平台介绍
如果你不是一个前端开发,但是想要实现出一个前端页面。
那么就可以通过低代码的方式,拖拽和配置出你想要的页面。
而XinBuilder就是简单的一套低代码平台,你可以在上面拖拽出自己想要使用的组件并进行配置。使用方式也很简单。
这篇文章,就简单的实现出一个登录页面。通过低代码的方式,点击下面的链接。
第一次访问时间可能会稍微长一点。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
XinBuilder低代码平台
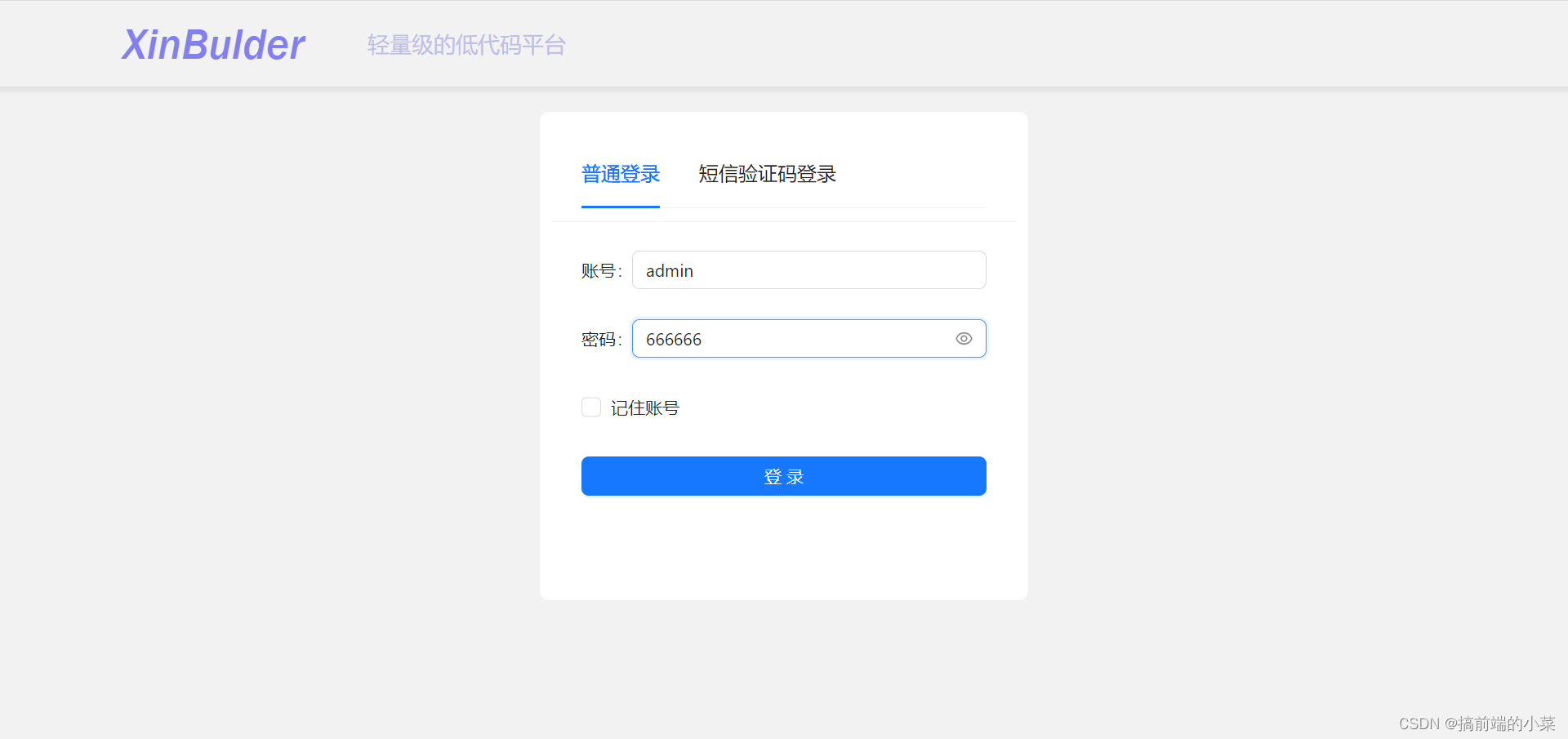
进入后你会看到一个登录页,放心,不需要注册,我来给你一个账号密码进行使用。

账号:admin
密码:666666
这里没有注册的入口(并不是博主懒,不想做。嗯,不是的!)如果想要一个新的账号,评论一下我给你弄一个(再次强调不是因为博主懒!)
创建页面
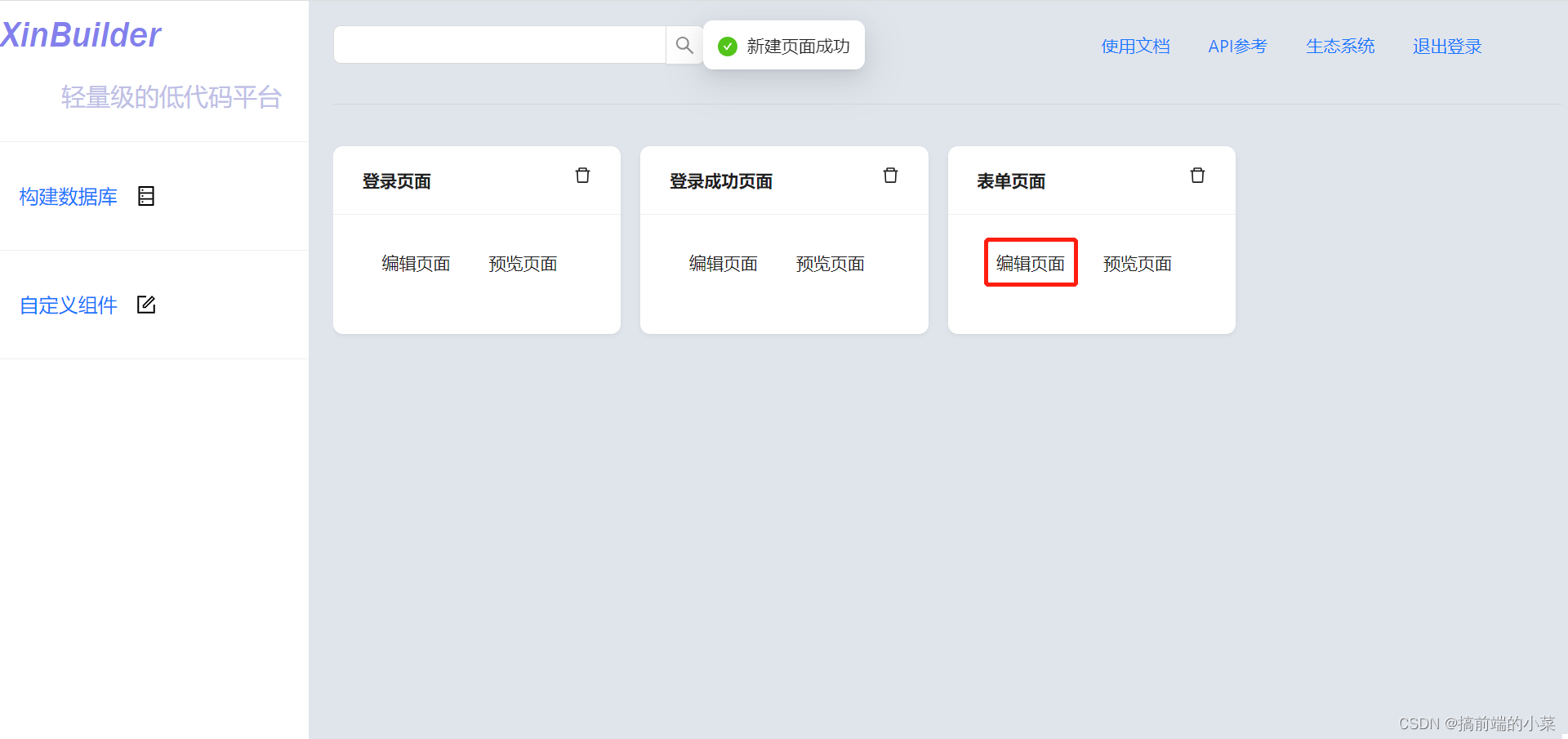
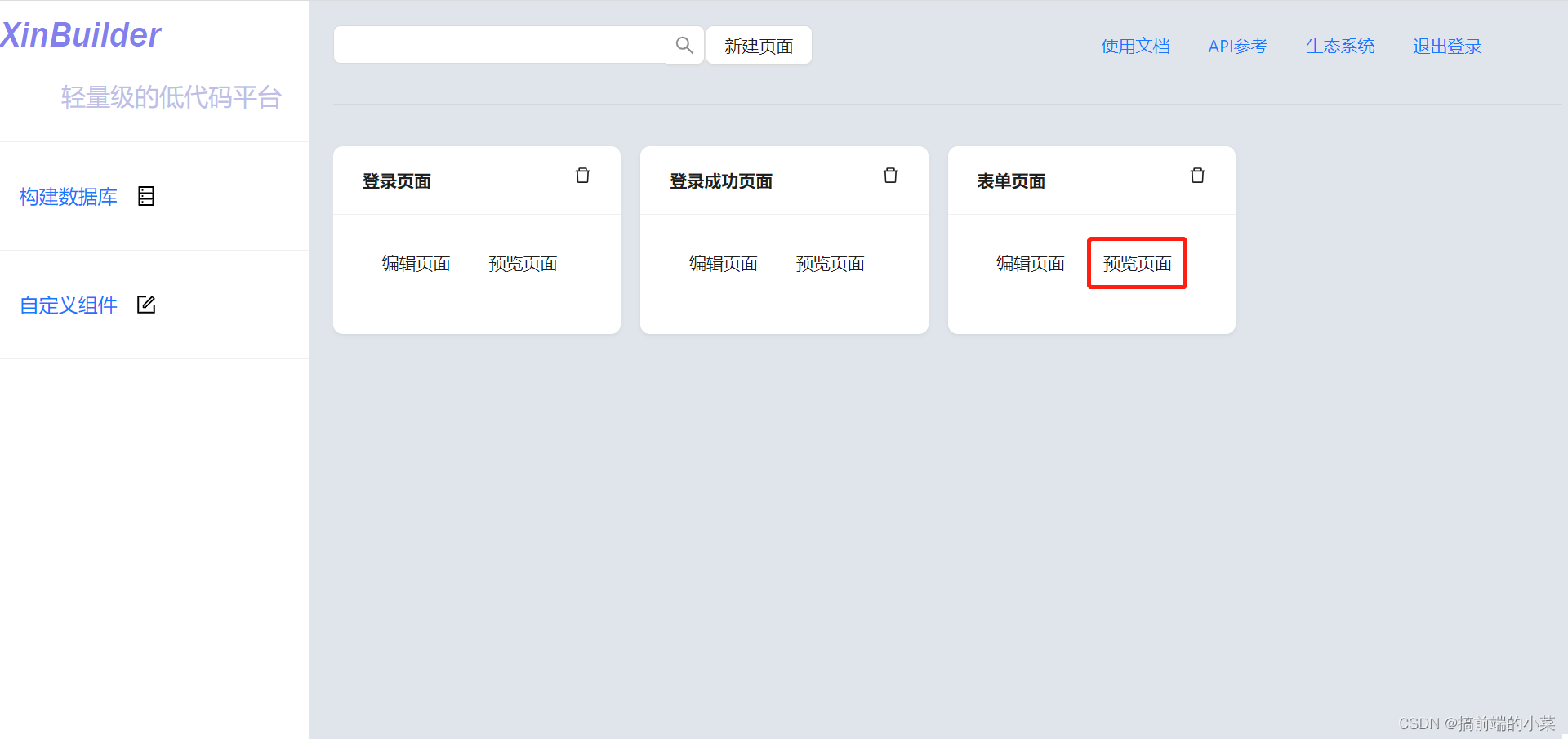
当你登录成功后,会有这样的一个界面:

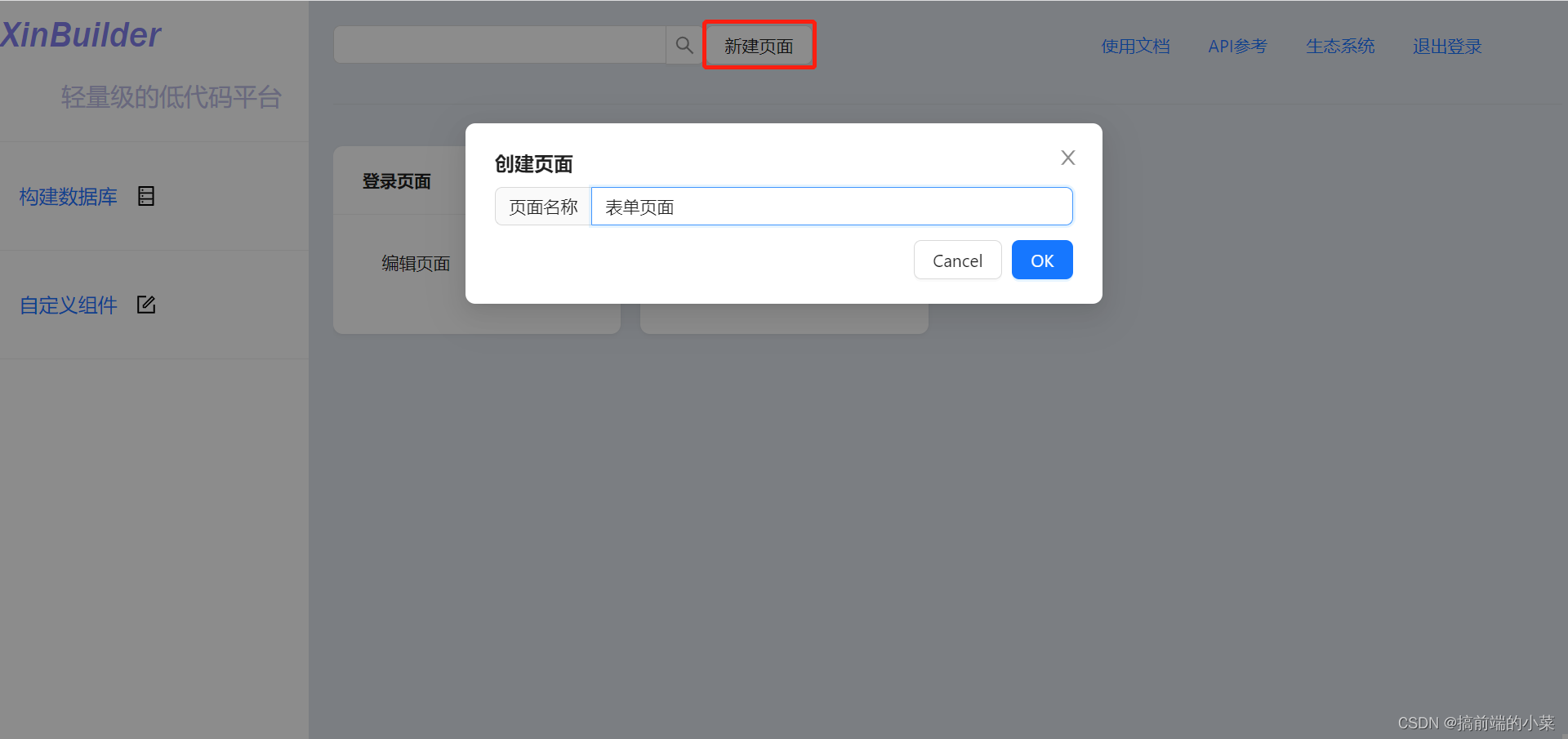
我们选择新建页面,名字就叫表单页面。

现在,我们有了页面之后,就要开始进行配置了。也就是拖拽!!!
请点击编辑页面、

如果第一次点开编辑页面,加载时间可能会有一点点长。请耐心等待一下~~
设计页面
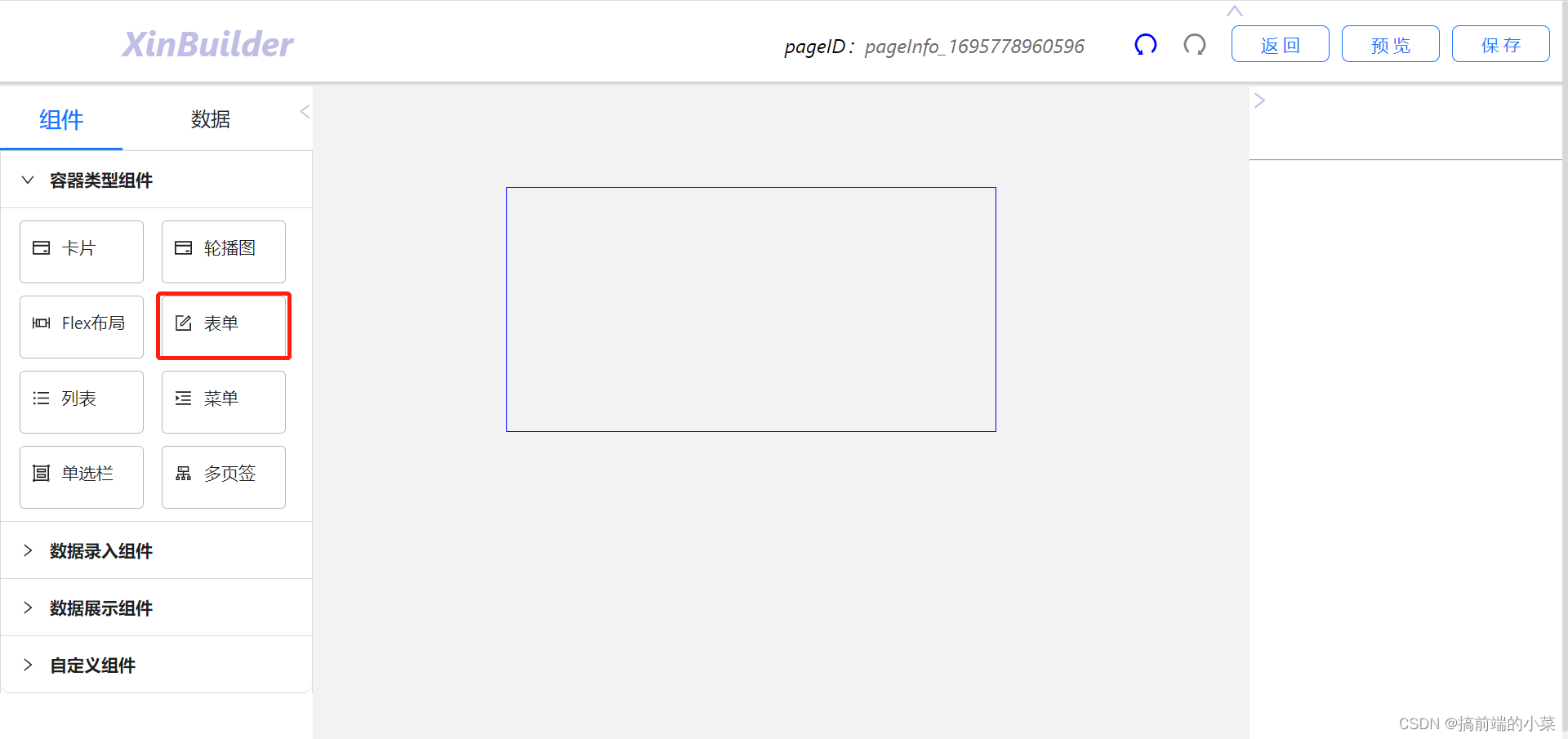
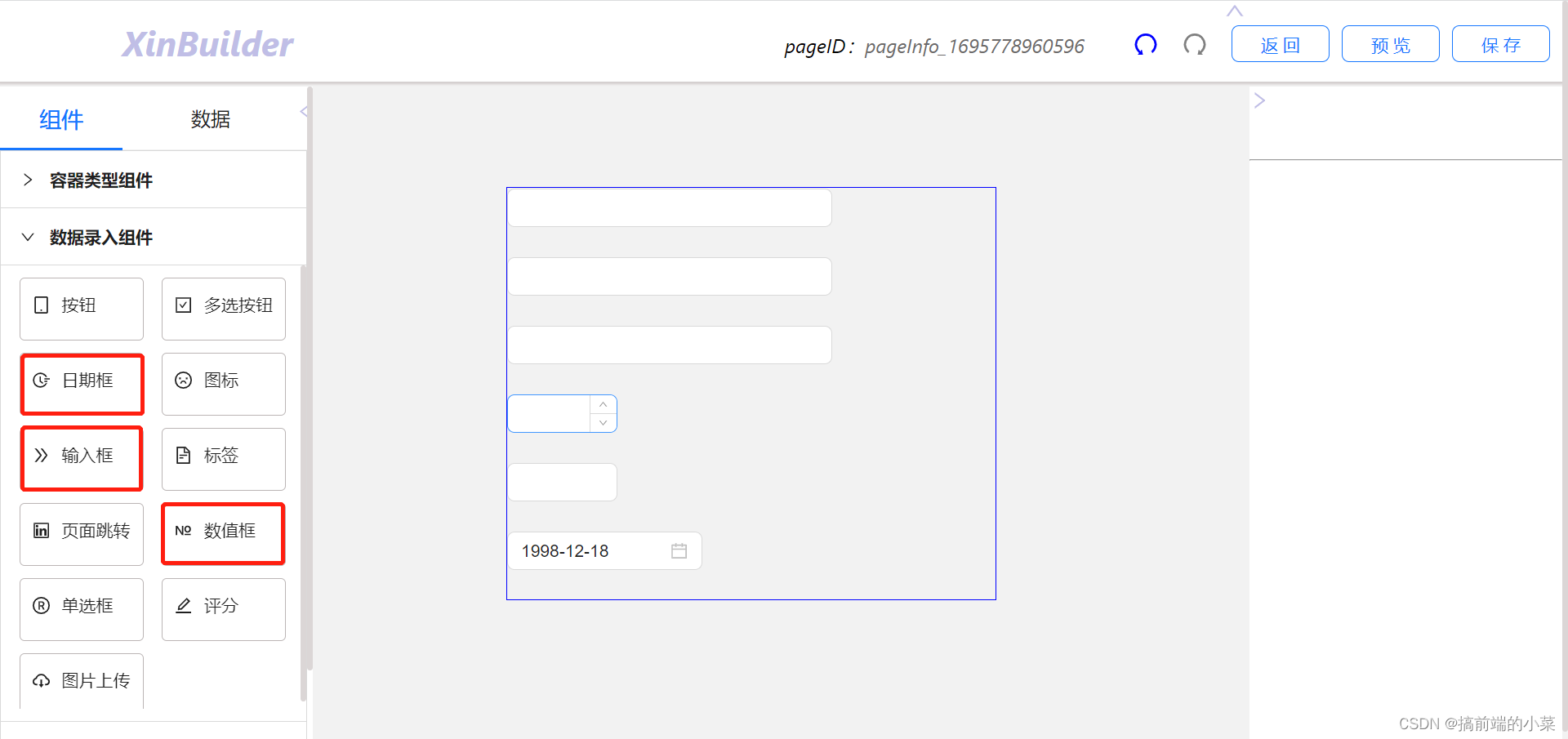
来到设计态后,我们首先需要用到的组件是,Form容器类型组件。

容器类型组件和其他组件的区别?
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
区别点在于:容器类型组件可以支持其他组件,拖拽到其内部。
所以,我们可以在Form组件里,拖入其他数据录入组件,我们既然要实现表单。就在里面托进几个输入框。
主要用到的组件有,输入框,日期框,数值框。

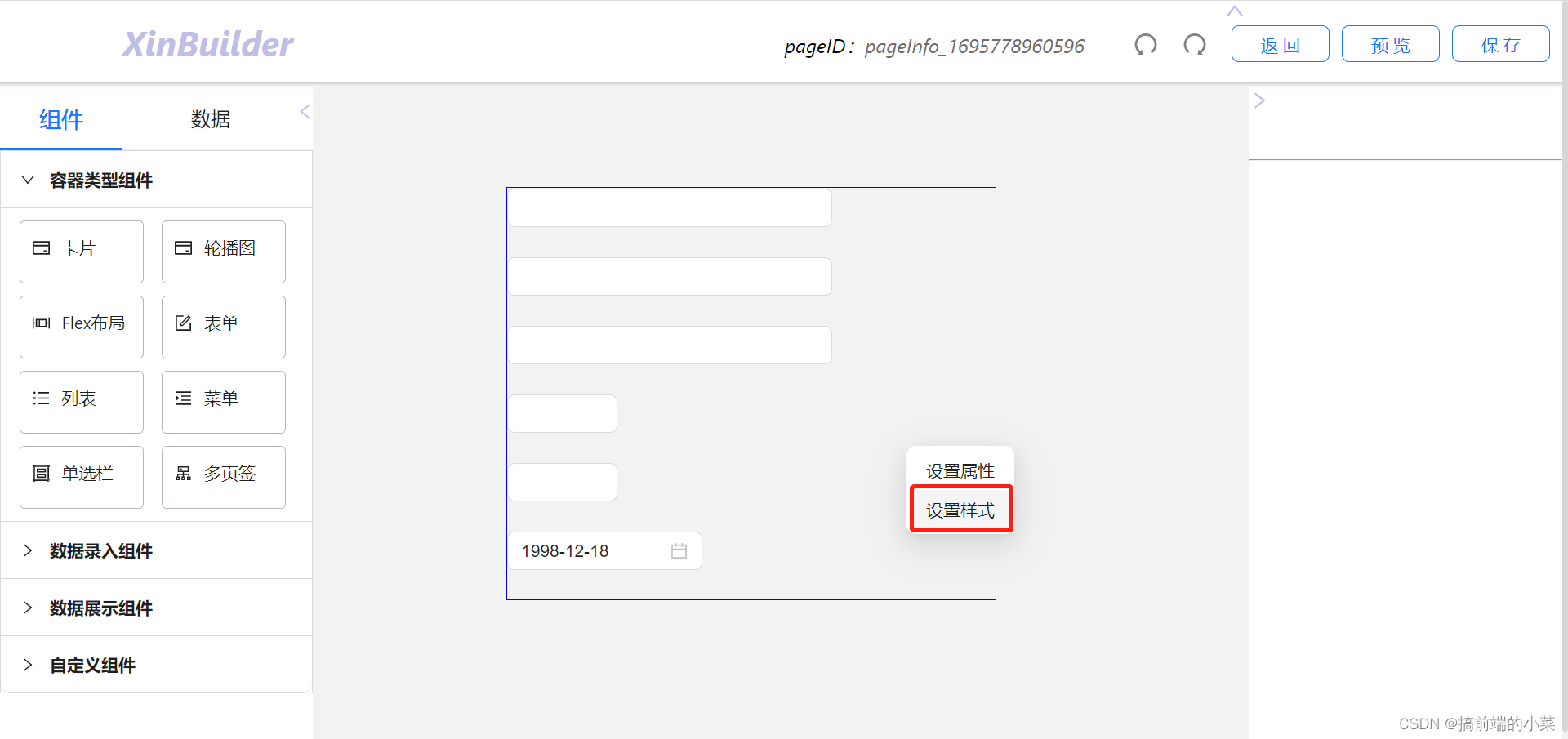
当我们确定好基本结构后,是不是觉得这个蓝色的框框很丑。如果不喜欢这个的话,可以通过给Form组件设置样式,来给它取消。
我们右键Form组件,然后选择设置样式。

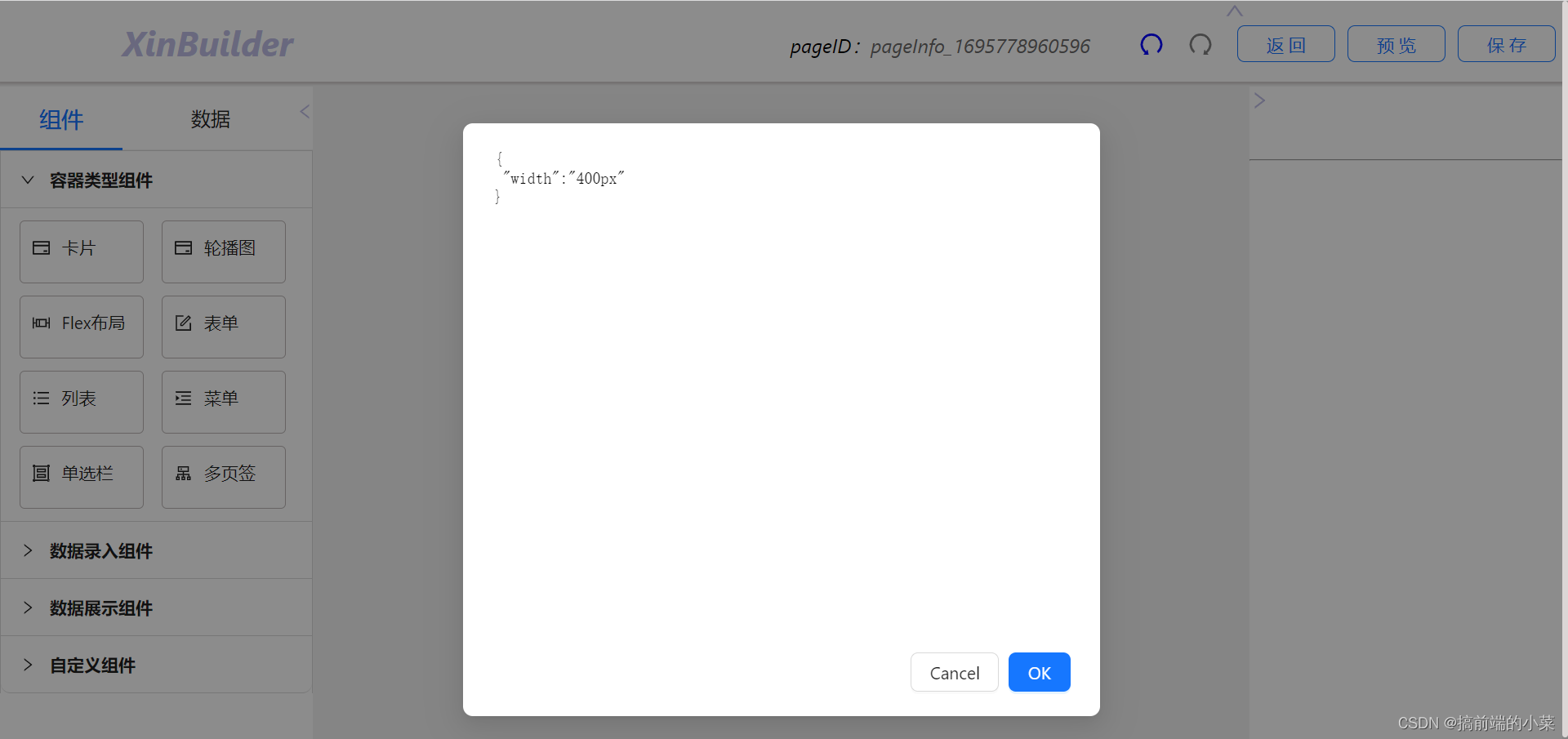
这里只需要,给Form设置一下高度即可。请输入我下面的代码:
{
"width":"400px"
}

点击确定后,这个蓝色边框就没有了。
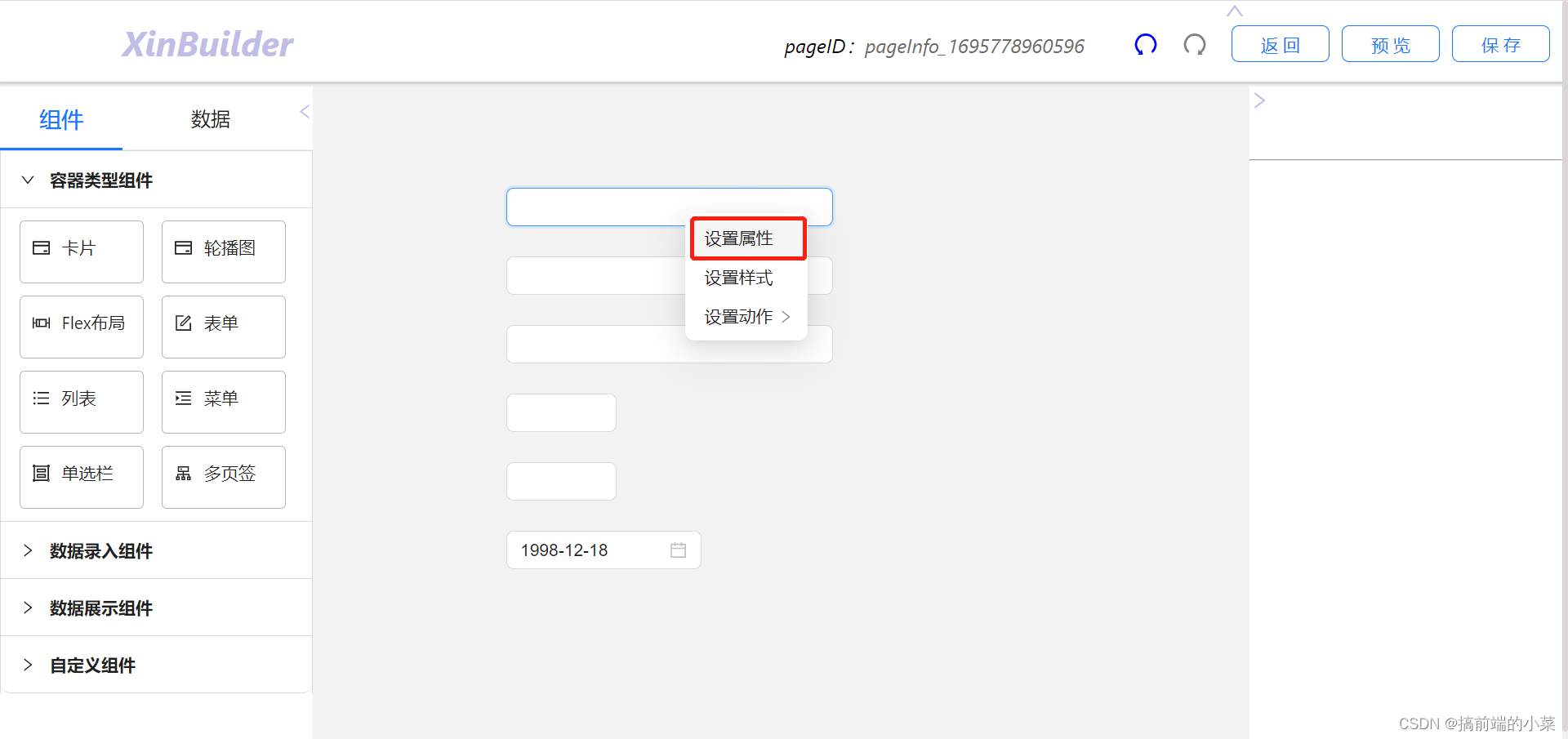
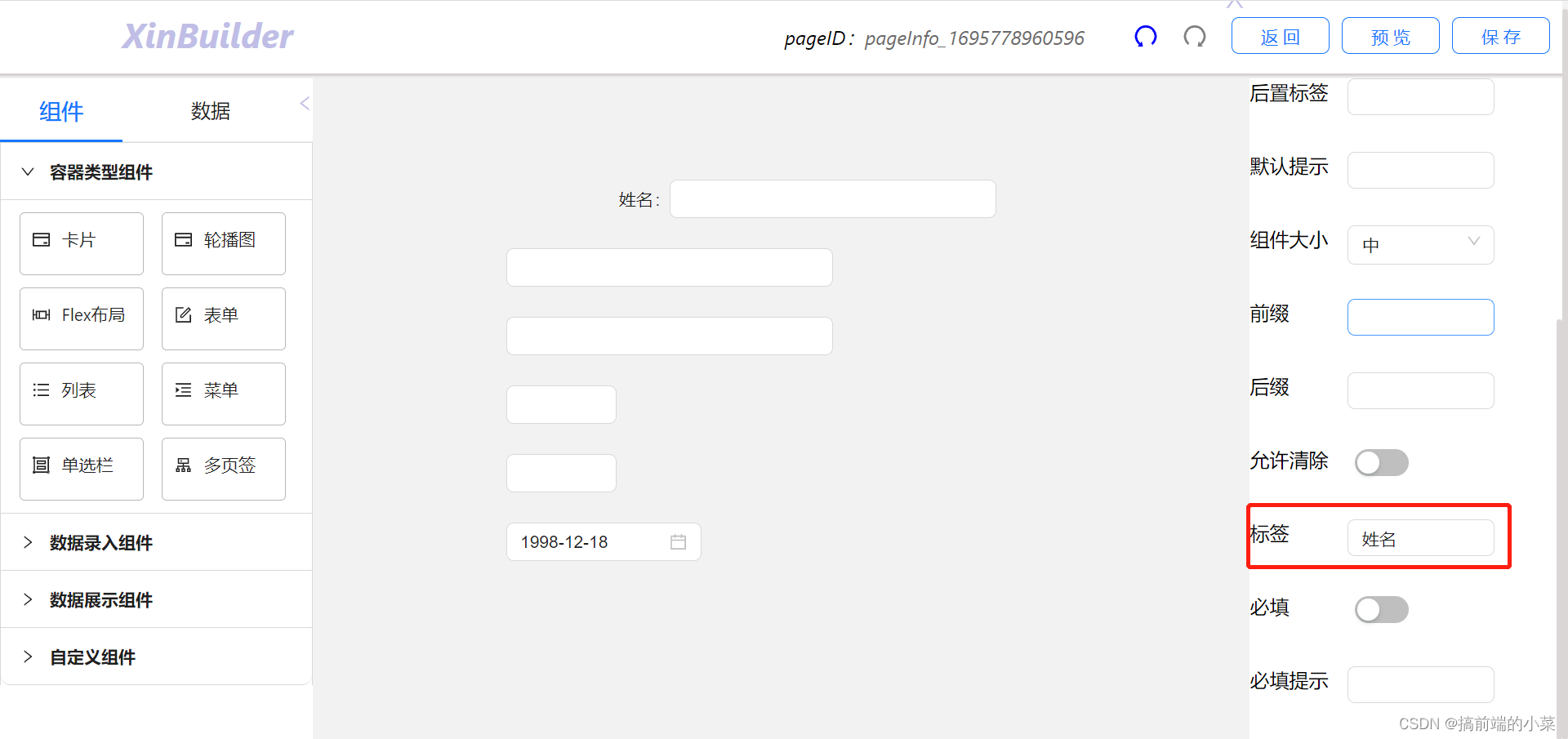
现在,我们需要给表单中的输入框,进行属性配置。我们右键第一个输入框,然后选择设置属性。

这个时候,你就可以看到右侧属性面板已经出现配置信息了。
例如我给这个输入框,加上标签之后,它的签名就有了标签名:

OK,这里就可以简单试一下其他的属性,然后去观察每个属性是什么作用(如果有问题也可以在评论中提出)。
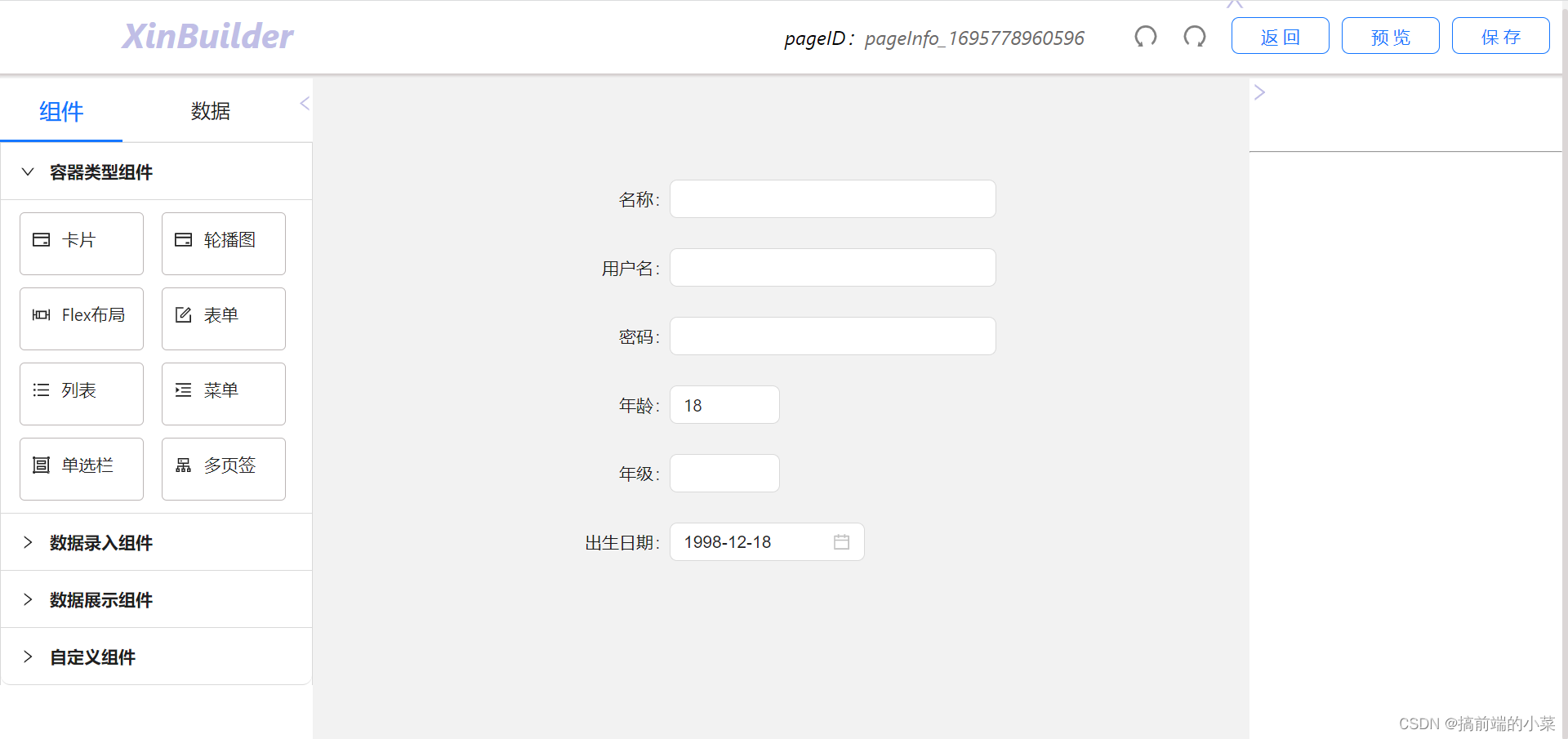
我就简单的配置一下,然后展示:

事件处理
正常来讲,我们是需要将表单中输入的数据,调接口传给后端的。
但是这一篇不涉及对应数据库的使用,所以我们只在控制台将对应的数据结构打印出来即可。
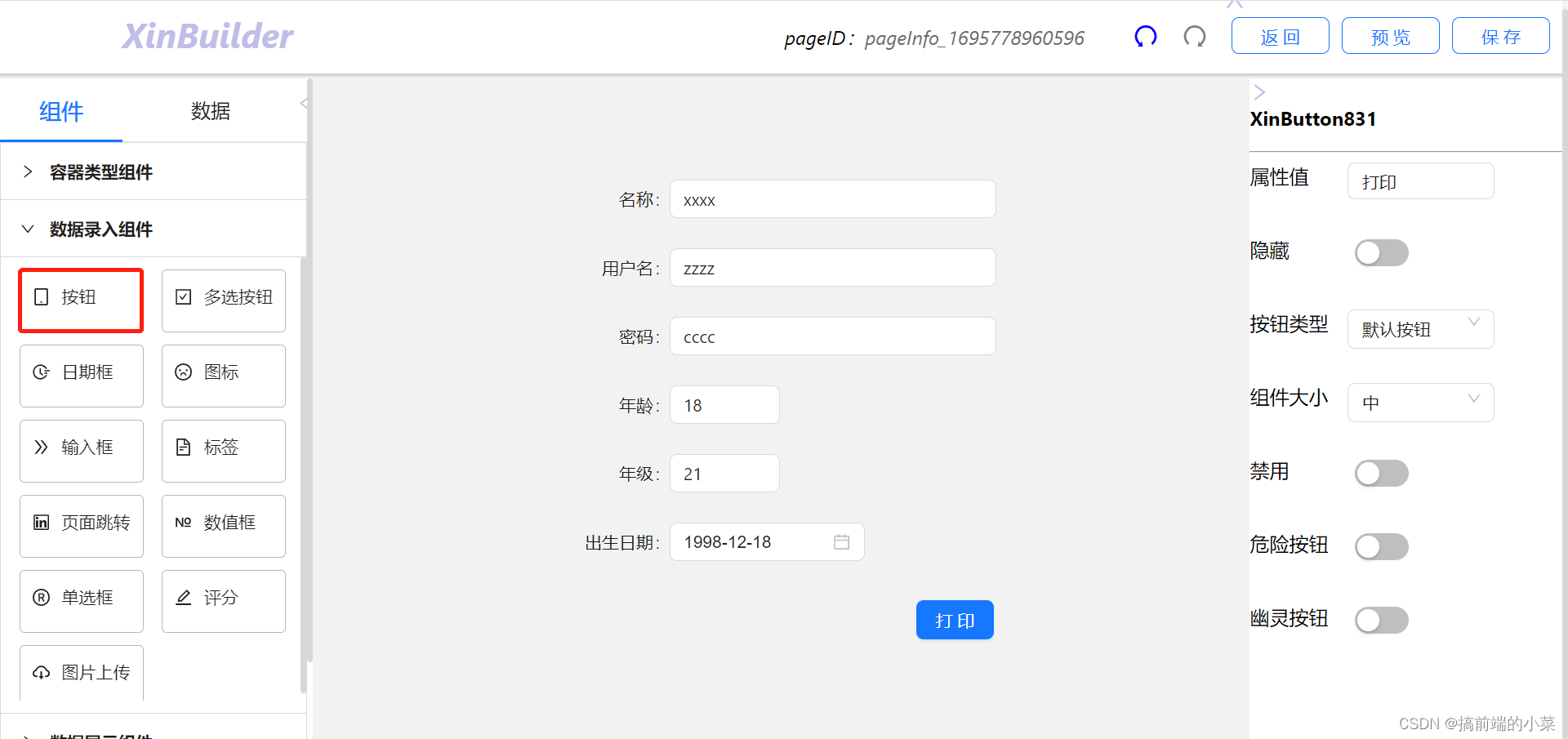
所以我们再拖入一个按钮,然后配置属性修改一下默认值。

我们下一步就是给按钮绑定事件了,我希望,点击按钮的时候,可以获取上面所有字段的值。
这里我就不全获取了,只获取前三个文本框的值,然后打印出来。
我先将代码贴出来:
console.log(xinCtx.XinForm436.childList.XinInput476.attributeValue)
console.log(xinCtx.XinForm436.childList.XinInput454.attributeValue)
console.log(xinCtx.XinForm436.childList.XinInput512.attributeValue)
简单理解一下,xinCtx就是全局对象,用来保存最外层的节点。
通过xinCtx.XinForm436拿到对应的Form组件,因为Form组件有子节点。
所以通过xinCtx.XinForm436.childList.XinInput454拿到对应的子节点,再通过attributeValue获取到对应组件的属性值
效果展示
现在我们可以返回到主页面,然后点击预览页面。

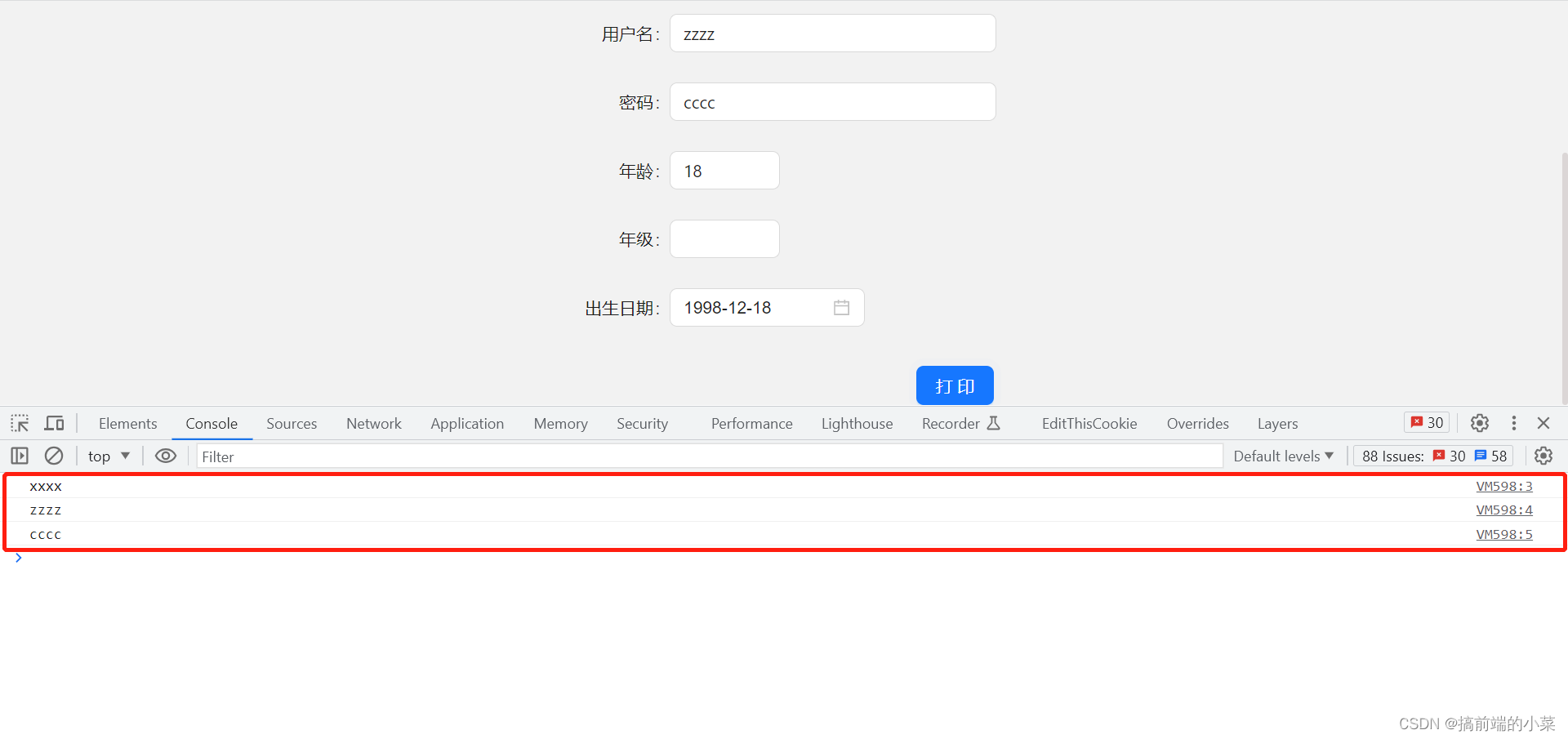
来到预览状态后,我们打开控制台。点击打印按钮。

正常打印,没有什么问题。
完结,撒花~


















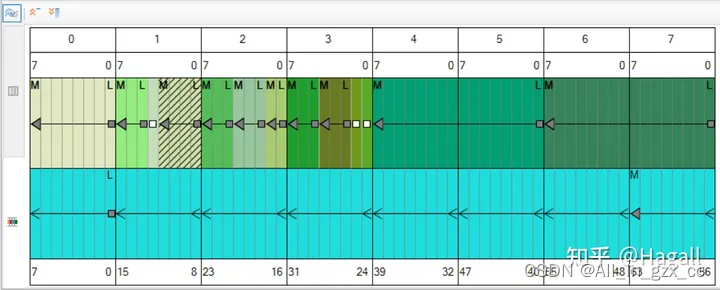
![[移动通讯]【Carrier Aggregation-4】【LTE-6】](https://img-blog.csdnimg.cn/da502bc45408420b9e9bfb2d97ada6be.png)
