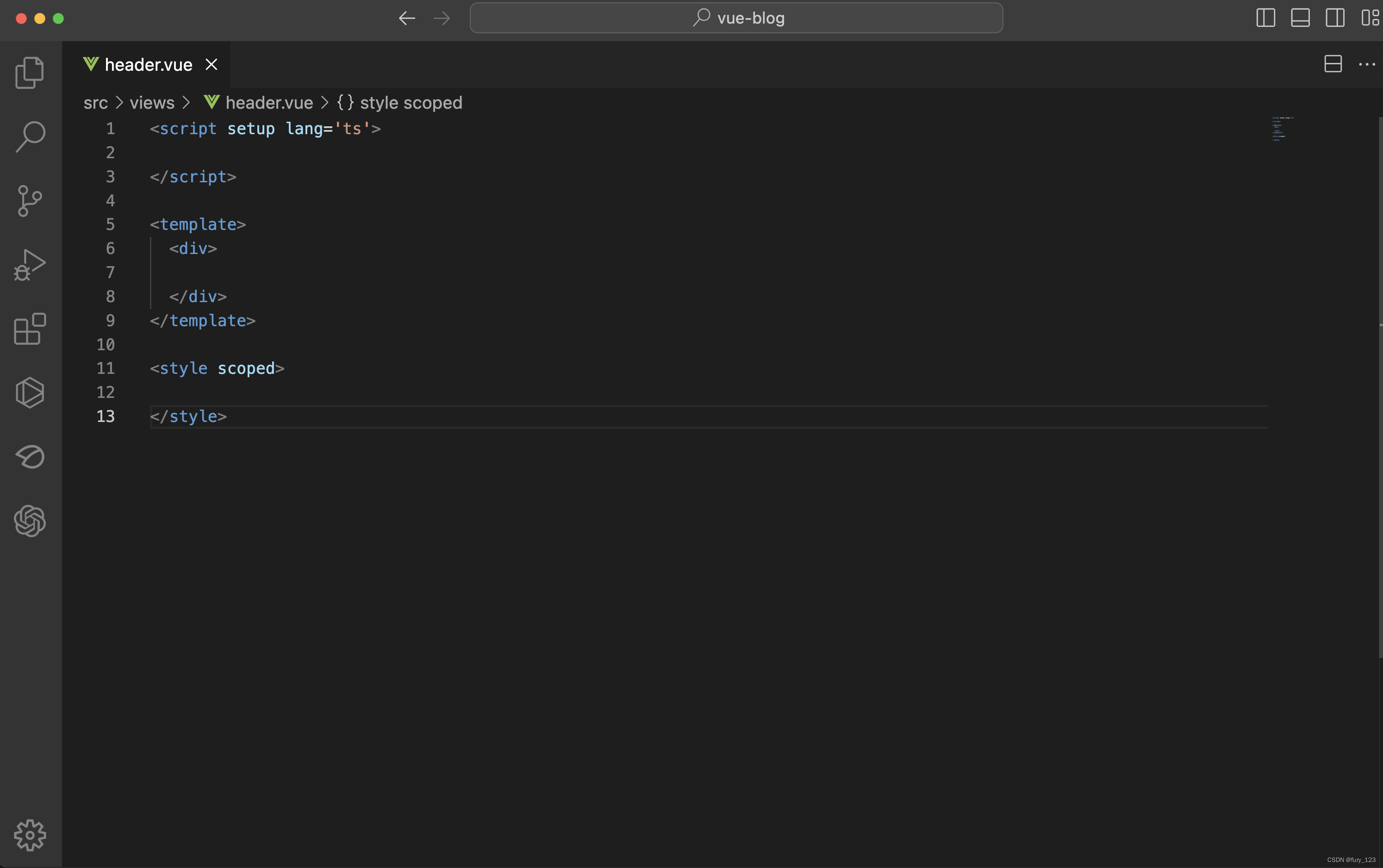
直接修改这个文件就可以使用vue3模板了
"Print to vv": {
"scope": "javascript,typescript",
"prefix": "vv",
"body": [
"<template>"
" <div>"
" $1"
" </div>"
"</template>\n"
"<script setup lang='ts'>\n"
"</script>\n"
"<style scoped>\n"
"</style>"
],
"description": "Log output to vv"
}