摘要
桥接模式(Bridge pattern): 使用桥接模式通过将实现和抽象放在两个不同的类层次中而使它们可以独立改变。
一、桥接模式的意图
将抽象与实现分离开来,使它们可以独立变化。
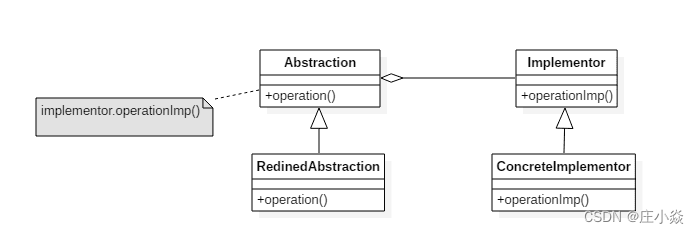
二、桥接模式的类图

- Abstraction: 定义抽象类的接口
- Implementor: 定义实现类接口
三、桥接模式的实现
RemoteControl 表示遥控器,指代 Abstraction。TV 表示电视,指代 Implementor。桥接模式将遥控器和电视分离开来,从而可以独立改变遥控器或者电视的实现。
public abstract class TV {
public abstract void on();
public abstract void off();
public abstract void tuneChannel();
}public class Sony extends TV {
@Override
public void on() {
System.out.println("Sony.on()");
}
@Override
public void off() {
System.out.println("Sony.off()");
}
@Override
public void tuneChannel() {
System.out.println("Sony.tuneChannel()");
}
}public class RCA extends TV {
@Override
public void on() {
System.out.println("RCA.on()");
}
@Override
public void off() {
System.out.println("RCA.off()");
}
@Override
public void tuneChannel() {
System.out.println("RCA.tuneChannel()");
}
}public abstract class RemoteControl {
protected TV tv;
public RemoteControl(TV tv) {
this.tv = tv;
}
public abstract void on();
public abstract void off();
public abstract void tuneChannel();
}public class ConcreteRemoteControl1 extends RemoteControl {
public ConcreteRemoteControl1(TV tv) {
super(tv);
}
@Override
public void on() {
System.out.println("ConcreteRemoteControl1.on()");
tv.on();
}
@Override
public void off() {
System.out.println("ConcreteRemoteControl1.off()");
tv.off();
}
@Override
public void tuneChannel() {
System.out.println("ConcreteRemoteControl1.tuneChannel()");
tv.tuneChannel();
}
}public class ConcreteRemoteControl2 extends RemoteControl {
public ConcreteRemoteControl2(TV tv) {
super(tv);
}
@Override
public void on() {
System.out.println("ConcreteRemoteControl2.on()");
tv.on();
}
@Override
public void off() {
System.out.println("ConcreteRemoteControl2.off()");
tv.off();
}
@Override
public void tuneChannel() {
System.out.println("ConcreteRemoteControl2.tuneChannel()");
tv.tuneChannel();
}
}public class Client {
public static void main(String[] args) {
RemoteControl remoteControl1 = new ConcreteRemoteControl1(new RCA());
remoteControl1.on();
remoteControl1.off();
remoteControl1.tuneChannel();
}
}四、桥接模式的总结
- 使用的场景?:
- 本质是什么?:
- 它解决了什么问题?: 封装一个对象的构造过程,并允许按步骤构造。
- 它体现了设计模式中什么原则?
- 存在的缺陷?
- 你认为与它相关的设计模式有哪些? 它们之间的区别有哪些?:
- 开源架构中哪些使用了这一模式?