索引值index与唯一标识符id区别
1、索引值index是表示列表中每个元素的位置;
特点:从0开始,在列表变化时react重新分配索引值,造成索引值与元素标签的对应关系不是稳定的一一对应。
const list = ["apple", "banana", "orange"];
const renderedList = list.map((item, index) => (
<li key={index}>{item}</li>
));
2、唯一标识符id在列表中唯一标识每个元素。稳定不变。
const list = [
{ id: 1, name: "apple" },
{ id: 2, name: "banana" },
{ id: 3, name: "orange" }
];
const renderedList = list.map(item => (
<li key={item.id}>{item.name}</li>
));
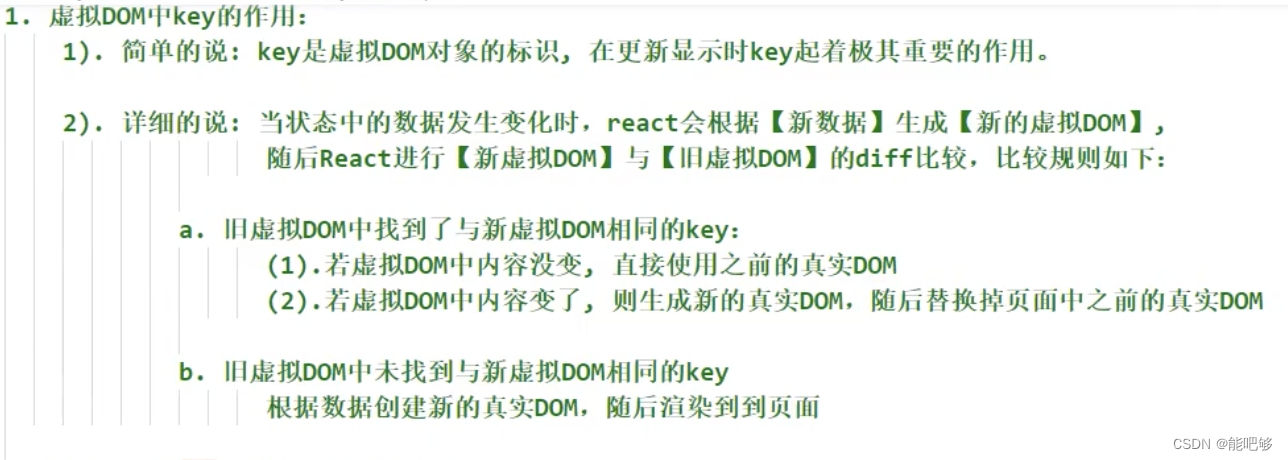
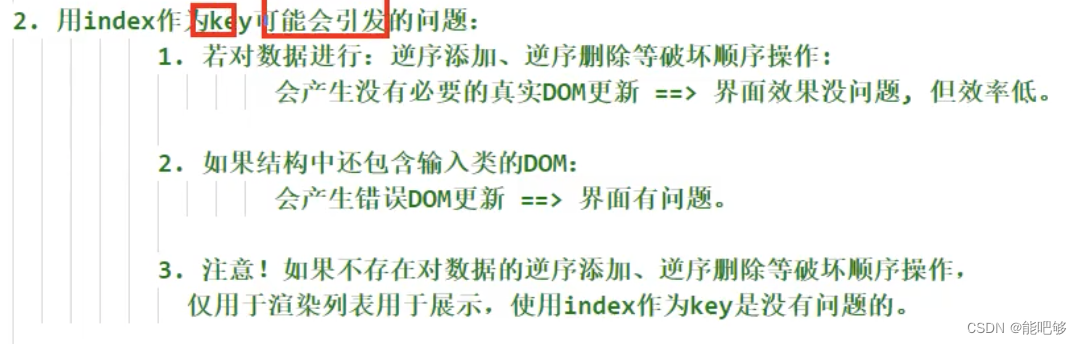
背景知识准备:


简单总结说就是:由于索引值本身存在着与列表中的元素的标示关系不是稳定的,key又是虚拟DOM对象的标示,倘若使用索引值作为虚拟DOM的key,将导致虚拟DOM中key与value的标示关系不是稳定的,当更新虚拟DOM时会造成diff算法对大量value未改变的元素更新,进而造成真实DOM大量更新,造成性能下降。



![[Linux]多线程编程](https://img-blog.csdnimg.cn/img_convert/3d8d7520bba2e3eefa24b899b9807bfc.png)













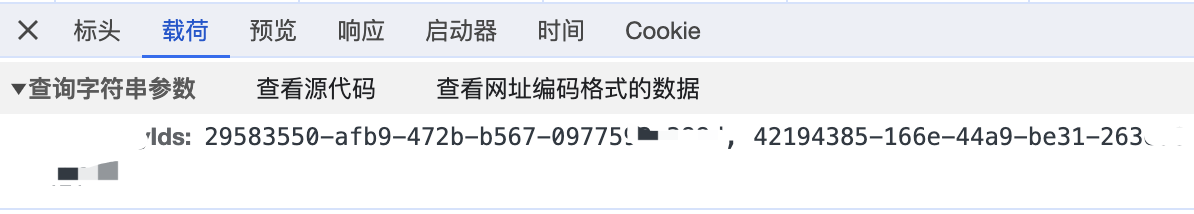
![ES查询数据的时报错:circuit_breaking_exception[[parent] Data too large](https://img-blog.csdnimg.cn/b1ea2a4e4ddb4f49b2600a2ff606e20d.png)