🐔 前期回顾
编写 loading、加密解密 发布NPM依赖包,并实施落地使用_彩色之外的博客-CSDN博客
目录
🌍 问题产生
🤖 性能效率
🪂 新建 autoUpdate.ts
🎋 在App.vue使用
🌍 问题产生
当用户在当前站点停留时间比较长,中途站点进行升级更新之后,用户如果不刷新页面就任然停留在旧的页面里,如何让用户收到一个提示,引导用户进行更新操作呢?
🤖 性能效率

本文仅仅简单介绍了实现线上更新的一种思路,相比在生产环境下实现热更新,或者是使用websocket相对来说都是比较麻烦的,而且还需要改动服务器,这种做法只需要一小段js函数即可解决,并且效率也是非常高的,对整个系统的运行,基本上是没有任何负面影响,因为单页面模式下,每次请求的页面实际上传输的数据非常少,所以20秒一次,完全不会给站点增加负荷。
在线上环境中,自动刷新页面可能会带来一些资源性能问题,具体取决于以下几个因素:
1. 刷新频率:代码中使用了 `setTimeout` 定时调用 `needUpdate` 函数来判断是否需要更新页面,刷新频率由 `DURATION` 变量决定。如果刷新频率设置得太高,比如每秒钟都刷新一次,会增加服务器和客户端的负载,可能导致性能问题。
2. 脚本文件数量:如果页面中的脚本文件数量很多,每次刷新都需要重新加载和解析这些脚本文件,会增加网络请求和浏览器的 CPU 使用量,可能导致页面加载速度变慢和性能下降。
3. 脚本文件大小:如果页面中的脚本文件大小很大,每次刷新都需要下载这些大文件,会增加网络请求的时间和带宽消耗,可能导致页面加载速度变慢和性能下降。
为了减少资源性能问题,可以考虑以下几点:
1. 调整刷新频率:根据实际情况,合理设置刷新频率,避免过于频繁的刷新。
2. 使用缓存:在服务器端设置适当的缓存策略,使得脚本文件能够被客户端缓存起来,减少重复下载和解析的次数。
3. 优化脚本文件:对脚本文件进行合并、压缩等优化操作,减小文件大小,提高加载速度。
4. 使用增量更新:如果可以,可以只更新发生变化的脚本文件,而不是每次都重新加载全部脚本文件。
综上所述,虽然自动刷新页面可能会带来一些资源性能问题,但通过合理的设置和优化,可以减少这些问题的发生和影响。在实际应用中,需要根据具体情况进行评估和优化。
🪂 新建 autoUpdate.ts
import { ElMessageBox } from 'element-plus';
let lastScripts: string[] = [];
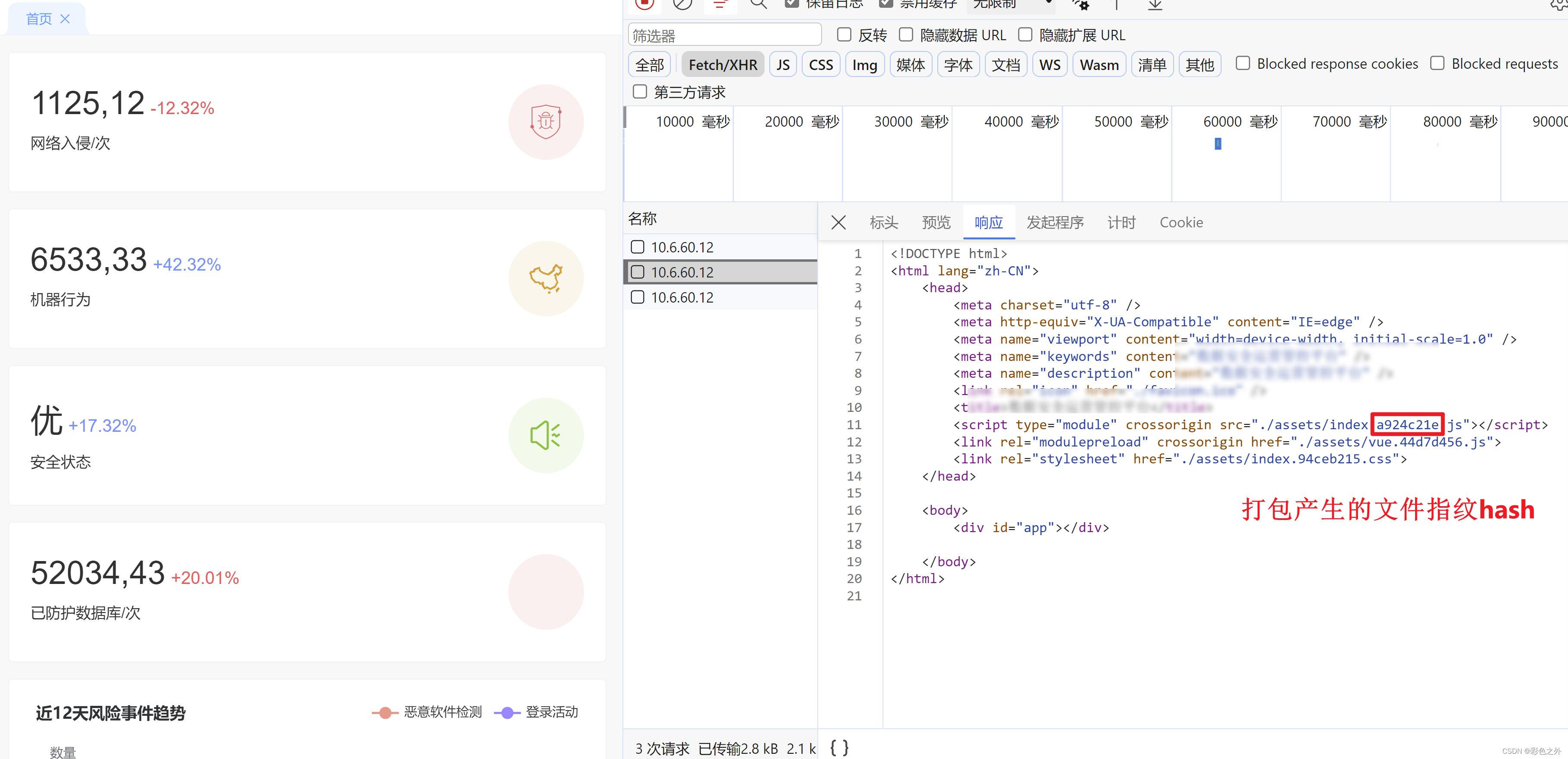
/* 获取html中script标签的src属性值 */
async function extractNewScripts(html: string): Promise<string[]> {
const scriptReg = /<script.*src=["'](?<src>[^"']+)/gm;
const result: string[] = [];
let match;
while ((match = scriptReg.exec(html))) {
result.push(match.groups?.src ?? '');
}
return result;
}
/* 判断浏览器是否需要更新数据 */
async function needUpdate(): Promise<boolean> {
const newScripts = await extractNewScripts(await fetch('/').then((resp) => resp.text()));
if (!lastScripts.length) {
lastScripts = newScripts;
return false;
}
if (newScripts.length !== lastScripts.length) {
lastScripts = newScripts;
return true;
}
for (let i = 0; i < lastScripts.length; i++) {
if (lastScripts[i] !== newScripts[i]) {
lastScripts = newScripts;
return true;
}
}
return false;
}
/* 延时时间20s */
const DURATION = 20 * 1000;
/* 自动刷新 */
export const autoRefresh = (): void => {
setTimeout(async () => {
const willUpdate = await needUpdate();
if (willUpdate) {
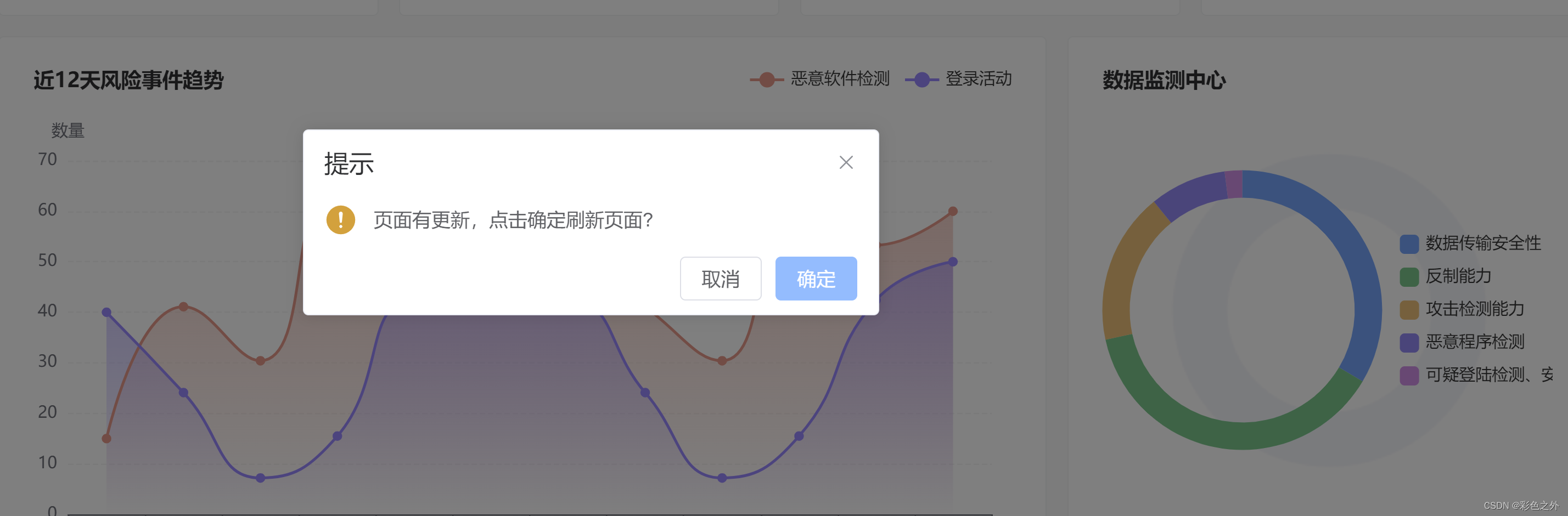
ElMessageBox.confirm('页面有更新,点击确定刷新页面?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(() => {
location.reload();
})
.catch(() => {});
} else {
autoRefresh(); // 如果不需要更新数据,继续执行下一次判断
}
}, DURATION);
};
🎋 在App.vue使用
import { autoRefresh } from '/@/utils/autoUpdate';
onMounted(() => {
nextTick(() => {
if (import.meta.env.MODE !== 'development') autoRefresh();
});
});这样当项目通过ci cd部署版本更新时候,用户就会收到更新提示

全文结束,所有代码都在文中。

_______________________________ 期待再见 _______________________________