我们现在终端引入输入
npm install crypto-js
引入依赖 突然发现 crypto-js 确实是一个加密的神器
然后 我们直接在App.vue组件这样写吧
<template>
<div>
<input v-model="plainText" placeholder="输入明文" />
<button @click="encrypt">加密</button>
<button @click="decrypt">解密</button>
<p>密文: {{ cipherText }}</p>
<p>解密后的明文: {{ decryptedText }}</p>
</div>
</template>
<script>
export default {
data() {
return {
plainText: '',
cipherText: '',
decryptedText: '',
key: '0123456789abcdef', // 密钥
iv: 'abcdef0123456789' // 初始向量
};
},
methods: {
encrypt() {
// CBC加密
const cipher = this.$CryptoJS.AES.encrypt(this.plainText, this.$CryptoJS.enc.Hex.parse(this.key), {
iv: this.$CryptoJS.enc.Hex.parse(this.iv)
}).ciphertext;
this.cipherText = this.$CryptoJS.enc.Hex.stringify(cipher);
},
decrypt() {
// CBC解密
const cipher = this.$CryptoJS.enc.Hex.parse(this.cipherText);
const decrypted = this.$CryptoJS.AES.decrypt({ ciphertext: cipher }, this.$CryptoJS.enc.Hex.parse(this.key), {
iv: this.$CryptoJS.enc.Hex.parse(this.iv)
});
this.decryptedText = decrypted.toString(this.$CryptoJS.enc.Utf8);
}
},
mounted() {
// 在Vue实例中引入CryptoJS库
this.$CryptoJS = require('crypto-js');
}
};
</script>
这里 我并没有用npm 直接导入 而是用了require将crypto-js对象直接赋值给了原型链上的 $CryptoJS
这样方便整体使用
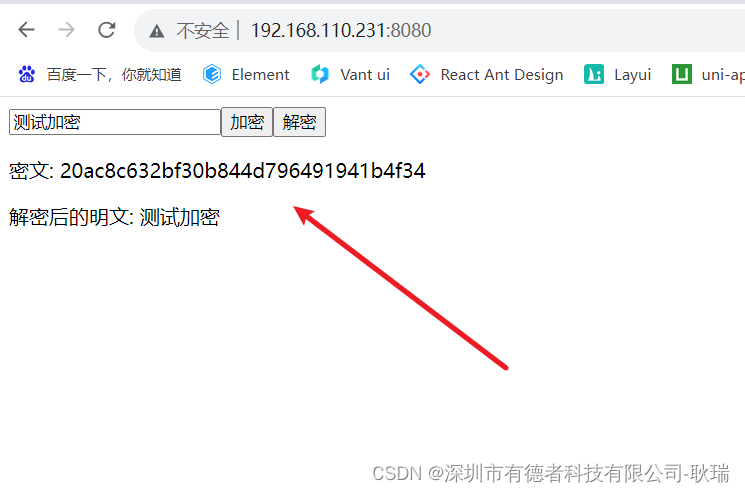
data中 plainText 是用户输入的 对应我们要加密的内容
然后 加密完之后 会赋值给 cipherText
最后解密通过 cipherText 解密 然后内容赋值给decryptedText
而 key 秘钥 和 iv初始化向量 大家则是要和对接自己的后端 或者其他人沟通清楚 因为这是个加密规则 如果那你数据的人规则跟你不一样 提示解密不出来的
加密解密的方法都是 crypto-js 官方提供的
大家自己看一下直接复制改一改拿取用就好了