🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》
⛺️ 生活的理想,为了不断更新自己 !

目录
1、路由
1.1什么是路由
1.2 案列实操
1.2.1 引入vue-router的js依赖
1.2.2 定义组件
1.2.3 定义路由
1.2.4 将路由加入路由器
1.2.5 将路由挂载根实例
1.2.6 定义触发路由的按钮
1.2.7 定义锚点
1.3全部代码:
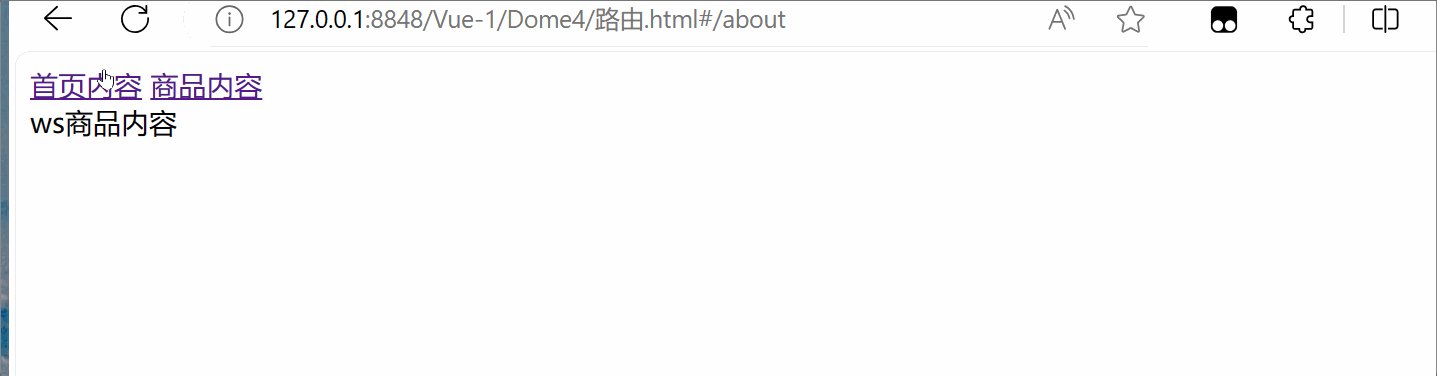
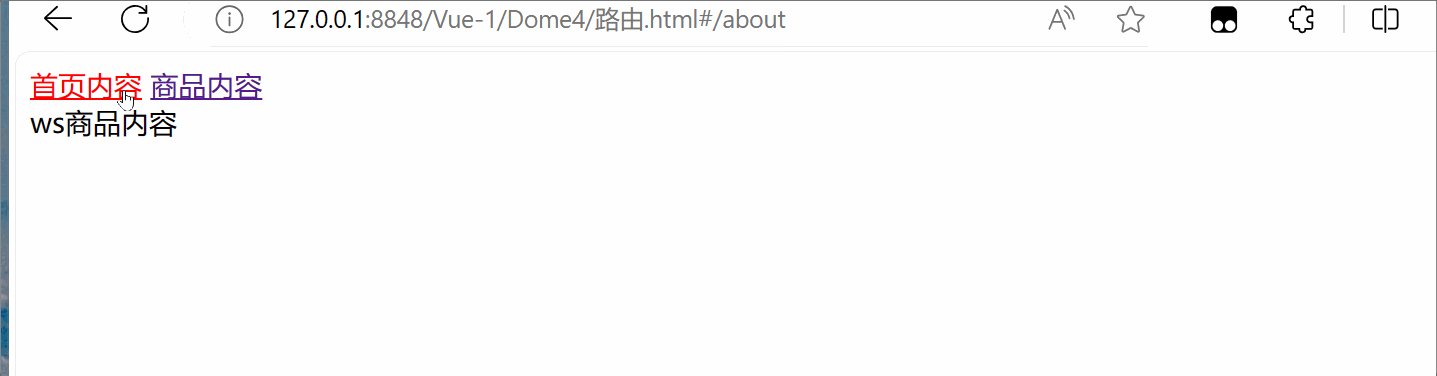
1.4结果:
2、nodejs环境搭建
2.1 nodejs简介
2.2 nodejs下载
2.3 配置node
2.4.配置环境变量
2.5.使用管理员身份打开cmd命令窗口输入指令
3.测试
1、路由
1.1什么是路由
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,实际上就是组件的切换。路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是我们WebApp的链接路径管理系统。
1.2 案列实操
路由实现思路
1、确保引入Vue.vue-router的js依赖
2、首先需要定义组件(就是展示不同的页面效果)
3、需要将不同的组件放入一个容器中(路由集合)
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
6、定义锚点
7、跳转
1.2.1 引入vue-router的js依赖
进入下面复制我们所需依赖 BootCDN官网![]() https://www.bootcdn.cn/
https://www.bootcdn.cn/
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>1.2.2 定义组件
// 定义两个组件
var Home =Vue.extend({
template:'<div>ws首页内容</div>'
});
var About =Vue.extend({
template:'<div>ws商品内容</div>'
});1.2.3 定义路由
// 定义组件与路径对应关系
var routes = [{
component:Home,
path:'/home',
},{
component:About,
path:'/about',
}];1.2.4 将路由加入路由器
// 通过路由关系获取路由对象router
var router = new VueRouter({routes});1.2.5 将路由挂载根实例
new Vue({
el: '#app',
// 将路由器挂载到指定边界
router
})1.2.6 定义触发路由的按钮
<div id="app">
<!-- {{name}} -->
<!-- 触发路由事件的按钮 -->
<router-link to="/home">首页内容</router-link>
<router-link to="/about">商品内容</router-link>1.2.7 定义锚点
<!-- 定义锚点,路由里面的内容 -->
<router-view></router-view>1.3全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由</title>
<!-- 路由 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
</head>
<body>
<div id="app">
<!-- {{name}} -->
<!-- 触发路由事件的按钮 -->
<router-link to="/home">首页内容</router-link>
<router-link to="/about">商品内容</router-link>
<!-- 定义锚点,路由里面的内容 -->
<router-view></router-view>
</div>
<script type="text/javascript">
// 定义两个组件
var Home =Vue.extend({
template:'<div>ws首页内容</div>'
});
var About =Vue.extend({
template:'<div>ws商品内容</div>'
});
// 定义组件与路径对应关系
var routes = [{
component:Home,
path:'/home',
},{
component:About,
path:'/about',
}];
// 通过路由关系获取路由对象router
var router = new VueRouter({routes});
// 将路由对象挂在到vue实列中
new Vue({
el:'#app',
router,
data(){
return{
name:'小美'
};
}
});
</script>
</body>
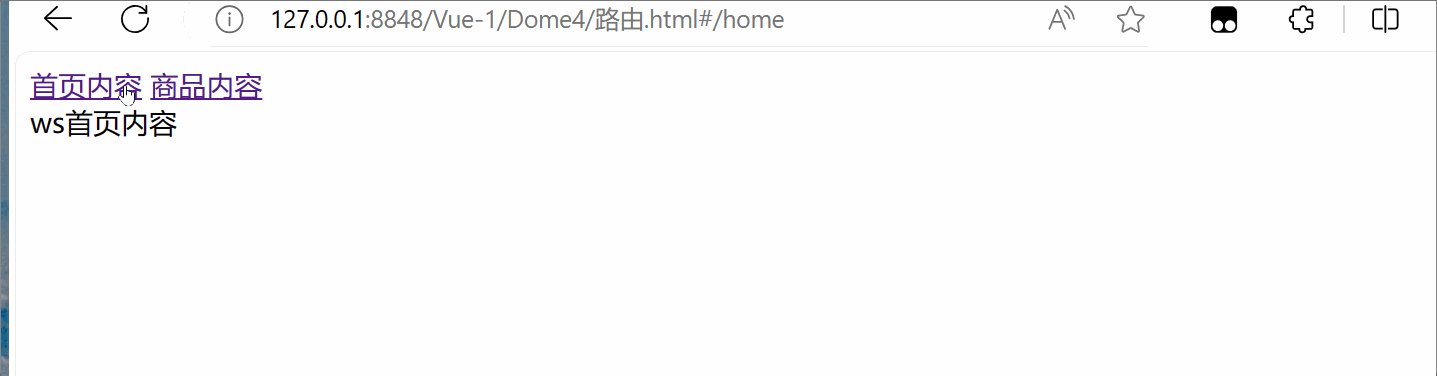
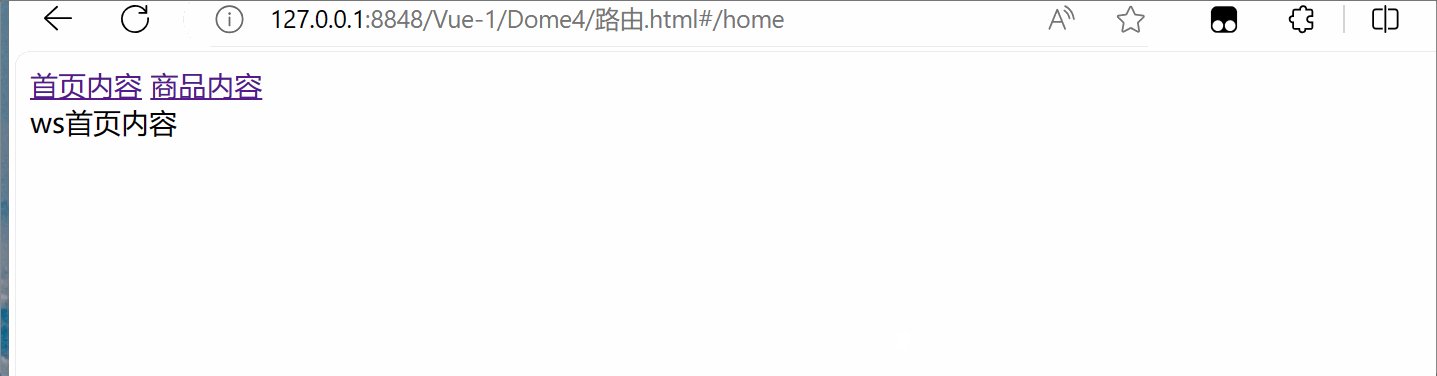
</html>1.4结果:

2、nodejs环境搭建
2.1 nodejs简介
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本.
2.2 nodejs下载
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
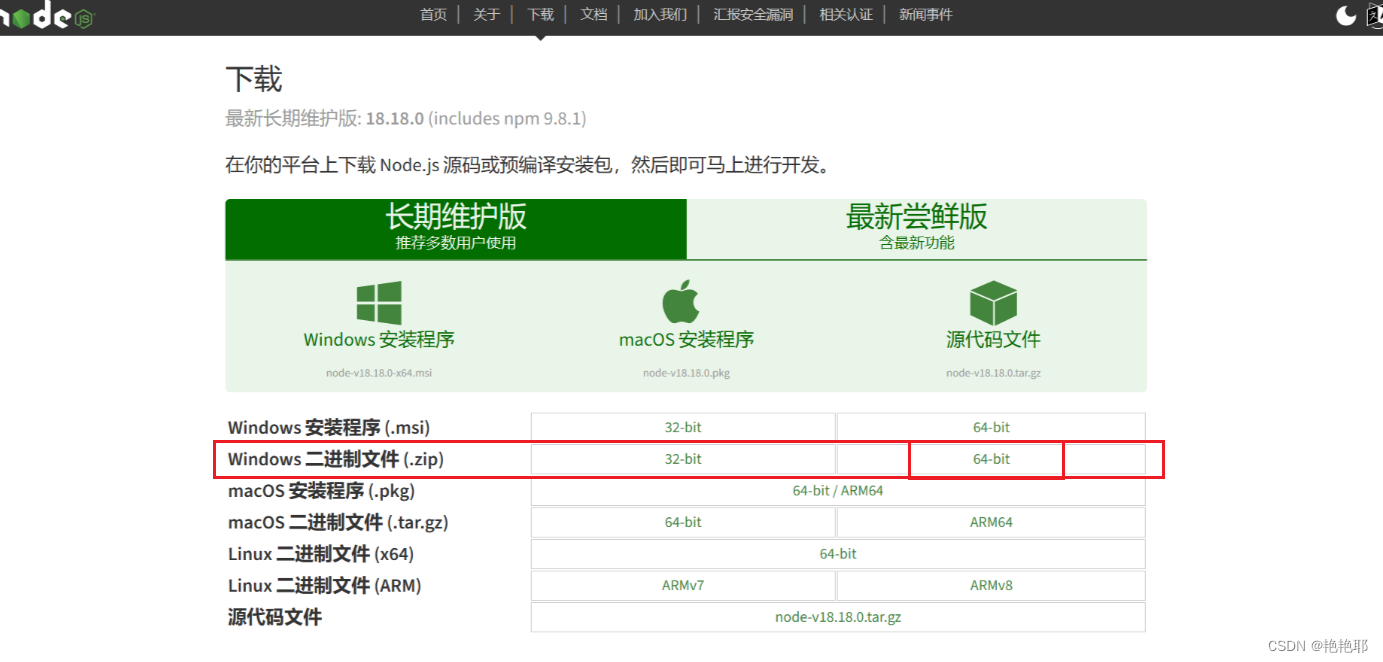
下载地址:下载 | Node.js![]() https://nodejs.org/zh-cn/download
https://nodejs.org/zh-cn/download
进去之后选择对应你系统的Node.js版本,我选择的是Windows系统、64位

2.3 配置node
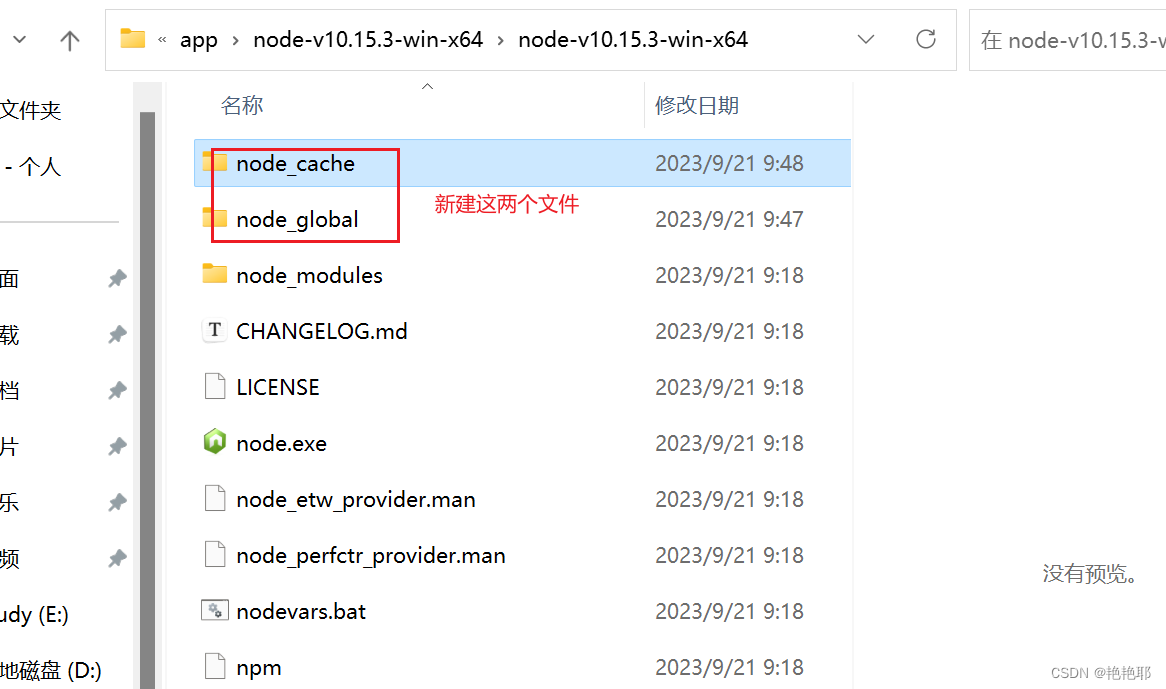
将下载的文件解压到指定路径(路径不能有中文),并在解压后的目录下建立node_global和node_cache这两个目录
注意:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

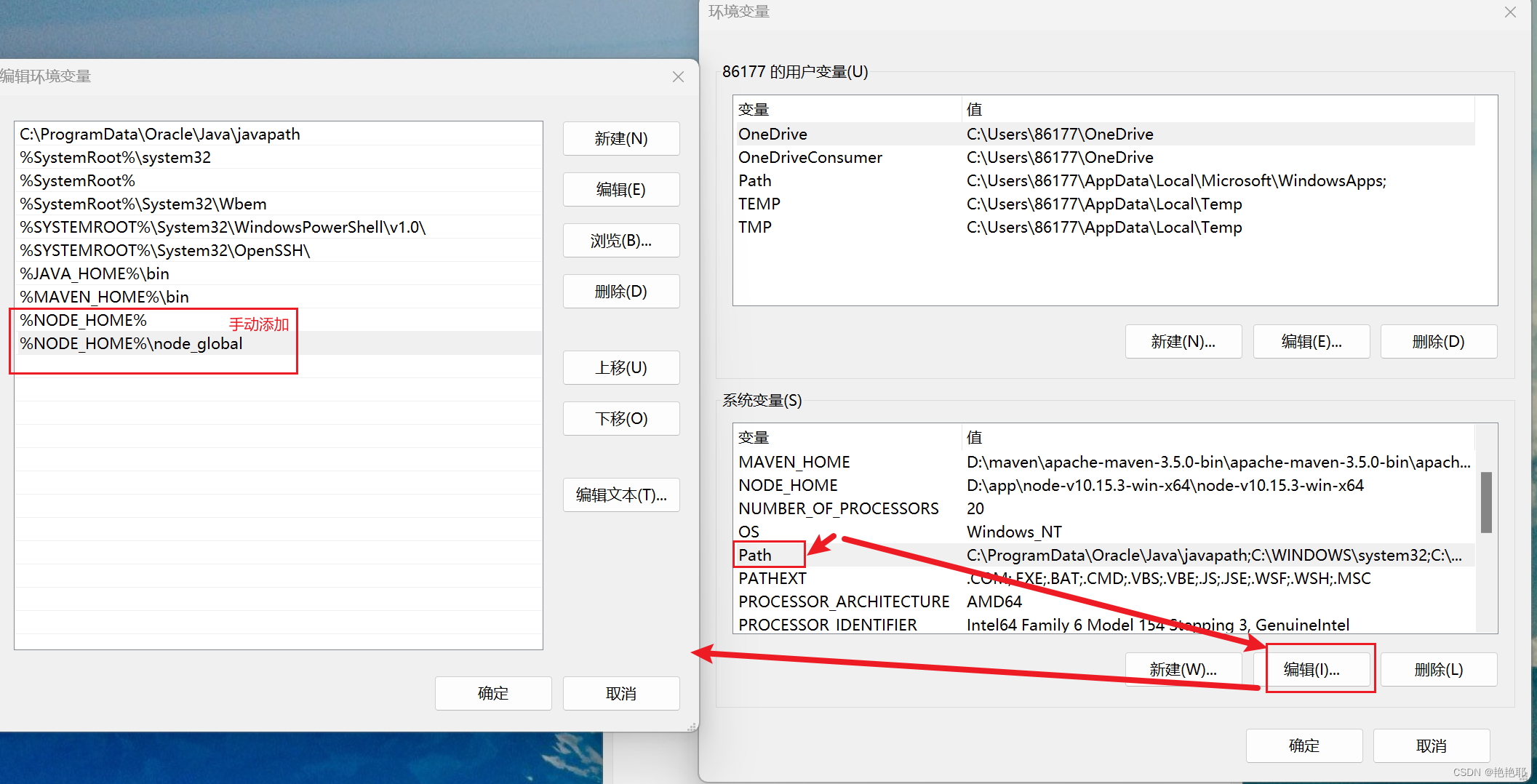
2.4.配置环境变量
- 【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】-在【系统变量】中点击【新建】

- 编辑【用户变量】中的【Path】 - %NODE_HOME% - %NODE_HOME%\node_global

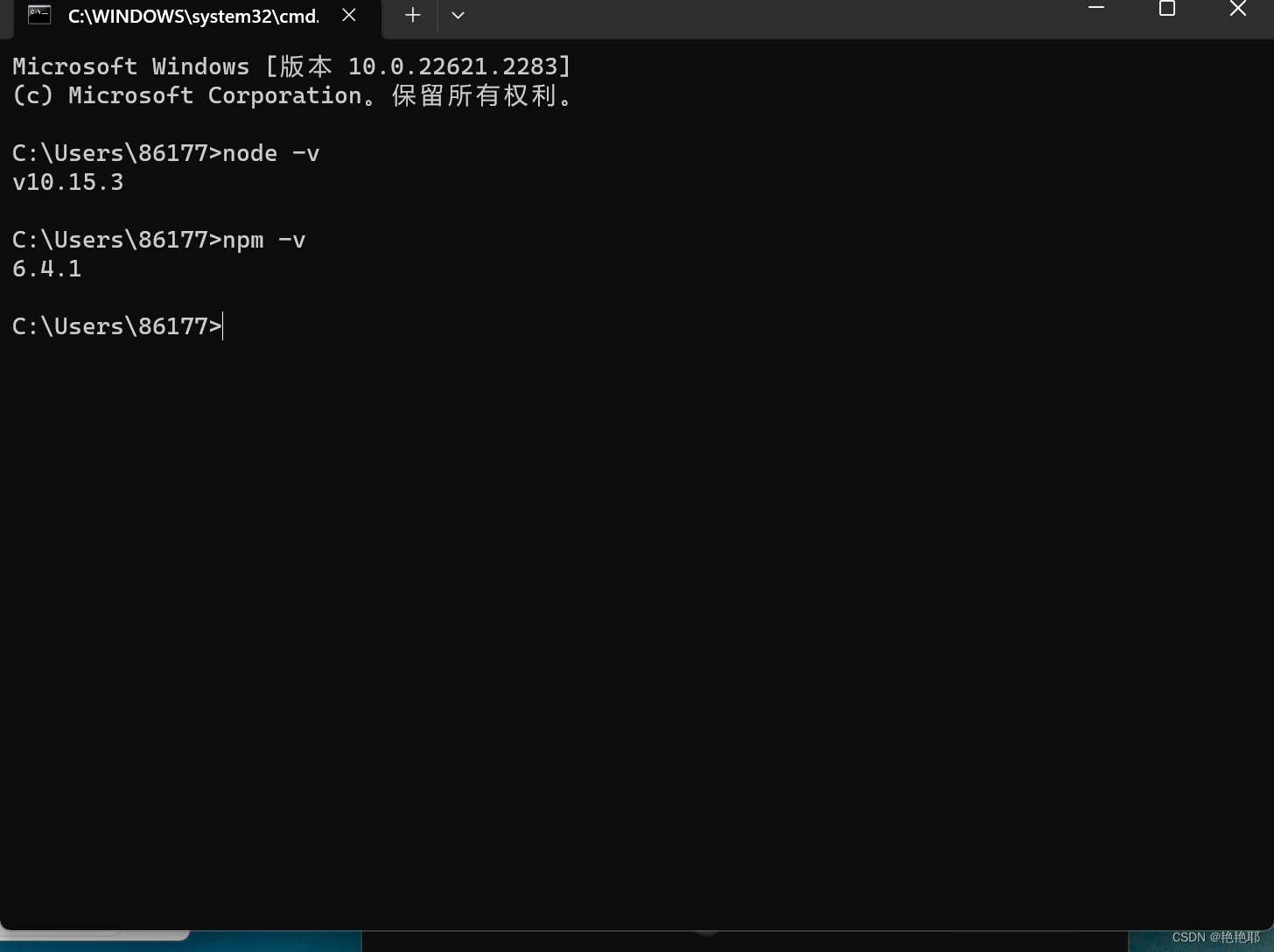
- 测试版本

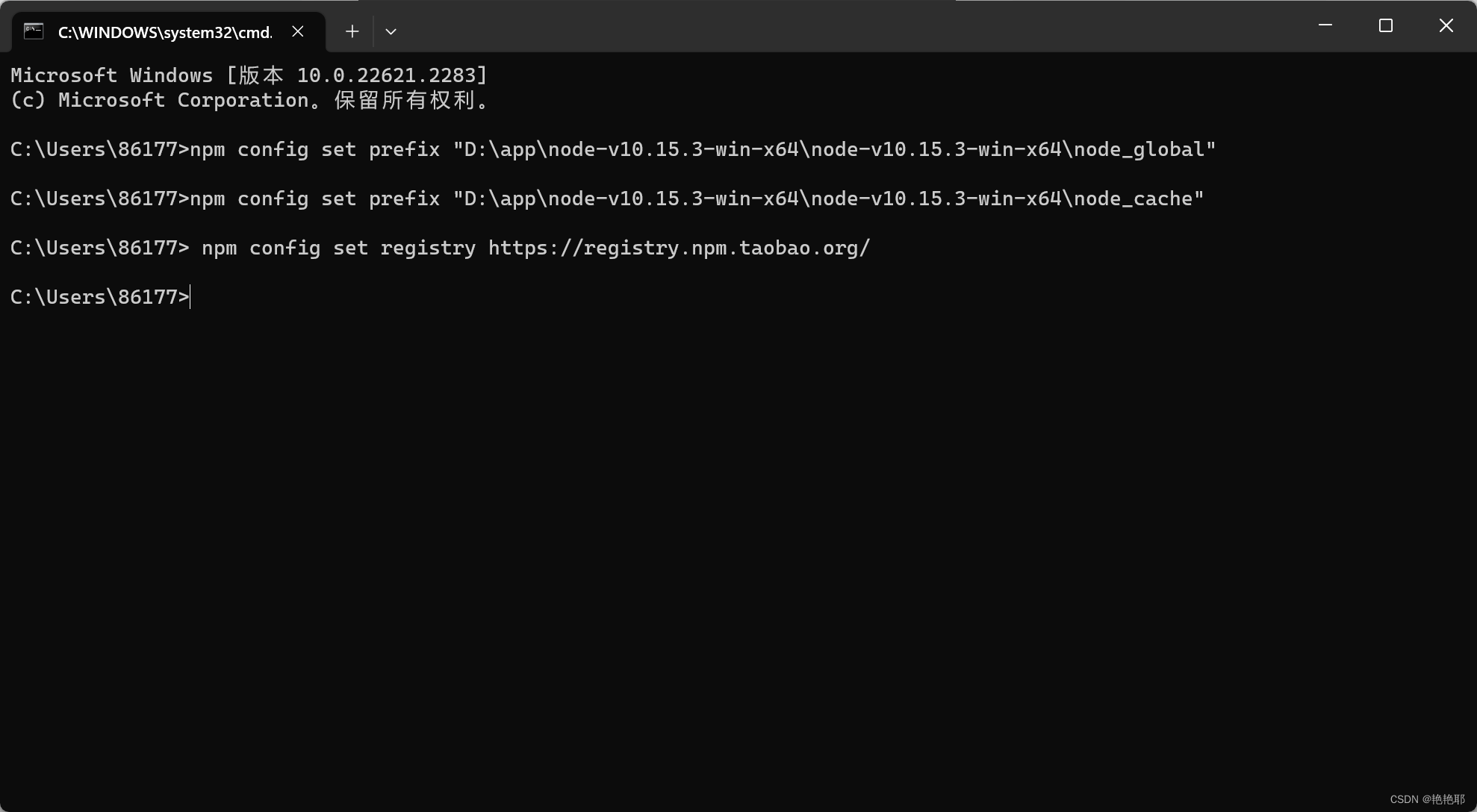
2.5.使用管理员身份打开cmd命令窗口输入指令
- npm config set prefix 自己的路径\node_global” (复制刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\app\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
- npm config set cache “自己的\node_cache” (复制刚刚创建的“node_cache”文件夹路径)
npm config set prefix "D:\app\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
- npm config set registry https://registry.npm.taobao.org/

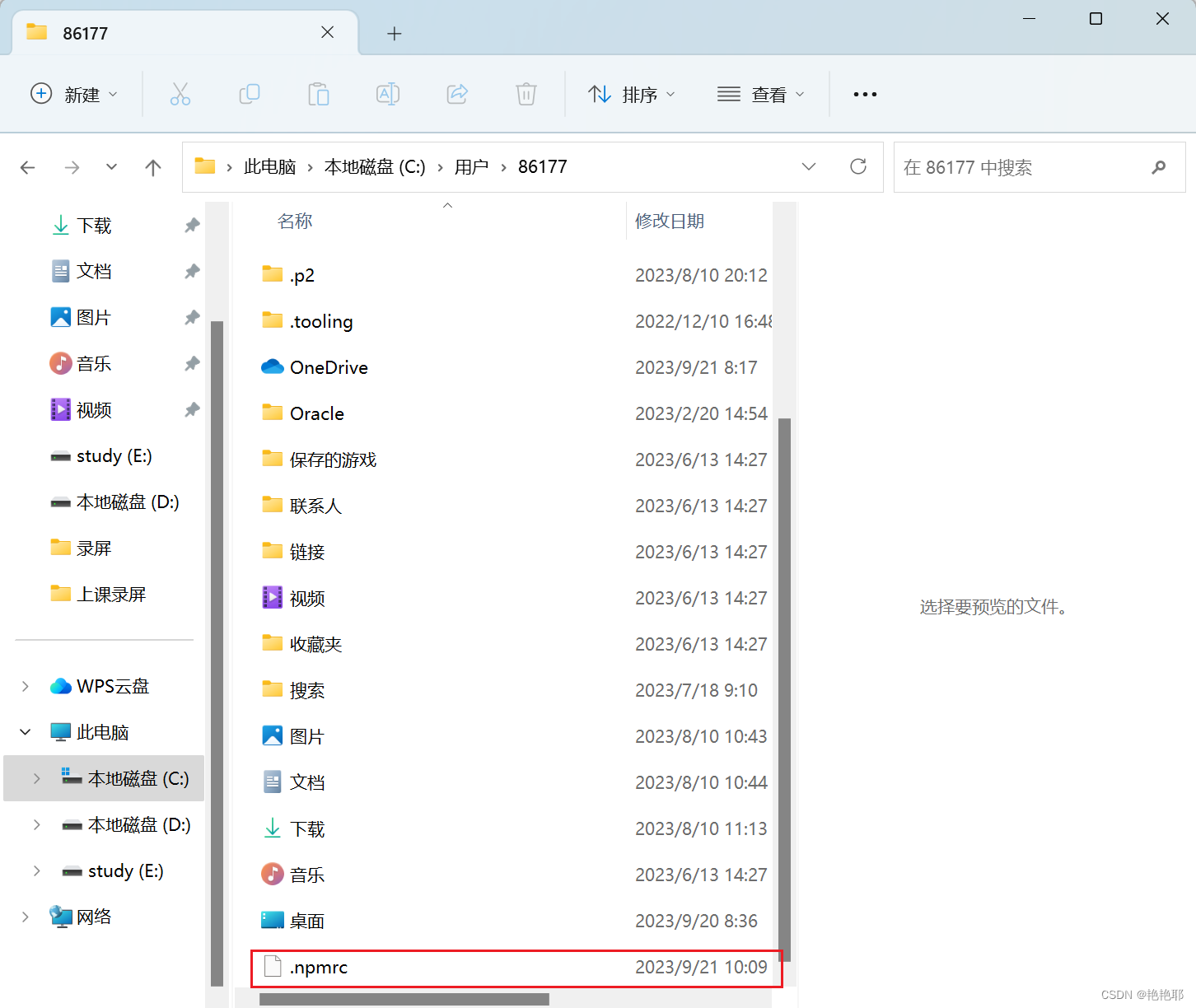
安装成功后会在C:\Users\86177

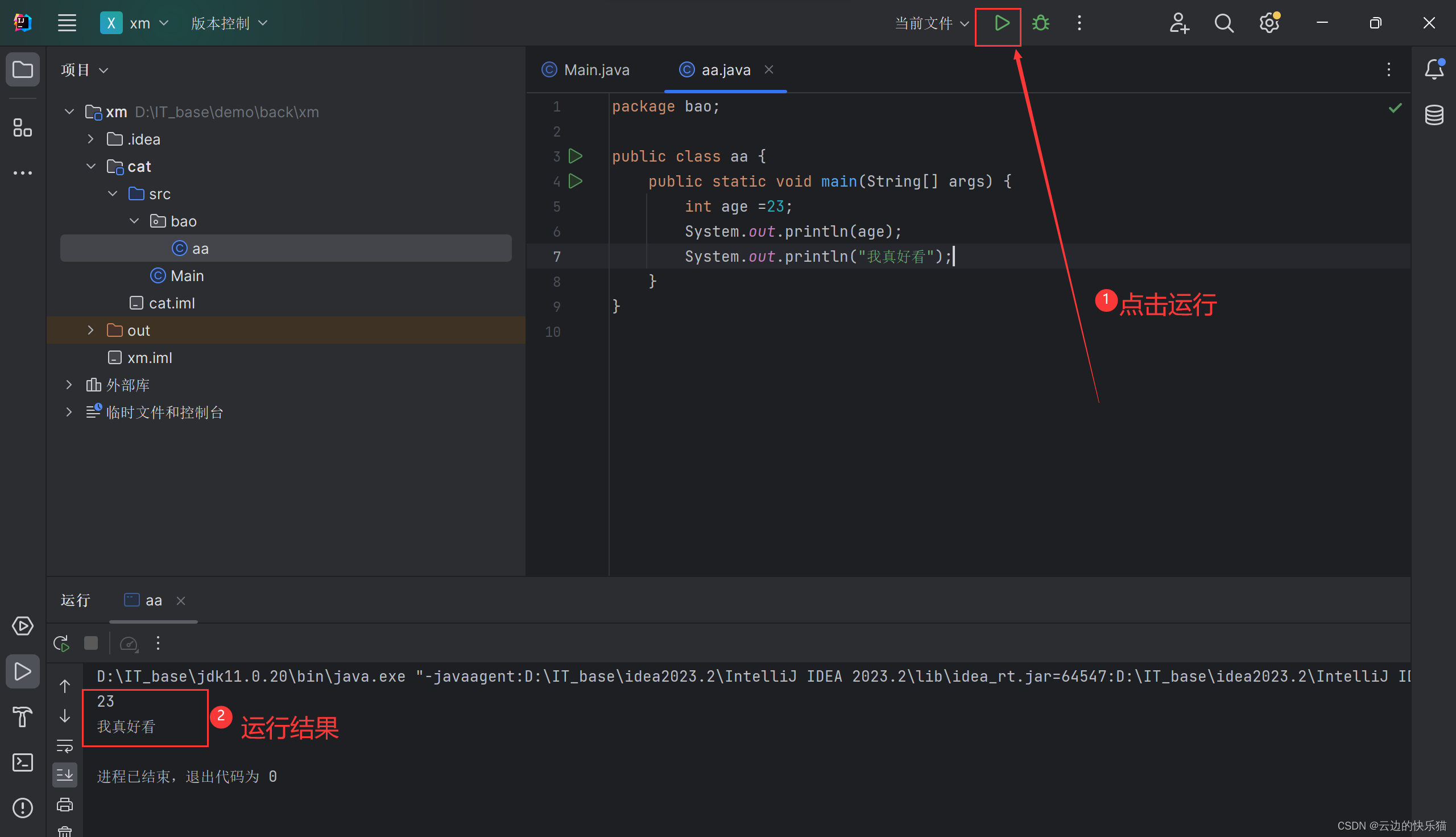
3.测试
运行一个项目,如何运行起来

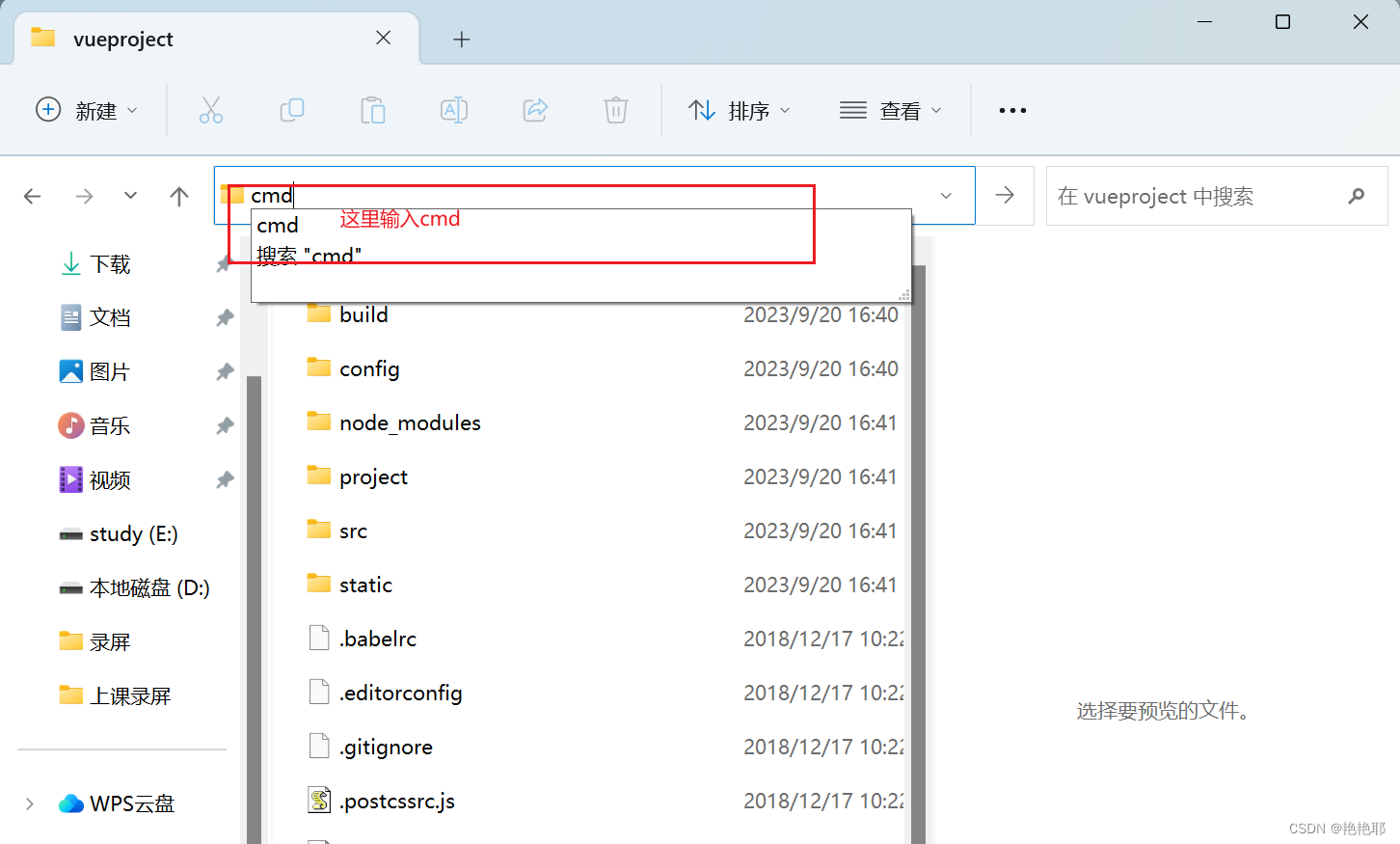
先进到该项目的根目录输入cmd.

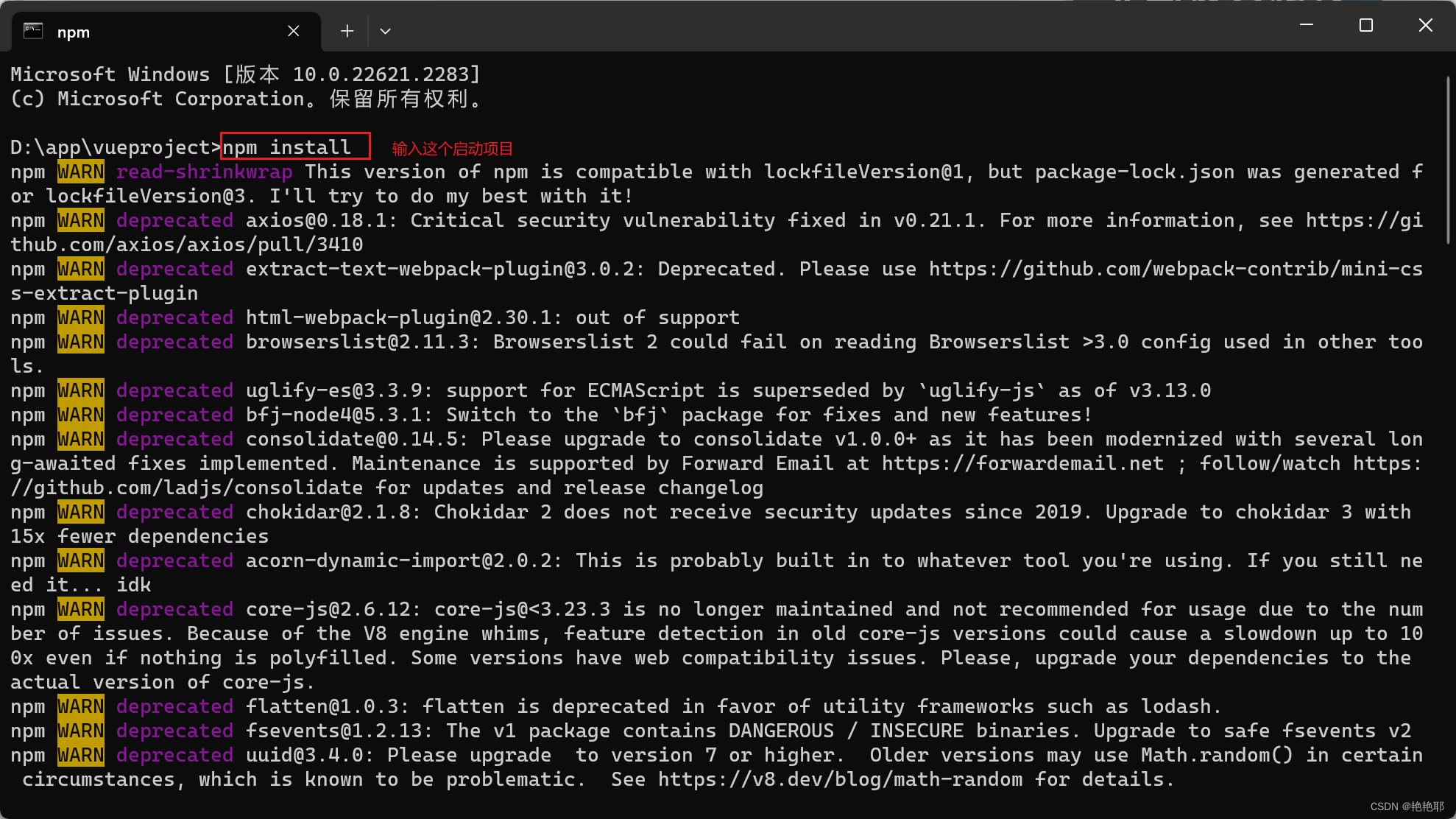
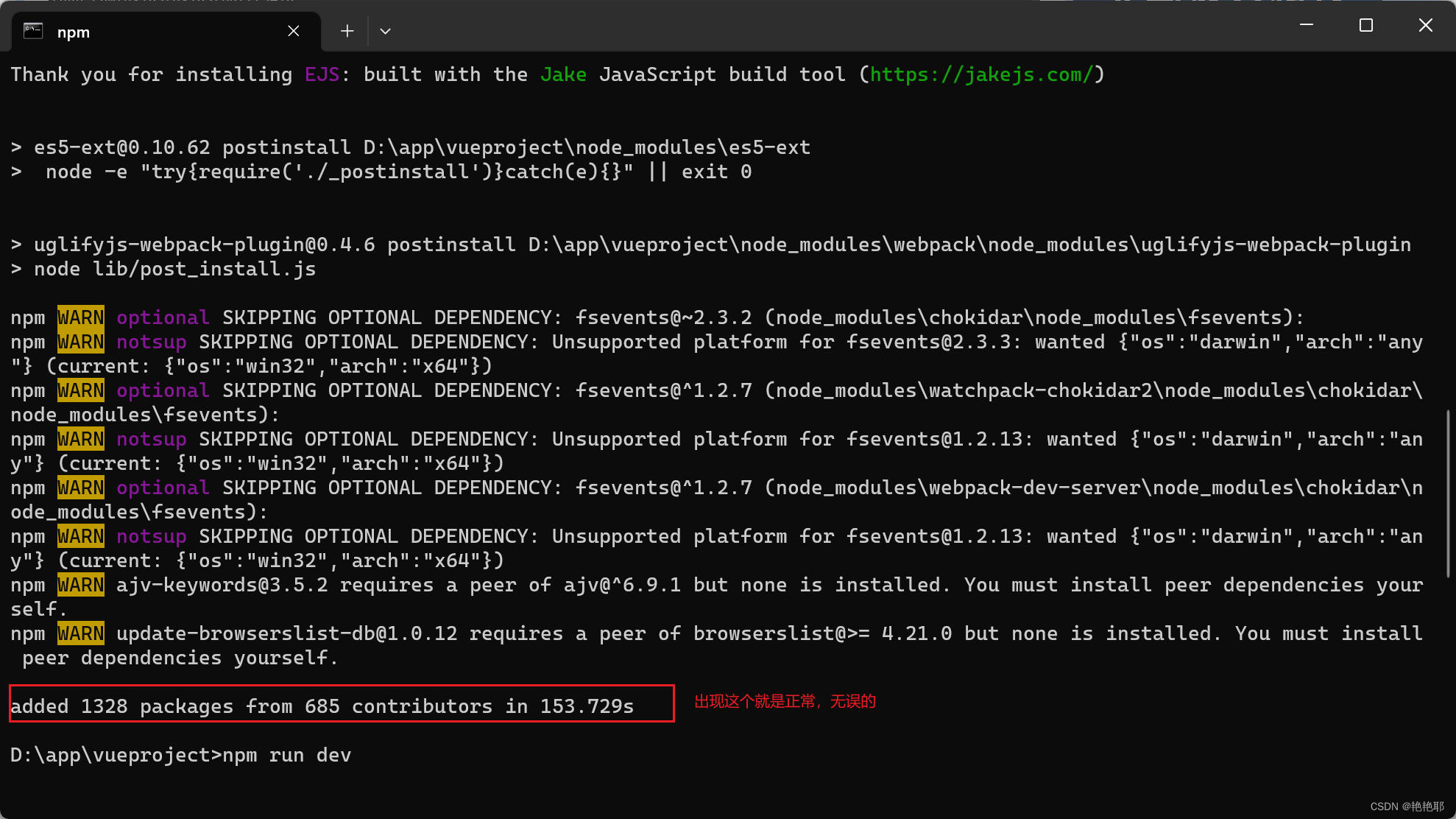
进入cmd命令窗口后输入npm install

注意:一定不要出现中文目录!一定要保持网络正常哦!!

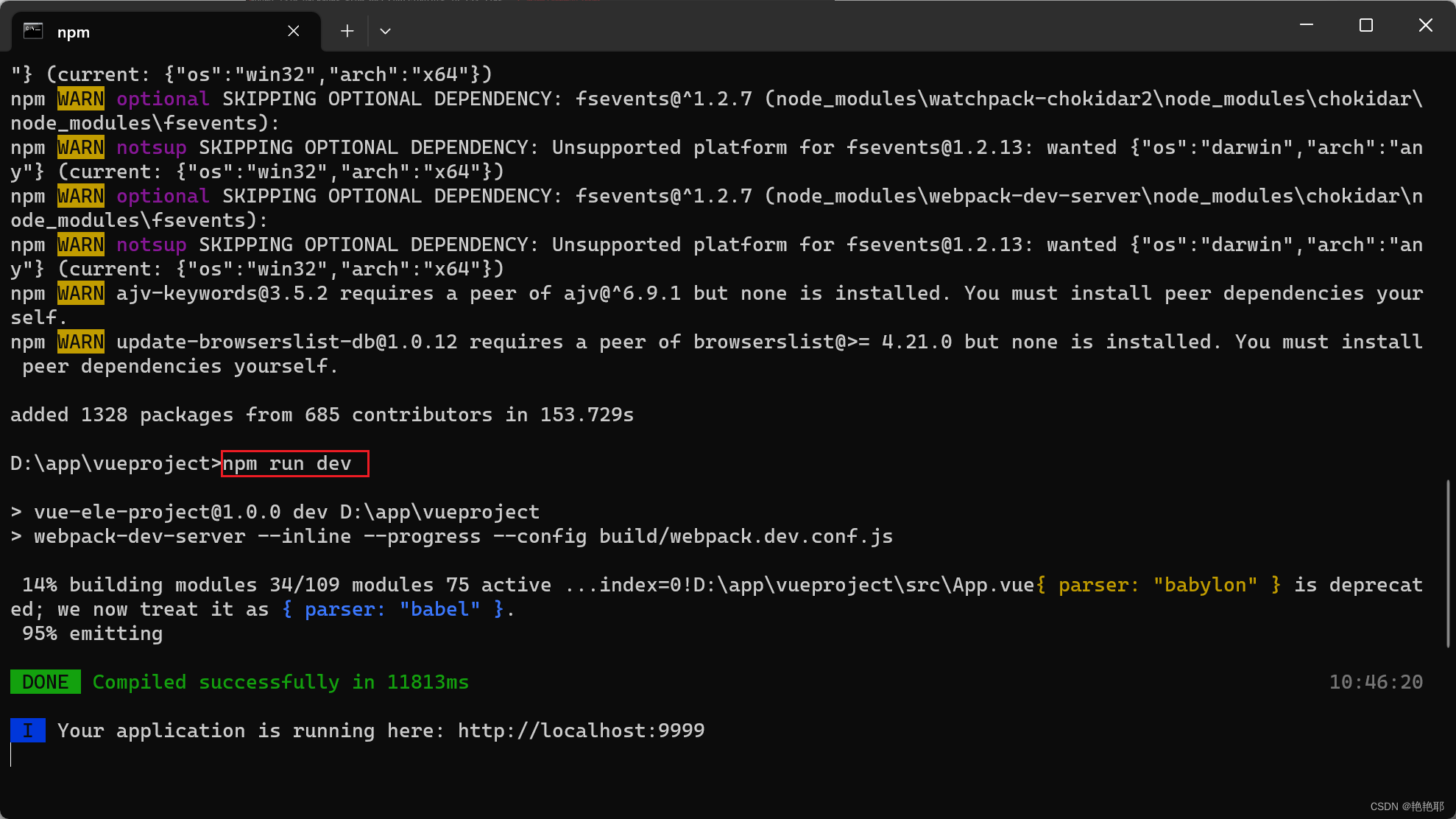
这个时候输入npm run dev跑一下

结果:

到这里我的分享就结束了,欢迎到评论区探讨交流!!
如果觉得有用的话还请点个赞吧 💖