
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~
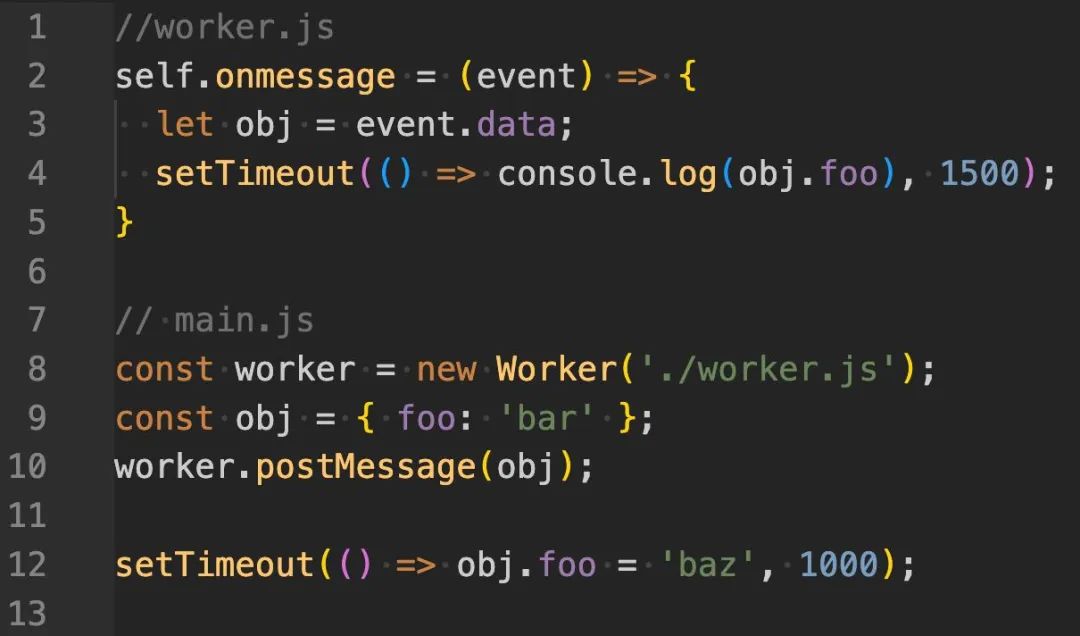
输出结果:bar
解释
Web Workers 在后台线程中运行脚本。
可以使用 postMessage() 在主线程和工作线程之间发送消息,而 message 事件的 data 属性包含从工作线程传回的数据。
在主页面和工作线程之间传递的数据是被复制的,而不是共享的。页面和工作线程不共享相同的实例,而是在每一端都创建了一个副本。
来源:https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Using_web_workers