没有办法绕过这一点:当你构建一个网页时,该页面一定会有一个文档对象模型(DOM)。DOM代表了你页面HTML的结构,并为JavaScript和CSS提供了访问页面结构和内容的途径。
然而,问题在于DOM的大小会影响浏览器快速和高效地渲染页面的能力。一般来说,DOM越大,最初渲染该页面以及稍后在页面生命周期中更新其渲染就越昂贵。
这在具有非常大的DOM的页面上会变得问题重重,因为修改或更新DOM的交互会触发昂贵的布局工作,从而影响页面快速响应的能力。昂贵的布局工作可能会影响页面从交互到下一次绘制(INP)的速度;如果你希望页面能快速响应用户交互,确保你的DOM大小只有必要的大小是很重要的。
什么时候页面的DOM过大?
了解DOM元素和DOM节点之间的区别非常重要。DOM元素是指DOM树中的一个特定HTML元素。DOM节点与DOM元素有重叠的含义,但其定义扩展到包括注释、空白和文本。虽然Lighthouse的DOM大小审计是指DOM节点,但本指南将尽可能地提到DOM元素而不是节点。
根据 Lighthouse,当页面的DOM大小超过1400个节点时,就过大了。当页面的DOM超过 800个节点时,Lighthouse 将开始发出警告。以以下HTML为例:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>在上面的代码中,有四个DOM元素:<ul> 元素及其三个 <li> 子元素。你的网页几乎肯定会有比这更多的节点,因此了解你可以如何控制DOM大小是很重要的——以及一旦你让页面的DOM尽可能小,其他优化渲染工作的策略。
大型DOM如何影响页面性能?
大型 DOM以几种方式影响页面性能:
在页面的初始渲染期间。当 CSS 应用于页面时,会创建一个类似于 DOM 的结构,称为 CSS 对象模型(CSSOM)。随着CSS选择器特异性的增加,CSSOM变得更复杂,需要更多的时间来完成绘制网页所需的布局、样式、合成和绘制工作。这增加了页面加载初期交互的延迟。
当交互修改DOM时,无论是通过元素的插入或删除,还是通过修改DOM内容和样式,渲染该更新所需的工作可能会导致非常昂贵的布局、样式、合成和绘制工作。与页面的初始渲染一样,CSS选择器特异性的增加会增加交互导致的HTML元素插入到DOM时的渲染工作。
当 JavaScript 查询DOM时,对 DOM 元素的引用存储在内存中。例如,如果你调用
document.querySelectorAll来选择页面上的所有<div>元素,如果结果返回大量的DOM元素,内存成本可能会相当可观。

所有这些都会影响交互性,但上面列表中的第二项尤为重要。如果一个交互导致DOM的改变,它可能触发大量的工作,从而导致页面上不良的交互到下一次绘制(INP)。
如何测量DOM大小?
可以用几种方式来测量DOM大小。第一种方法是使用Lighthouse。当你运行一个审计时,当前页面的DOM统计信息将出现在"Diagnostics"标题下的"Avoid an excessive DOM size"审计部分。在这一部分中,你可以看到DOM元素的总数、包含最多子元素的DOM元素,以及最深的DOM元素。
更简单的方法是在任何主要浏览器的开发者工具中使用JavaScript控制台。要获取DOM中HTML元素的总数,你可以在页面加载后在控制台中使用以下代码:
document.querySelectorAll('*').length;请注意,上面的代码片段仅包括DOM中HTML元素的数量。它不包括DOM中的所有节点。
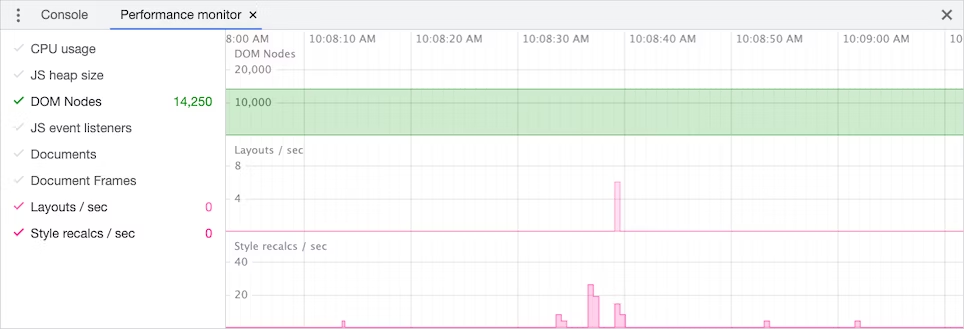
如果你想实时查看DOM大小的更新,你也可以使用性能监视工具。使用这个工具,你可以将布局和样式操作(以及其他性能方面)与当前的DOM大小进行关联。

果DOM的大小接近Lighthouse DOM大小的警告阈值,或者完全不合格,下一步就是找出如何减小DOM的大小,以提高你的页面对用户交互的响应能力,从而改善你网站的交互到下一次绘制(INP)。
如何测量受交互影响的DOM元素数量?
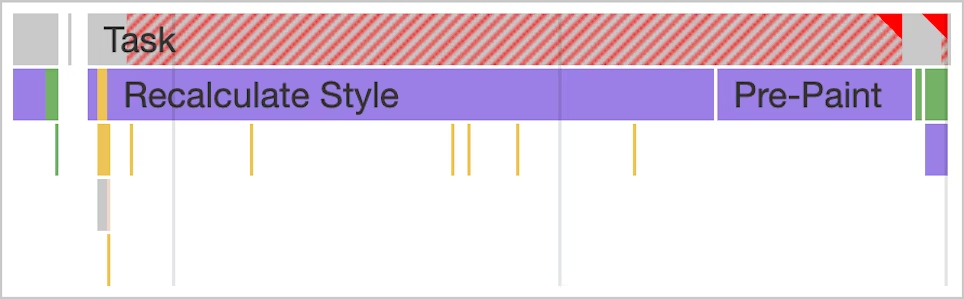
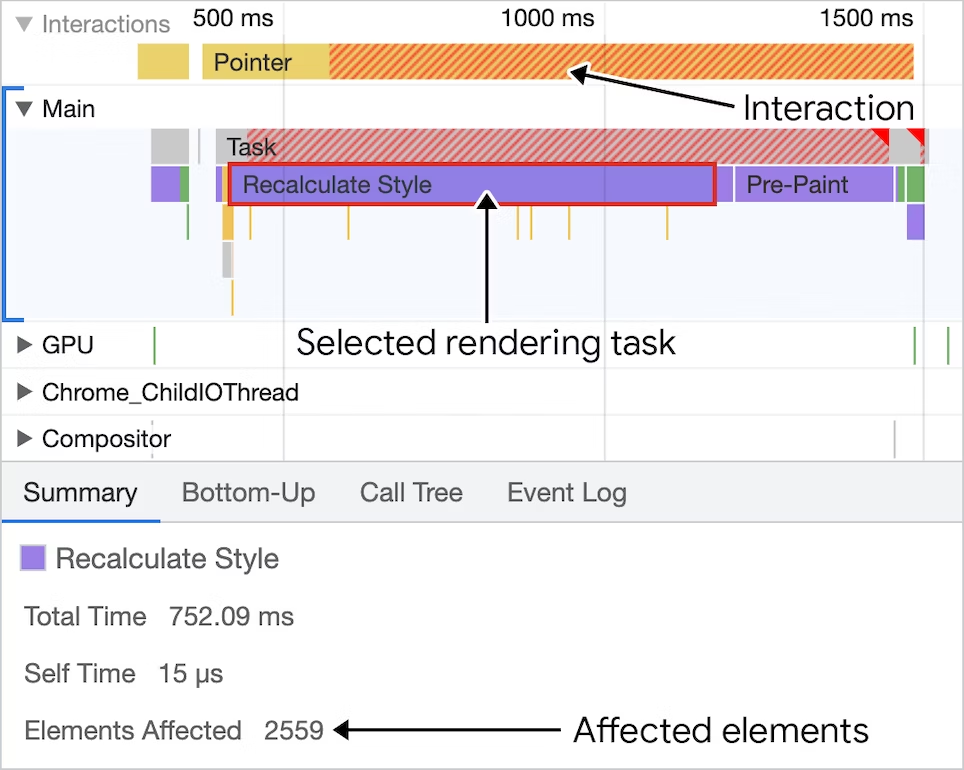
如果你在实验室中分析一个你怀疑与页面DOM大小有关的慢速交互,你可以通过选择标有“重新计算样式”的性能分析器中的任何活动,并观察底部面板中的上下文数据来了解有多少DOM元素受到了影响。

在上面的截图中,注意到当选中时,样式重新计算的工作显示了受影响元素的数量。虽然上面的截图显示了一个具有多个DOM元素的页面上DOM大小对渲染工作影响的极端案例,但这种诊断信息在任何情况下都是有用的,以确定DOM的大小是否是响应交互到下一帧绘制所需时间的限制因素。
如何减小DOM大小?
除了审查你网站的HTML以删除不必要的标记外,减小DOM大小的主要方法是减小DOM深度。如果你在浏览器开发者工具的“Elements”选项卡中看到像这样的标记,那么你的DOM可能不必要地过深:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>当你看到这样的模式时,你可能可以通过扁平化你的DOM结构来简化它们。这样做将减少DOM元素的数量,并可能给你一个机会来简化页面样式。
DOM深度也可能是你使用的框架的一个症状。特别是,基于组件的框架(如依赖于JSX的那些)要求你在父容器中嵌套多个组件。
然而,许多框架允许你通过使用所谓的片段(fragments)来避免嵌套组件。提供片段功能的基于组件的框架包括但不限于以下几种:
React
Preact
Vue
Svelte
通过在你选择的框架中使用片段,你可以减小DOM深度。如果你担心扁平化DOM结构对样式有影响,你可能会从使用更现代(和更快)的布局模式(如flexbox或grid)中受益。
考虑其他策略
即使你努力扁平化你的DOM树并移除不必要的HTML元素以保持你的DOM尽可能小,它仍然可能相当大,并且在响应用户交互时触发大量的渲染工作。如果你发现自己处于这种情况,有一些其他策略你可以考虑以限制渲染工作。
考虑一种增量方法
你可能处于这样一个位置,即页面的大部分在首次渲染时对用户来说并不可见。这可能是通过在启动时省略DOM的那些部分来懒加载HTML的一个机会,但在用户与需要最初隐藏的页面部分进行交互时再将它们添加进去。
限制CSS选择器的复杂性
当浏览器解析你的CSS中的选择器时,它必须遍历DOM树以了解这些选择器是如何(以及是否)应用于当前布局的。这些选择器越复杂,浏览器就需要做更多的工作,以便进行页面的初始渲染,以及如果页面因交互而发生变化时增加样式重新计算和布局工作。
使用 content-visibility 属性
CSS提供了 content-visibility 属性,这实际上是一种懒加载屏幕外DOM元素的方法。当这些元素接近视口时,它们会根据需要进行渲染。content-visibility 的好处不仅在于大幅减少了初始页面渲染时的渲染工作量,而且在页面DOM因用户交互而改变时,也会跳过屏幕外元素的渲染工作。
结论
将你的DOM大小减少到只有严格必需的部分是优化网站INP(Interaction to Next Paint,交互到下一次绘制)的一个好方法。通过这样做,你可以减少浏览器在DOM更新时进行布局和渲染工作所需的时间。即使你不能有意义地减小DOM大小,也有一些技术你可以用来将渲染工作隔离到一个DOM子树,例如CSS containment和 content-visibility CSS属性。
无论你如何去做,创造一个最小化渲染工作的环境,以及减少页面响应交互时所做的渲染工作,结果将是你的网站在用户与其交互时会感觉更加响应灵敏。这意味着你的网站将具有更低的INP,从而转化为更好的用户体验。
欢迎长按图片加刷碗智为好友,定时分享 Vue React Ts 等。

最后:
vue2与vue3技巧合集
VueUse源码解读