前端页面:
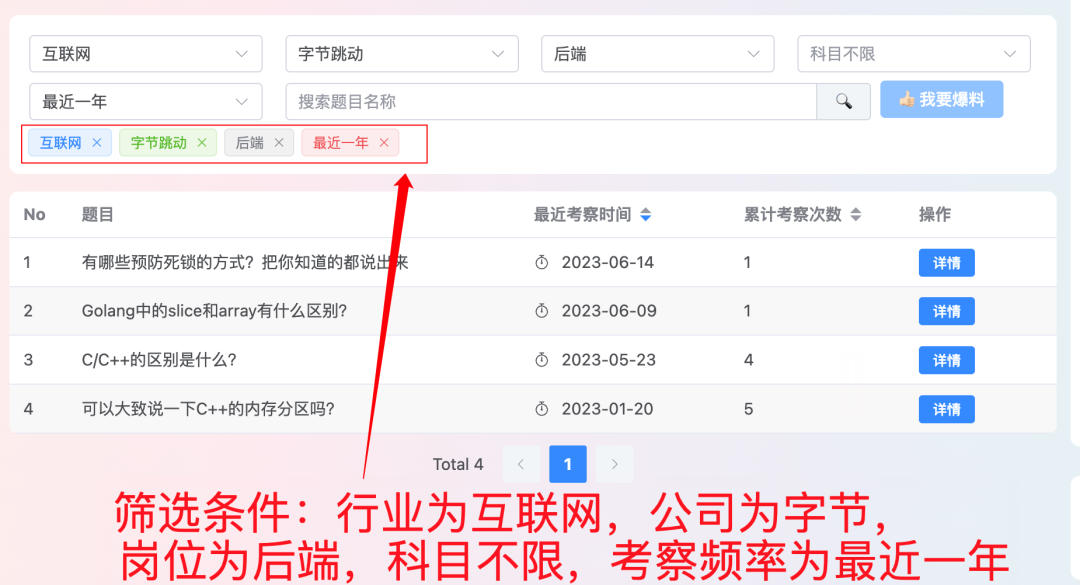
导航栏借鉴下面的
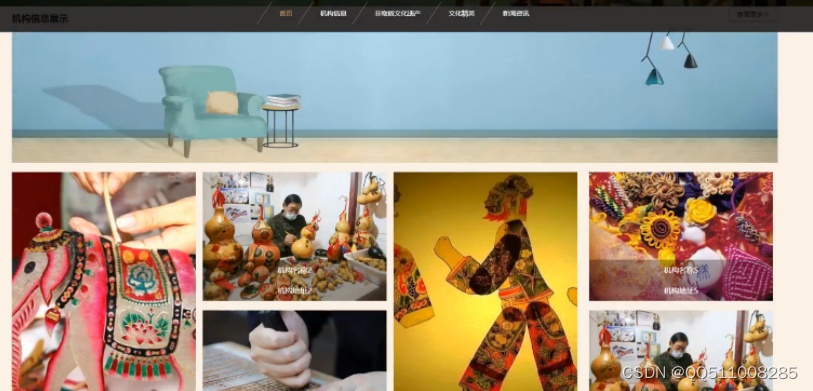
1首页:带有一个全屏轮播图和其他的内容
2咨询页:有关中国非物质文化遗产的一些新闻咨询网站对于记录非遗这种无形的、动态的文化资源有着其他技术无可替代的优势。用户可以在该网站浏览、了解和学习非遗文化,登录后还可以进行评论和分享。随着网络的飞速发展,中国网民的基数越来越大,非物质文化遗产网站是为了向大众展示和推广我国的非物质文化遗产,让更多的网站浏览者充分的了解有关非物质文化遗产的信息。从而达到保护和弘扬的意义。非遗网站的建立能够便捷有效地为人们展示非遗的现状、数字化保护以及虚拟现实等方面内容,进而促进大众对非物资文化遗产的了解。同样,承载着非物质文化遗产内容的网站也在推动当地旅游发展中起着重要作用。
目 录
摘 要 I
Abstract II
第1章 项目概述 1
1.1 问题描述 1
1.2 项目目标 1
1.3 项目适用范围 2
1.4 项目应遵守的规范与标准 2
1.5 涉众 2
第2章 需求分析 3
2.1 业务需求 3
2.1.1 业务流程 3
2.1.2 业务对象 3
2.2 功能性需求 4
2.2.1 用例概述 4
2.2.2 用例描述 5
2.3 非功能性需求 8
2.4 运行环境 9
第3章 系统设计 10
3.1 技术路线 10
3.2 软件体系结构设计 11
3.2.1 功能结构 11
3.2.2 系统架构 11
3.3 数据库设计 12
3.3.1 概念结构设计 12
3.4.2 表的详细设计 13
第4章 系统实现 19
4.1 核心功能实现 19
4.2 关键技术难点与解决方案 25
第5章 系统测试 27
5.1 功能测试 27
5.2 测试总结 29
第6章 结论与展望 31
参考文献 33
致 谢 34
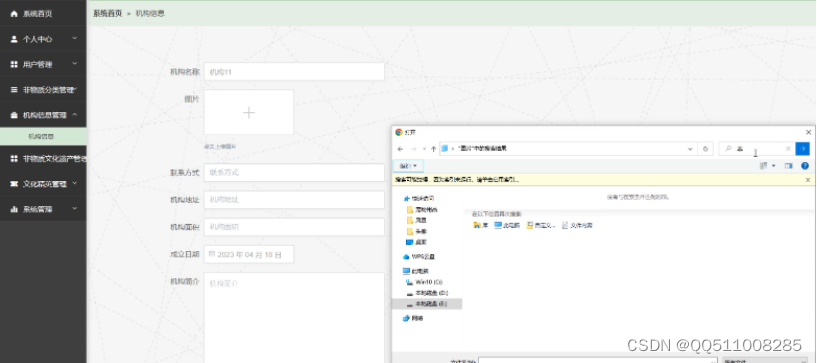
在线展示页可以更新非物质文化遗产的图片和内容
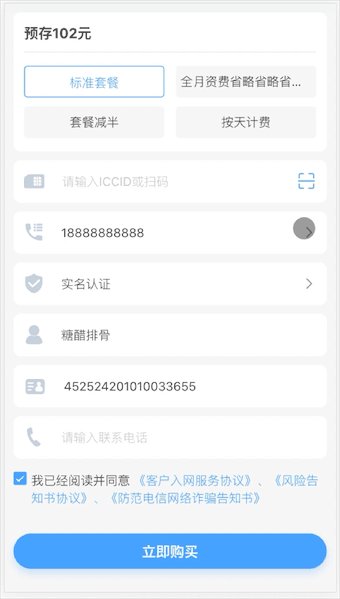
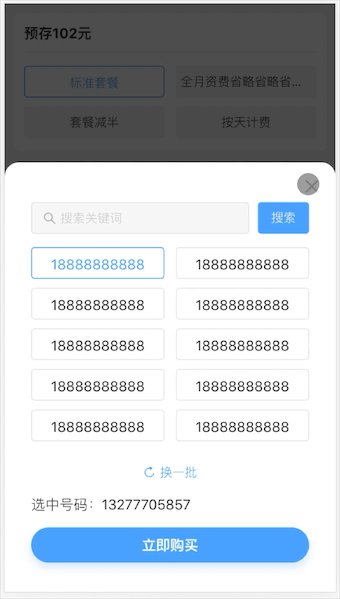
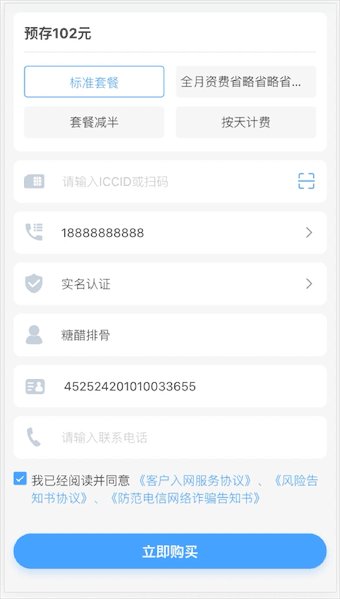
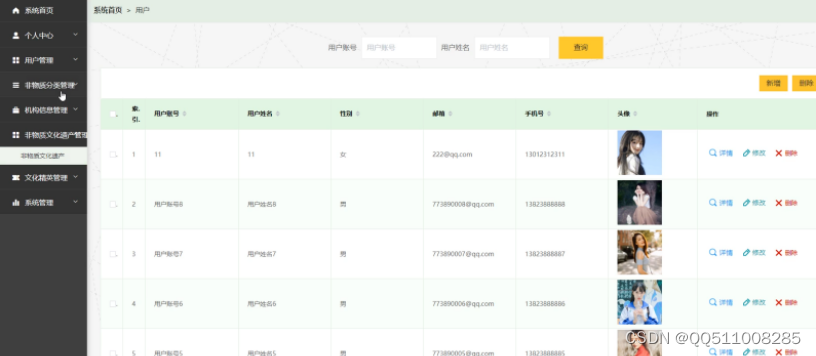
登录注册(注册页面简单一点,不需要什么验证码之类的),删除用户等等。



 前端技术:nodejs+vue+elementui,
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
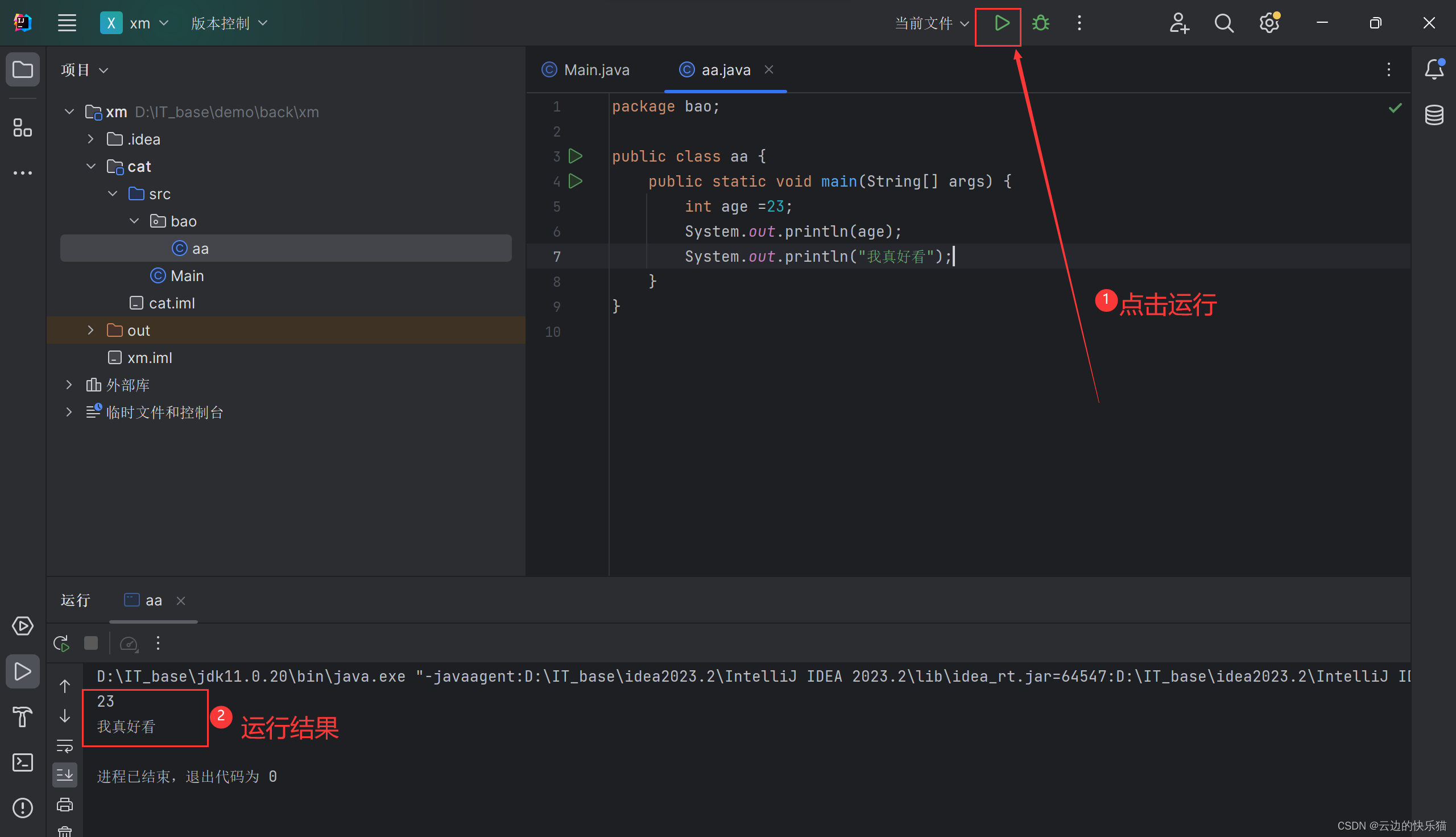
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
非遗因其“非物质”性区别于物质文化遗产。这种特性让非遗传承高度依赖于于人与社区,当无人传承时,一些古老的非遗技艺会因为非遗传承人的去世而消失。将这些非遗记录下来,是一种保护措施,网站对于记录非遗这种无形的、动态的文化资源有着其他技术无可替代的优势。可以增删改查前台的内容和数据
首页的全屏轮播图可以更新替换图片在线展示页:中国非物质文化遗产的介绍,包括图片和视频
4机构页:中国非遗的一些机构介绍
5文化精英页:中国非遗的一些传承人的介绍
6登录注册页(注册页简单一点,不需要验证码什么的)
国是有千年历史的文明古国,是世界四大文明古国中唯一没有中断自身传统文化的国家。这条不曾间断的文化长河中蕴藏着灿若繁星的非物质文化遗产。但现如今,在全球化和经济一体化、社会生活现代化的大潮中,我们的传统文化正受到外来文化的强势冲击,许多文化遗产正在不断消失,许多传统技艺濒临消亡。对非物质文化遗产的传承和保护成为了一个重要且急迫的问题。