🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《ELement》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、前言
二、增删改查案例
2.1.查询功能
2.2.新增功能
2.3.修改功能
2.4.删除功能
三、表单验证
一、前言
首先,Vue是一种流行的JavaScript框架,它提供了一种简洁易用的方式来构建用户界面。通过Vue的数据绑定和组件化思想,我们可以轻松地管理和更新用户界面的状态。
其次,Element UI是一套基于Vue.js的组件库,提供了丰富的UI组件,包括表单、按钮、弹窗等。我们可以利用Element UI的组件来快速搭建出整洁美观的用户界面。
在这个前端应用中,我们将使用Vue和Element UI来实现增加、删除、修改、查询等功能。通过Vue的双向数据绑定,我们可以实时更新用户输入的数据,并将其展示在界面上。同时,利用Element UI提供的表单验证功能,我们可以对用户的输入进行合法性验证,保证数据的正确性。
总之,通过结合Vue和Element UI,我们可以轻松地构建一个功能完善、易于使用的前端应用,实现增删改查和表单验证的需求。
二、增删改查案例
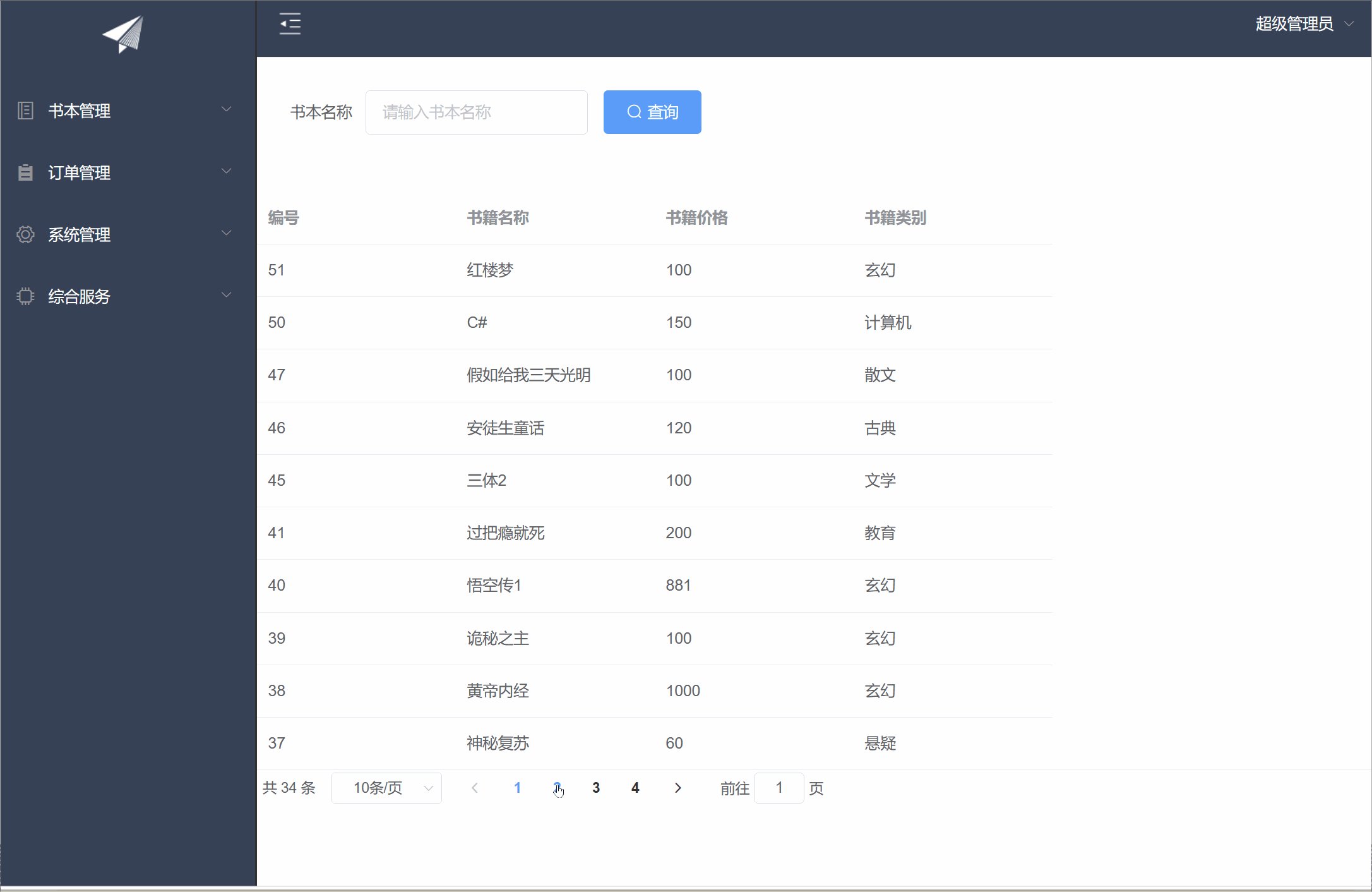
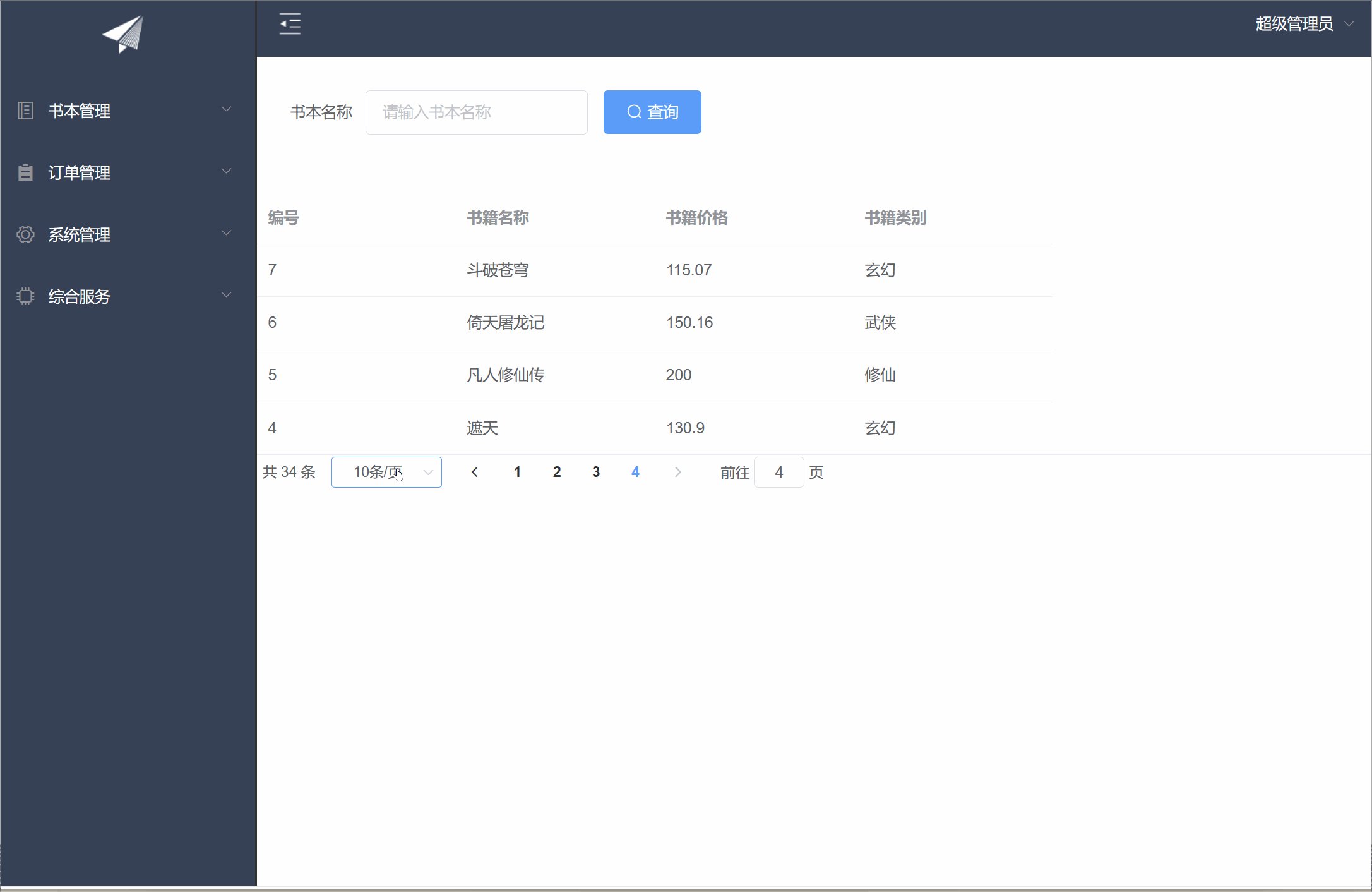
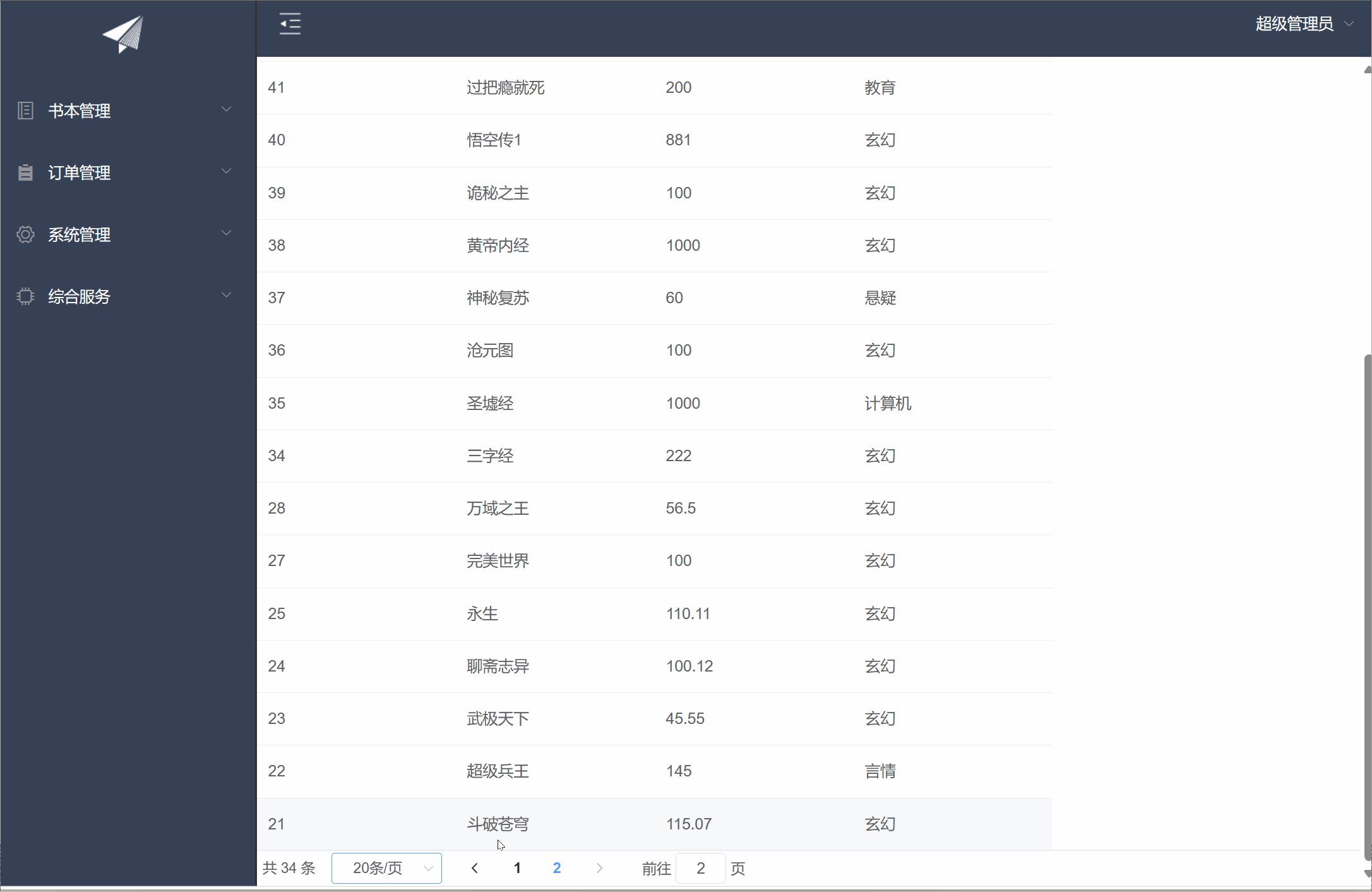
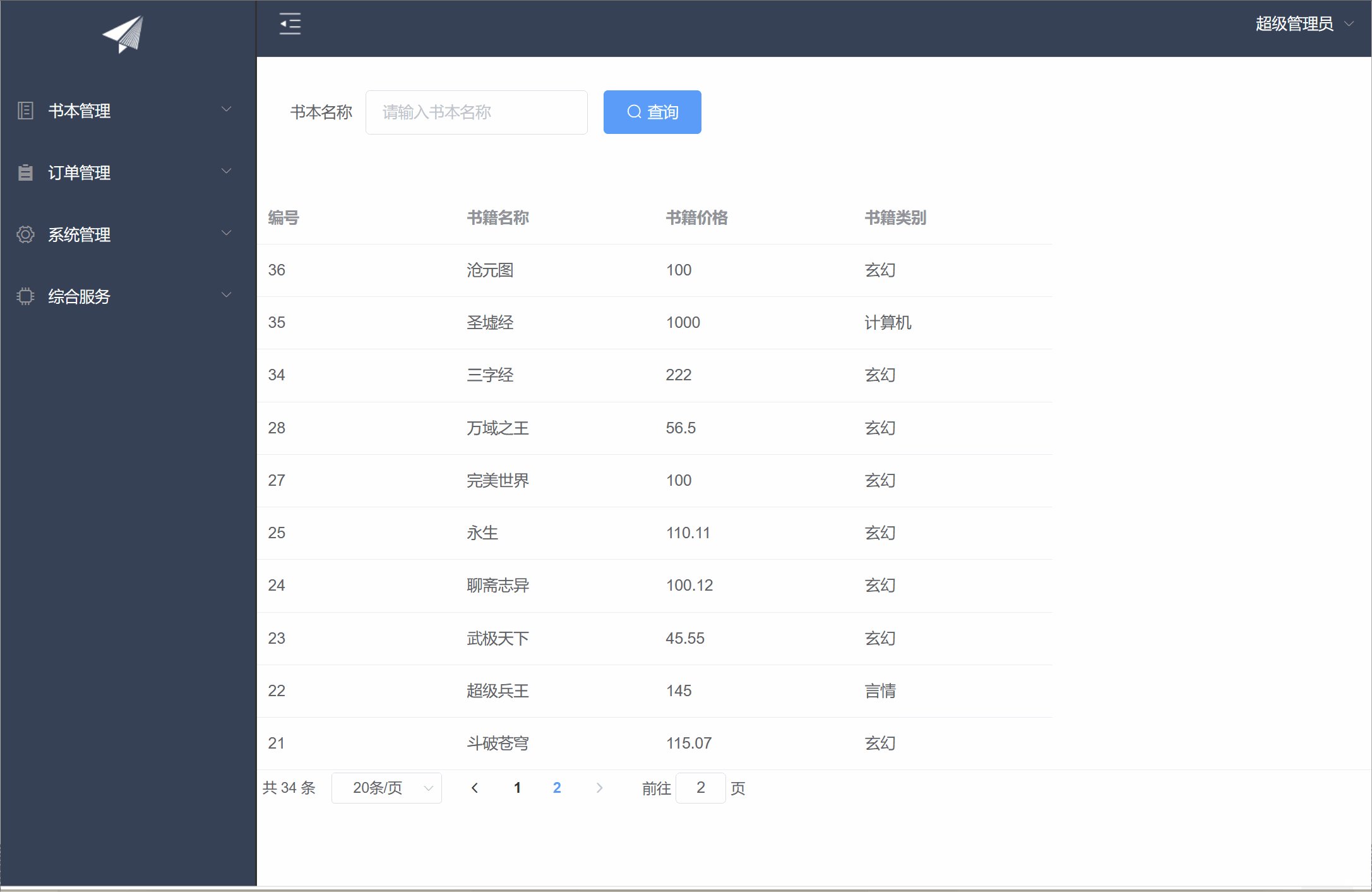
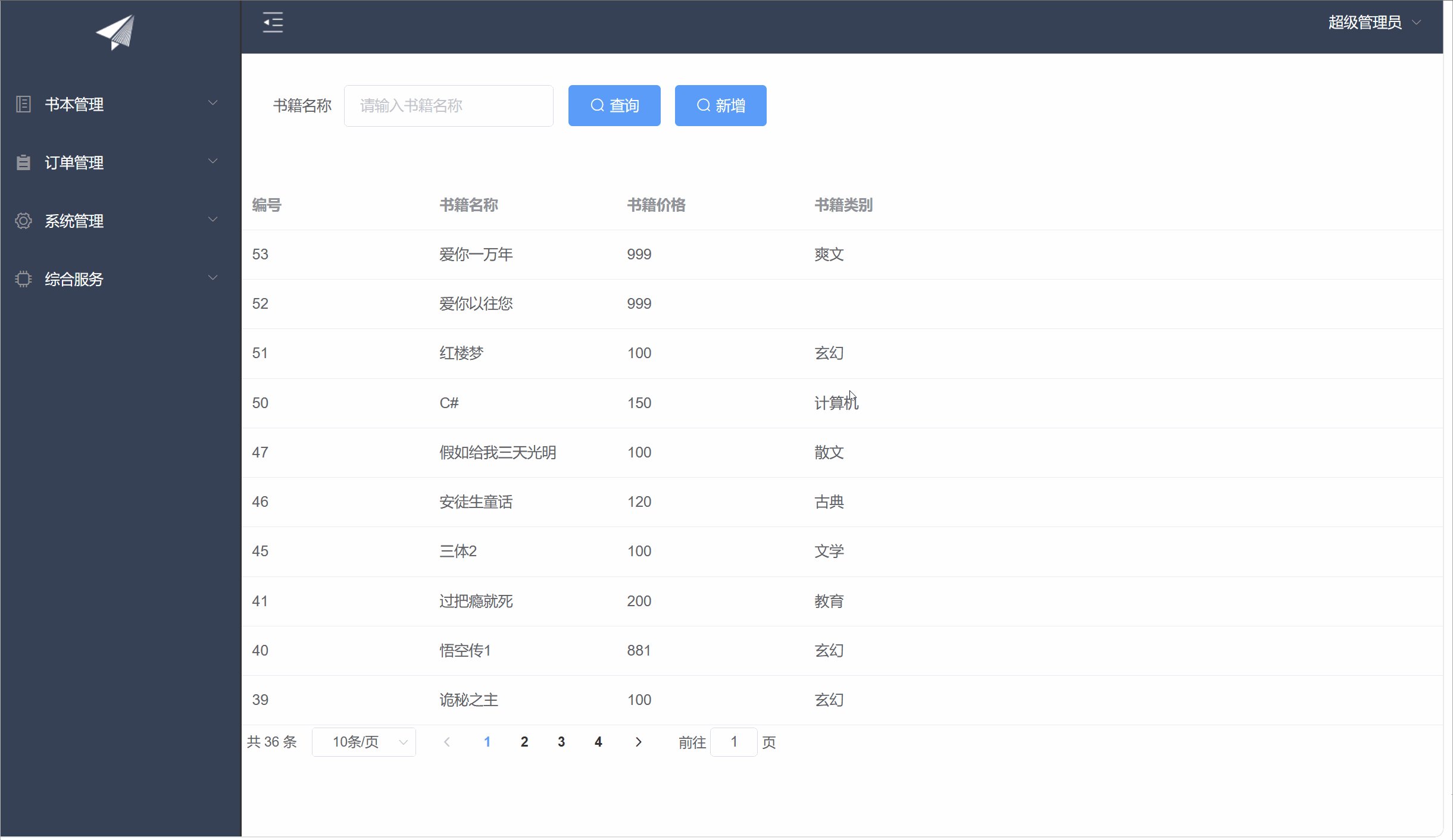
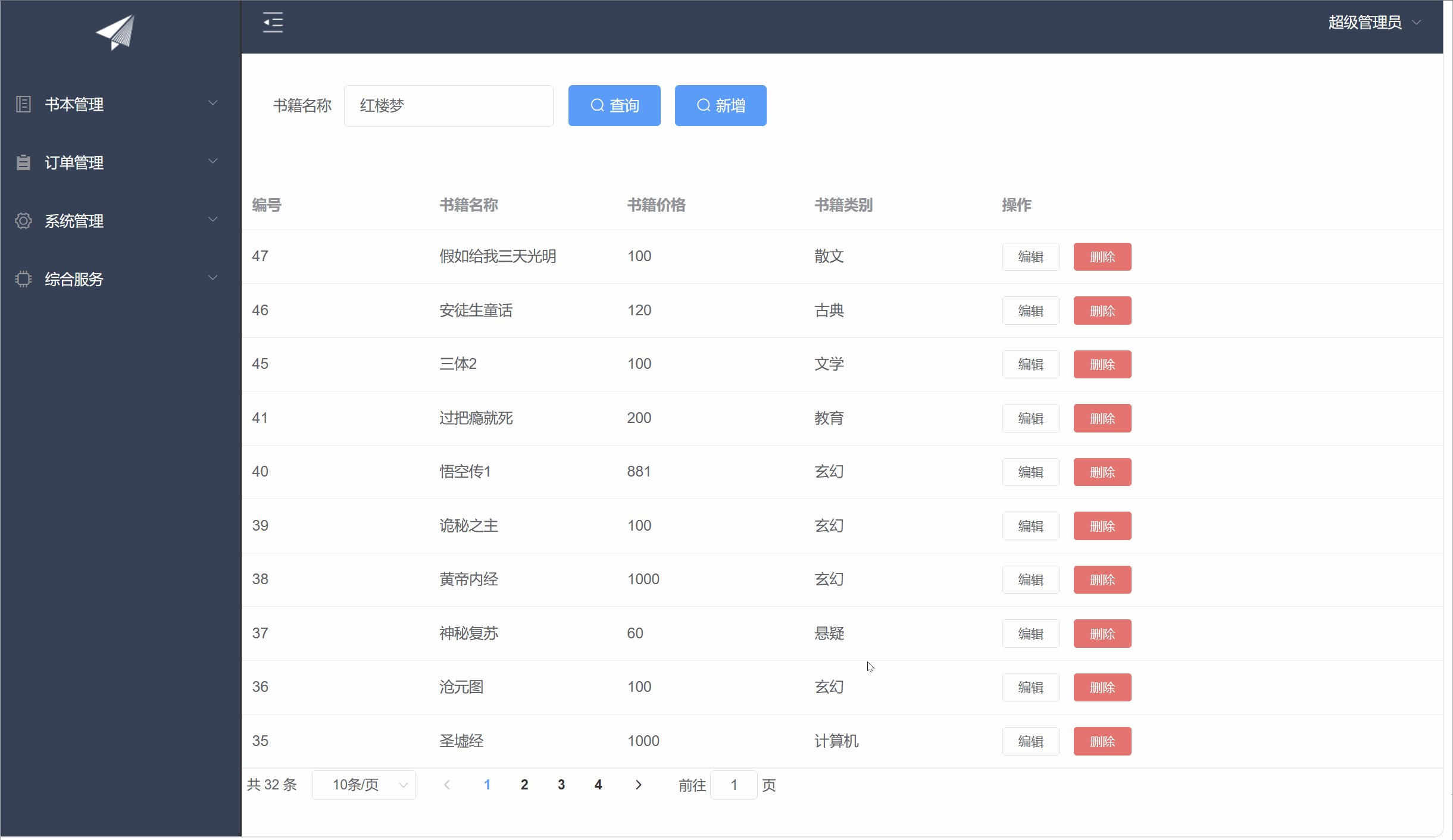
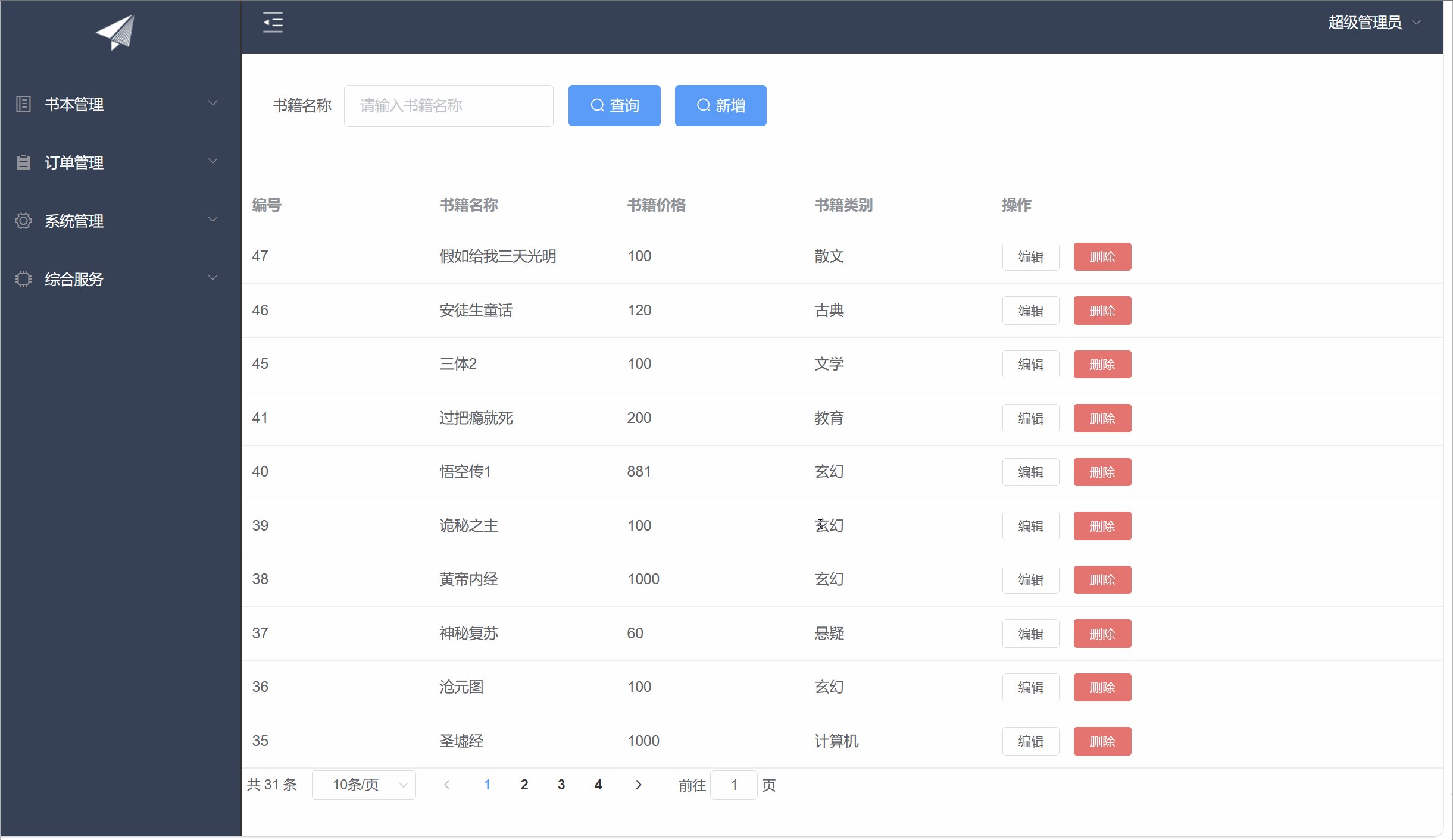
基于上一篇文章我们所编写的数据表格实现增删改查,看过上篇文章的都知道,结合Vue+ELement实现功能还是比较简单的,今天主要是围绕上篇内容进行增删改查操作,如果文中有不动的地方可以看看上一篇文章或是往期内容介绍,先看看我们目前的效果。

2.1.查询功能
查询功能就不过多介绍了,在上一篇已经实现了,这里直接上源码
<template>
<div>
<!--搜索栏-->
<el-form :inline="true" class="form-search" style="padding: 30px;">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="请输入书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="query()">查询</el-button>
</el-form-item>
</el-form>
<!-- 数据表格-->
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="id" label="编号" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
</el-table-column>
<el-table-column prop="price" label="书籍价格" width="180">
</el-table-column>
<el-table-column prop="booktype" label="书籍类别" >
</el-table-column>
</el-table>
<!-- 分页栏-->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: "",
tableData: [],
rows: 10,
page: 1,
total: 0,
}
},
methods: {
//封装查询方法
list(params) {
let url = this.axios.urls.BOOK_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r)
this.tableData = r.data.rows
this.total = r.data.total
}).catch(e => {
})
},
//模糊查询方法
query() {
let params = {
bookname: this.bookname
}
this.list(params)
},
//当页发生变化会触发
handleSizeChange(r) {
let params = {
bookname: this.bookname,
rows: this.rows,
rows: r
}
this.list(params)
},
//当前页数发生变化会触发
handleCurrentChange(p) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
this.list(params)
}
},
created() {
//加载页面先去后端拿数据
let params = {
bookname: this.bookname
}
this.list()
}
}
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
2.2.新增功能
1)在action.js配置我们的后端接口
'BOOK_ADD': '/book/addBook', //书籍新增2)新增一个新增按钮
<el-button type="primary" icon="el-icon-search" @click="add()">新增</el-button>
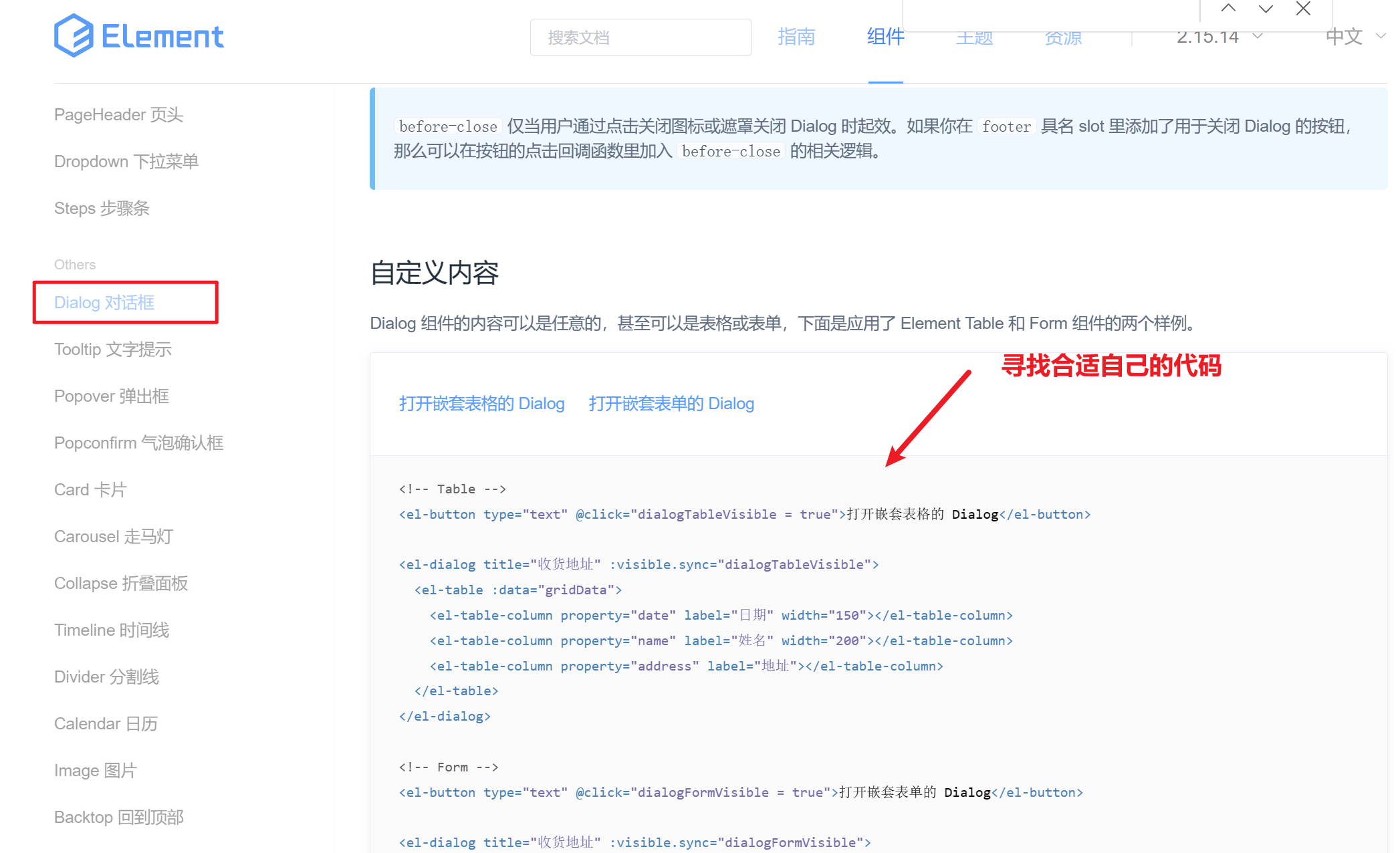
3)根据资料查找相应代码进行修改

这个是我找的素材仅供大家参考
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="dialogClose">
<!-- form表单 -->
<el-form :label-position="labelPosition" :model="bookForm" :rules="rules" ref="bookForm">
...
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="danger" @click="dialogFormVisible = false" icon="el-icon-close">取 消</el-button>
<el-button type="primary" @click="doSubmit" icon="el-icon-edit-outline">保 存</el-button>
</div>
</el-dialog>
<script>
export default {
name:"BookList",
data:function(){
return {
dialogFormVisible:false, //是否显现对话框
}
},
methods:{
//关闭对话框时触发的事件
dialogClose(){
}
}
}
</script>我们将上面的代码进行修改得到了下面的结果
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear">
<el-form :model="book">
<el-form-item label="书籍ID" :label-width="formLabelWidth" v-show="hidden">
<el-input v-model="book.id" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth">
<el-select v-model="book.booktype" placeholder="请选择书籍类型">
<el-option v-for="t in types" :label="t.name" :value="t.name" :key="t.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dosub">确 定</el-button>
</div>
</el-dialog>在data中定义变量
data() {
return {
bookname: "",
tableData: [],
rows: 10,
page: 1,
total: 0,
title: "新增窗口",//对话框标题
dialogFormVisible: false,//对话框是否显示
book: {
id: null,
bookname: null,
price: '',
booktype: null
},//书籍字段
formLabelWidth:'100px',
types:[],//书籍类别
hidden:false//id输入框是否隐藏
}
}在methods中定义方法
//提交新增/修改表单
dosub(){
let url = this.axios.urls.BOOK_ADD;
if(this.title=="编辑窗口"){
url=this.axios.urls.BOOK_EDIT;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
this.axios.post(url,params).then(r => {
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
this.clear()
this.query()
} else {
this.$message.error(r.data.msg);
}
}).catch(e => {
})
},
//关闭对话框
clear(){
this.title= "新增窗口",
this.dialogFormVisible=false,
this.book={
id: null,
bookname: null,
price: '',
booktype: null
}
},
//打开对话框
open(){
this.dialogFormVisible=true;
}在created中获取书本类型(这里我就做个假数据模拟一下)
created() {
this.list()
this.types=[{
id:1,
name:"爽文"
},{
id:2,
name:"爱情"
},{
id:3,
name:"谍战"
},{
id:4,
name:"古装"
}]
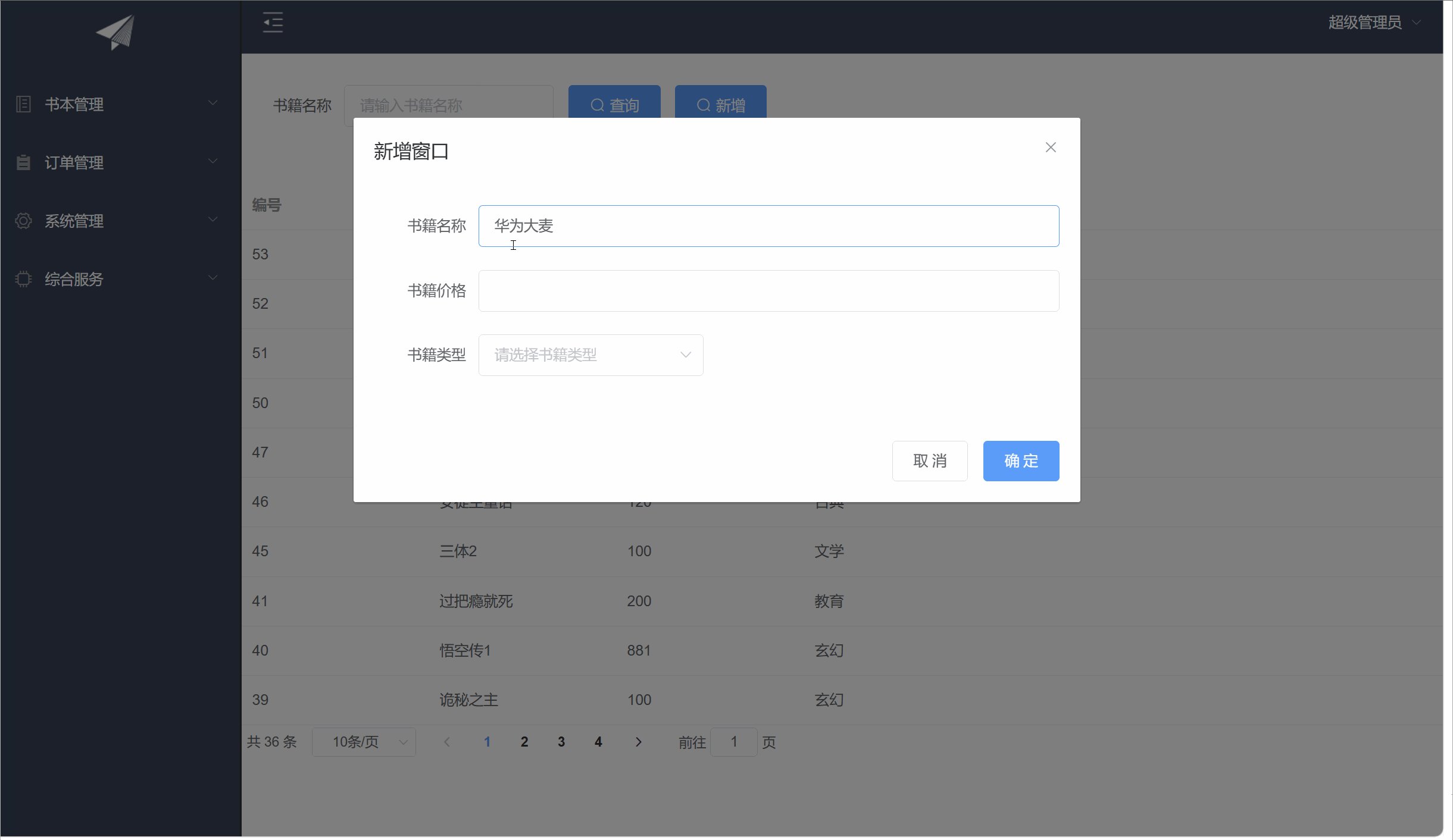
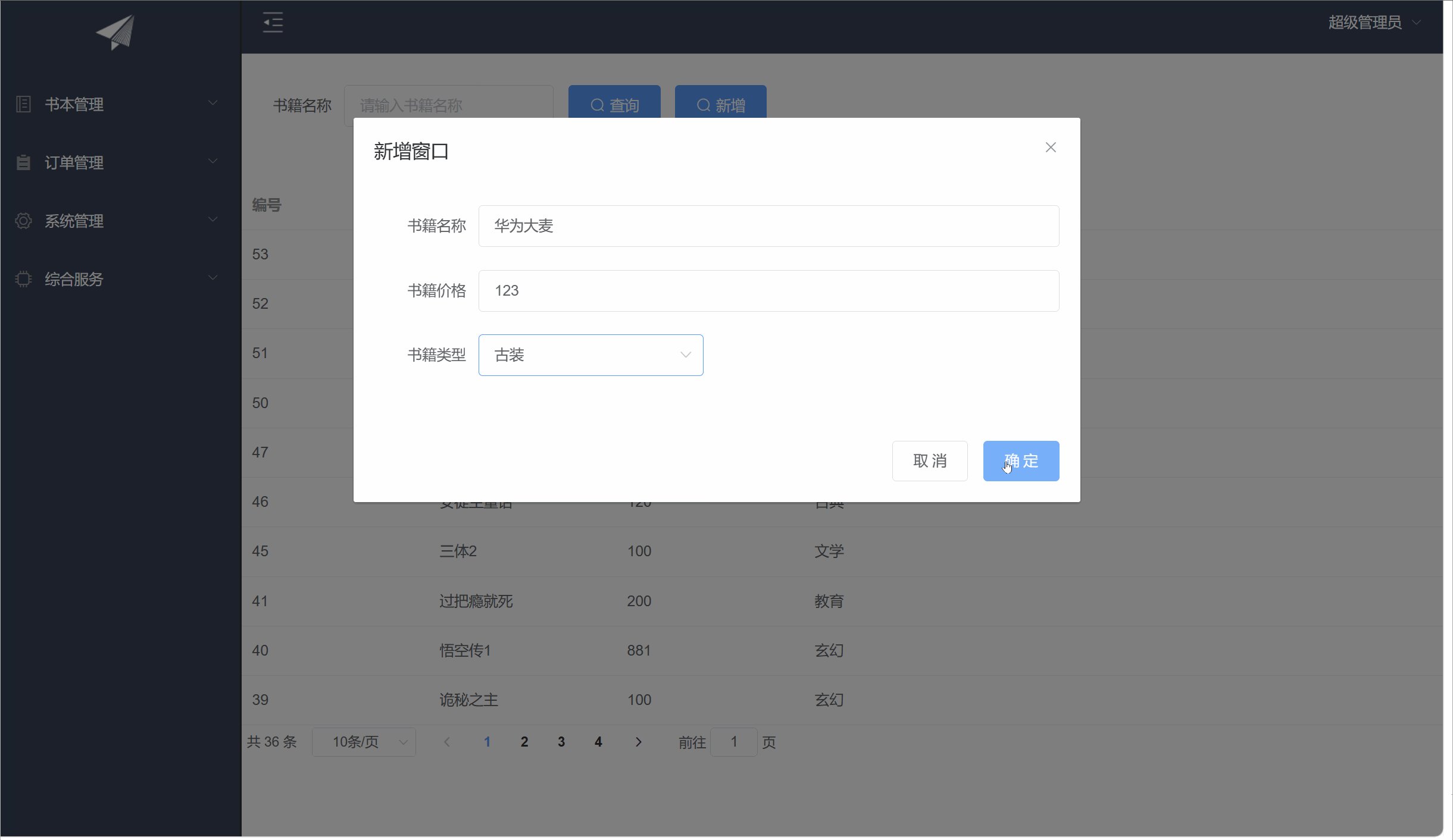
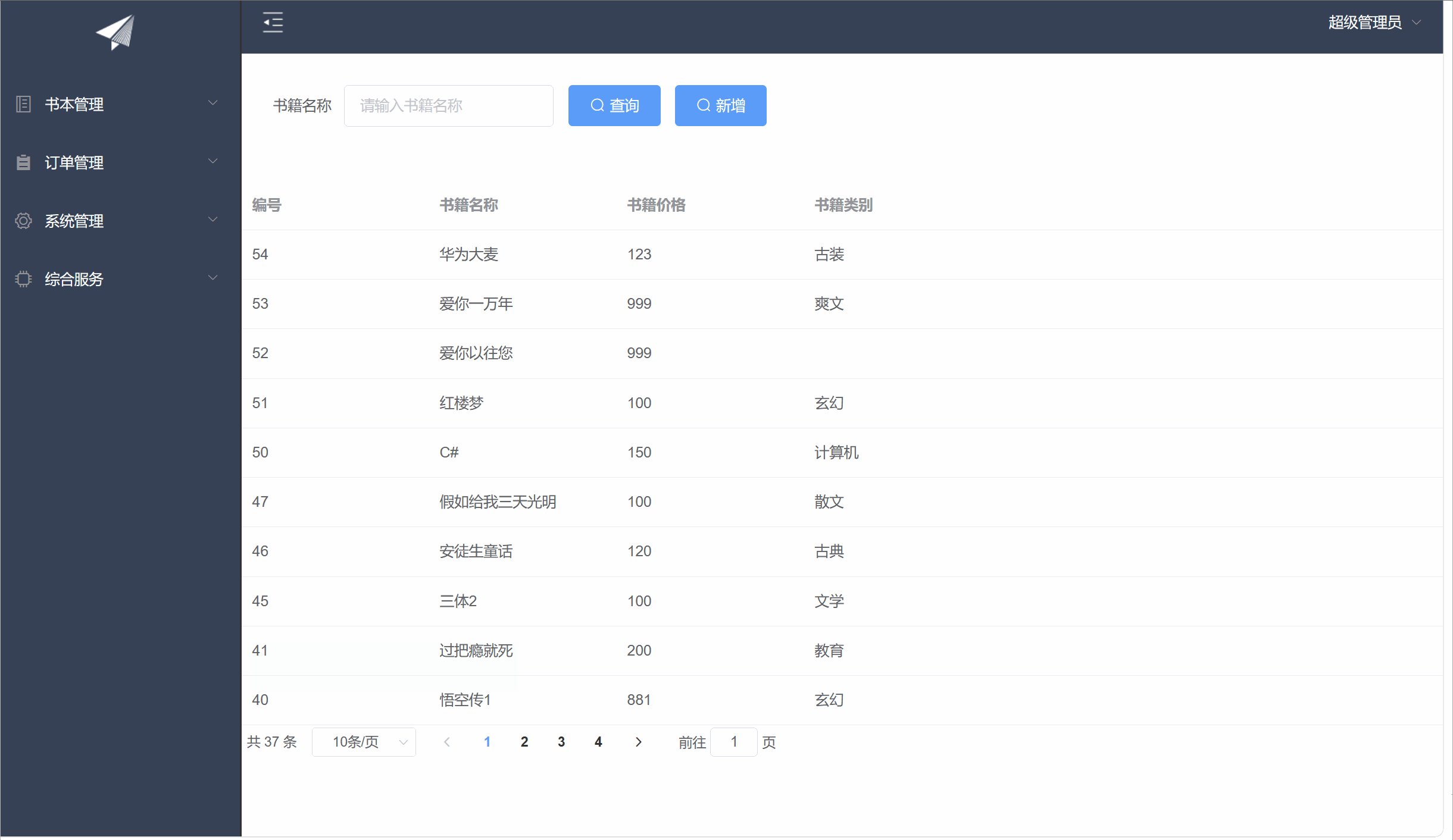
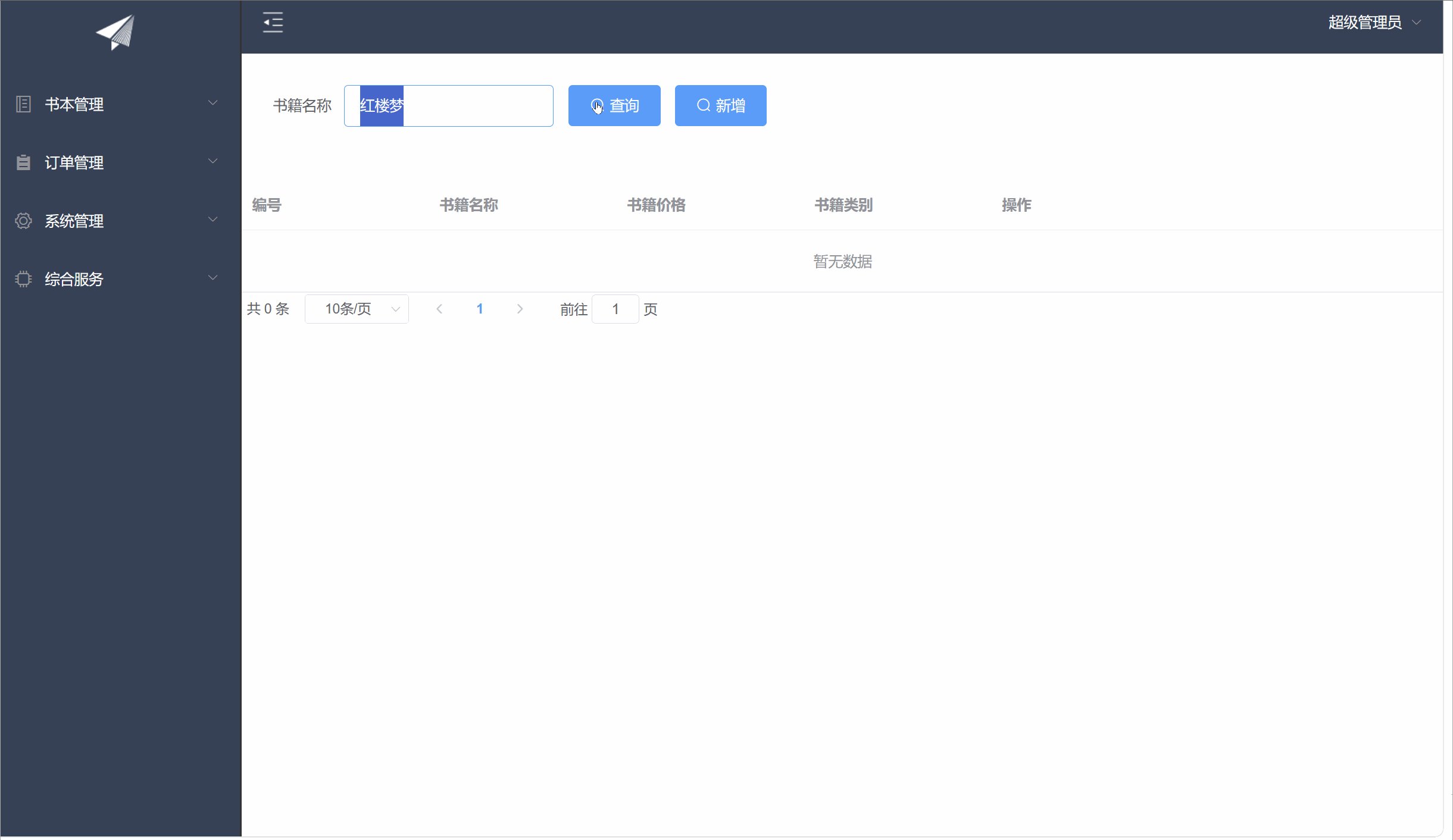
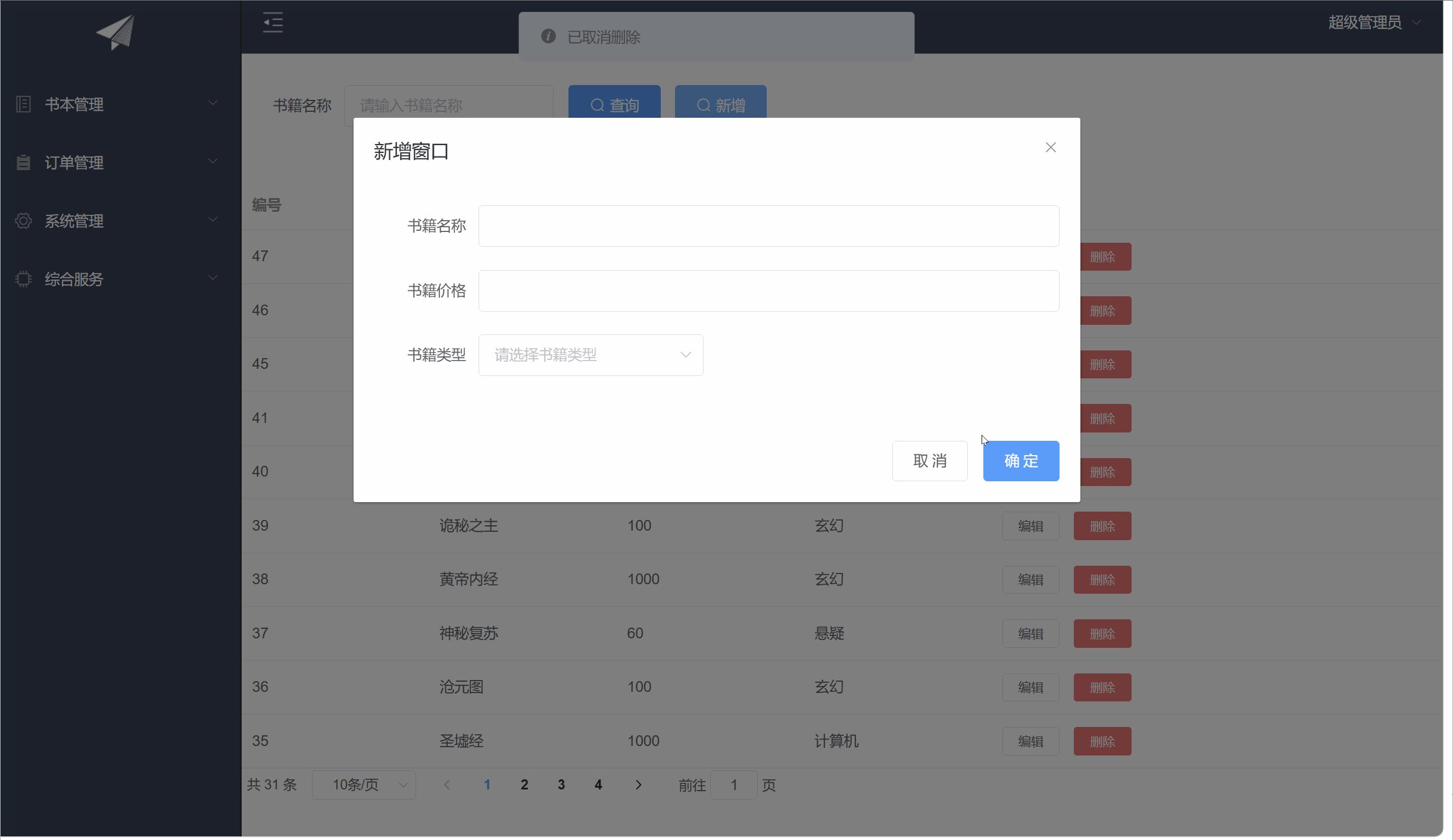
} 效果演示:
2.3.修改功能
新增完成了修改功能还远吗?还是一样的套路先去定义后端接口再去ELement找模板修改编写需求
1)在action.js配置我们的后端接口
'BOOK_EDIT': '/book/editBook', //书籍修改2)根据资料查找相应代码进行修改

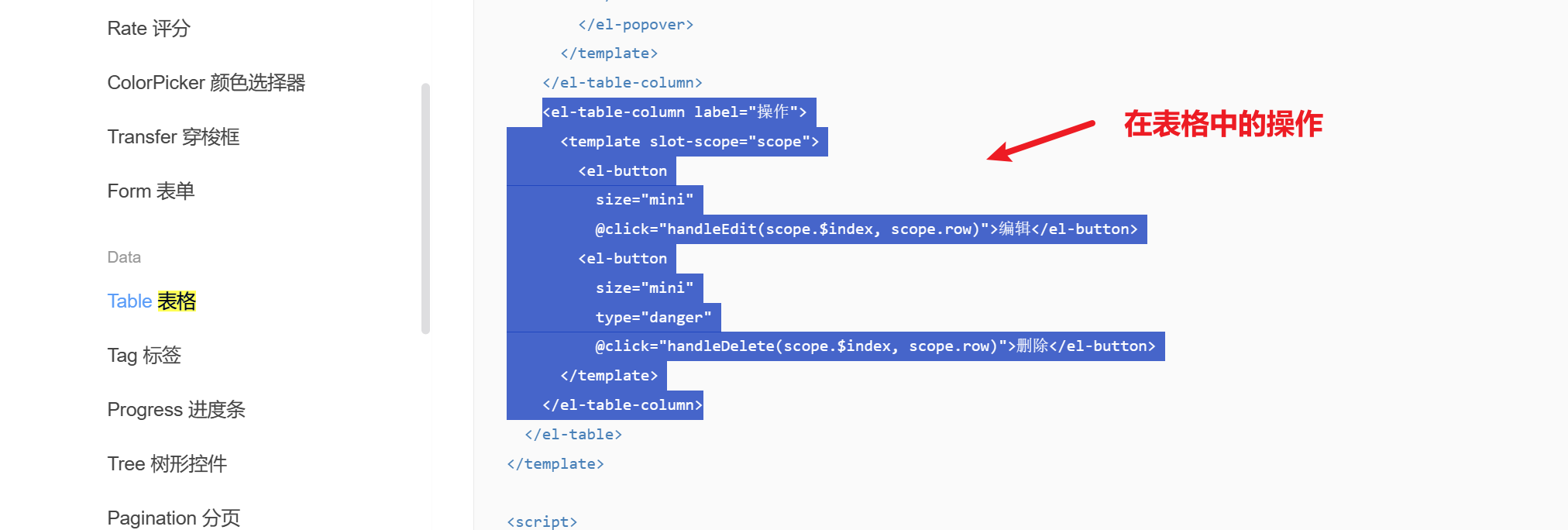
这个是我找的素材仅供大家参考
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
scope是插槽的作用域对象,它包含了当前循环项的相关信息。通常情况下,scope对象会包含以下属性:
scope.$index:当前循环项的索引值。scope.row:当前循环项的数据对象。通过使用
scope.$index,我们可以获取当前循环项在数组中的索引位置,以便进行相应的操作。而scope.row则代表当前循环项的具体数据对象,可以用于显示或修改数据。
我们将上面的代码进行修改得到了下面的结果
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>在methods中迭代定义open方法
open(idx,row) {
this.dialogFormVisible = true;
//只有编辑row才不为空
if(row!=null){
this.title="编辑窗口";
this.book.id=row.id;
this.book.bookname=row.bookname;
this.book.price=row.price;
this.book.booktype=row.booktype;
}
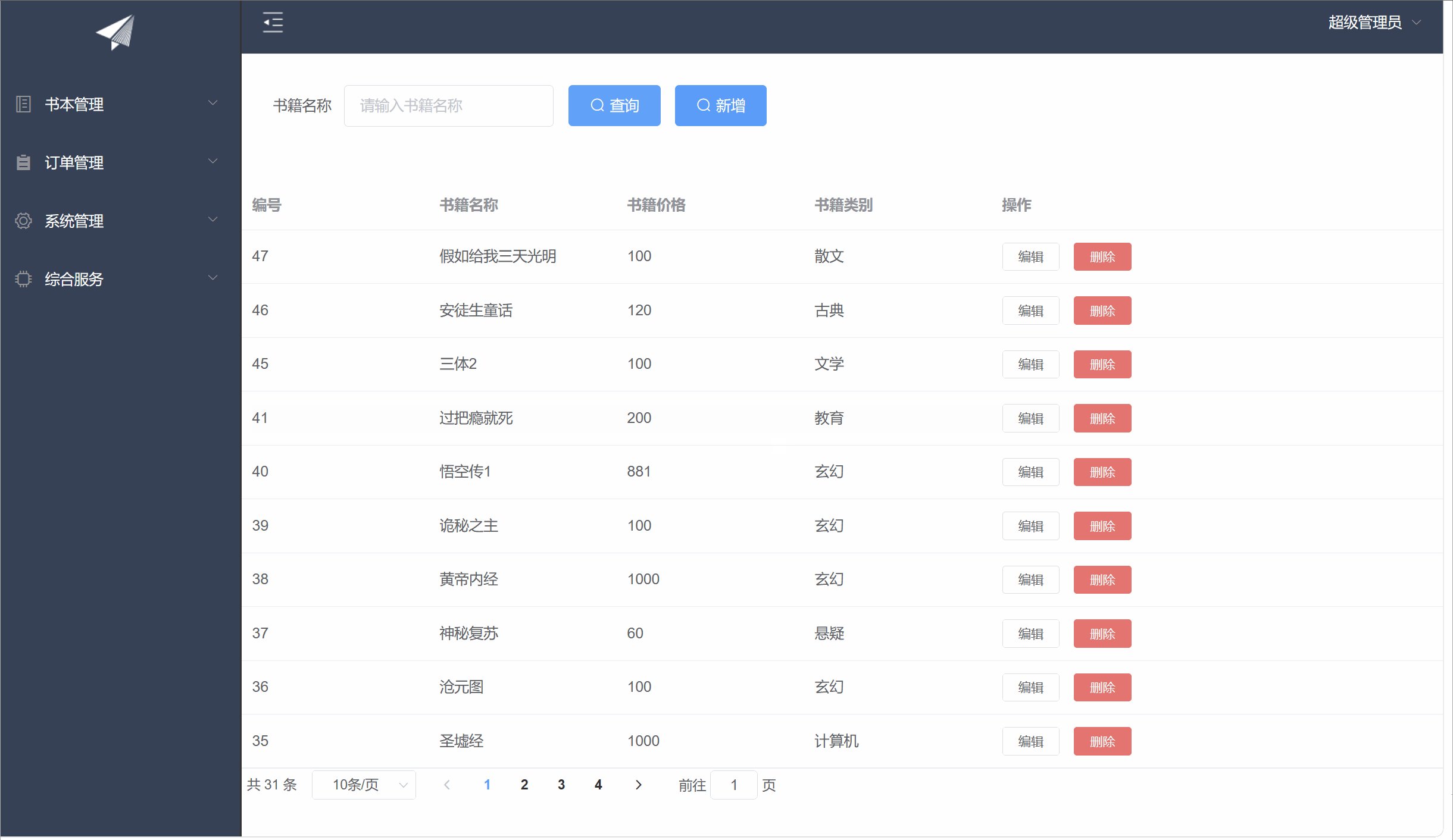
}效果演示:

2.4.删除功能
轻车熟路,我们删除肯定需要有一个确认的操作所以需要找一个确认消息框
1)在action.js配置我们的后端接口
'BOOK_DEL': '/book/delBook', //书籍删除2)根据资料查找相应代码进行修改

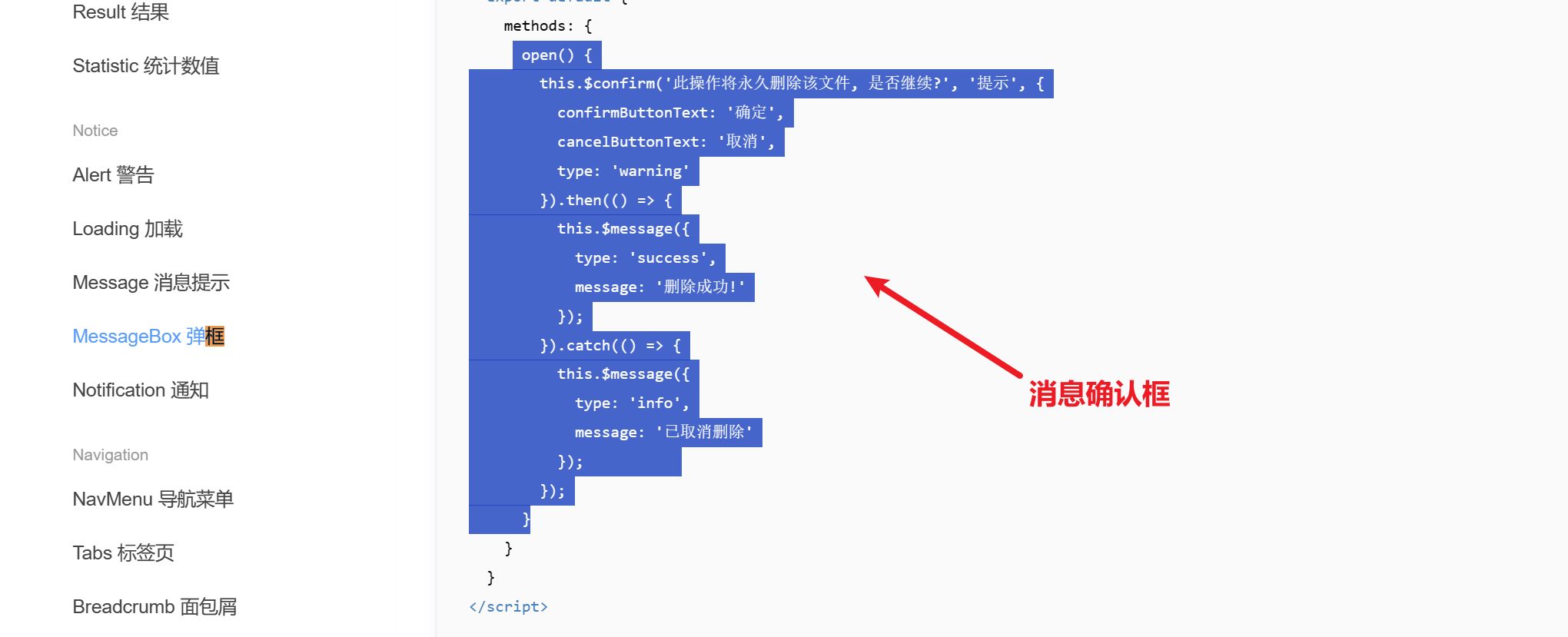
这个是我找的素材仅供大家参考
open() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}我们只需要将原本我们表格内的删除方法换成以上的代码加以修改即可
在methods中定义方法
//删除数据
del(idx, row) {
this.$confirm('此操作将删除书籍为《'+row.bookname+'》的数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.BOOK_DEL;
this.axios.post(url, {id:row.id}).then(r => {
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
this.clear()
this.query()
} else {
this.$message.error(r.data.msg);
}
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
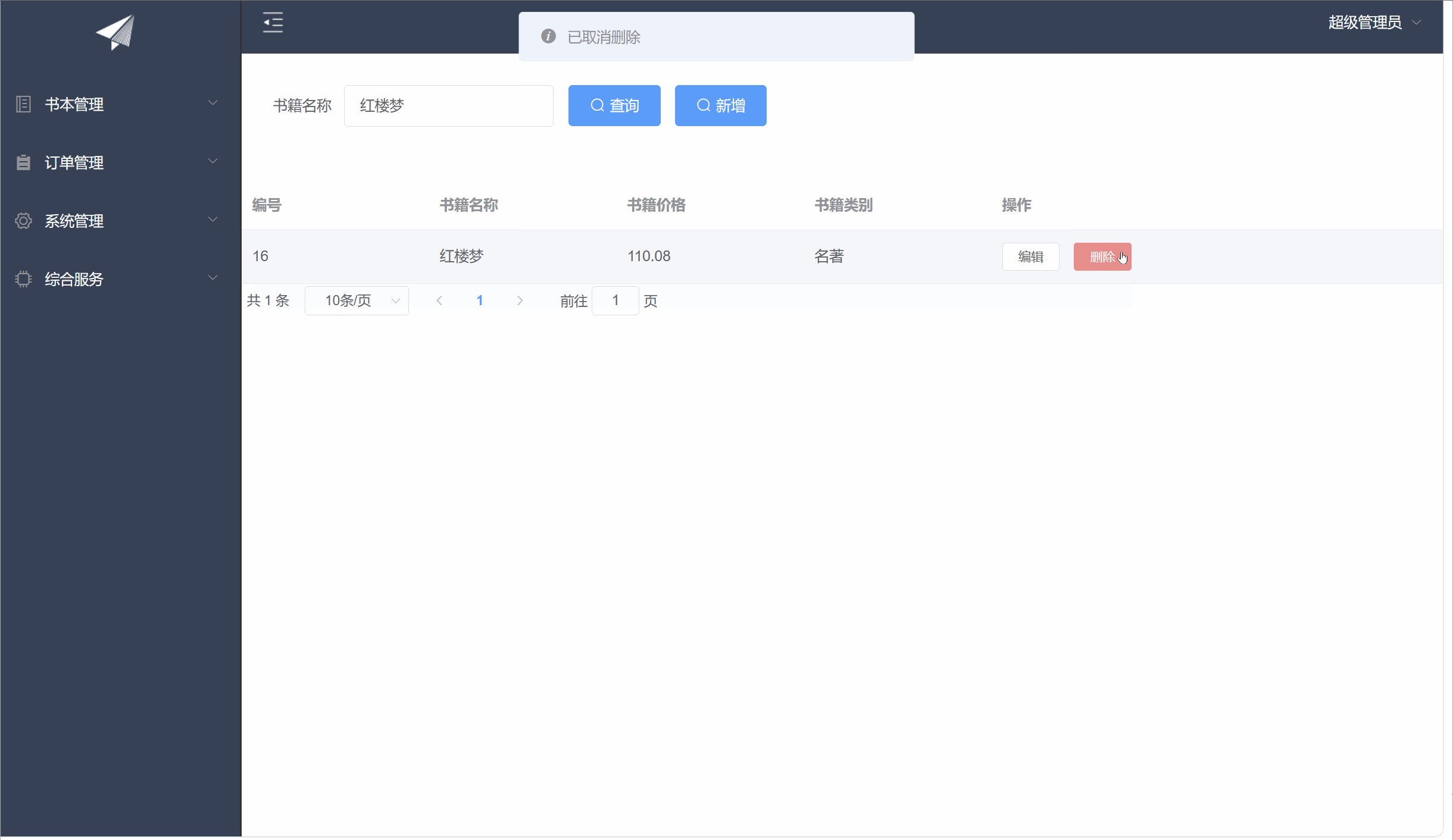
}效果演示:

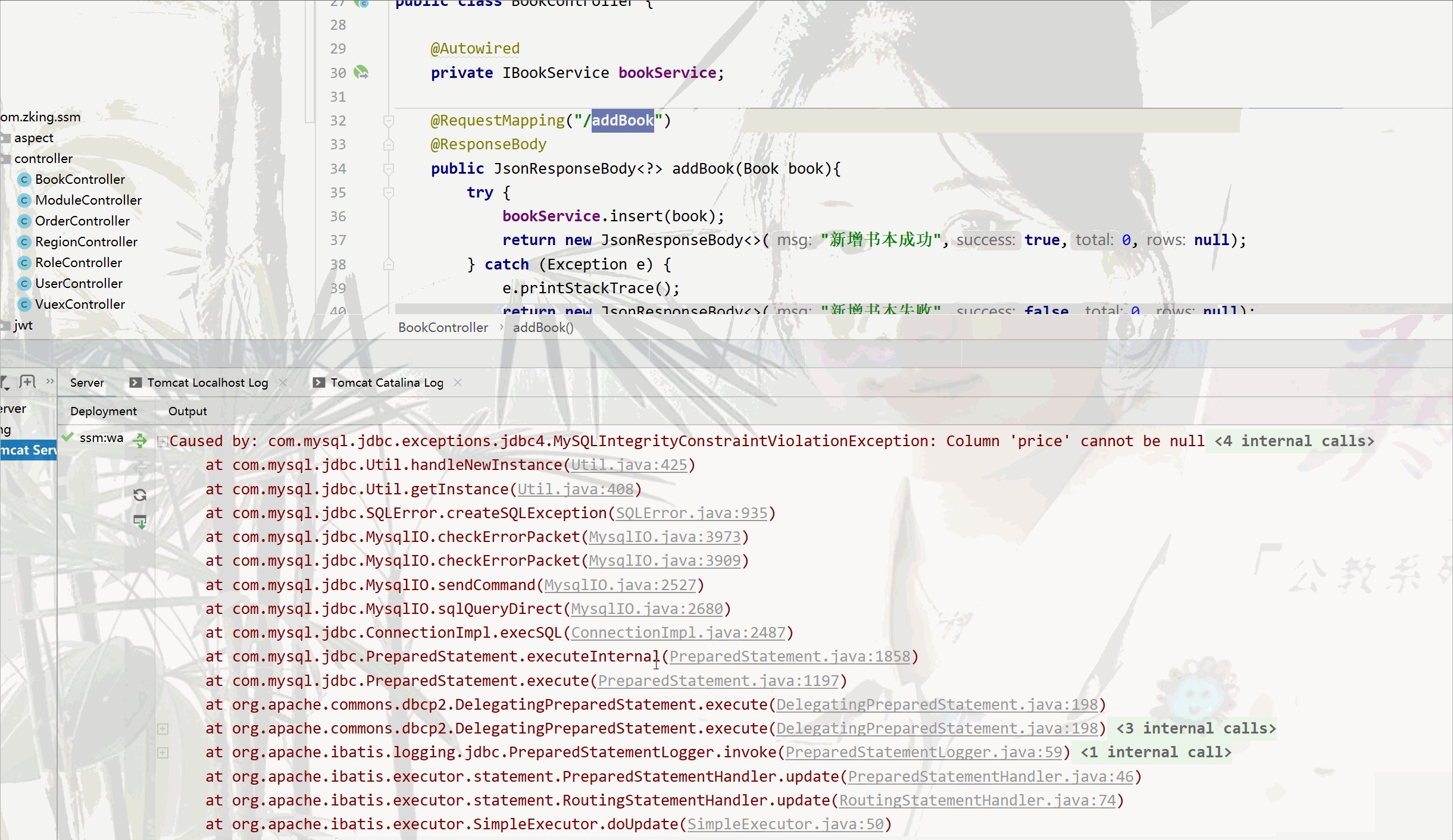
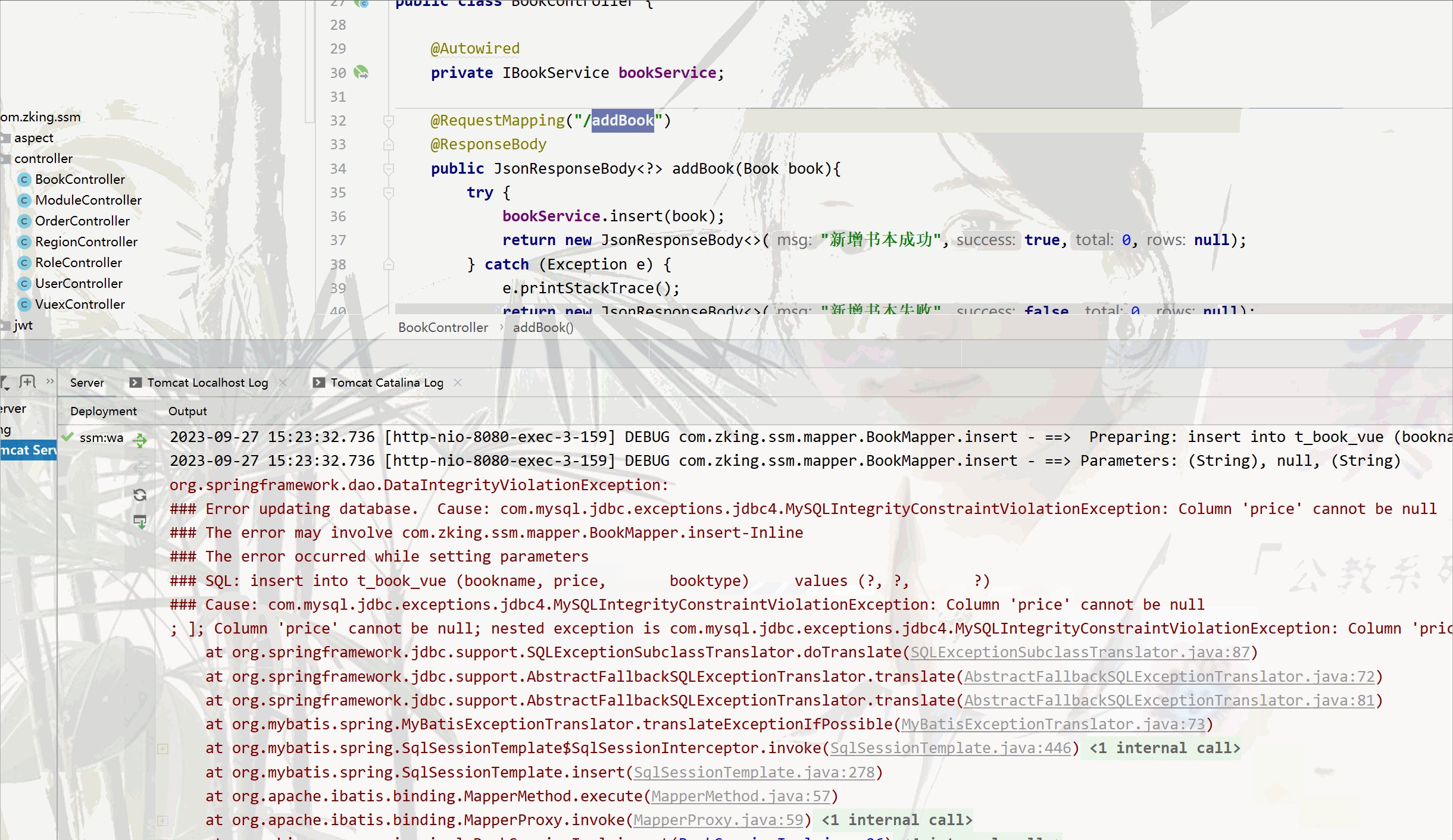
看到这里我们的增删改查都已完成了是不是非常的丝滑呢?看完先别走,还有后续,我们增删改查看似没错,但是我们如果提交的是空的数据会有什么印象呢?我们的后端会报空指针异常,所以针对这个问题,我们还要进一步优化——>表单验证
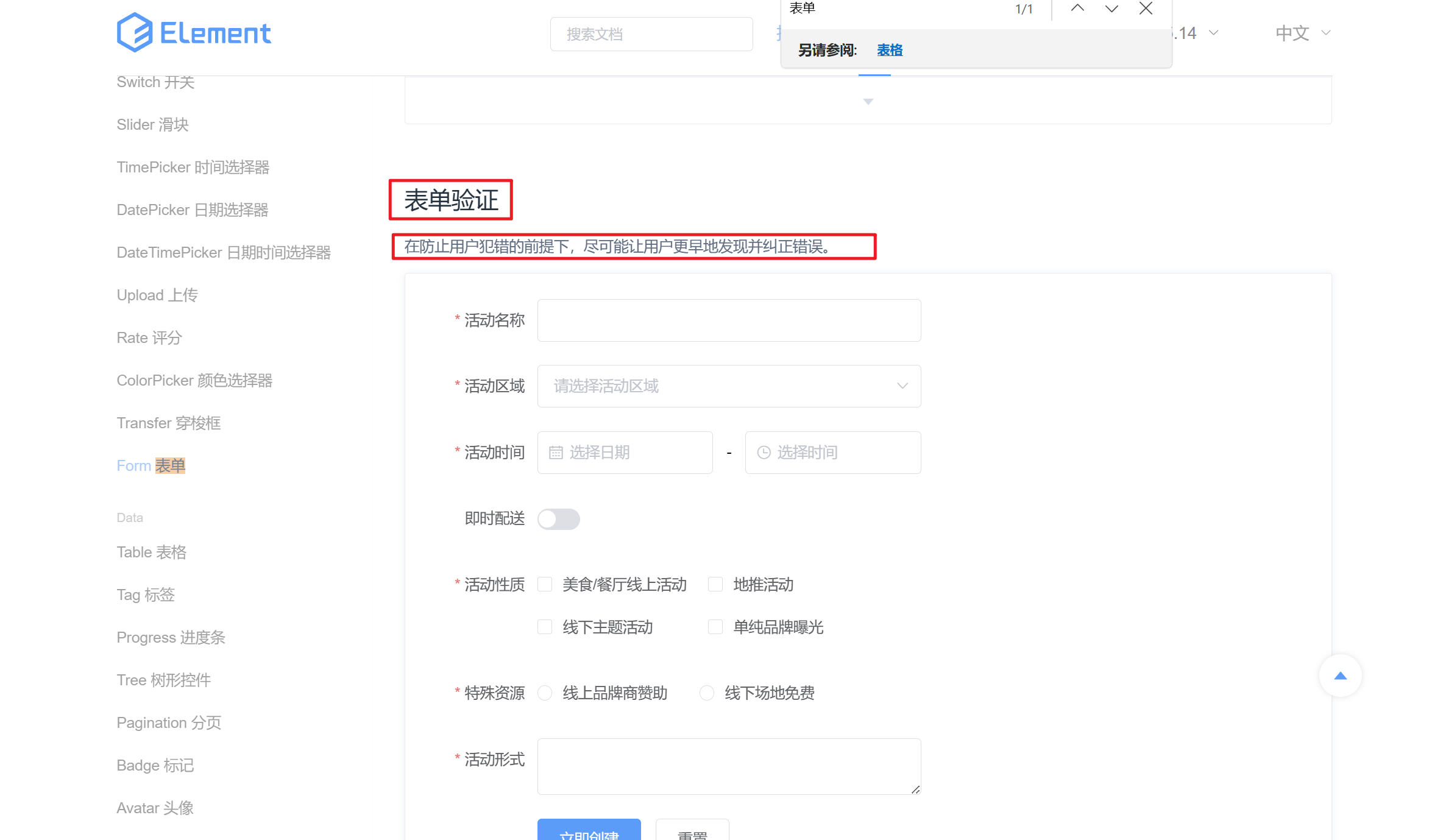
三、表单验证
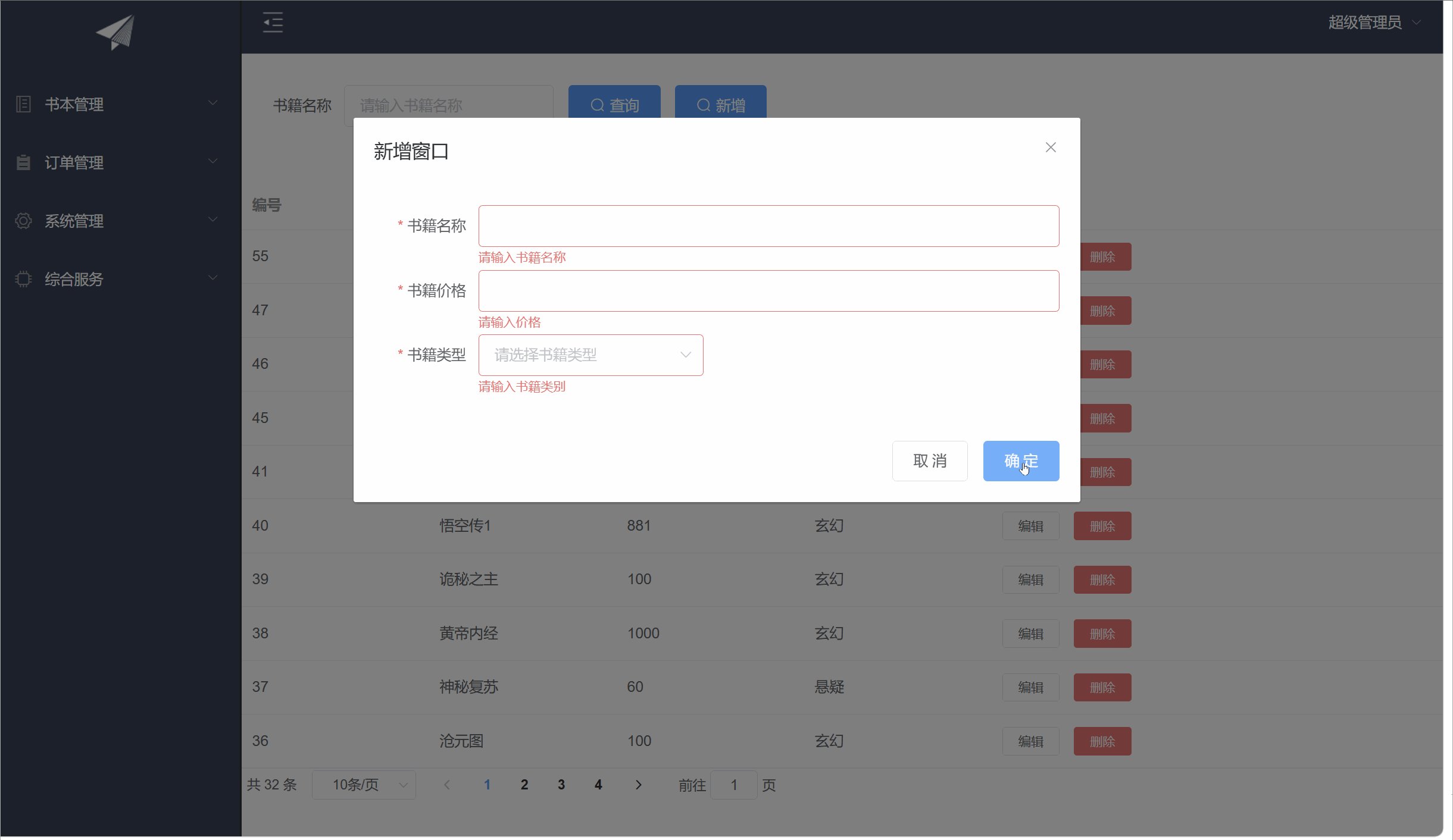
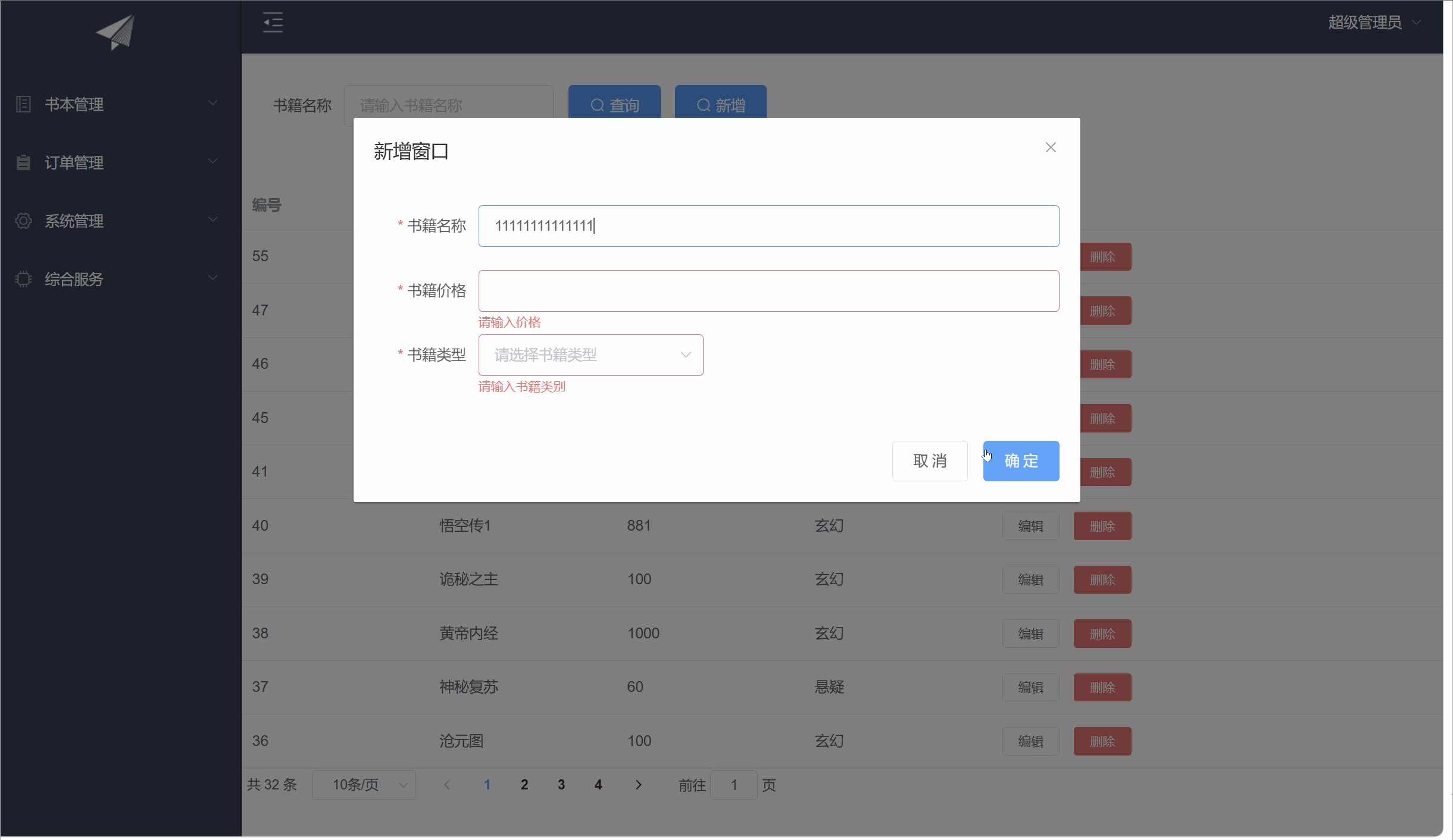
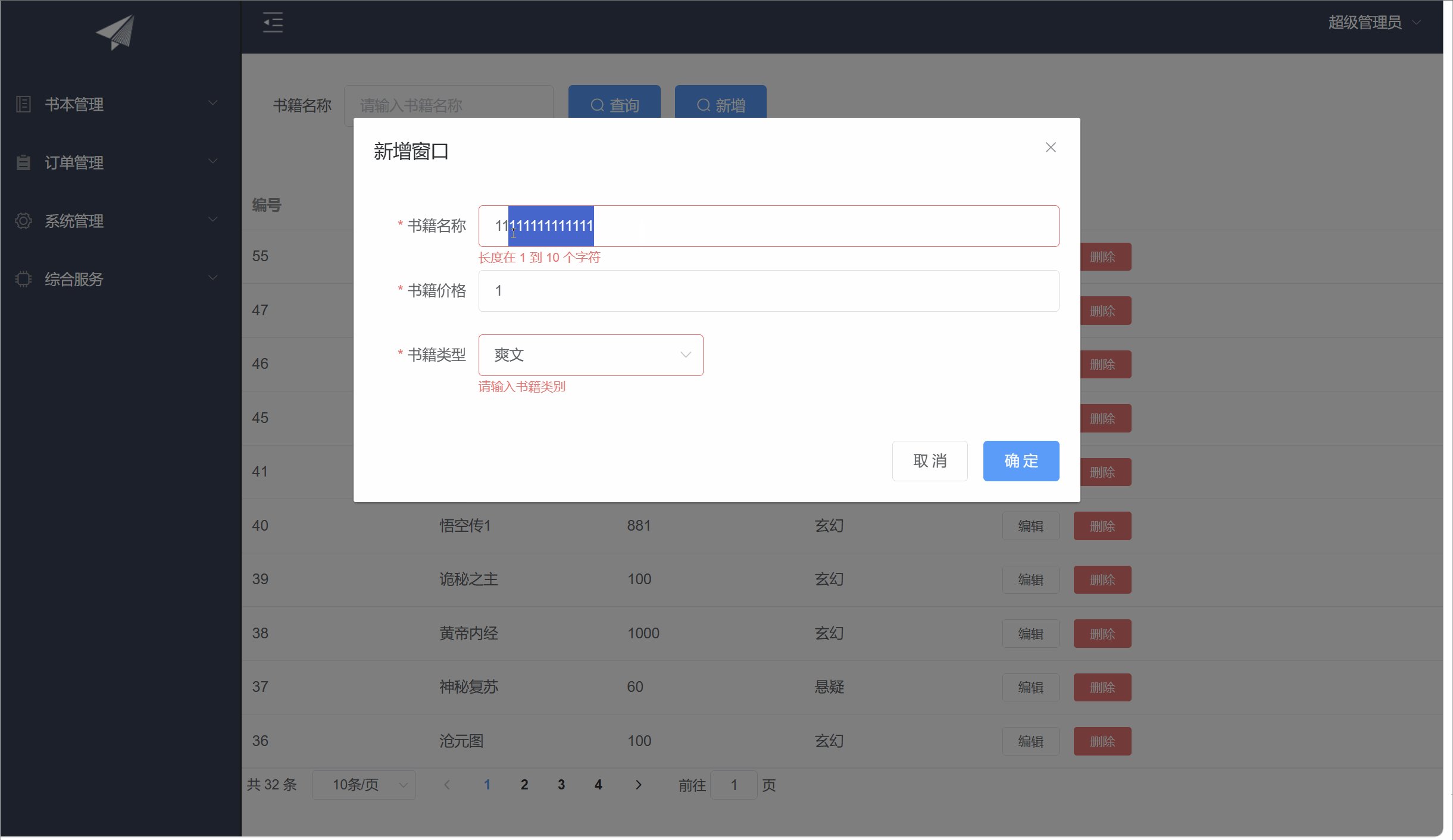
首先给大家把错误演示出来

其实ELement也早就想到了这个问题,我们直接“套娃”即可。

查看完官方文档后,我们得知只需要做以下几件事:
①指定表单规则:rules="rules"
②指定验证表单对象ref="book"(必须和:model="book"一致)
③为字段设置prop进行校验
④定义表单验证规则
⑤使用规则
添加表单验证后的代码
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍ID" :label-width="formLabelWidth" v-show="hidden">
<el-input v-model="book.id" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择书籍类型">
<el-option v-for="t in types" :label="t.name" :value="t.name" :key="t.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dosub">确 定</el-button>
</div>
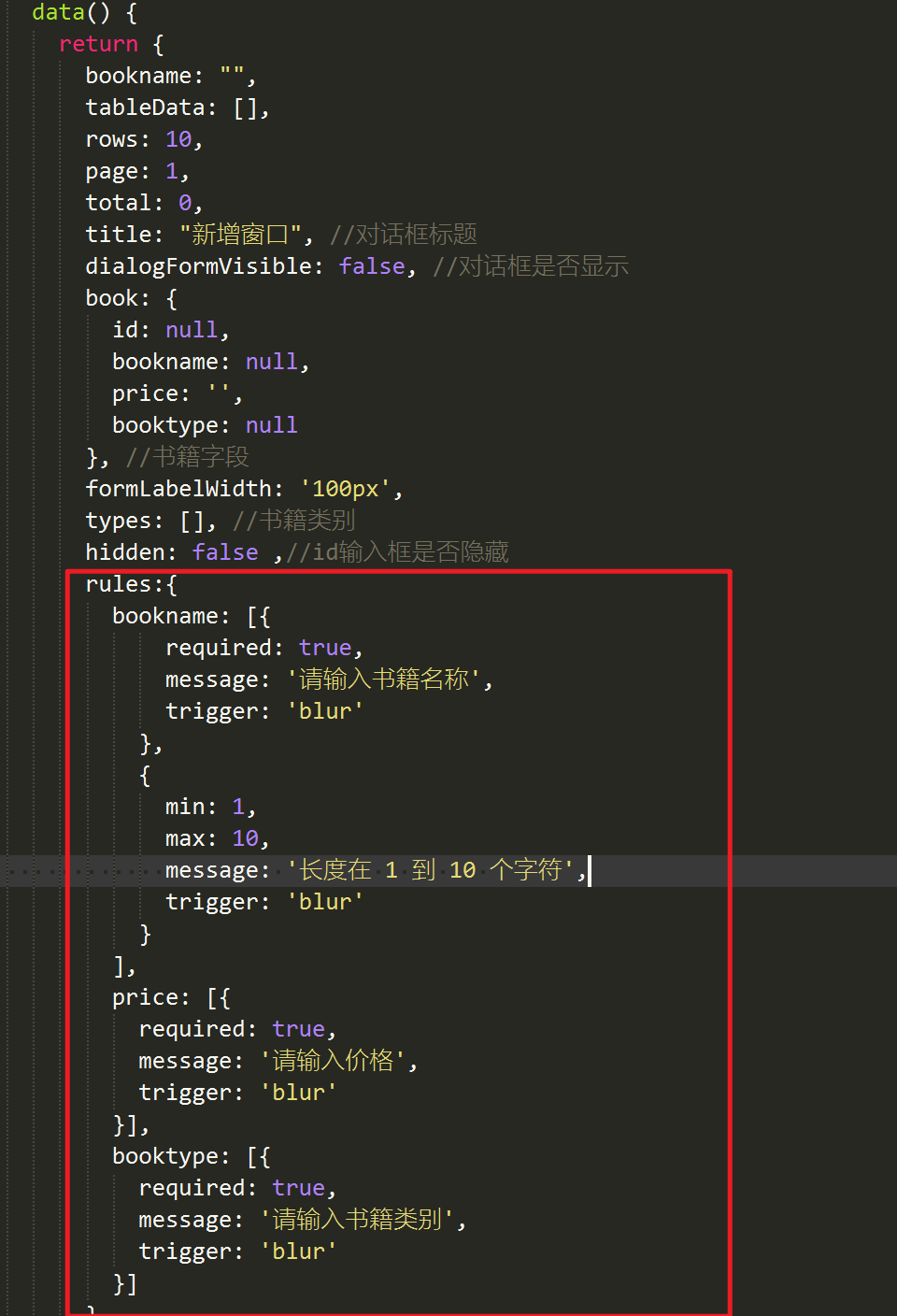
</el-dialog>表单规则:
rules:{
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 1,
max: 10,
message: '长度在 1 到 10 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍类别',
trigger: 'blur'
}]
}
在提交表单之前使用规则
dosub() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.BOOK_ADD;
if (this.title == "编辑窗口") {
url = this.axios.urls.BOOK_EDIT;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
this.axios.post(url, params).then(r => {
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
this.clear()
this.query()
} else {
this.$message.error(r.data.msg);
}
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
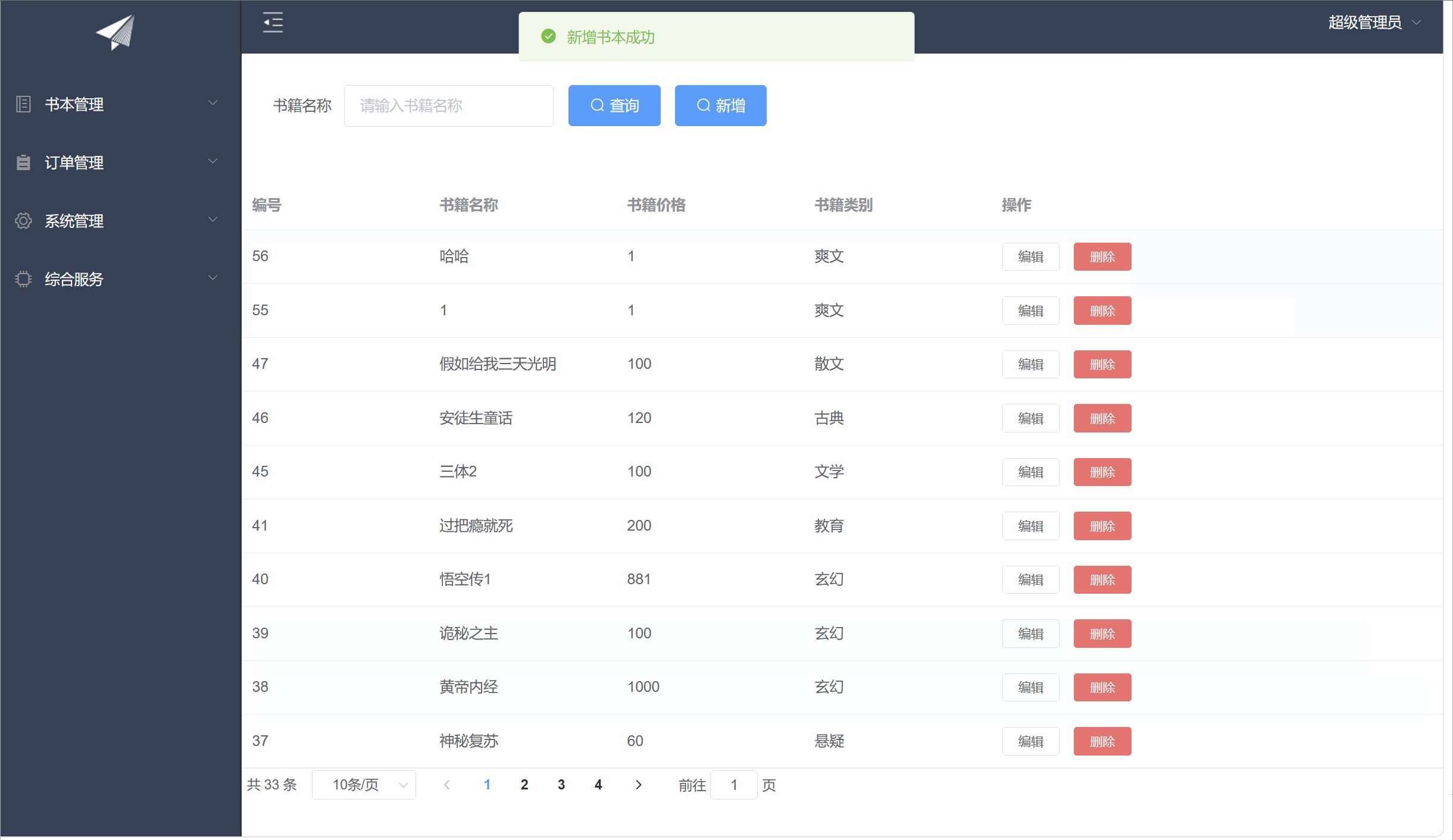
}效果演示 :

如果一个字段中有多个规则,不满其中一个都会拦截提交!!

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖