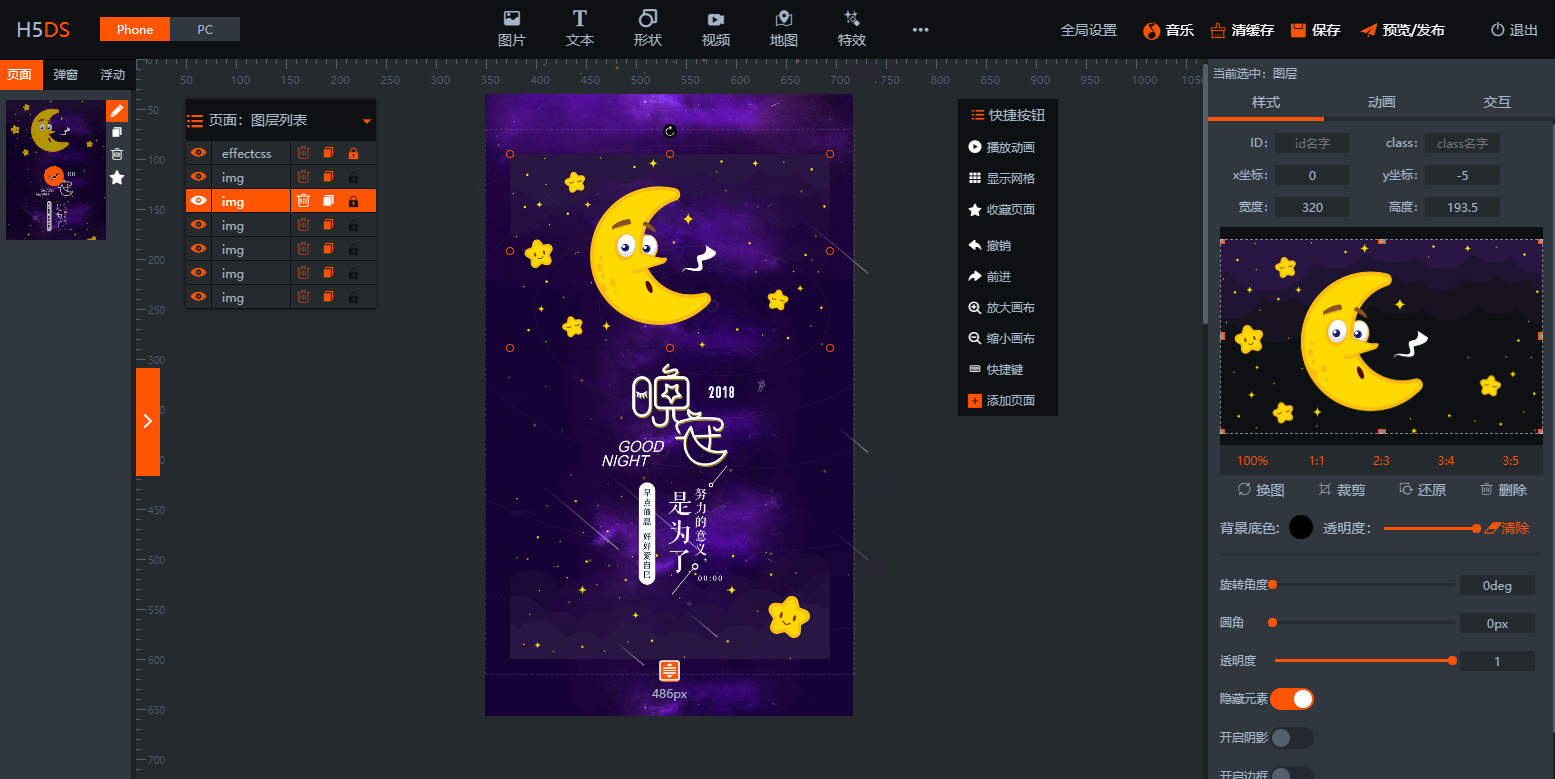
概述
H5DS (HTML5 Design software) 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。
详细
项目简介
- H5DS (HTML5 Design software) 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。
- H5DS 官方 Git (GitHub - h5ds/h5ds: H5DS (HTML5 Design software) 这是一款基于WEB的 H5制作工具,H5编辑器。让不会写代码的人也能轻松快速上手制作H5页面。类似易企秀的H5制作、建站工具,示范网站:h5ds.com) ,简体中文 UTF8 版本,其他版本请自行转码
- h5ds 官方站:视频剪辑工具_H5编辑器_图片设计工具_720云端全景制作工具_数据大屏可视化工具_文章内容编辑工具_3D云展厅_希尔桌面_H5制作工具_H5DS编辑器-四川爱趣五科技有限公司

相关网站
-
h5ds 官方站:视频剪辑工具_H5编辑器_图片设计工具_720云端全景制作工具_数据大屏可视化工具_文章内容编辑工具_3D云展厅_希尔桌面_H5制作工具_H5DS编辑器-四川爱趣五科技有限公司
-
h5ds 技术文档:http://doc.h5ds.com
技术交流群
QQ群1 549856478
安装使用说明
1. 准备好运行环境
运行环境:node v6.x npm 5.x

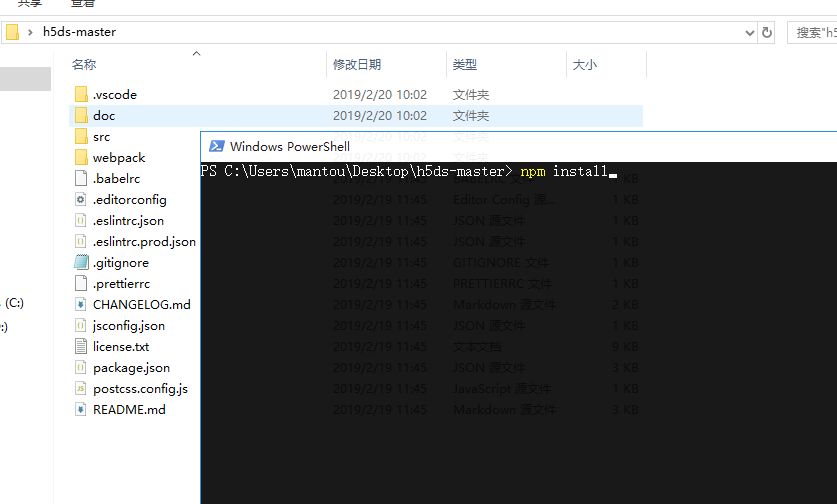
2. 执行命令安装依赖
执行 npm install 安装第三方依赖,如果npm安装失败,可以试试cnpm安装,具体使用说明见:npmmirror 镜像站
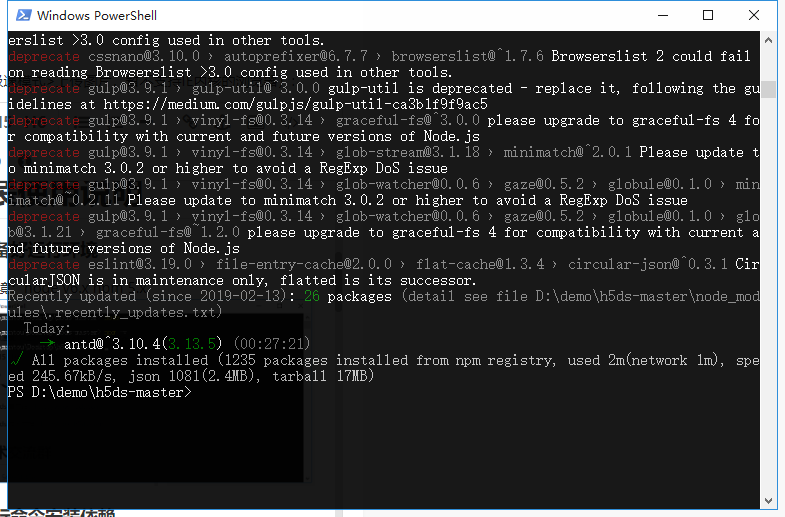
安装依赖可能时间会比较长,请耐心等待。正常情况下,安装成功后,控制台不会出现error。

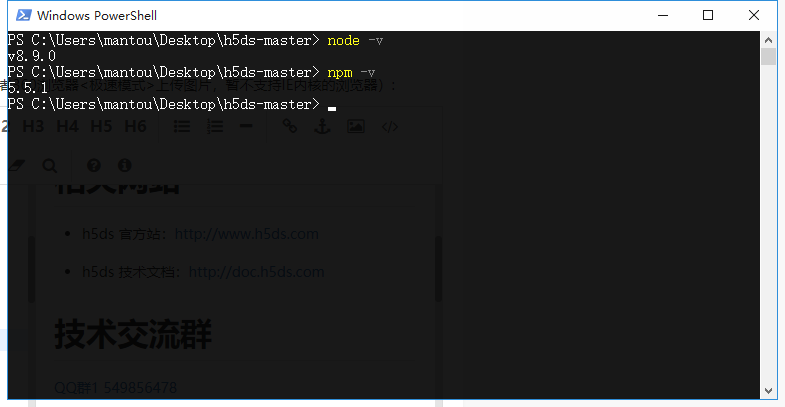
安装成功:

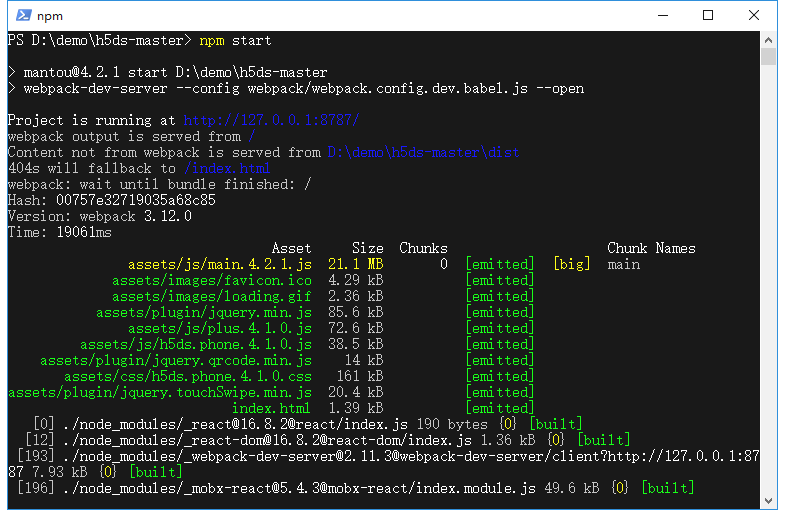
3. 安装成功后,启动项目
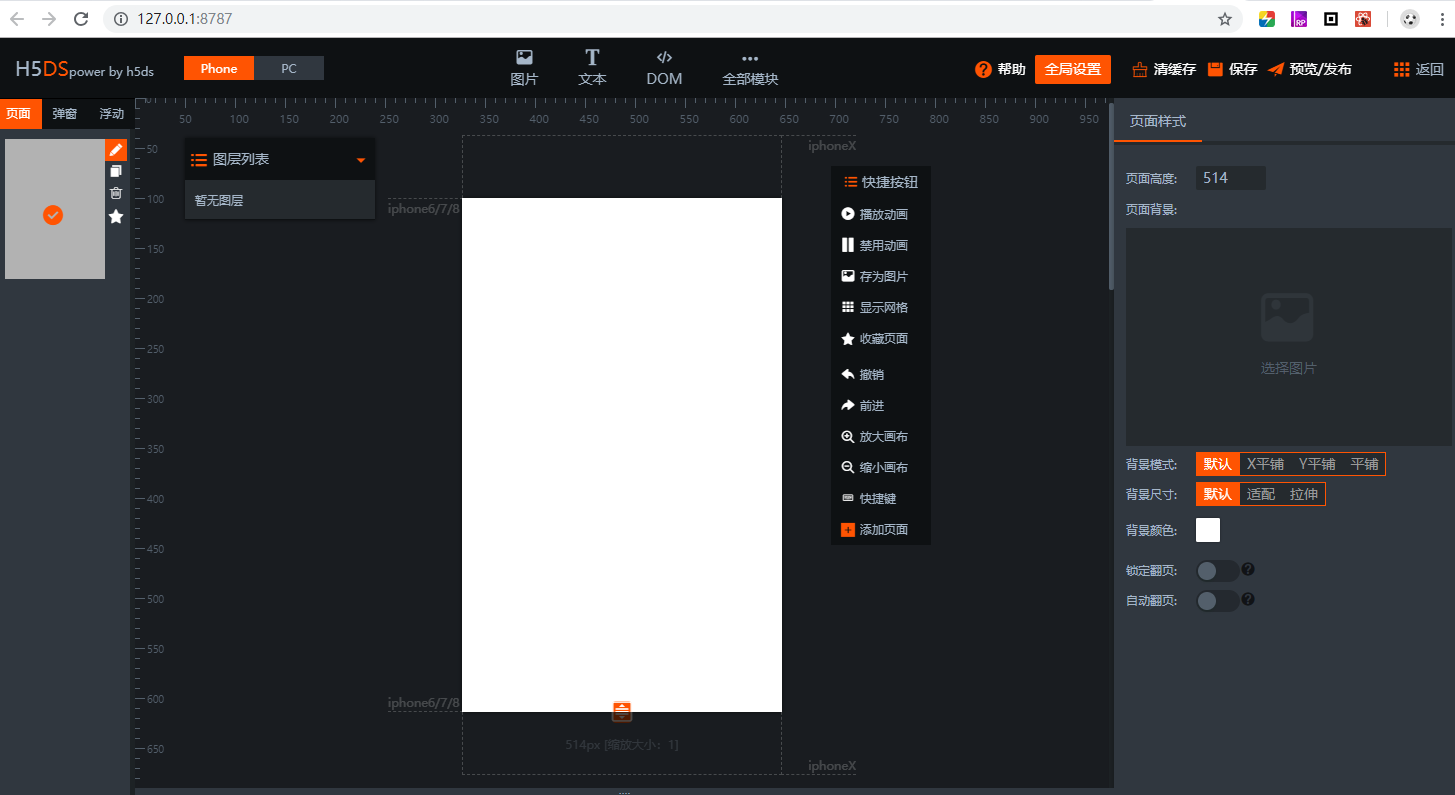
安装成功后,启动npm start 会自动启动项目,打开浏览器 http://localhost:8787 即可访问项目。

启动成功后:

技术架构:
- 1、功能介绍
- 2、技术架构
- 3、性能优化
- 4、细节分享
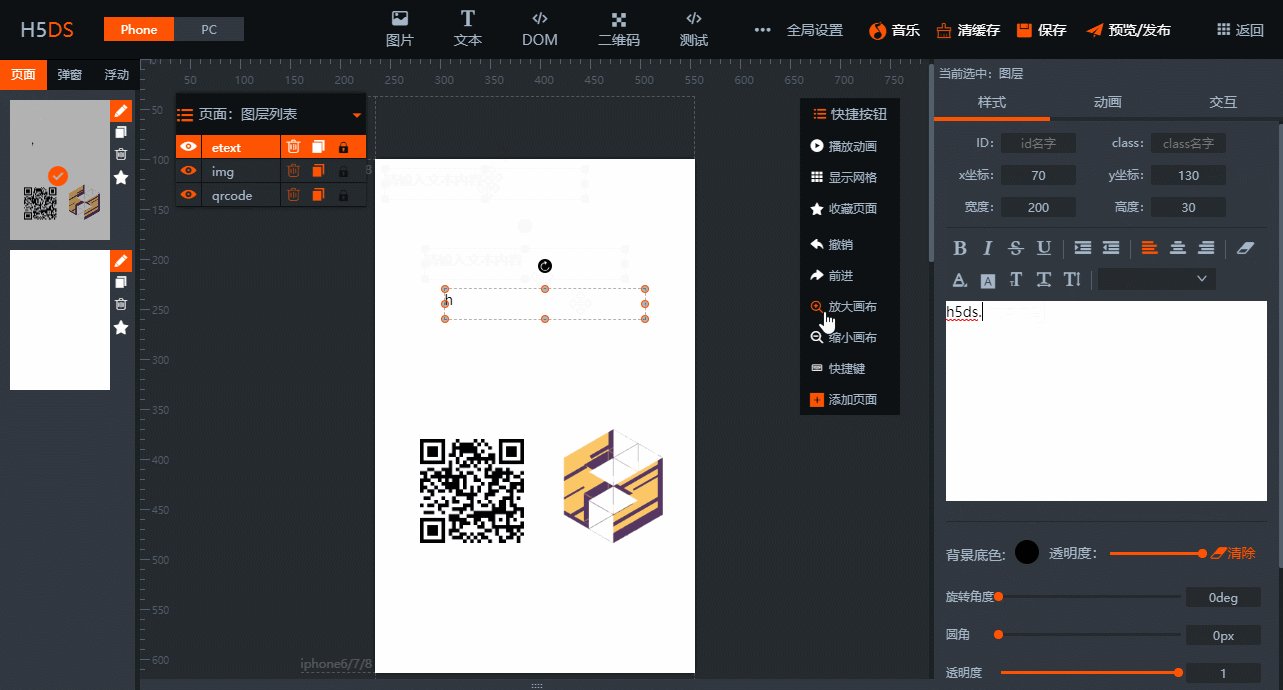
1、项目功能介绍
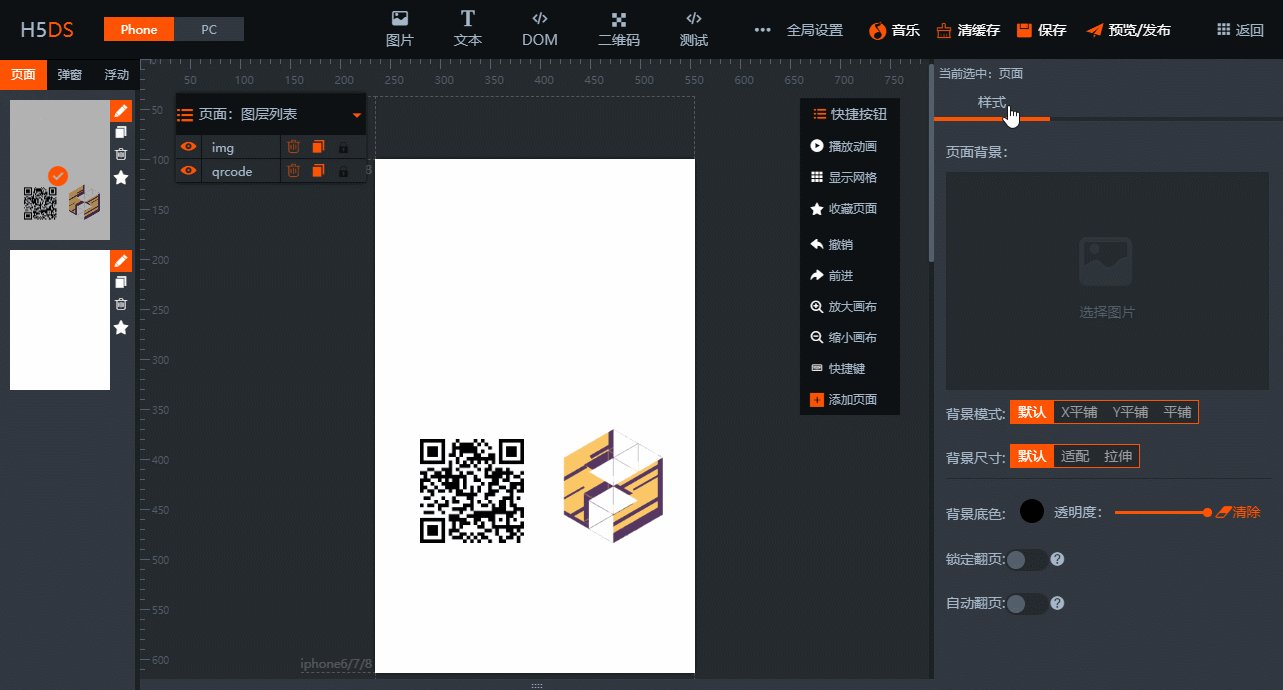
很久没写过技术类的文章了,这次给大家分享一个近期的项目,采用react+mobx+jquery构建的大型工具类项目。查看项目网址。
如果用过易企秀,maka或者百度H5,搜狐快站的朋友应该对这个工具是非常熟悉的,用户通过托拉拽等操作,即可轻松实现HTML5代码的编辑工作,大大节约了开发成本,也可以对模板进行二次编辑,快速生成新的H5页面,今天的主角是H5DS (全称:HTML5 Design software) 这是一款WEB的H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。

做产品前,规划很重要,这将直接决定项目的成败!有的项目需要1年,2年或者更长的时间去规划,规划 好了才能厚积薄发!这时候我们需要逃离程序员的思维,不要单纯的从程序开发的角度去看待整个项目!
-
产品思维:程序员在要求产品经理懂一些代码的时候,作为程序员也要有产品思维,在做产品前,心里得有个谱,要做一个怎样的产品(大型项目,小型项目,精品项目,随便搞搞练手…)?面向的用户群体(to C, to B,面向设计师,面向程序员…)?产品定位(面向高端用户,面向低端用户)?用户群体的需求特征(懂程序?懂设计?…)?用户的操作习惯(比如设计师大部分都会使用PS,是按照PS的设计风格来做?…)?等等,一大堆的问题,在做产品前,先尽量的总结这些疑问,然后给产品一个比较好的定位。
-
程序员思维:一款优秀的工具具备有高拓展性,方便易用,性能卓越,我们的目标不只是做工具,还要做一个vscode一样的高扩展性的工具,如何解决高扩展性的问题?如何做编辑器的内核抽离?这些应该是程序员考虑的事情。
-
如何推广?如何包装?如何运营?如何让这个项目火起来并被大家接受和认可?如何让更多程序员参与其中?这些是站在一个运营人员的角度考虑的问题。
兼顾以上几点,我们不仅是一个优秀的程序员,还是一个优秀的产品经理,更是一个接地气的运营人员,当我们做项目的前期,无论是产品,程序员,运营推广,这些方面的都得考虑到,虽然一个人不能做全部的工作,但是懂点不至于被别人忽悠。如果你的目标是做管理而不仅仅是一个程序员,那这些能力,多少应该掌握一点。
2、技术架构方案
技术选型如下:
前端:react, mobx, less, jquery
后端:nodejs, mysql, ngnix
工具:babel, webpack, gulp, eslint
H5DS的技术选型基本上是JS的技术栈,只能说这套技术很前端。接下来我解释下,为什么要这样选型。
-
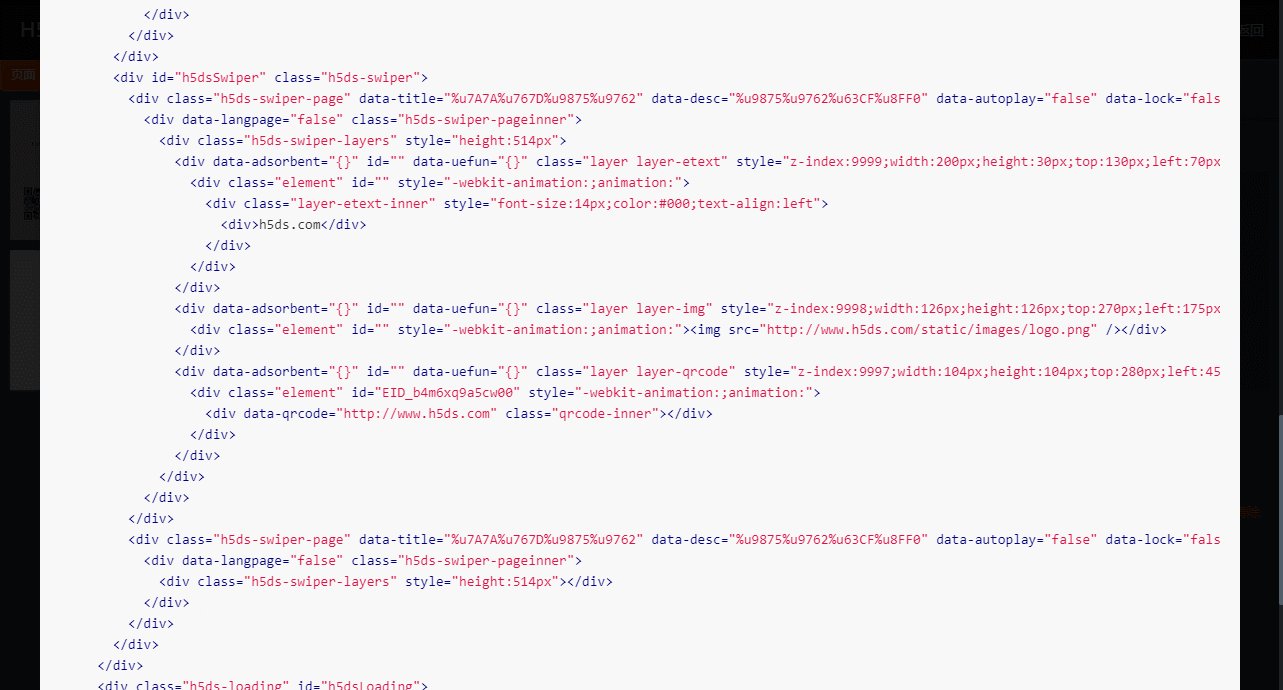
why react ?

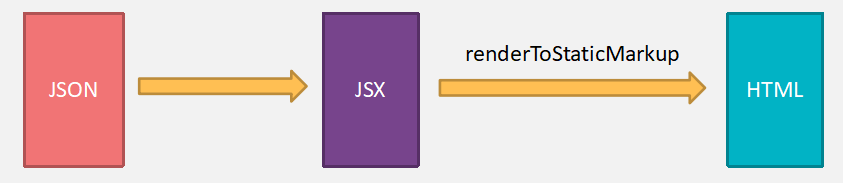
整个H5页面制作的思路是这样的:生成后的H5页面虽然是单页,但是单页下面还是有多个子页面,我们可以大致的可以分为3个类。APP包含了整个页面的内容。Page包含了单个子页面的内容,Layer是每个子页面里面的元素。这样理解我们的思路就很清晰了。每个H5页面对应有一个JSON文件,而JSON转化为JSX模板,再通过renderToStaticMarkup将JSX转化为HTML, 我觉得这幅图是最有效的说明,react强大的服务端渲染函数,可以直接吧JSX转化为HTML。没有任何人说过,服务器渲染方法就只能在服务器端使用,这里我直接拿到前端使用,而且效果还非常棒,具体的方法renderToStaticMarkup