目录
前言
一、实现动态树形菜单
1. 配置相应路径
2. 创建组件
3. 配置组件与路由的关系
index.js
4. 编写动态树形菜单
5. 页面效果演示
二、实现数据表格绑定及分页功能
1. 配置相应路径
2. 编写数据表格显示及分页功能代码
BookList.vue
3. 演示效果
总结
前言
在上期的博客中我与各位老铁分享了有关首页导航栏及左侧树形菜单的基本搭建样式,今天的这期博客基于上期博客来实现左侧树形菜单与后台数据库进行动态绑定,还有实现后台数据在前台显示及实现分页功能。(老铁们仔细阅读观看)

一、实现动态树形菜单
1. 配置相应路径
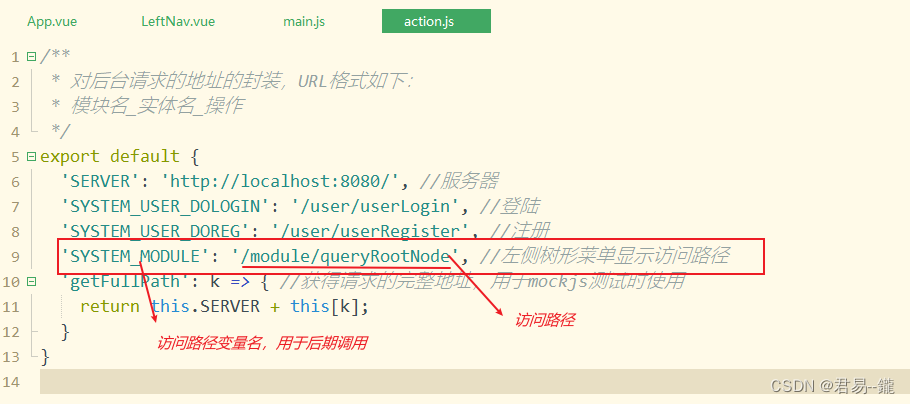
在action.js文件中配置左侧树形菜单回显页面的请求访问路径,代码如下(根据自身项目进行修改)。
'SYSTEM_MODULE': '/module/queryRootNode', //左侧树形菜单显示访问路径 
2. 创建组件
创建两个组件用于实现效果,也为后续的做铺垫。创建一个AddBook.vue和BookList.vue组件。

3. 配置组件与路由的关系
将新创建的组件与路由进行关系绑定,在index.js的文件中设置
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/book/AddBook'
import Login from '@/views/book/BookList'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [ //默认首页
{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Register',
name: 'Register',
component: Register
}, {
path: '/Login',
name: 'Login',
component: Login
}, {
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:
[{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
}, {
path: '/TopNav',
name: 'TopNav',
component: TopNav
},{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
}, {
path: '/book/BookList',
name: 'BookList',
component: BookList
}]
}
]
})
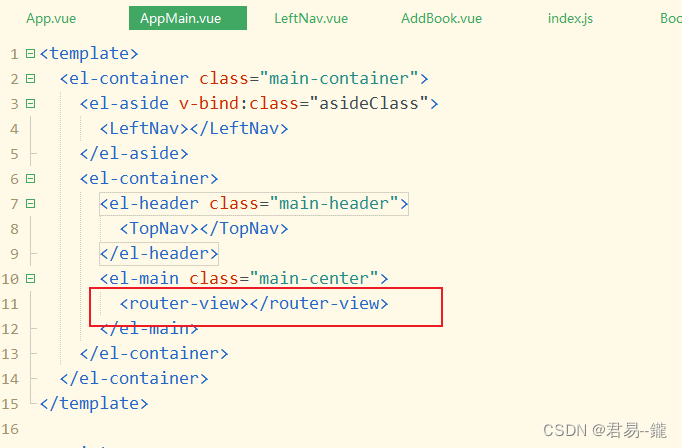
在AppMain.vue中添加一下代码否则效果实现不了
<router-view></router-view> 
4. 编写动态树形菜单
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id">
<template slot="title">
<i class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id">
<i class="m2.icon"></i>
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
<!-- <el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item> -->
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created() {
this.$root.Bus.$on('xxx', v => {
this.collapsed = v;
});
// 向后台请求数据的访问路径
let url = this.axios.urls.SYSTEM_MODULE;
this.axios.get(url, {}).then(r => {
console.log(r);
this.menus = r.data.rows;
}).catch(e => {
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
5. 页面效果演示

二、实现数据表格绑定及分页功能
1. 配置相应路径
在action中配置数据访问路径

2. 编写数据表格显示及分页功能代码
BookList.vue
<template>
<div class="books" style="padding: 20px;">
<!-- 1.搜索框 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">搜索</el-button>
</el-form-item>
</el-form>
<!-- 2.数据表格 -->
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="id" label="书籍编号" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
</el-table-column>
<el-table-column prop="price" label="书籍价格">
</el-table-column>
<el-table-column prop="booktype" label="书籍类型">
</el-table-column>
</el-table>
<!-- 3.分页条 -->
<div class="block" style="padding: 20px;">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows:10,
page:1,
total:0
}
},
methods: {
// 定义一个查询的方法,方便调用减少代码冗余
query(params) {
// 向后台请求数据的访问路径
let url = this.axios.urls.BookList;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r);
this.tableData = r.data.rows;
this.total = r.data.total;
}).catch(e => {
})
},
onSubmit() {
let params = {
bookname: this.bookname,
}
// 调用查询方法
this.query(params);
},
handleSizeChange(r) { //当页大小发生变化
// 输出查看
console.log("当前页大小:"+r);
let params = {
bookname: this.bookname,
rows:r,
page:this.page
}
// 调用查询方法
this.query(params);
},
handleCurrentChange(p) { //当当前页页码大小发生变化
// 输出查看
console.log("当前页码:"+p);
let params = {
bookname: this.bookname,
page:p,
rows:this.rows
}
// 调用查询方法
this.query(params);
}
},
created() {
// 调用查询方法
this.query({});
}
}
</script>
<style>
</style>
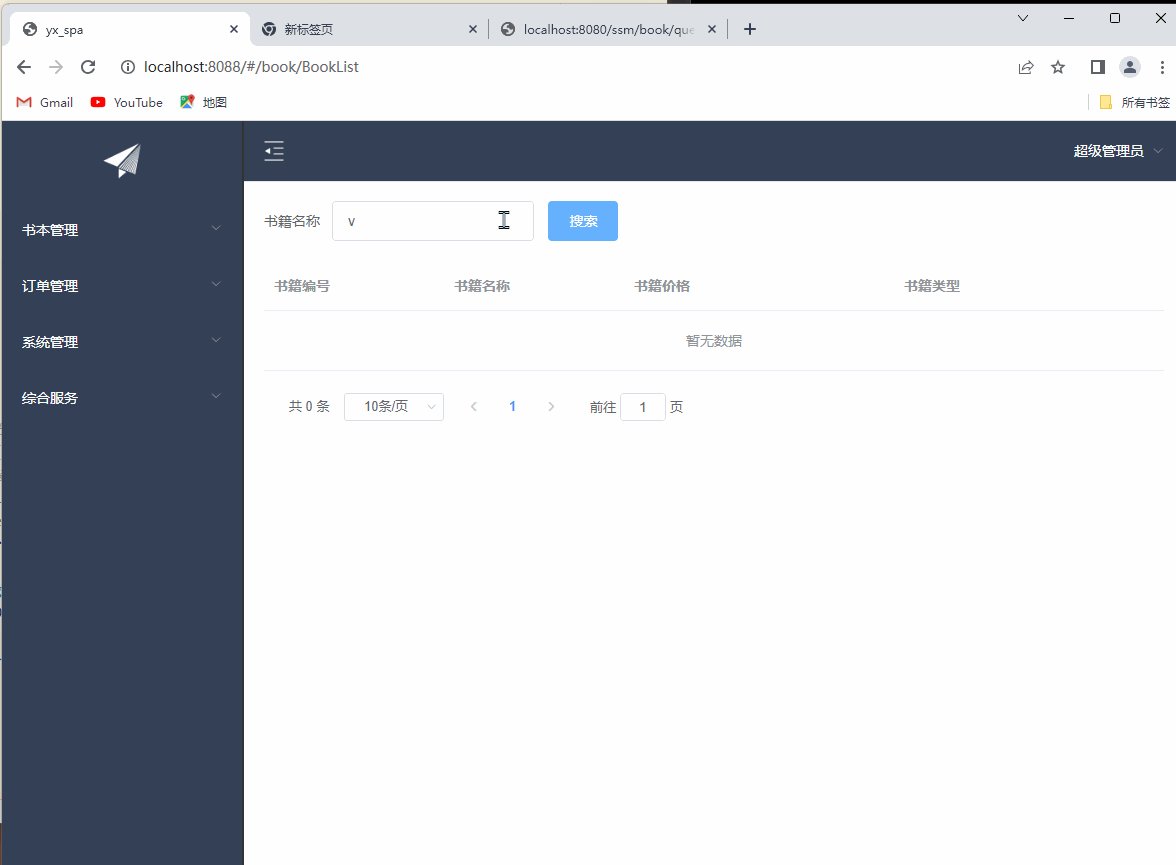
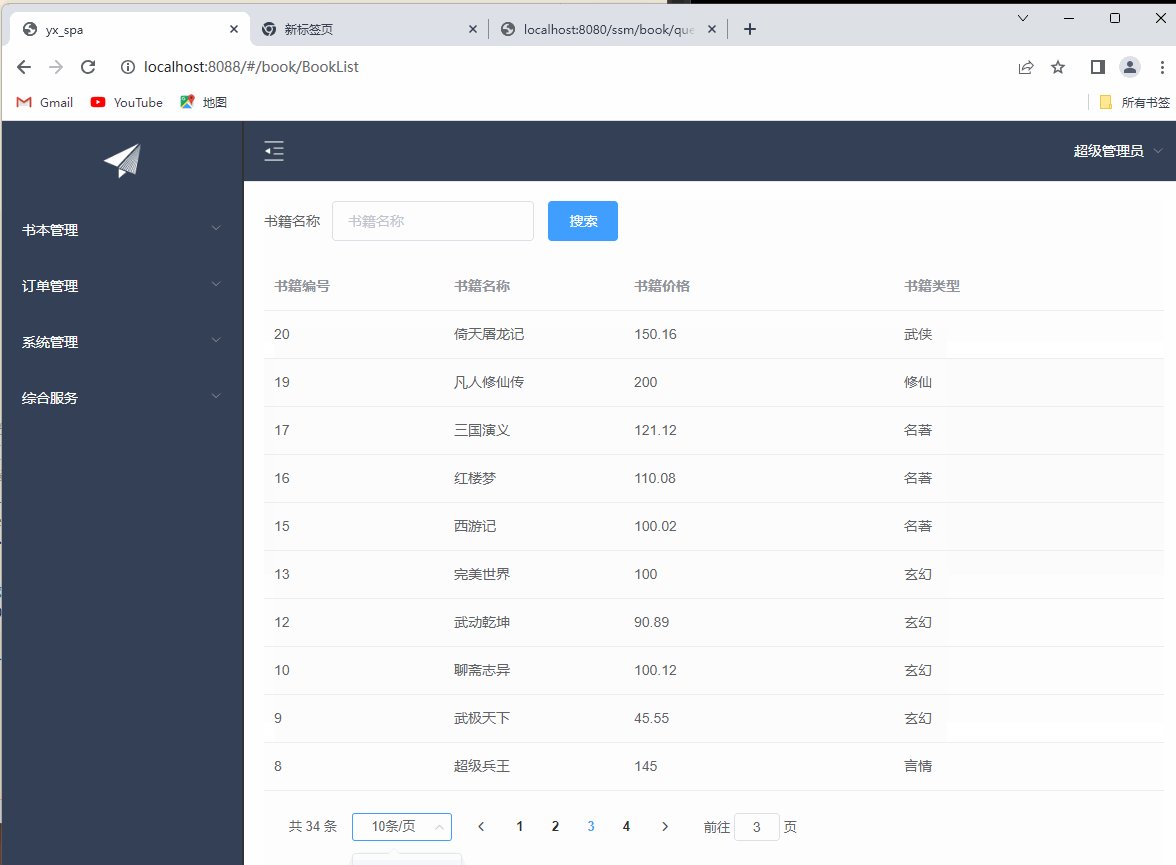
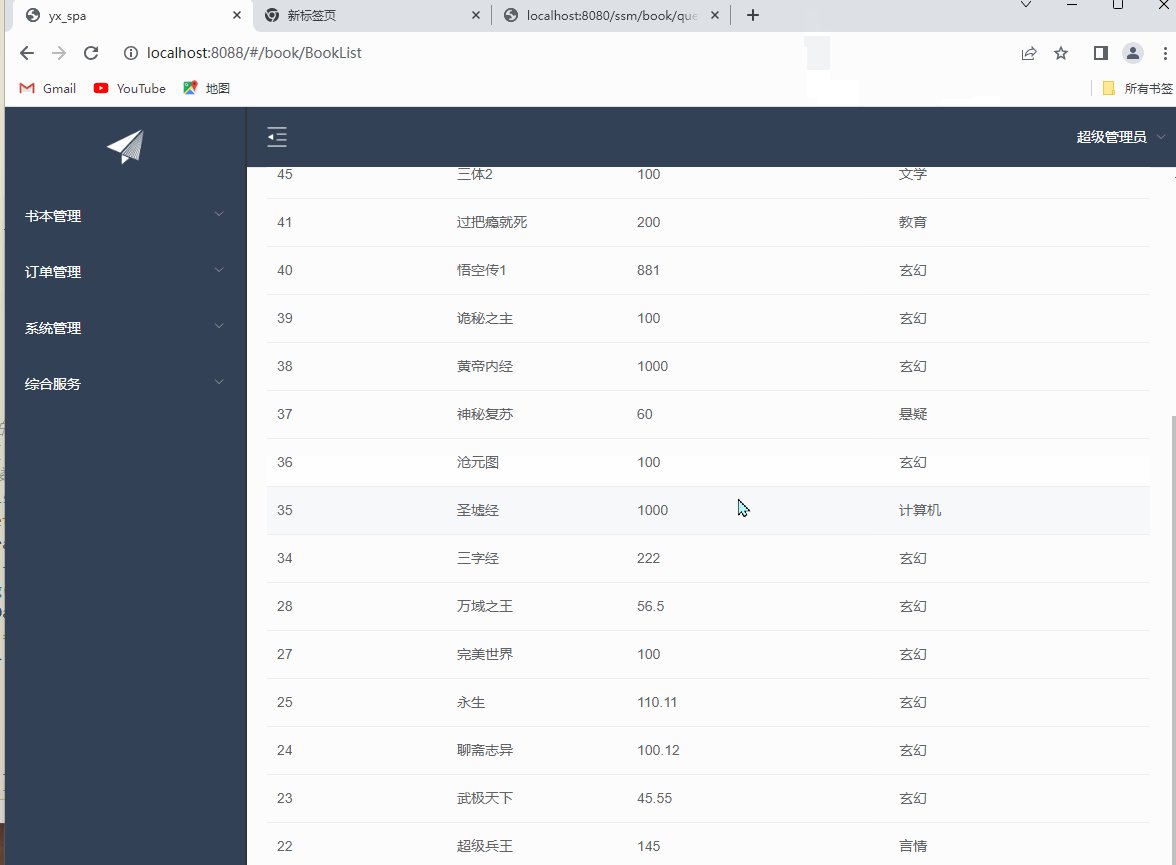
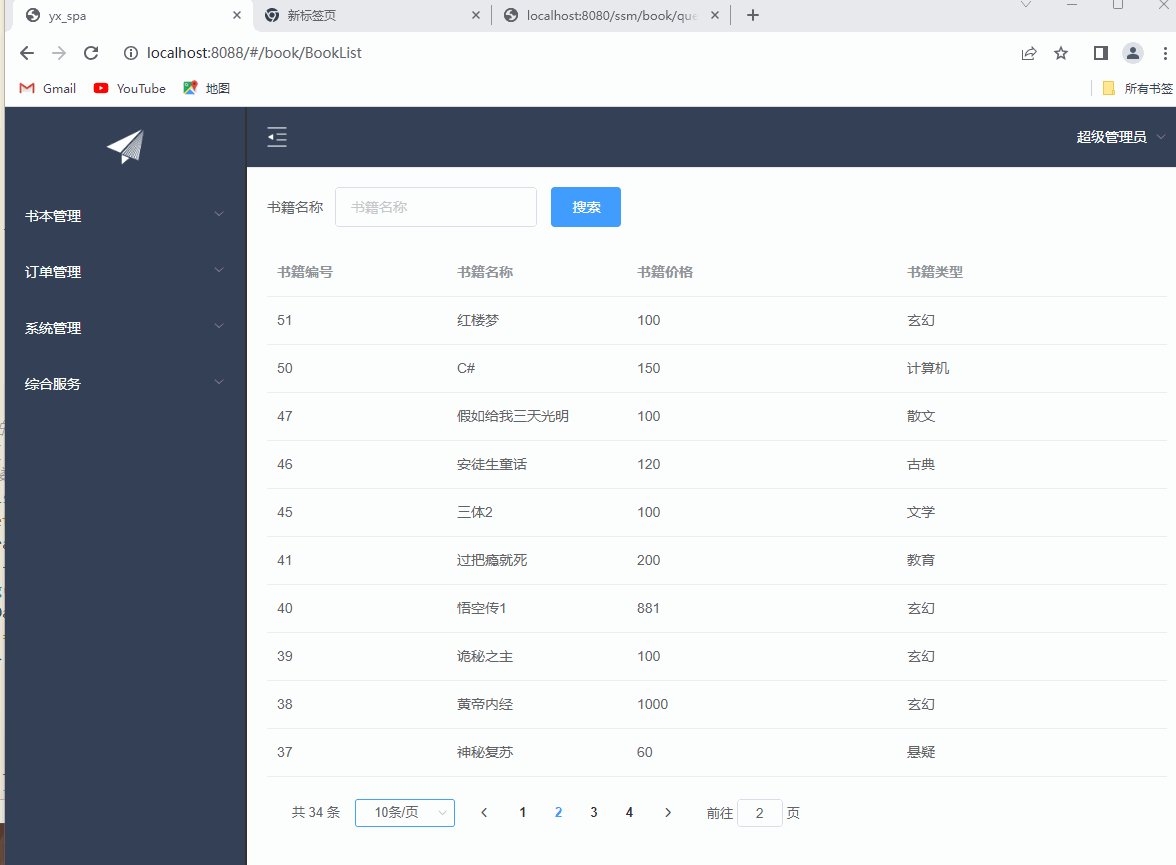
3. 演示效果

总结
本期博客分享到此结束,今天给大家带来了动态树形菜单的功能实现和数据表格及分页效果的实现,两个功能实现了前后端结合,连接了数据库实现数据交互。其中使用到了ElementUI框架样式,大大减少了开发所需时间,提高了开发效率。后期博客中会进行功能增添完善,希望各位老铁能三连加关注支持一波。