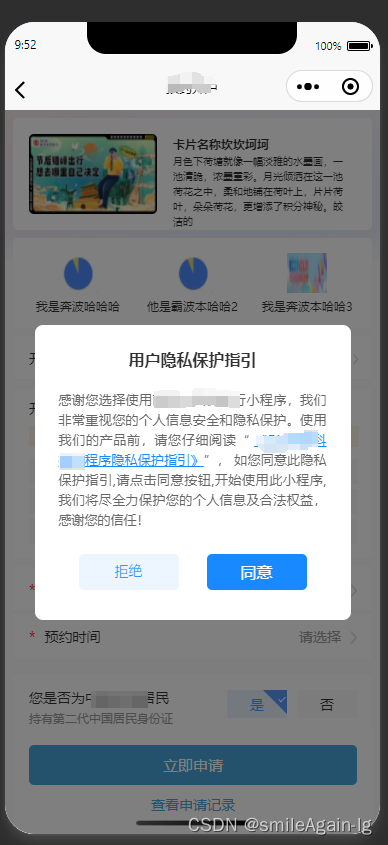
实现效果:

目录
- 前言
- 一、 涉及到使用了隐私接口的小程序必须在「小程序管理后台」设置《小程序用户隐私保护指引》,微信一共提供了 4 个接口给开发者使用,分别是:
- 二、 配置隐私协议弹框组件
- 三、在页面中使用协议弹窗组件
- 四、uniapp开发,在manifest.json中添加"__usePrivacyCheck__" : true;
- 五、测试方法
- 六、配置隐私指引
前言
从 2023 年 9 月 15 日起必须用户点击同意隐私保护政策并同步给微信之后,开发者才可以调用微信提供的隐私接口。
9 月 15 号之后涉及隐私的接口将无法使用,严重影响业务逻辑。开发者要做的就是做一个弹窗提示用户阅读隐私保护指引,在用户点击“同意”按钮之后同步给微信,之后微信才允许开发者调用隐私接口,并且还会检测用户是否点击了按钮。
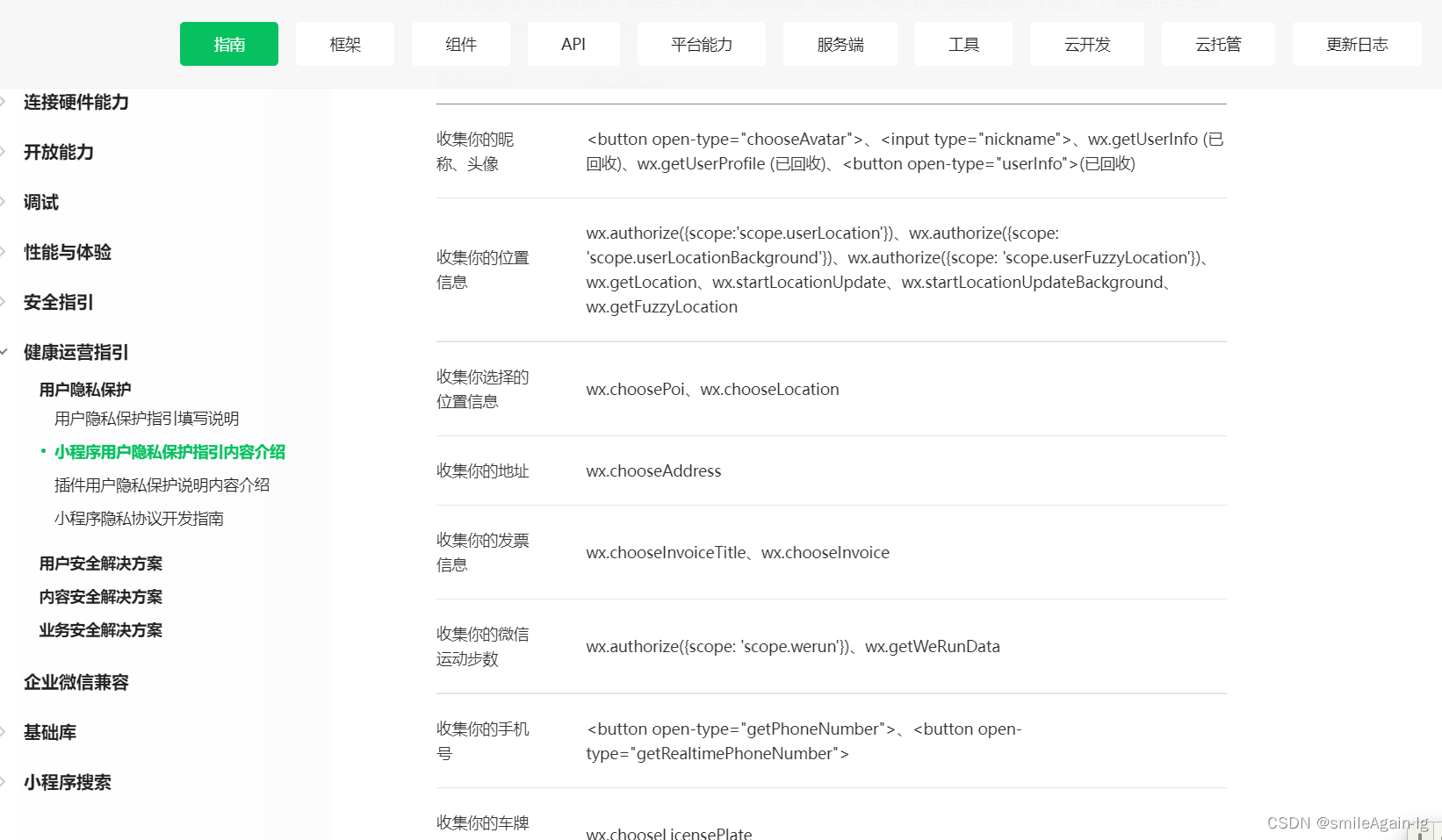
一、 涉及到使用了隐私接口的小程序必须在「小程序管理后台」设置《小程序用户隐私保护指引》,微信一共提供了 4 个接口给开发者使用,分别是:
wx.getPrivacySetting:查询隐私授权情况
wx.openPrivacyContract:跳转到隐私协议页面
wx.onNeedPrivacyAuthorization:监听隐私接口需要用户授权事件
wx.requirePrivacyAuthorize :模拟隐私接口调用,并触发隐私弹窗逻辑
其中隐私保护接口有哪些?
隐私接口链接:https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html

凡是涉及到以上隐私接口的,必须添加隐私弹框,方可使用
二、 配置隐私协议弹框组件
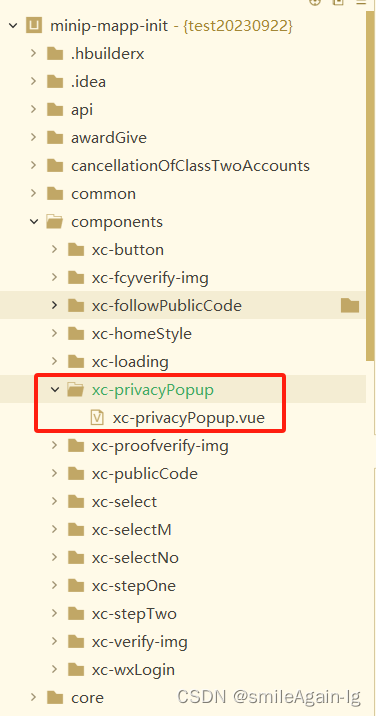
使用uniapp开发小程序,在项目根目录下创建components组件文件夹,创建组件xc-privacyPopup(组件名称可以自己定义)

在xc-privacyPopup.vue文件中,添加如下代码:
<template>
<view v-if="showPrivacy" :class="privacyClass">
<view :class="contentClass">
<view class="title">用户隐私保护指引</view>
<view class="des">
感谢您选择使用xxxx小程序,我们非常重视您的个人信息安全和隐私保护。使用我们的产品前,请您仔细阅读“
<text class="link" @tap="openPrivacyContract">{{privacyContractName}} </text>”,
如您同意此隐私保护指引,请点击同意按钮,开始使用此小程序,我们将尽全力保护您的个人信息及合法权益,感谢您的信任!<br />
</view>
<view class="btns">
<button class="item reject" @click="exitMiniProgram">拒绝</button>
<button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'PrivacyPopup',
data() {
return {
isRead: false,
showPrivacy: false,
privacyContractName: '',
resolvePrivacyAuthorization: null,
};
},
props: {
position: {
type: String,
default: 'center'
}
},
computed: {
privacyClass() {
return this.position === 'bottom' ? 'privacy privacy-bottom' : 'privacy';
},
contentClass() {
return this.position === 'bottom' ? 'content content-bottom' : 'content';
}
},
mounted() {
if (uni.onNeedPrivacyAuthorization) {
uni.onNeedPrivacyAuthorization((resolve) => {
this.resolvePrivacyAuthorization = resolve;
});
}
if (uni.getPrivacySetting) {
uni.getPrivacySetting({
success: (res) => {
if (res.needAuthorization) {
this.privacyContractName = res.privacyContractName;
this.showPrivacy = true;
} else {
this.showPrivacy = false;
}
},
});
}
},
methods: {
openPrivacyContract() {
uni.openPrivacyContract({
success: () => {
this.isRead = true;
},
fail: () => {
uni.showToast({
title: '遇到错误',
icon: 'error',
});
},
});
},
exitMiniProgram() {
// uni.navigateBack();
wx.exitMiniProgram();
},
handleAgreePrivacyAuthorization() {
this.showPrivacy = false;
this.$emit('allowPrivacy');
if (typeof this.resolvePrivacyAuthorization === 'function') {
this.resolvePrivacyAuthorization({
buttonId: 'agree-btn',
event: 'agree',
});
}
},
closePrivacy() {
this.showPrivacy = false;
}
},
};
</script>
<style scoped>
.privacy {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .5);
z-index: 9999999;
display: flex;
align-items: center;
justify-content: center;
}
.privacy-bottom {
align-items: flex-end;
}
.content {
width: 632rpx;
padding: 48rpx;
box-sizing: border-box;
background: #fff;
border-radius: 16rpx;
}
.content-bottom {
position: absolute;
bottom: 0;
width: 96%;
padding: 36rpx;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
border-radius: 16rpx 16rpx 0 0;
}
.content .title {
text-align: center;
color: #333;
font-weight: bold;
font-size: 32rpx;
}
.content .des {
font-size: 26rpx;
color: #666;
margin-top: 40rpx;
text-align: justify;
line-height: 1.6;
}
.content .des .link {
color: #1989ff;
text-decoration: underline;
}
.btns {
margin-top: 48rpx;
margin-bottom: 12rpx;
display: flex;
}
.btns .item {
width: 200rpx;
height: 72rpx;
overflow: visible;
display: flex;
align-items: center;
justify-content: center;
/* border-radius: 16rpx; */
box-sizing: border-box;
border: none !important;
}
.btns .reject {
background: #f4f4f5;
color: #1989ff;
font-size: 14px;
background: #edf5fe;
font-weight: 300;
margin-right: 16rpx;
}
.btns .agree {
width: 200rpx;
background: #1989ff;
color: #fff;
font-size: 16px;
}
.privacy-bottom .btns .agree {
width: 440rpx;
}
</style>
三、在页面中使用协议弹窗组件
在页面中直接引用<xc-privacyPopup ref=“privacyComponent” position=“center” @allowPrivacy=“allowPrivacy”>即可
1、普通页面使用协议弹窗:
<template>
<view>
<!-- 用户隐私保护指引 -->
<xc-privacyPopup ref="privacyComponent" position="center"></xc-privacyPopup>
</view>
</template>
<script>
export default {
data() {
return {};
}
}
</script>
<style lang="scss" scoped>
</style>
2、存在条件判断的页面使用协议弹窗:
<template>
<view>
<!-- 用户隐私保护指引 -->
<xc-privacyPopup ref="privacyComponent" position="center" @allowPrivacy="allowPrivacy"></xc-privacyPopup>
</view>
</template>
<script>
export default {
data() {
return {};
},
onLoad() {},
onShow() {
// 查询隐私协议
wx.getPrivacySetting({
success: res => {
if (!res.needAuthorization) {
this.$refs.privacyComponent.closePrivacy();
// 查询授权,针对有tab切换的页面,可以在onshow中查询隐私授权状态,判断在tab切换后是否需要关闭授权弹框
console.log('已经同意隐私授权,不需要再次授权')
}
},
fail: () => {},
complete: () => {}
})
},
methods: {
// 同意隐私协议
allowPrivacy() {
// 同意隐私协议触发事件,有些接口需要同意授权后才能执行,比如获取手机号授权接口,可以在同意隐私协议后,再执行授权获取手机号接口,如果不需要可以不添加该方法
console.log('同意隐私授权')
}
}
}
</script>
<style lang="scss" scoped>
</style>
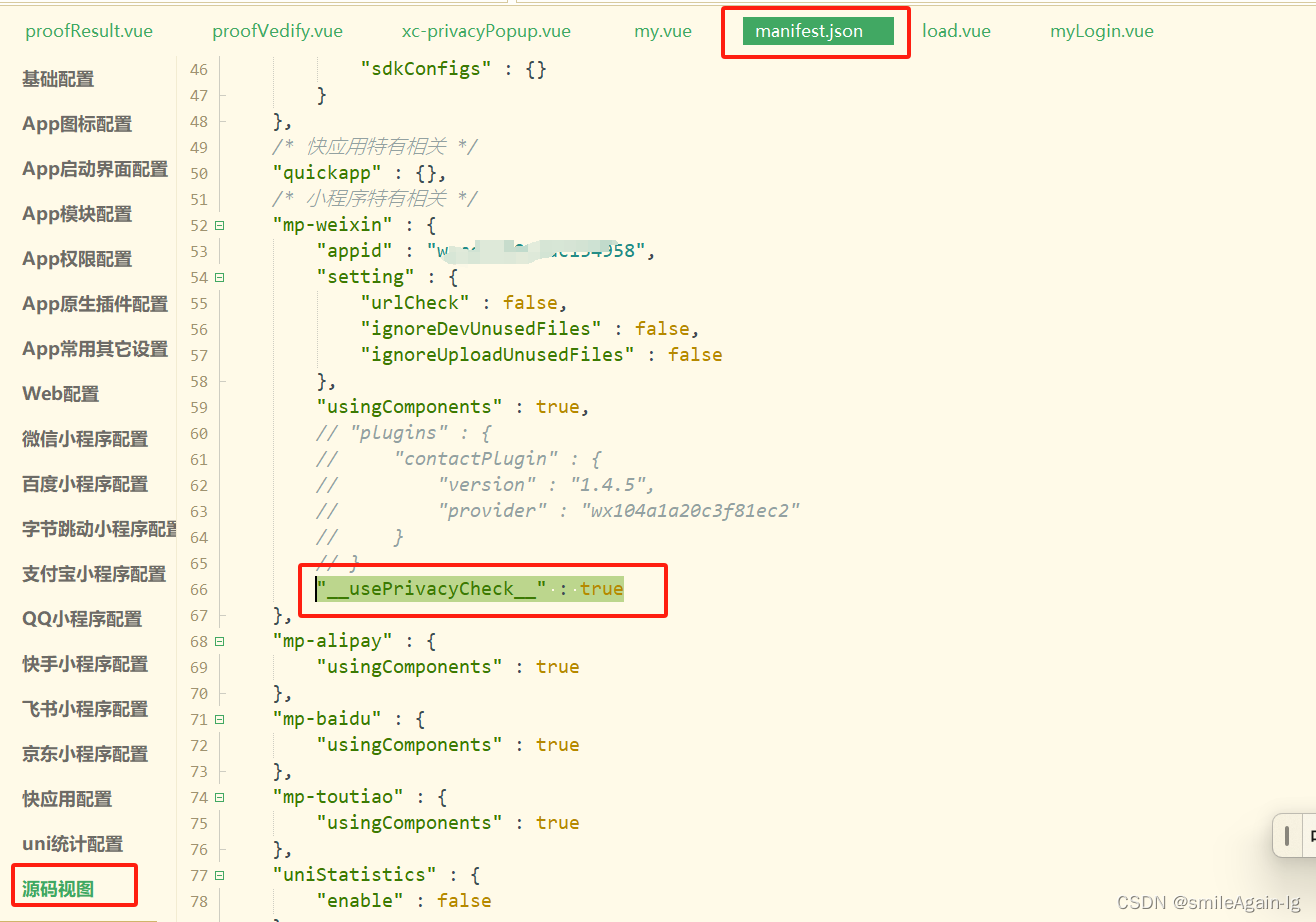
四、uniapp开发,在manifest.json中添加"usePrivacyCheck" : true;
官方说明:https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/PrivacyAuthorize.html
隐私相关功能启用时间延期至 2023年10月17日。在 2023年10月17日之前,在 app.json 中配置 usePrivacyCheck: true 后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。在 2023年10月17日之后,不论 app.json 中是否有配置 usePrivacyCheck,隐私相关功能都会启用。
添加方法,点击manifest.json,再点击源码视图,在mp-weixin模块下添加"usePrivacyCheck" : true;

五、测试方法
当用户从「微信下拉-最近-最近使用的小程序」中删除小程序,将清空历史同步状态。下次访问小程序后,需要重新同步微信当前用户已阅读并同意小程序的隐私政策等收集使用规则。
开发者可通过此方式进行调试,也可以在开发者工具中「清除模拟器缓存-清除授权数据」清空历史同步状态。
线上版本,拉起一次授权同意后,不会再次拉起授权弹框。

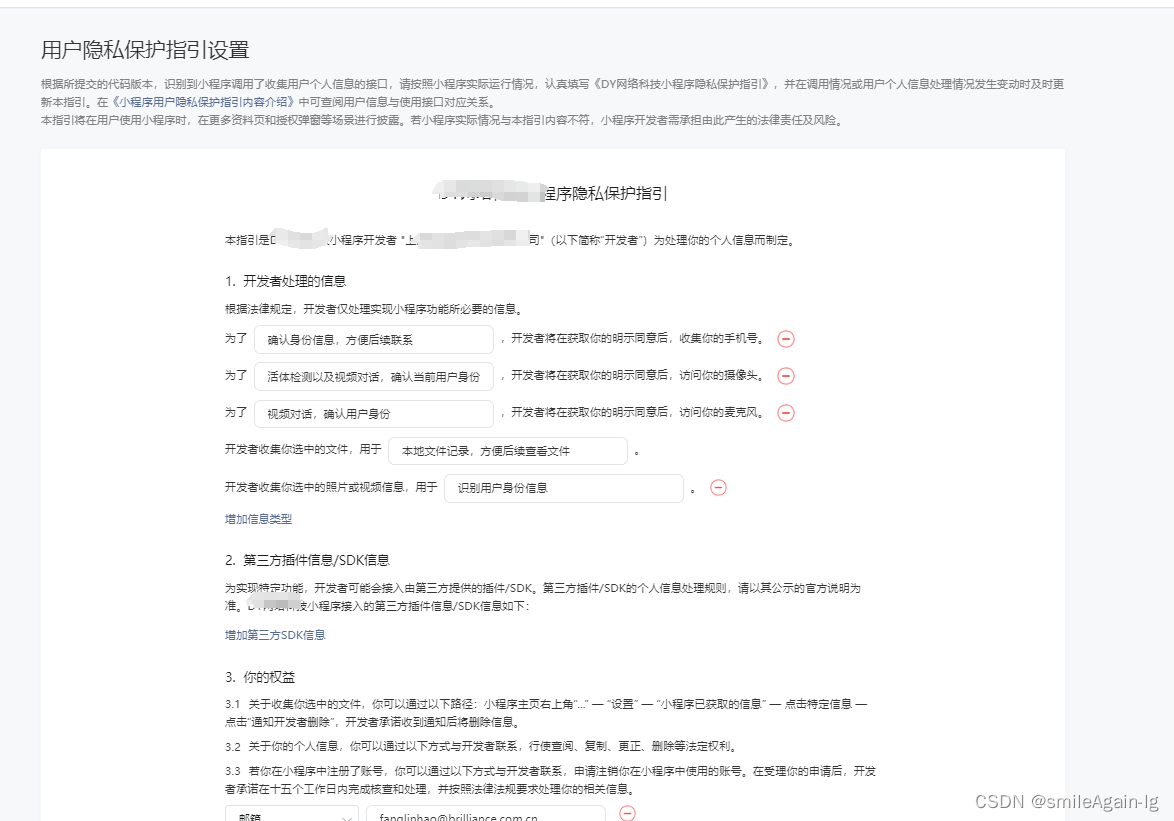
六、配置隐私指引
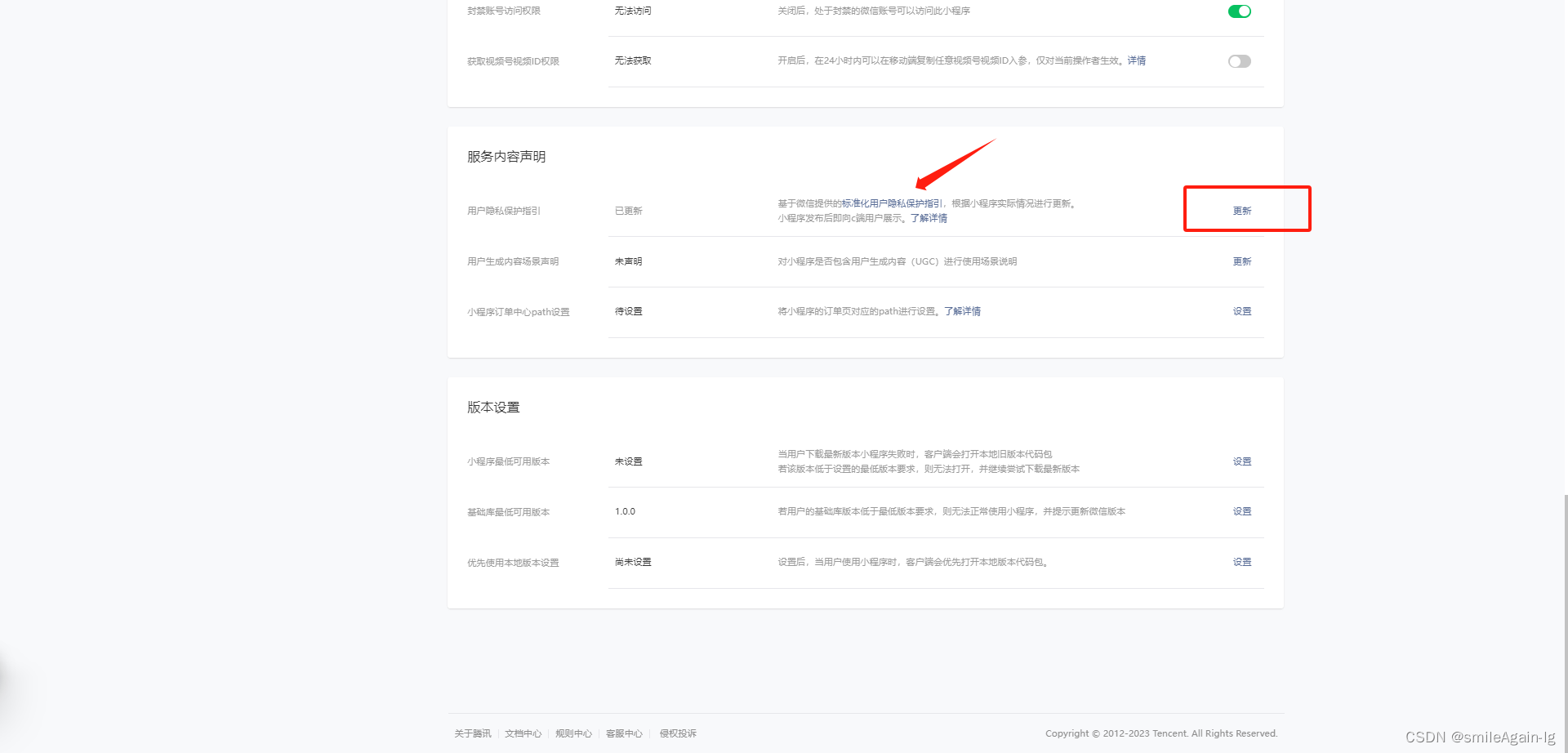
登录小程序公众平台,点击设置–>基本信息设置
小程序公众平台链接:https://mp.weixin.qq.com/

找到用户隐私保护指引,点击更新,配置方法,可以参照微信提供的《标准化用户隐私保护指引》

选择在项目中使用到的隐私接口涉及到的小程序功能,并填写使用的理由,根据要求将隐私保护指引填写完成,并点击确定并生成协议


配置完成后,会有微信官方审核,大约需要15分钟-1小时审核完成。
















![[C++ 网络协议] I/O流分离所带来的半关闭问题](https://img-blog.csdnimg.cn/633ae9c2908b43e28de2a608cca4cc8a.png)