一)文件与文件夹
当我们设定好一个Djiango项目时,里面会有着view.py等文件,也就是文件的方式:

那么我们在后续增加app等时,view.py等文件会显得较为臃肿,当然也根据个人习惯,这时我们可以使用文件夹的方式:
原本我的views.py中有着这些函数:

现在我在web的app下命名一个views的文件夹并且在这个文件夹中创建同名的py文件:

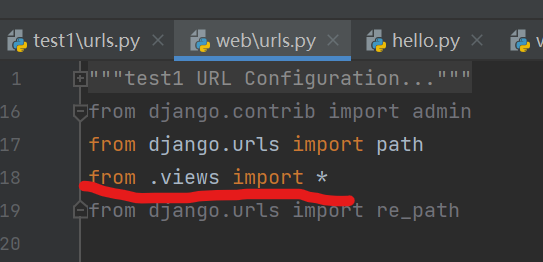
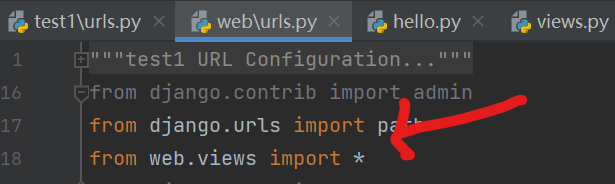
那么使用方法其实并无特别大的改动,只是导入包是需要具体指定:

我们可以多个关联的方法(def)对应着一个py页面就好,这种文件夹的方法我个人觉得适合用于一个app有多个复杂功能有着较多url的场景,这样可以具体的指定方法,也方便我们检查方法代码是否有错误。
二)相对与绝对导入
这个问题其实追求本质就是相对路径与绝对路径。
相对路径:

绝对路径:

那么在这里我们需要注意一个点,不可以在项目的根目录做相对导入。
那么相对导入对比于绝对导入来说,层级会更深层次些。
原因:相对路径比绝对路径层级深是因为相对路径是以当前文件为起点,通过层级关系描述目标文件的位置。相对路径需要根据文件自身的位置进行计算,所以在描述路径时需要考虑更多的层级关系,导致了层级深度的增加。而绝对路径是以根目录为起点,不受文件位置的限制,所以在描述路径时相对简单,不需要考虑层级关系。
三)视图参数
我们在创建方法时,都会以request为默认参数,你是否真的知道request到底时个什么含义呢?
我们先来了解对象,对象我们可以理解成包裹,包裹它可以放很多东西。那么request就是一个对象,它存放了浏览器发送给我们的所有内容:
- 请求的相关所有的数据:当前访问的url,请求方式等…
- django额外添加的数据
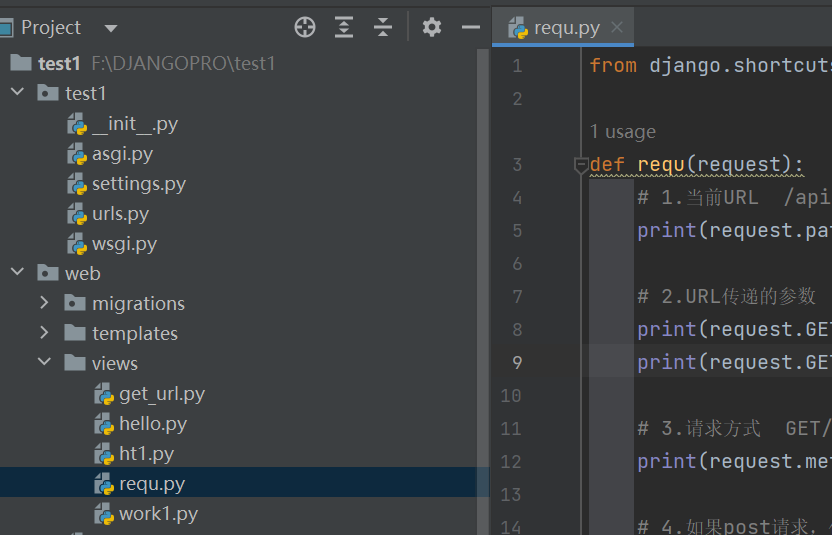
我们可以做一个方法来具体获取分析
from django.shortcuts import HttpResponse
def requ(request):
# 1.当前URL /api/login/
print(request.path_info)
# 2.URL传递的参数
print(request.GET)
print(request.GET.get("age"))
# 3.请求方式 GET/POST
print(request.method)
# 4.如果post请求,传递请求体(原始数据)
print(
request.body) # b'{"code":"083Sjmll2yla694F3bll2DguCM2SjmlG","unionId":"oP6QCsyT_9bk1dfSaVf0GEV5Y-yE"}' b'v1=123&v2=456'
# 4.1 请求体+请求头 b'v1=123&v2=456' + content-type:application/x-www-form-urlencoded
print(request.POST)
print(request.POST.get("v1"))
print(request.POST.get("v2"))
# 4.2 请求体+请求头 文件
print(request.FILES) # 文件格式 + multipart/form-data
print(request.FILES.get("n1"))
print(request.FILES.get("n2"))
# 5.请求头
# {'Content-Length': '', 'Content-Type': 'text/plain', 'Host': '127.0.0.1:8000', 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0', 'Sec-Ch-Ua': '" Not A;Brand";v="99", "Chromium";v="102", "Google Chrome";v="102"', 'Sec-Ch-Ua-Mobile': '?0', 'Sec-Ch-Ua-Platform': '"macOS"', 'Upgrade-Insecure-Requests': '1', 'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36', 'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9', 'Sec-Fetch-Site': 'none', 'Sec-Fetch-Mode': 'navigate', 'Sec-Fetch-User': '?1', 'Sec-Fetch-Dest': 'document', 'Accept-Encoding': 'gzip, deflate, br', 'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,zh-TW;q=0.7', 'Cookie': 'csrftoken=CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy'}
print(request.headers)
# 5.1 请求头有个特殊的cookie
# request.headers['cookie'] # 'csrftoken=CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy;session=xxxx'
# {'csrftoken': 'CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy'}
print(request.COOKIES)
# 6.requests中其他值
print(request.resolver_match)
return HttpResponse('index')

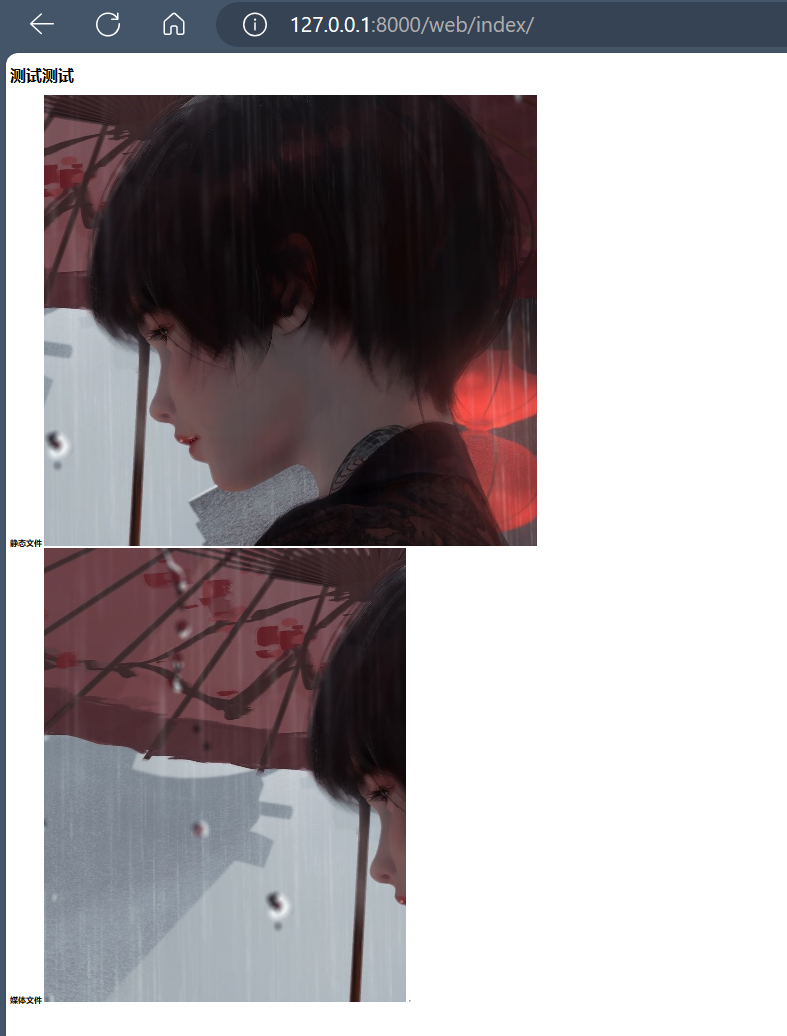
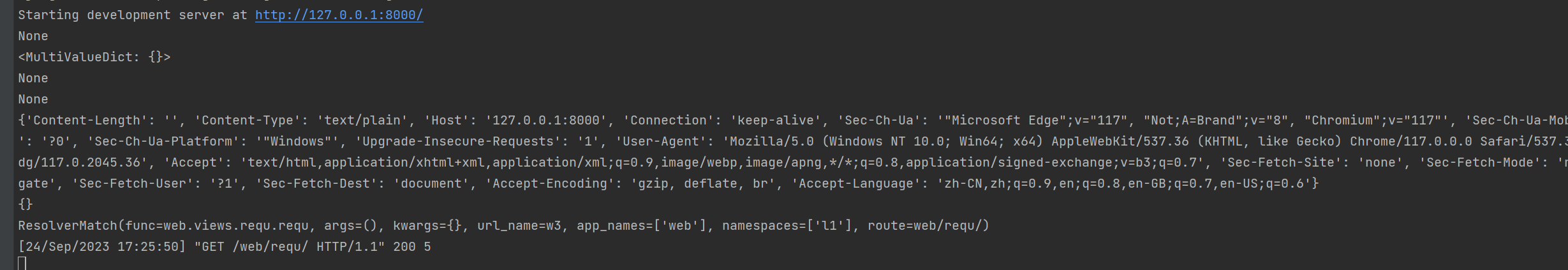
运行后:


可以看见给我们的控制台反馈了很全的网页源码等数据信息。
四)返回值
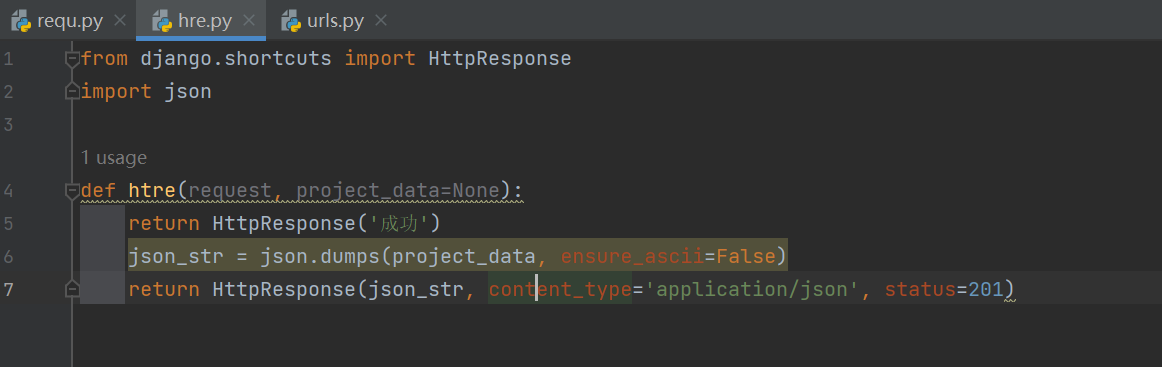
1.HttpResponse
格式:
HttpResponse(content=响应体, content_type=响应体数据类型, status=状态码)
响应体必须是字符串类型,第二个参数可以指定响应头中的相同数据,第三个数据就是可以指定状态码
例如:

结果:


2.JsonResponse
JsonResponse其实算是HttpReponse的一个子类,用于返回json数据(用户端接收的数据)。若要返回json数据,可以使用JsonResponse来构造响应对象,作用是帮助我们将数据转换为json字符串,但是需要设置响应头Content-Type为application/json。
参考格式:
return JsonResponse(data, encoder=DjangoJSONEncoder, safe=True,
json_dumps_params=None, **kwargs):
可以如此设置:
return JsonResponse(project_data, json_dumps_params={'ensure_ascii': False}, status=301)
在这个代码中,project_data 是作为响应的数据传递给 JsonResponse 函数。json_dumps_params={‘ensure_ascii’: False} 是为了确保在序列化 JSON 数据时不使用 ASCII 编码,以支持非 ASCII 字符。status=301 表示返回一个 HTTP 301 永久重定向的状态码。
1、第一个参数(data)可以直接传递字典或者嵌套字典的列表2、默认添加content_type为application/json3、默认第一个参数只能为字典,如果为嵌套字典的列表,必须设置safe=False。关掉安全模式
返回嵌套列表的时候,要这样写:
return JsonResponse(project_data_list, safe=False)
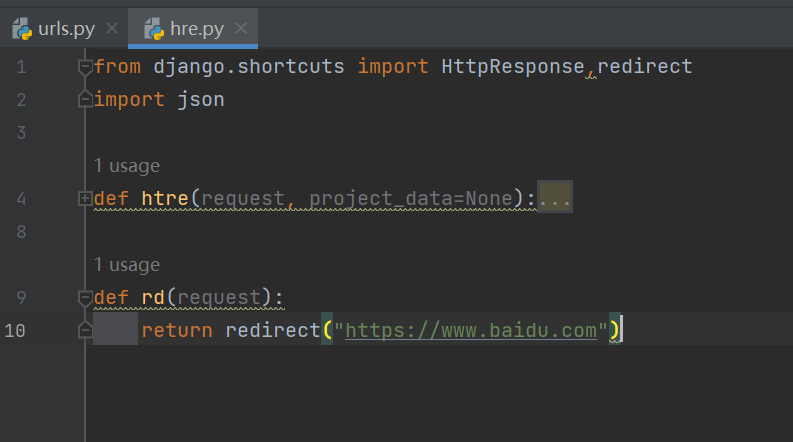
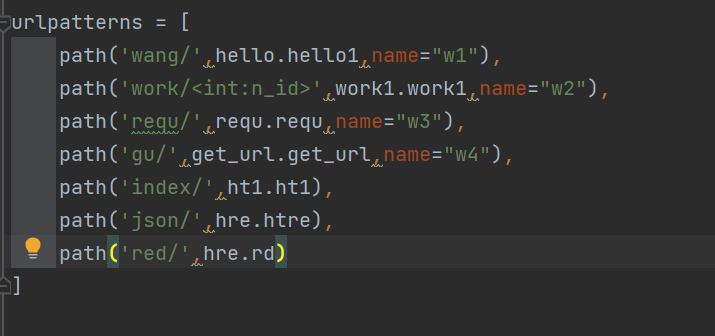
3.redirect(重定向)
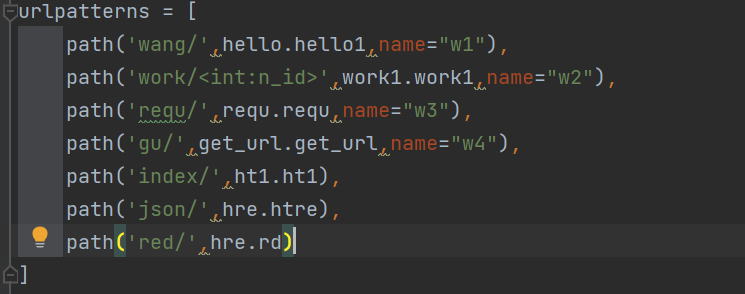
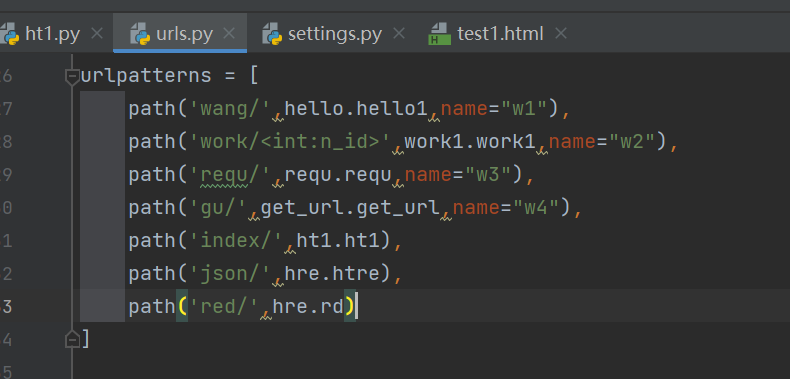
redirect可以让我们的访问转移到设定上的网站,例如:


那么当我在浏览器访问url为red/时,网站会自动跳转到百度首页
4.渲染html页面
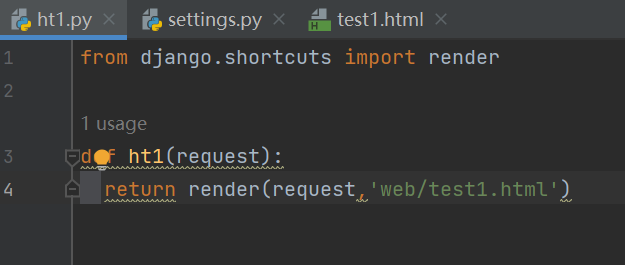
格式:
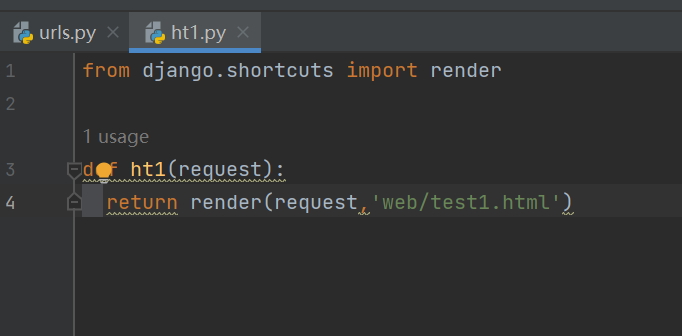
render(request,"网址路径")
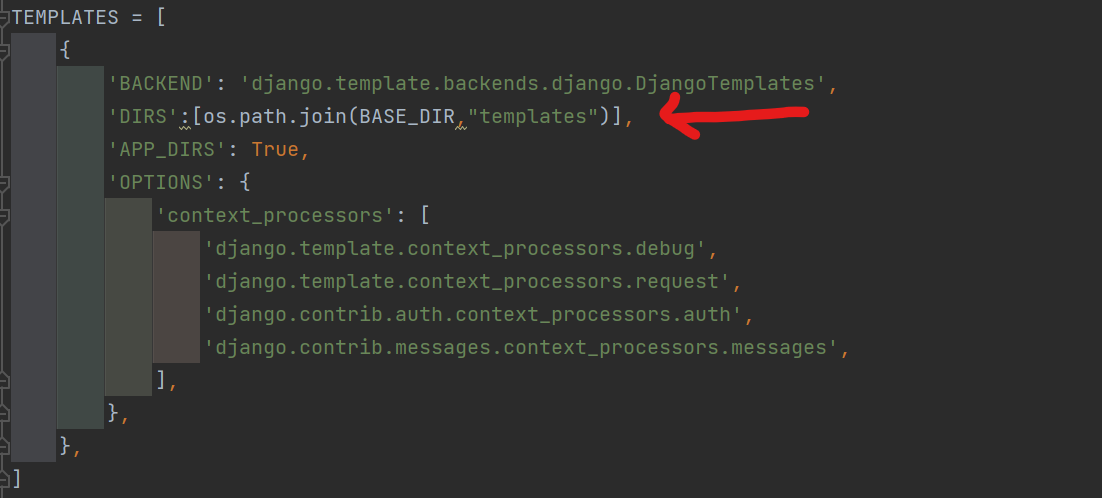
别误解,这个网址路径是在你的项目里需要展示的网站路径,我们需要现在主路由的setting.py文件中找到TEMPLATES的配置文件然后如下修改:

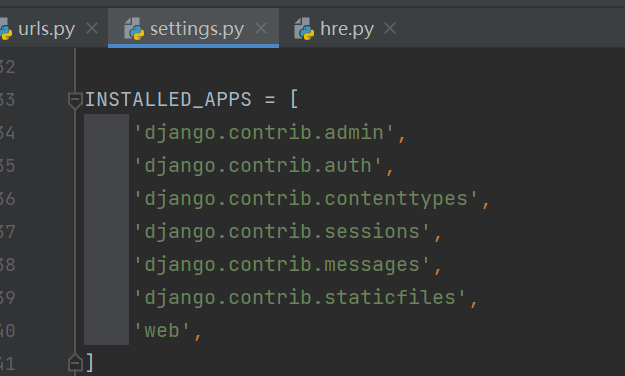
我们可以在每一个应用下设定一个templates文件夹来进行存放各自的html代码,但是如果想要在每一个应用下加上templates来进行查找,需要注册应用,也就是在setting.py中的insetalled——apps里。
但是如果项目的app应用过多,存在着templates里的文件名字一样,会发生什么?在Django架构中,templates的优先级会以注册的app的顺序来。
如何解决?
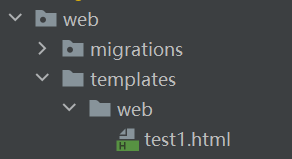
我们只需要在应用的templates目录下创建一个以应用命名的文件夹存放就可以:

一般项目的公共的templates里面会存放整个项目所需要用到的html代码。




五)FBV CBV
- FBV,视图用函数的形式编写。(目前主流)
- CBV,视图用类的形式编写。(前后端分离的项目中采用的方式)
FBV例子:
admin路由是django自带的一个后台管理系统,可以对model进行基础的增删查改

urlpatterns = [
path('index/', index),
path("pay/", pay),
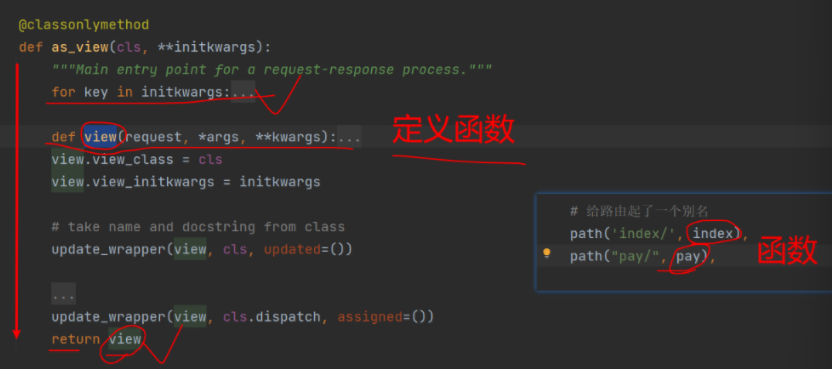
path("user/", User.as_view()),
#这里的User.as_view()是返回了一个闭包内的函数,这个函数就是用FBV方法写的函数
]
CBV例子:
from django.views import View
class User(View):
def get(self, request):
pass
def post(self, request):
pass
六)静态资源
那么静态资源其实分为两种
- 开发需要(css、js、图片)
- 公共文件存储在根目录的/static/下
- app所用存储在app目录下的/static/下
- 媒体文件-用户上传的数据(excel/pdf/video)
- 存储在根目录的 /media/
1.静态文件
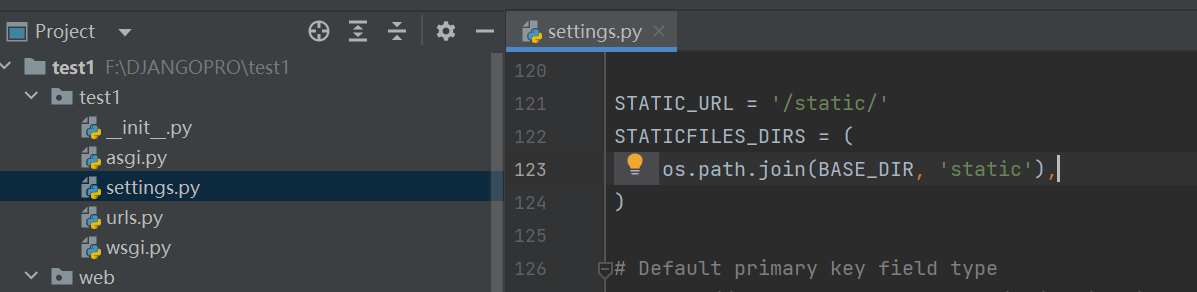
我们需要在主路由的setting.py中的最后加上如下内容:

在django查找时,其实是惰性查找,当它查找到符合条件的第一个文件就会停止。
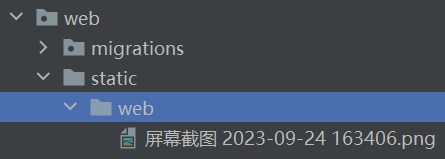
在多个app开发时,会将各自的图片放在各自的/static/(app名)目录下

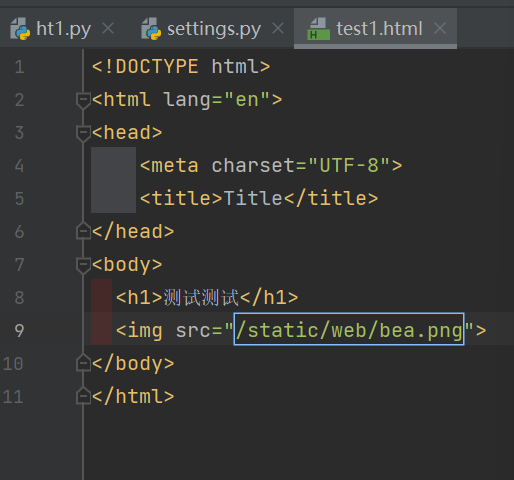
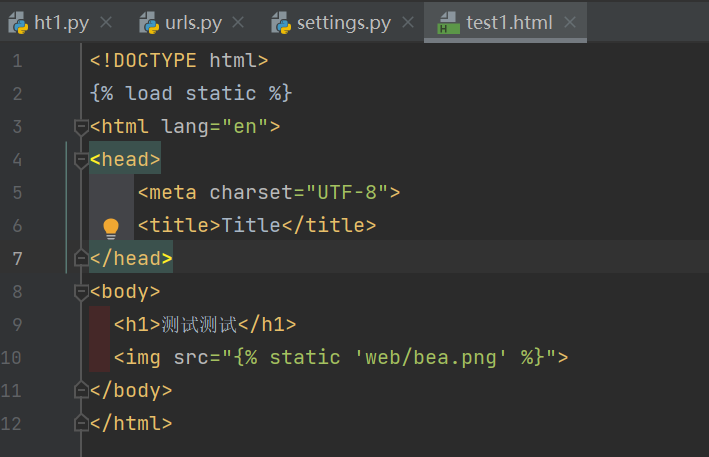
如何使用到?




但是在开发过程中,禁止使用如下语句
<img src="/static/api/1.png">
建议使用{% static %}标签方式:
<img src="{% static 'image/django.jpg' %">

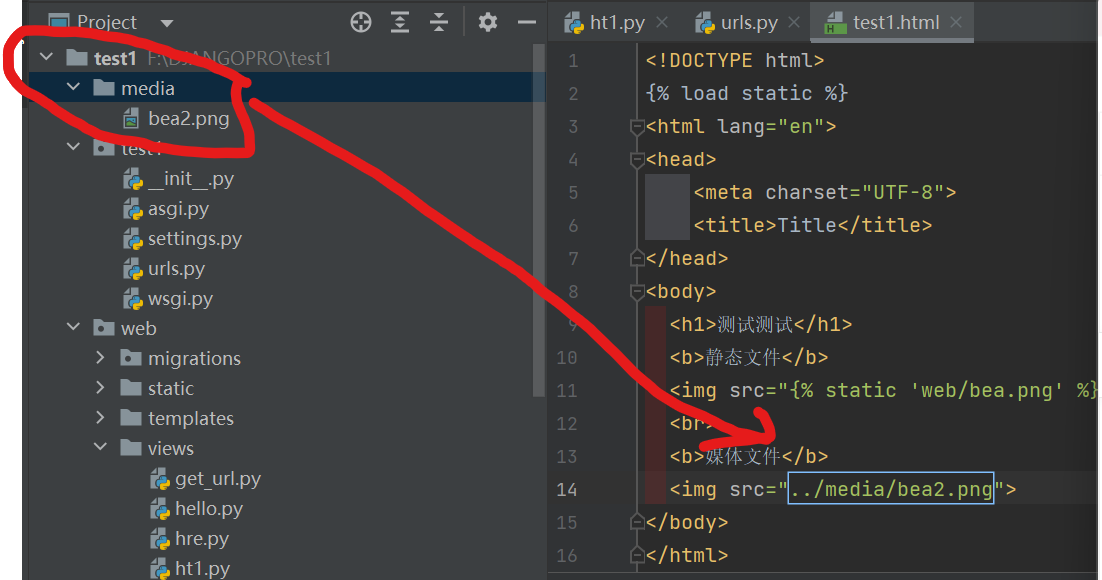
2.媒体文件
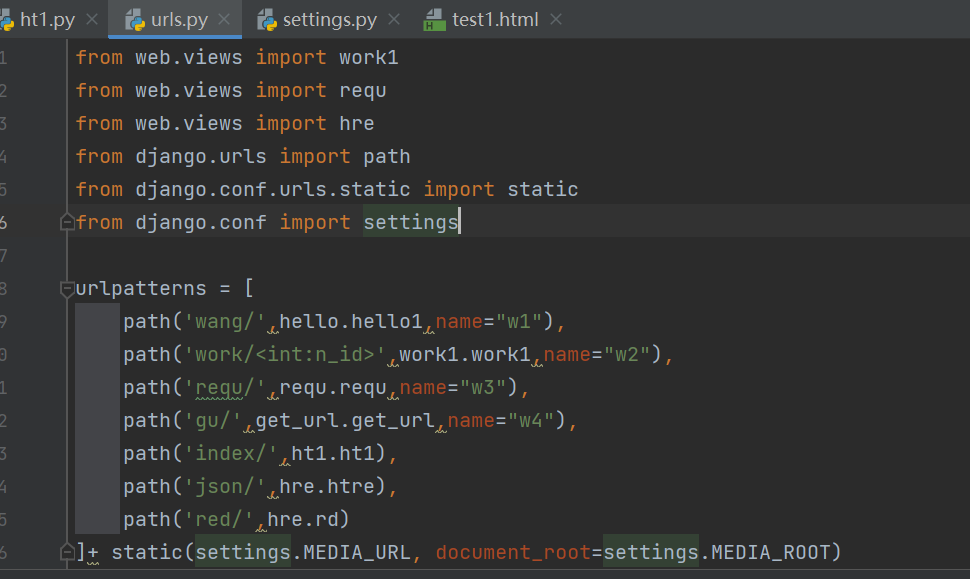
访问媒体文件时我们需要在路由中加上媒体文件的配置:

+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
不要忘记导入settings的包