1,服务器的基本概念与初识Ajax
1.1 URL地址的组成部分

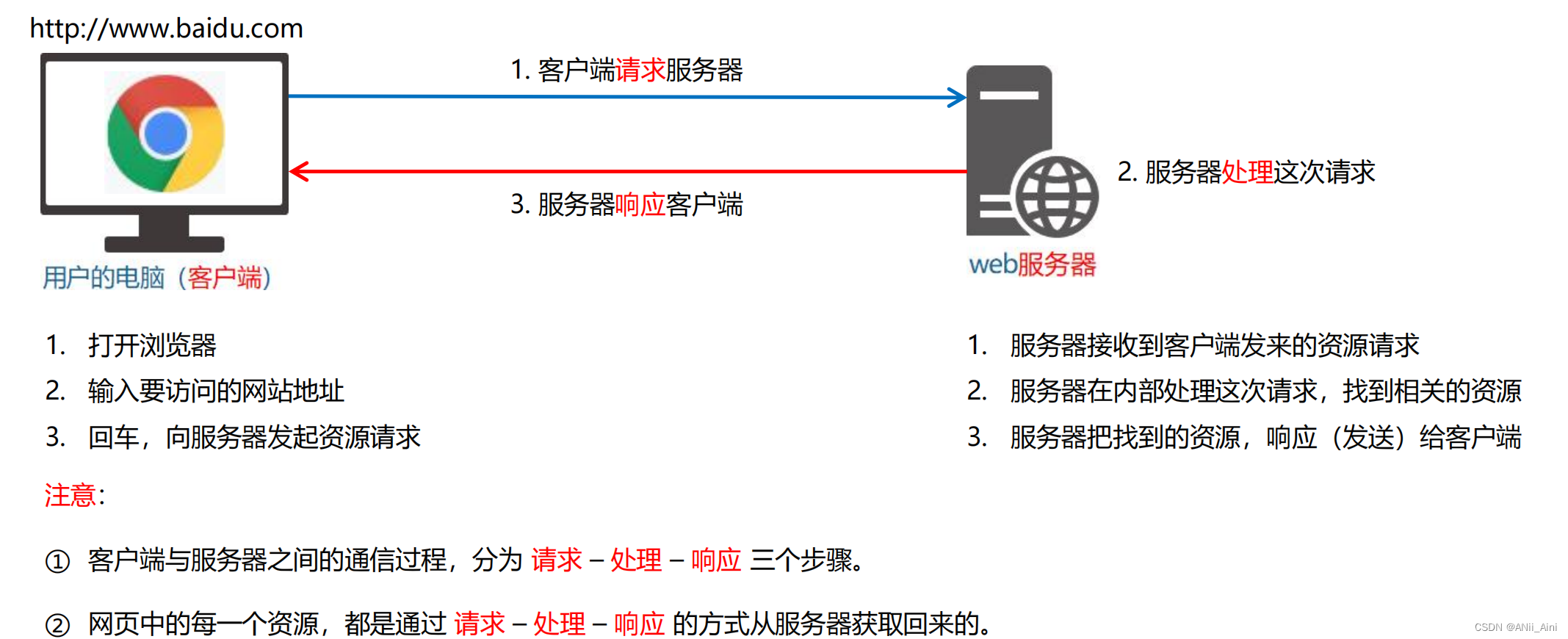
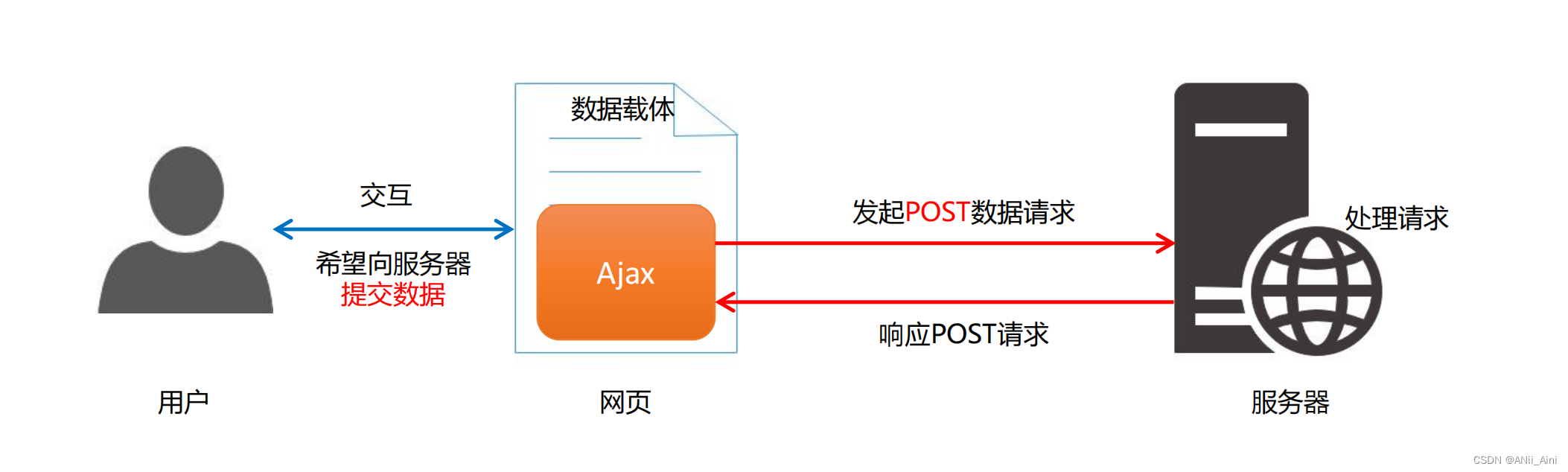
1.2 客户端与服务器的通信过程

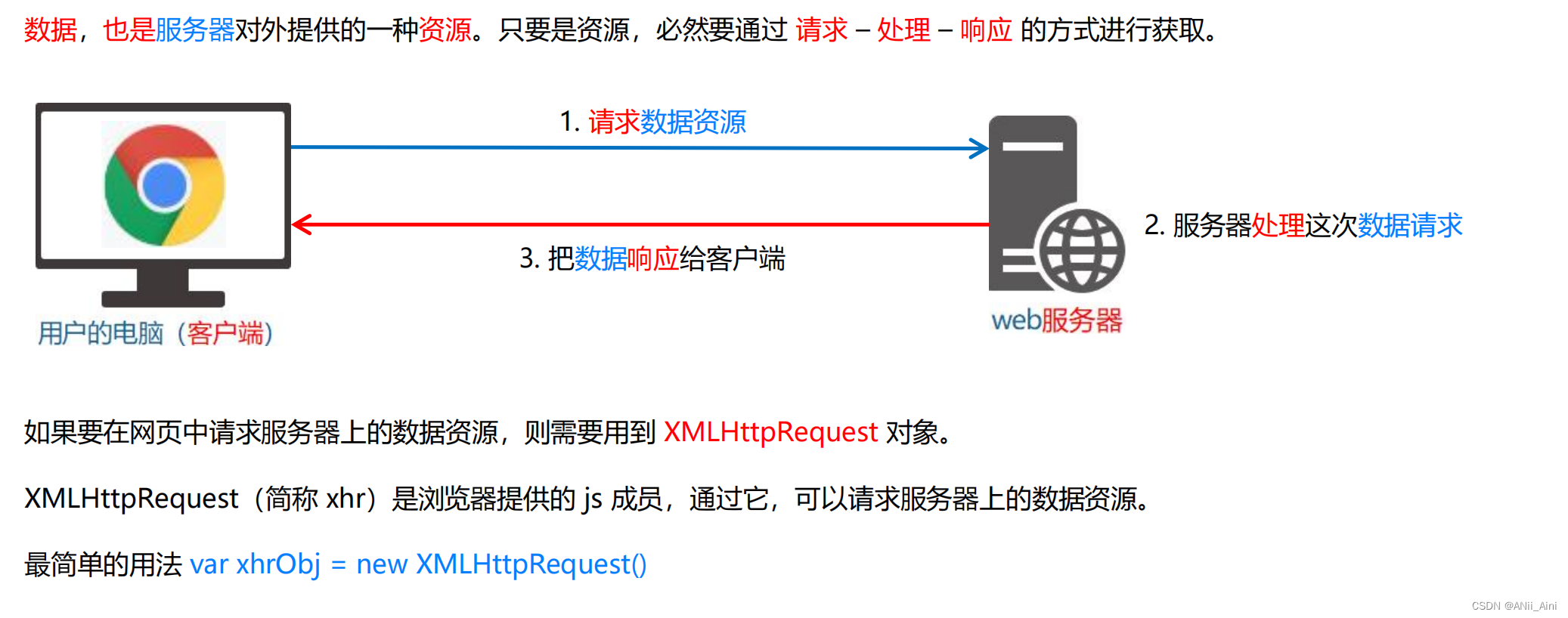
1.3 网页中如何请求数据

1.4 $.get()函数
1.4.1 $.get()函数的语法
// jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。$.get() 函数的语法如下:
$.get(url, [data], [callback])

1.4.2 $.get()发起不带参数的请求
// 使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可,示例代码如下:
$.get('http://www.aini.top:3006/api/getbooks', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})
1.14.3 $.get()发起带参数的请求
$.get('http://www.aini.top:3006/api/getbooks', { id: 1 }, function(res) {
console.log(res)
})
1.5 $.post()函数
1.5.1 $.post()函数的语法
// jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。$.post() 函数的语法如下:
$.post(url, [data], [callback])

1.5.2 $.post()向服务器提交数据
// 使用 $post() 向服务器提交数据的示例代码如下:
$.post(
'http://www.aini.top:3006/api/addbook', // 请求的URL地址
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) { // 回调函数
console.log(res)
}
)
1.6 $.ajax()函数的语法
// 相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对Ajax 请求进行更详细的配置。
// $.ajax() 函数的基本语法如下:
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
1.6.1 使用$.ajax()发起GET请求
// 使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 'GET' 即可:
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.aini.top:3006/api/getbooks', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
1.6.2 使用$.ajax()发起POST请求
// 使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 'POST' 即可:
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.aini.top:3006/api/addbook', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
1.7 接口
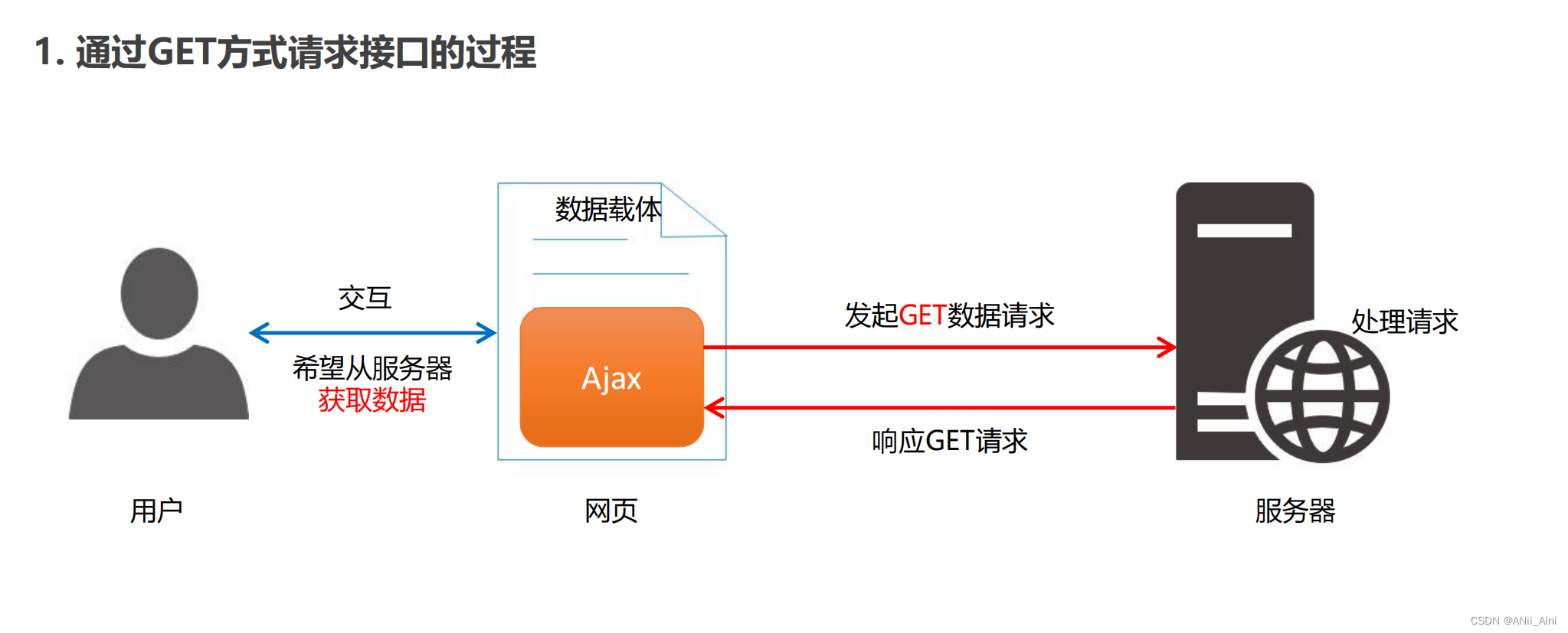
1.7.1 通过GET方式请求接口的过程

1.7.2 通过POST方式请求接口的过程

2,Ajax加强
2.1 使用xhr发起GET请求
// 步骤:
① 创建 xhr 对象
② 调用 xhr.open() 函数
③ 调用 xhr.send() 函数
④ 监听 xhr.onreadystatechange 事件
// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数,指定 请求方式 与 URL地址
xhr.open('GET', 'http://www.aini.top:3006/api/getbooks')
// 3. 调用 send 函数,发起 Ajax 请求
xhr.send()
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
// 4.1 监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 status
if (xhr.readyState === 4 && xhr.status === 200) {
// 4.2 打印服务器响应回来的数据
console.log(xhr.responseText)
}
}
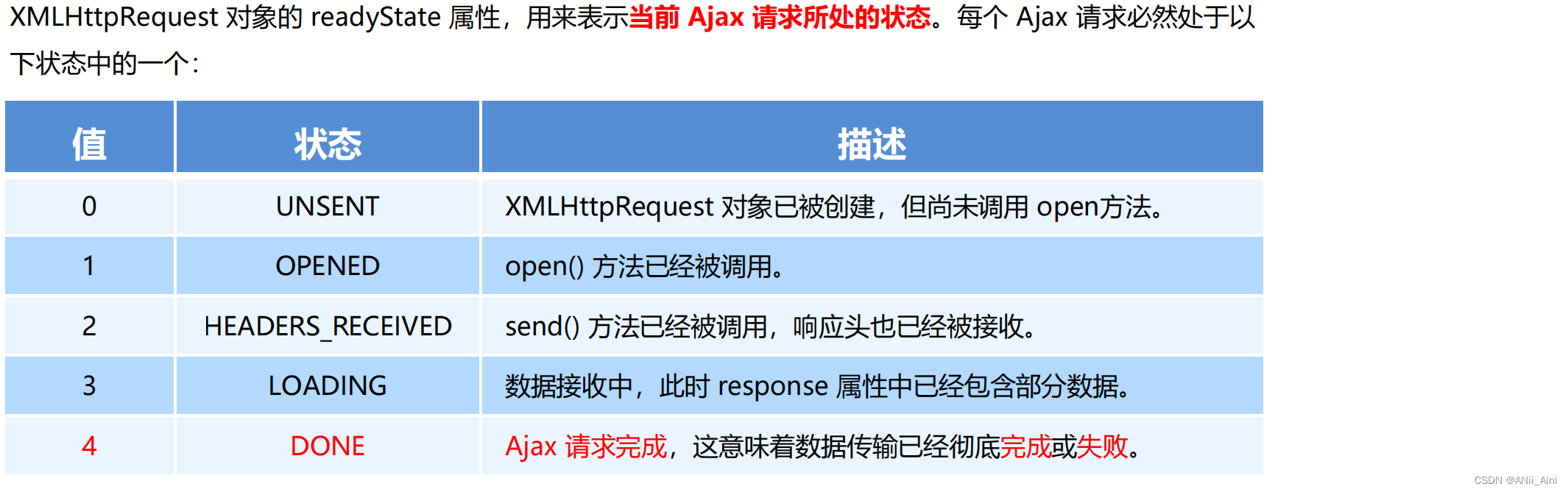
2.1.1 了解xhr对象的readyState属性

2.1.2 使用xhr发起带参数的GET请求
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可:
// ...省略不必要的代码
xhr.open('GET', 'http://www.aini.top:3006/api/getbooks?id=1')
// ...省略不必要的代码
这种在 URL 地址后面拼接的参数,叫做查询字符串
2.2 使用xhr发起POST请求
步骤:
① 创建 xhr 对象
② 调用 xhr.open() 函数
③ 设置 Content-Type 属性(固定写法)
④ 调用 xhr.send() 函数,同时指定要发送的数据
⑤ 监听 xhr.onreadystatechange 事件
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open()
xhr.open('POST', 'http://www.aini.top:3006/api/addbook')
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用 send(),同时将数据以查询字符串的形式,提交给服务器
xhr.send('bookname=水浒传&author=施耐庵&publisher=天津图书出版社')
// 5. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
2.3 json
// 对象结构:对象结构在 JSON 中表示为 { } 括起来的内容。数据结构为 { key: value, key: value, … } 的键值对结构。其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是
// 数字、字符串、布尔值、null、数组、对象6种类型。
2.3.1 JSON语法注意事项
// ① 属性名必须使用双引号包裹
// ② 字符串类型的值必须使用双引号包裹
// ③ JSON 中不允许使用单引号表示字符串
// ④ JSON 中不能写注释
// ⑤ JSON 的最外层必须是对象或数组格式
// ⑥ 不能使用 undefined 或函数作为 JSON 的值
// JSON 的作用:在计算机与网络之间存储和传输数据。
// JSON 的本质:用字符串来表示 Javascript 对象数据或数组数据
2.3.2 序列化和反序列化
// 把数据对象转换为字符串的过程,叫做序列化,例如:调用 JSON.stringify() 函数的操作,叫做 JSON 序列化。
// 把字符串转换为数据对象的过程,叫做反序列化,例如:调用 JSON.parse() 函数的操作,叫做 JSON 反序列化。
2.4 封装自己的Ajax函数
// 定义options参数选项
// itheima() 函数是我们自定义的 Ajax 函数,它接收一个配置对象作为参数,配置对象中可以配置如下属性:
1, method 请求的类型
2, url 请求的 URL 地址
3, data 请求携带的数据
4, success 请求成功之后的回调函数
// 处理data参数,得到查询字符串
// 需要把 data 对象,转化成查询字符串的格式,从而提交给服务器,因此提前定义 resolveData 函数如下:
/**
* 处理 data 参数
* @param {data} 需要发送到服务器的数据
* @returns {string} 返回拼接好的查询字符串 name=zs&age=10
*/
function resolveData(data) {
var arr = []
for (var k in data) {
arr.push(k + '=' + data[k])
}
return arr.join('&') // 获得查询字符串
}
// 判断请求的类型
// 不同的请求类型,对应 xhr 对象的不同操作,因此需要对请求类型进行 if … else … 的判断
if (options.method.toUpperCase() === 'GET') {
// 发起 GET 请求
xhr.open(options.method, options.url + '?' + qs)
xhr.send()
} else if (options.method.toUpperCase() === 'POST') {
// 发起 POST 请求
xhr.open(options.method, options.url)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs)
}
// 定义aini函数
function aini(options) {
var xhr = new XMLHttpRequest()
// 拼接查询字符串
var qs = resolveData(options.data)
// 判断请求的类型
if (options.method.toUpperCase() === 'GET') {
// 发起 GET 请求
xhr.open(options.method, options.url + '?' + qs)
xhr.send()
} else if (options.method.toUpperCase() === 'POST') {
// 发起 POST 请求
xhr.open(options.method, options.url)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs)
}
// 监听请求状态改变的事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText)
options.success(result)
}
}
}
2.5 XMLHttpRequest Level2的新特性
2.5.1 设置HTTP请求时限
// 有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限:
xhr.timeout = 3000
// 上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个timeout 事件,用来指定回调函数:
xhr.ontimeout = function(event){
alert('请求超时!')
}
2.5.2 FormData对象管理表单数据
1,Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作:
// 1. 新建 FormData 对象
var fd = new FormData()
// 2. 为 FormData 添加表单项
fd.append('uname', 'zs')
fd.append('upwd', '123456')
// 3. 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 4. 指定请求类型与URL地址
xhr.open('POST', 'http://www.aini.top:3006/api/formdata')
// 5. 直接提交 FormData 对象,这与提交网页表单的效果,完全一样
xhr.send(fd)
2, FormData对象也可以用来获取网页表单的值,示例代码如下:
// 获取表单元素
var form = document.querySelector('#form1')
// 监听表单元素的 submit 事件
form.addEventListener('submit', function(e) {
e.preventDefault()
// 根据 form 表单创建 FormData 对象,会自动将表单数据填充到 FormData 对象中
var fd = new FormData(form)
var xhr = new XMLHttpRequest()
xhr.open('POST', 'http://www.aini.top:3006/api/formdata')
xhr.send(fd)
xhr.onreadystatechange = function() {}
})
2.6 上传文件
// 新版 XMLHttpRequest 对象,不仅可以发送文本信息,还可以上传文件。
实现步骤:
① 定义 UI 结构
② 验证是否选择了文件
③ 向 FormData 中追加文件
④ 使用 xhr 发起上传文件的请求
⑤ 监听 onreadystatechange 事件
1. 定义UI结构
<!-- 1. 文件选择框 -->
<input type="file" id="file1" />
<!-- 2. 上传按钮 -->
<button id="btnUpload">上传文件</button>
<br />
<!-- 3. 显示上传到服务器上的图片 -->
<img src="" alt="" id="img" width="800" />
2. 验证是否选择了文件
// 1. 获取上传文件的按钮
var btnUpload = document.querySelector('#btnUpload')
// 2. 为按钮添加 click 事件监听
btnUpload.addEventListener('click', function() {
// 3. 获取到选择的文件列表
var files = document.querySelector('#file1').files
if (files.length <= 0) {
return alert('请选择要上传的文件!')
}
// ...后续业务逻辑
})
3. 向FormData中追加文件
// 1. 创建 FormData 对象
var fd = new FormData()
// 2. 向 FormData 中追加文件
fd.append('avatar', files[0])
4. 使用 xhr 发起上传文件的请求
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数,指定请求类型与URL地址。其中,请求类型必须为 POST
xhr.open('POST', 'http://www.aini.top:3006/api/upload/avatar')
// 3. 发起请求
xhr.send(fd)
5. 监听onreadystatechange事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = JSON.parse(xhr.responseText)
if (data.status === 200) { // 上传文件成功
// 将服务器返回的图片地址,设置为 <img> 标签的 src 属性
document.querySelector('#img').src = 'http://www.aini.top:3006' + data.url
} else { // 上传文件失败
console.log(data.message)
}
}
}
2.7 显示文件上传进度
// 新版本的 XMLHttpRequest 对象中,可以通过监听 xhr.upload.onprogress 事件,来获取到文件的上传进度。
语法格式如下:
// 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 监听 xhr.upload 的 onprogress 事件
xhr.upload.onprogress = function(e) {
// e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度
if (e.lengthComputable) {
// e.loaded 已传输的字节
// e.total 需传输的总字节
var percentComplete = Math.ceil((e.loaded / e.total) * 100)
}
}
1. 导入需要的库
<link rel="stylesheet" href="./lib/bootstrap.css" />
<script src="./lib/jquery.js"></script>
2. 基于Bootstrap渲染进度条
<!-- 进度条 -->
<div class="progress" style="width: 500px; margin: 10px 0;">
<div class="progress-bar progress-bar-info progress-barstriped active" id="percent" style="width: 0%">
0%
</div>
</div>
3. 监听上传进度的事件
xhr.upload.onprogress = function(e) {
if (e.lengthComputable) {
// 1. 计算出当前上传进度的百分比
var percentComplete = Math.ceil((e.loaded / e.total) * 100)
$('#percent')
// 2. 设置进度条的宽度
.attr('style', 'width:' + percentComplete + '%')
// 3. 显示当前的上传进度百分比
.html(percentComplete + '%')
}
}
4. 监听上传完成的事件
xhr.upload.onload = function() {
$('#percent')
// 移除上传中的类样式
.removeClass()
// 添加上传完成的类样式
.addClass('progress-bar progress-bar-success')
}
2.8 jQuery实现文件上传
1. 定义UI结构
<!-- 导入 jQuery -->
<script src="./lib/jquery.js"></script>
<!-- 文件选择框 -->
<input type="file" id="file1" />
<!-- 上传文件按钮 -->
<button id="btnUpload">上传</button>
2. 验证是否选择了文件
$('#btnUpload').on('click', function() {
// 1. 将 jQuery 对象转化为 DOM 对象,并获取选中的文件列表
var files = $('#file1')[0].files
// 2. 判断是否选择了文件
if (files.length <= 0) {
return alert('请选择图片后再上传!‘)
}
})
3. 向FormData中追加文件
// 向 FormData 中追加文件
var fd = new FormData()
fd.append('avatar', files[0])
4. 使用jQuery发起上传文件的请求
$.ajax({
method: 'POST',
url: 'http://www.aini.top:3006/api/upload/avatar',
data: fd,
// 不修改 Content-Type 属性,使用 FormData 默认的 Content-Type 值
contentType: false,
// 不对 FormData 中的数据进行 url 编码,而是将 FormData 数据原样发送到服务器
processData: false,
success: function(res) {
console.log(res)
}
})
2.9 jQuery实现loading效果
1. ajaxStart(callback)
//Ajax 请求开始时,执行 ajaxStart 函数。可以在 ajaxStart 的 callback 中显示 loading 效果,示例代码如下:
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档
$(document).ajaxStart(function() {
$('#loading').show()
})
注意: $(document).ajaxStart() 函数会监听当前文档内所有的 Ajax 请求。
2. ajaxStop(callback)
// Ajax 请求结束时,执行 ajaxStop 函数。可以在 ajaxStop 的 callback 中隐藏 loading 效果,示例代码如下:
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档
$(document).ajaxStop(function() {
$('#loading').hide()
})
2.10 Axios
2.10.1 axios发起GET请求
// axios 发起 get 请求的语法:
axios.get('url', { params: { /*参数*/ } }).then(callback)
//具体的请求示例如下:
// 请求的 URL 地址
var url = 'http://www.aini.top:3006/api/get'
// 请求的参数对象
var paramsObj = { name: 'zs', age: 20 }
// 调用 axios.get() 发起 GET 请求
axios.get(url, { params: paramsObj }).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(res)
})
2.10.2 直接使用axios发起POST请求
// axios 发起 post 请求的语法:
axios.post('url', { /*参数*/ }).then(callback)
具体的请求示例如下:
// 请求的 URL 地址
var url = 'http://www.aini.top:3006/api/post'
// 要提交到服务器的数据
var dataObj = { location: '北京', address: '顺义' }
// 调用 axios.post() 发起 POST 请求
axios.post(url, dataObj).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(result)
})
2.10,3 直接使用axios发起请求
// axios 也提供了类似于 jQuery 中 $.ajax() 的函数,语法如下:
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /* GET参数 */ }
}) .then(callback)
1. 直接使用axios发起GET请求
axios({
method: 'GET',
url: 'http://www.aini.top:3006/api/get',
params: { // GET 参数要通过 params 属性提供
name: 'zs',
age: 20
}
}).then(function(res) {
console.log(res.data)
})
2. 直接使用axios发起POST请求
axios({
method: 'POST',
url: 'http://www.aini.top:3006/api/post',
data: { // POST 数据要通过 data 属性提供
bookname: '程序员的自我修养',
price: 666
}
}).then(function(res) {
console.log(res.data)
})
3 表单的基本使用
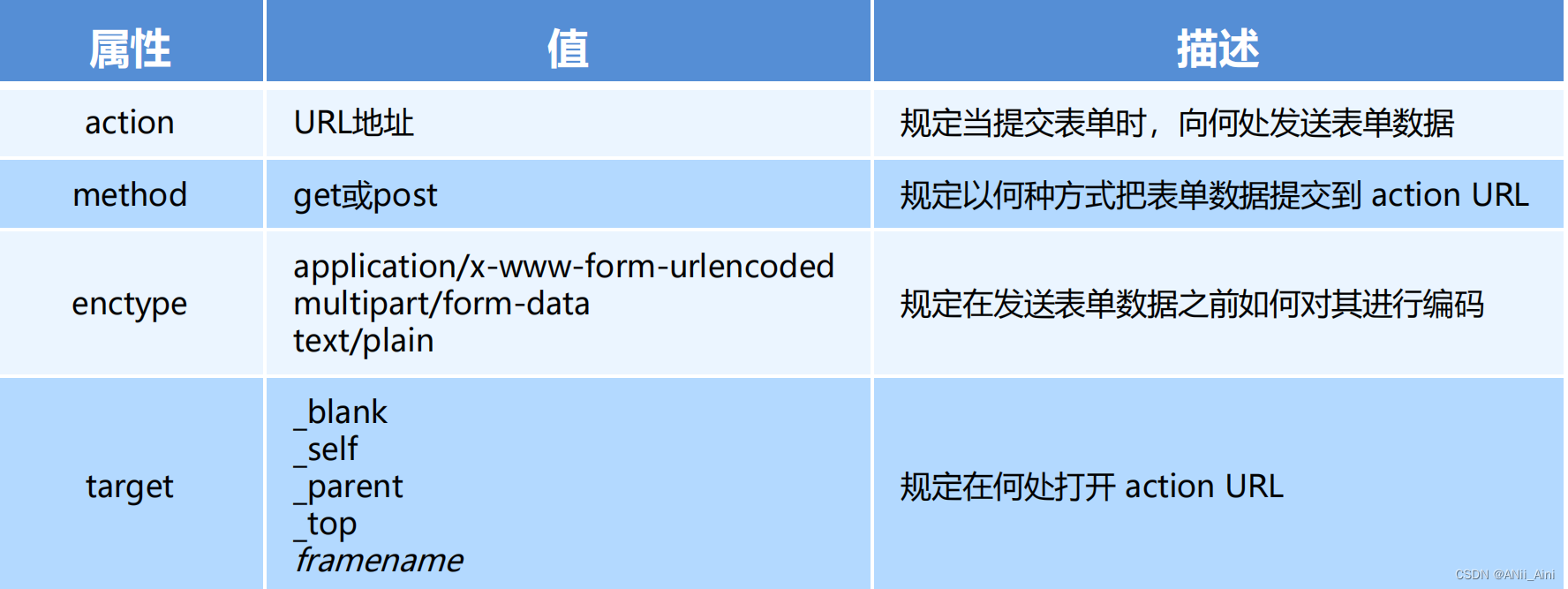
3.1 标签的属性

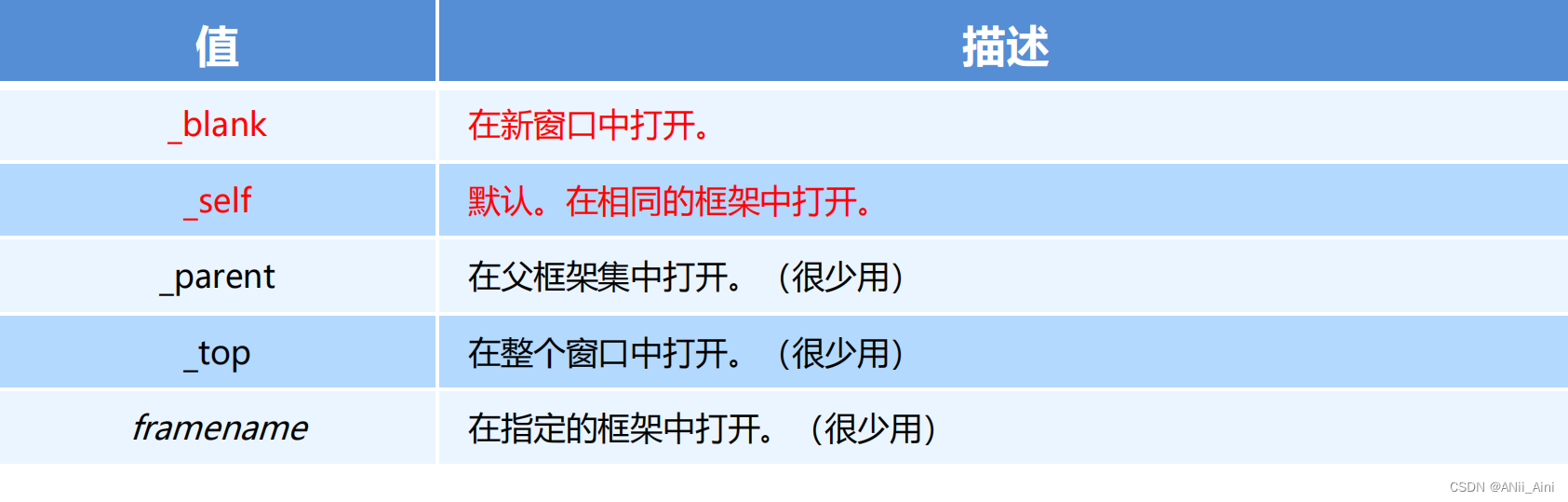
3.1.1 target

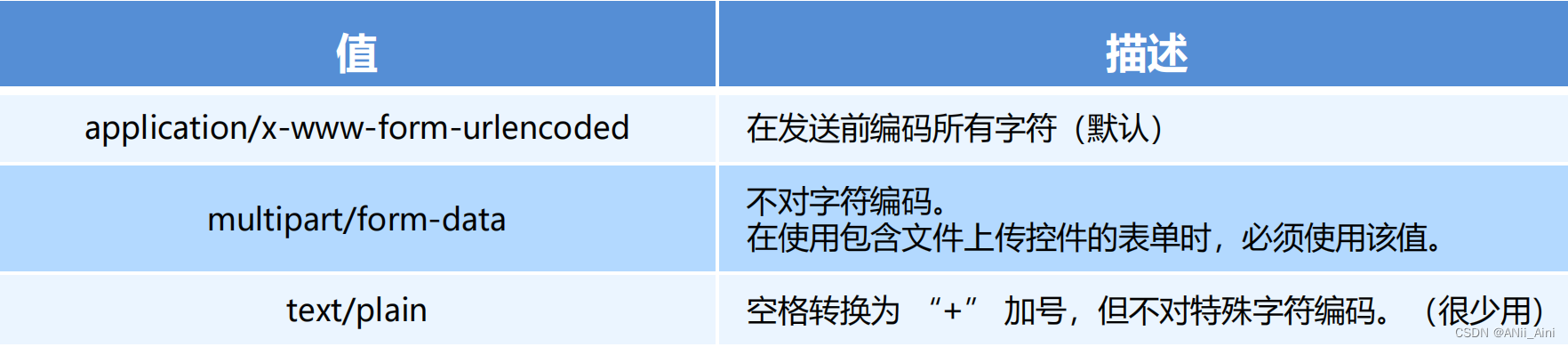
3.1.2 enctype
// 在涉及到文件上传的操作时,必须将 enctype 的值设置为 multipart/form-data
// 如果表单的提交不涉及到文件上传操作,则直接将 enctype 的值设置为 application/x-www-form-urlencoded 即可!

3.2 表单的同步提交及缺点
1. 什么是表单的同步提交
// 通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
2,表单同步提交的缺点
// 页面会发生跳转
// 页面之前的状态和数据会丢失
3,解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
3.3 通过Ajax提交表单数据
3.3.1 监听表单提交事件
// 在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件:
$('#form1').submit(function(e) {
alert('监听到了表单的提交事件')
})
$('#form1').on('submit', function(e) {
alert('监听到了表单的提交事件')
})
3.3.2 阻止表单默认提交行为
// 当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转,示例代码如下:
$('#form1').submit(function(e) {
// 阻止表单的提交和页面的跳转
e.preventDefault()
})
$('#form1').on('submit', function(e) {
// 阻止表单的提交和页面的跳转
e.preventDefault()
})
3.3.3 快速获取表单中的数据
serialize()函数
// 为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下]
$(selector).serialize()
// serialize() 函数的好处:可以一次性获取到表单中的所有的数据。
// 注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性!
<form id="form1">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
$('#form1').serialize()
// 调用的结果:
// username=用户名的值&password=密码的值
4 跨域与JSONP
4.1 同源策略
4.1.1 什么是同源
// 如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源
4.1.2 什么是同源策略
// 同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
/*
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这
是一个用于隔离潜在恶意文件的重要安全机制。
*/
// 通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
无法接触非同源网页的 DOM
无法向非同源地址发送 Ajax 请求
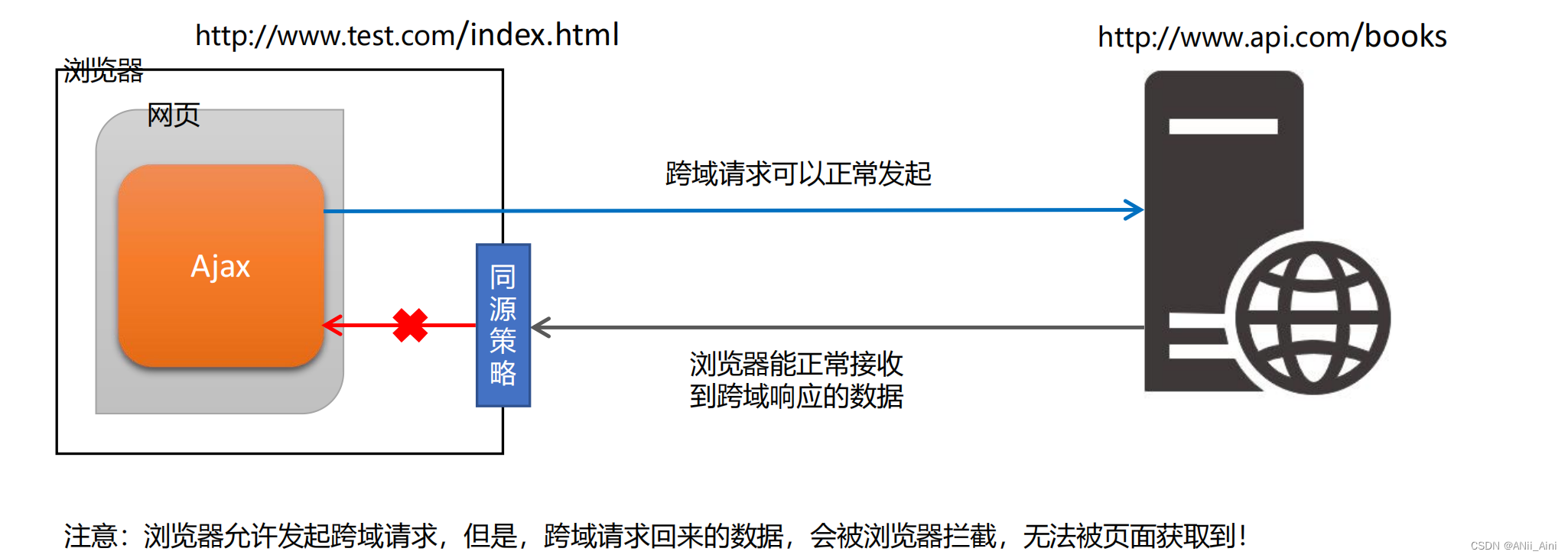
4.2 跨域
4.2.1 什么是跨域
// 同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
// 出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
4.2.2 浏览器对跨域请求的拦截

4.3 jsonp
4.3.1 什么是JSONP
// JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
4.3.2 JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。但是 <script> 标签不受浏览器同
源策略的影响,可以通过 src 属性,请求非同源的 js 脚本。
因此,JSONP 的实现原理,就是通过 <script> 标签的 src 属性,请求跨域的数据接口,并通过函数调用的形式,
接收跨域接口响应回来的数据。
4.3.3 JSONP的缺点
//由于 JSONP 是通过 <script> 标签的 src 属性,来实现跨域数据获取的,所以,JSONP 只支持 GET 数据请求,不支持 POST 请求。
// 注意:JSONP 和 Ajax 之间没有任何关系,不能把 JSONP 请求数据的方式叫做 Ajax,因为 JSONP 没有用到XMLHttpRequest 这个对象。
4.3.4 jQuery中的JSONP
// jQuery 提供的 $.ajax() 函数,除了可以发起真正的 Ajax 数据请求之外,还能够发起 JSONP 数据请求,例如:
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
// 如果要使用 $.ajax() 发起 JSONP 请求,必须指定 datatype 为 jsonp
dataType: 'jsonp',
success: function(res) {
console.log(res)
}
})
// 默认情况下,使用 jQuery 发起 JSONP 请求,会自动携带一个 callback=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称。
// -----------------------------------------------------------------------------------------------------
// 自定义参数及回调函数名称
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
dataType: 'jsonp',
// 发送到服务端的参数名称,默认值为 callback
jsonp: 'callback',
// 自定义的回调函数名称,默认值为 jQueryxxx 格式
jsonpCallback: 'abc',
success: function(res) {
console.log(res)
}
})
4.3.5 jQuery中JSONP的实现过程
//jQuery 中的 JSONP,也是通过 <script> 标签的 src 属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除 <script> 标签的方式,来发起 JSONP 数据请求。
// 在发起 JSONP 请求的时候,动态向 <header> 中 append 一个 <script> 标签;
// 在 JSONP 请求成功以后,动态从 <header> 中移除刚才 append 进去的 <script> 标签;
4.4 防抖和节流
4.4.1 什么是节流
// 节流策略(throttle),顾名思义,可以减少一段时间内事件的触发频率。
4.4.2 节流的应用场景
// 鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
// 懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费 CPU 资源;
4.4.3 节流阀的概念
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
4.4.4 使用节流优化鼠标跟随效果
$(function() {
var angel = $('#angel')
var timer = null // 1.预定义一个 timer 节流阀
$(document).on('mousemove', function(e) {
if (timer) { return } // 3.判断节流阀是否为空,如果不为空,则证明距离上次执行间隔不足16毫秒
timer = setTimeout(function() {
$(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')
timer = null // 2.当设置了鼠标跟随效果后,清空 timer 节流阀,方便下次开启延时器
}, 16)
})
})
4.4.5 总结防抖和节流的区别
// 防抖:如果事件被频繁触发,防抖能保证只有最有一次触发生效!前面 N 多次的触发都会被忽略!
// 节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!
5,HTTP协议加强
5.1 HTTP协议简介
5.1.1 什么是通信
// 通信,就是信息的传递和交换。
// 通信三要素:
l 通信的主体
l 通信的内容
l 通信的方式
5.1.2 互联网中的通信
//案例:服务器把传智专修学院的简介通过响应的方式发送给客户端浏览器。其中,
/*
通信的主体是服务器和客户端浏览器;
通信的内容是传智专修学院的简介;
通信的方式是响应;
5.1.3 什么是通信协议
// 通信协议(Communication Protocol)是指通信的双方完成通信所必须遵守的规则和约定。
// 通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
5.1.4 互联网中的通信协议
//客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议。
//网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol) ,简称 HTTP 协议。
5.1.5 什么是HTTP协议
// HTTP 协议即超文本传送协议 (HyperText Transfer Protocol) ,它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式。
// 客户端要以HTTP协议要求的格式把数据提交到服务器
// 服务器要以HTTP协议要求的格式把内容响应给客户端
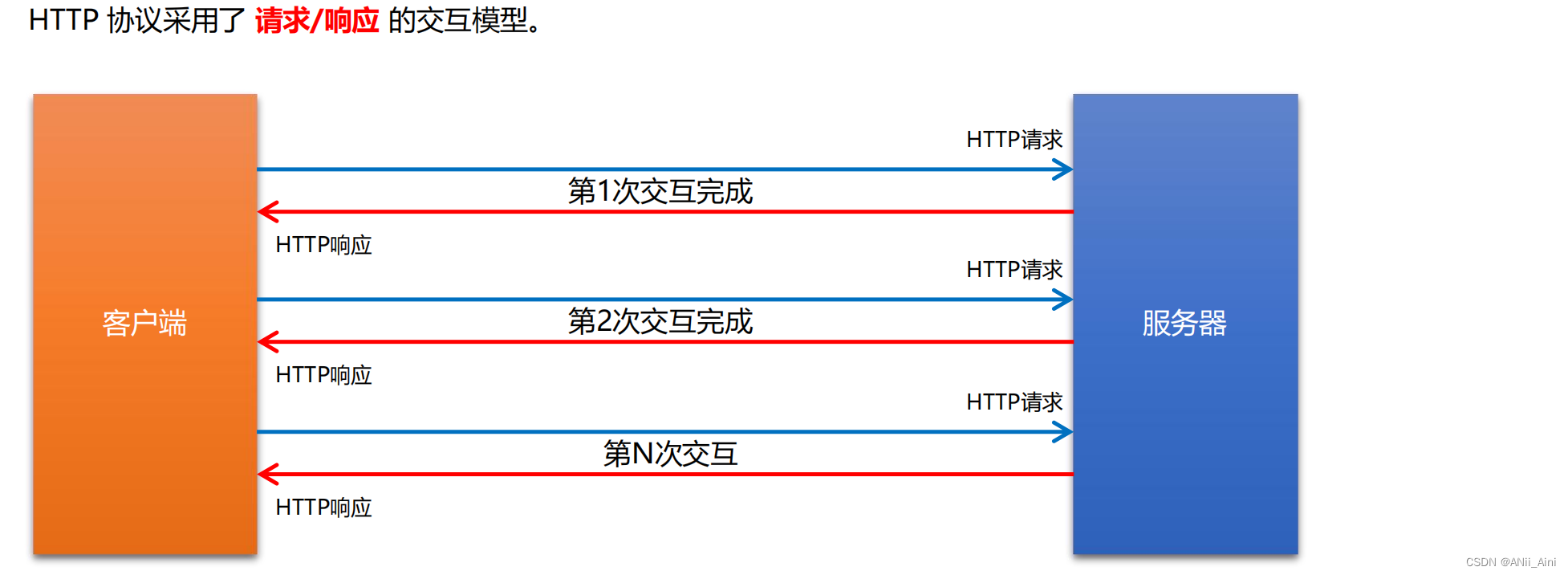
5.1.6 HTTP协议的交互模型

5.2 HTTP请求消息
5.2.1 什么是HTTP请求消息
//由于 HTTP 协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做 HTTP 请求,客户端发送到服务器的消息,叫做 HTTP 请求消息。
// 注意:HTTP 请求消息又叫做 HTTP 请求报文。
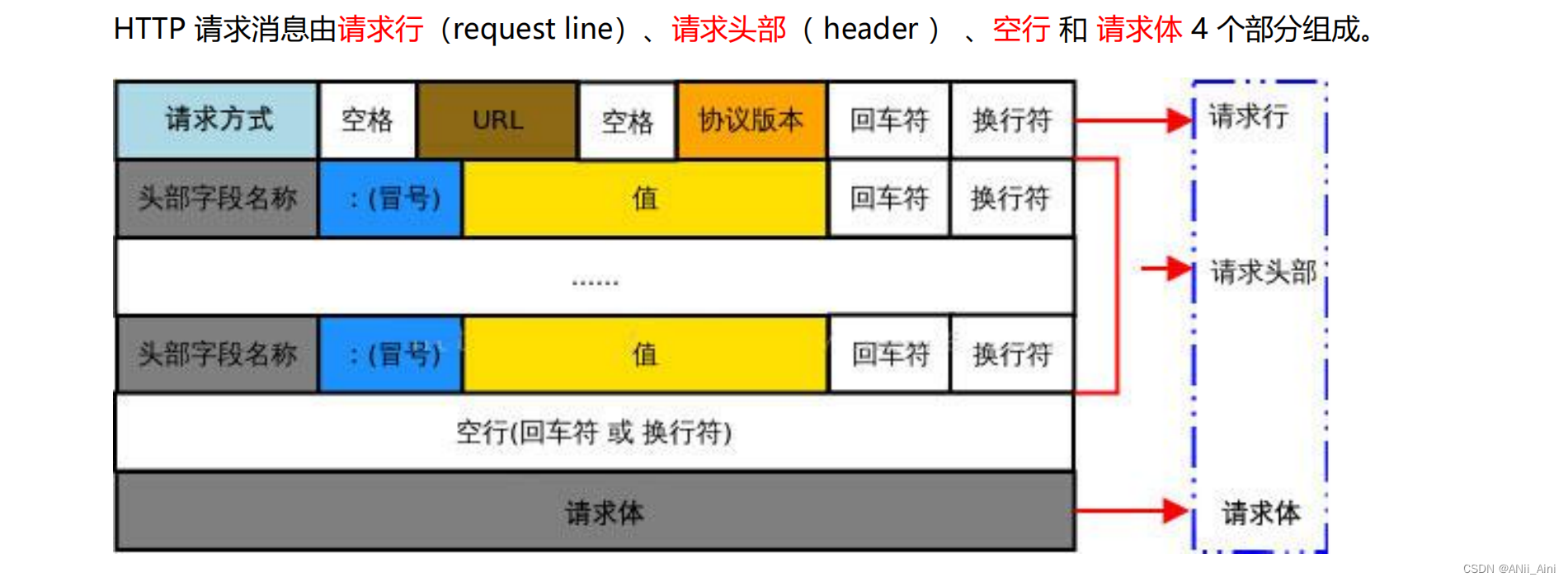
5.2.2 HTTP请求消息的组成部分

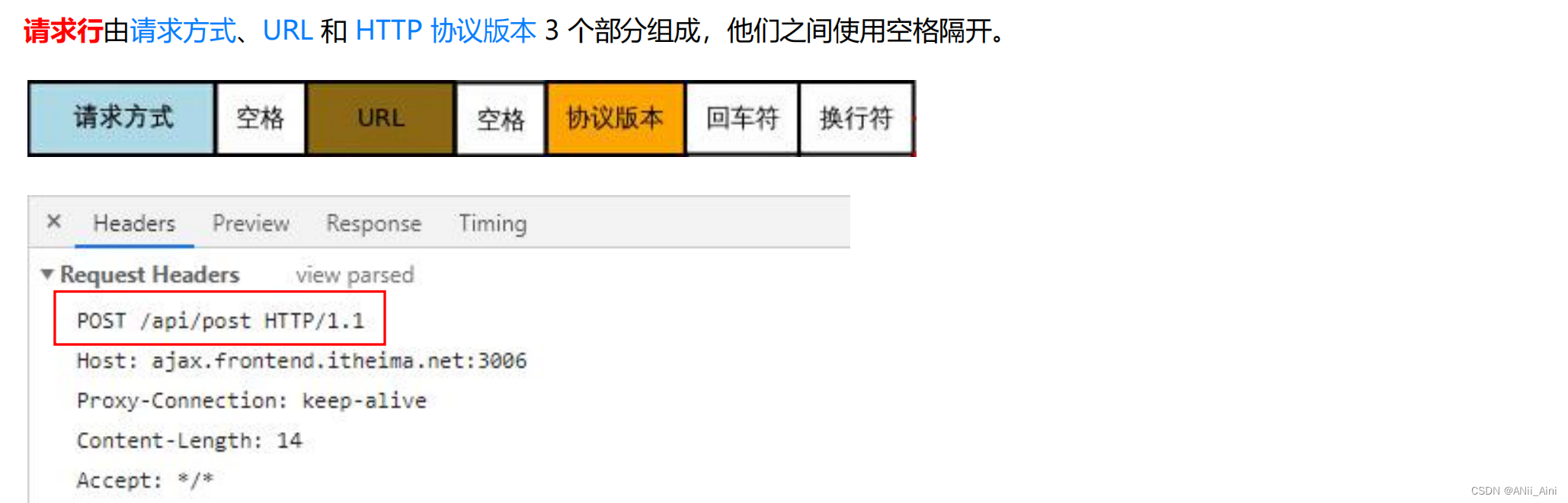
2-1 请求行

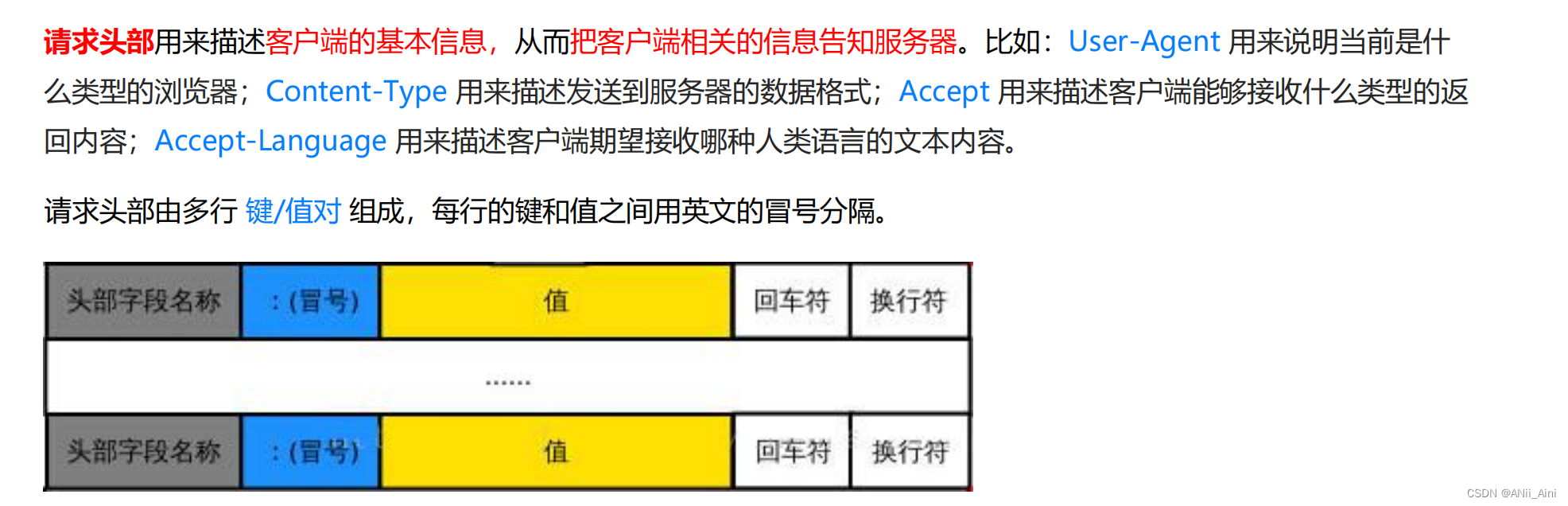
2-2 请求头部

2-2-1 请求头部 – 常见的请求头字段

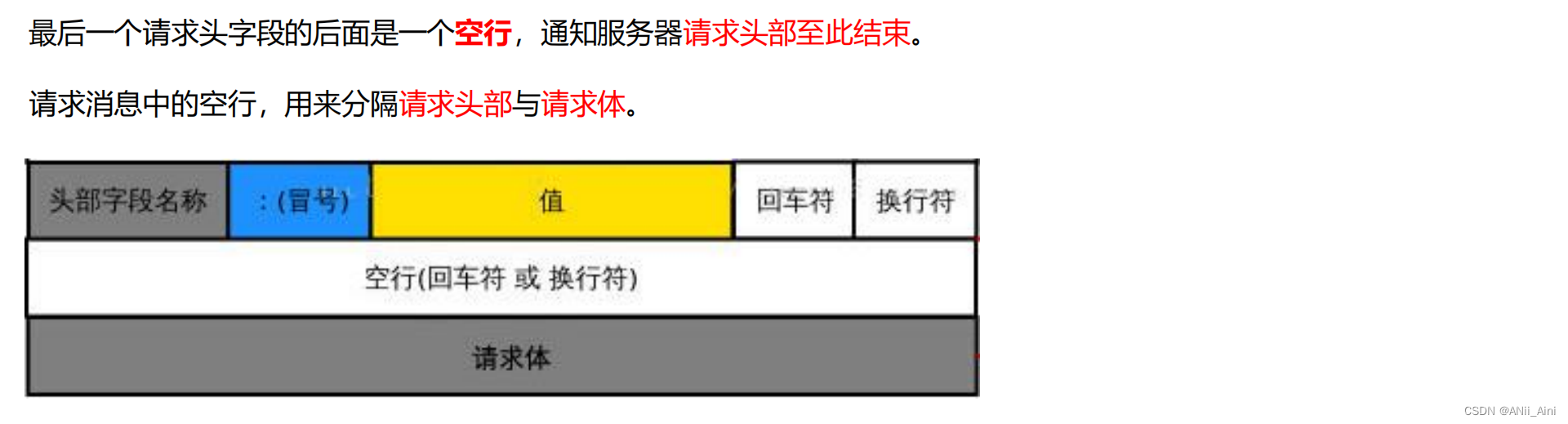
2-3 空行

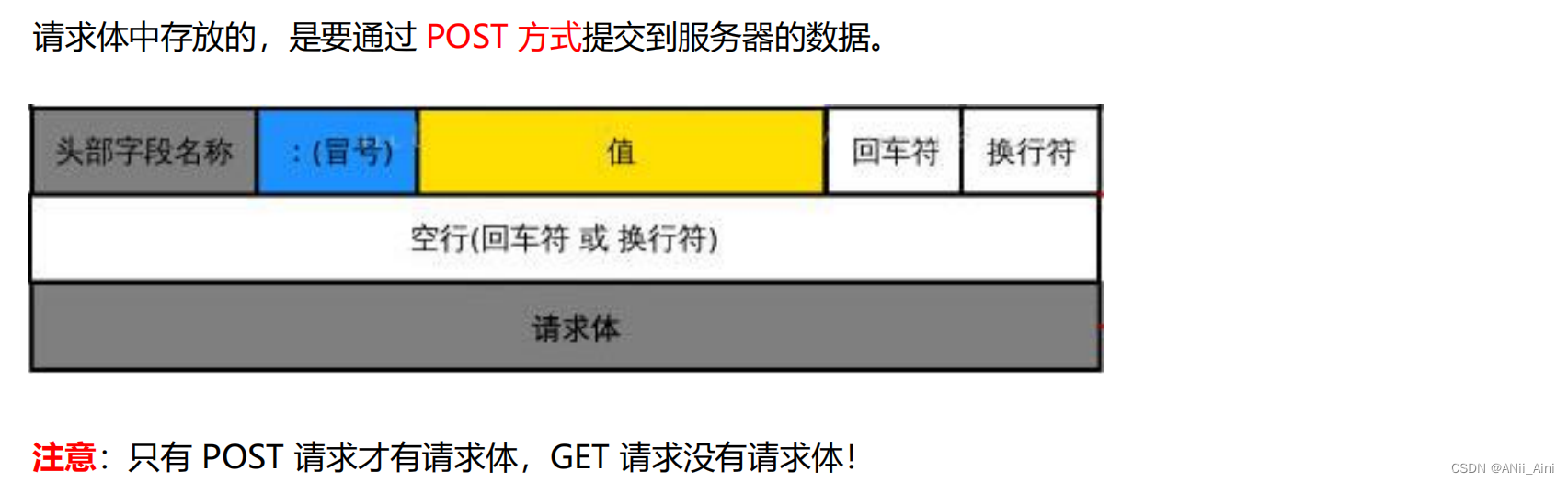
2-4 请求体

2-5 总结

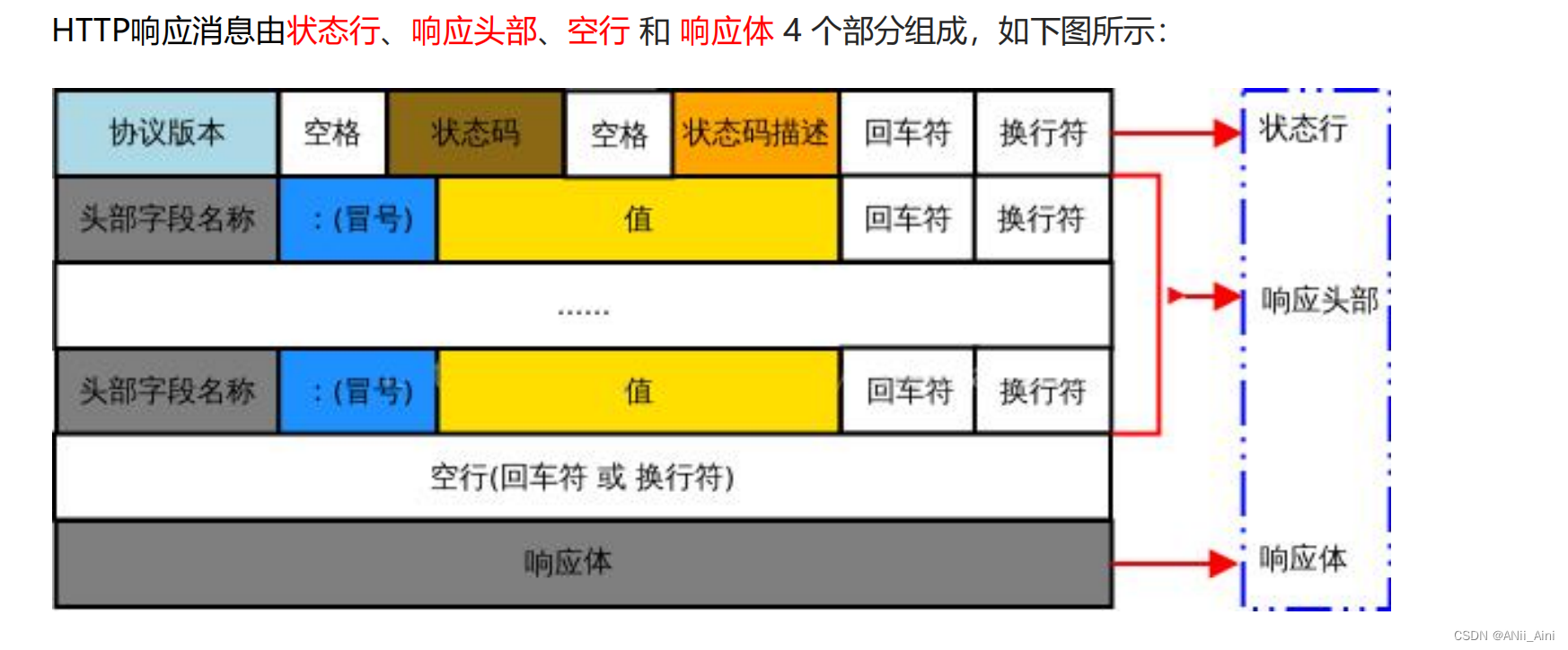
5.3 HTTP响应消息
5.3.1 什么是HTTP响应消息
// 响应消息就是服务器响应给客户端的消息内容,也叫作响应报文。
5.3.2 HTTP响应消息的组成部分

2-1 状态行

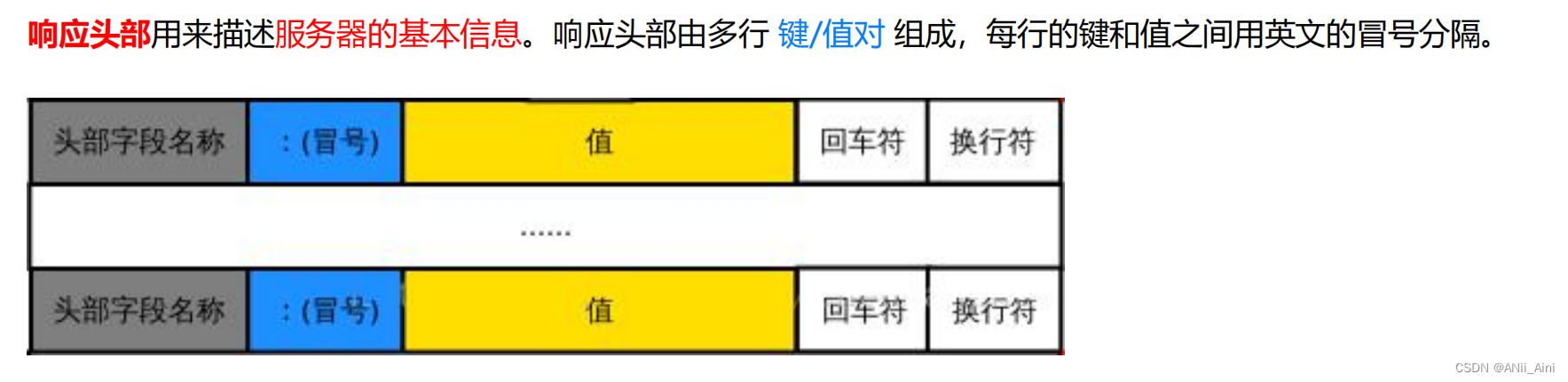
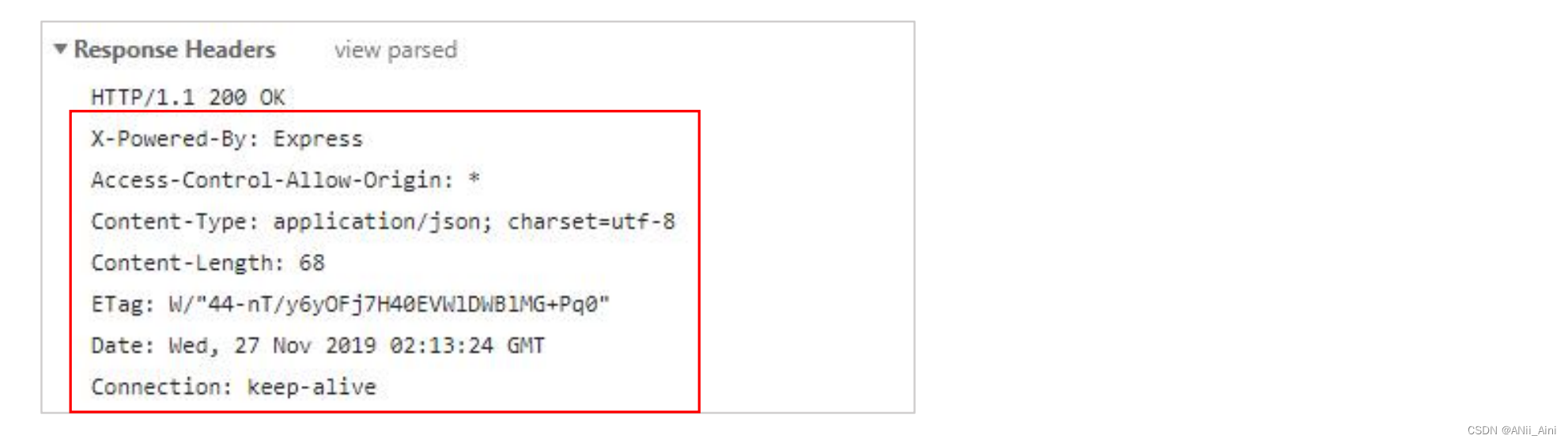
2-2 响应头部

2-2-1 响应头部 – 常见的响应头字段

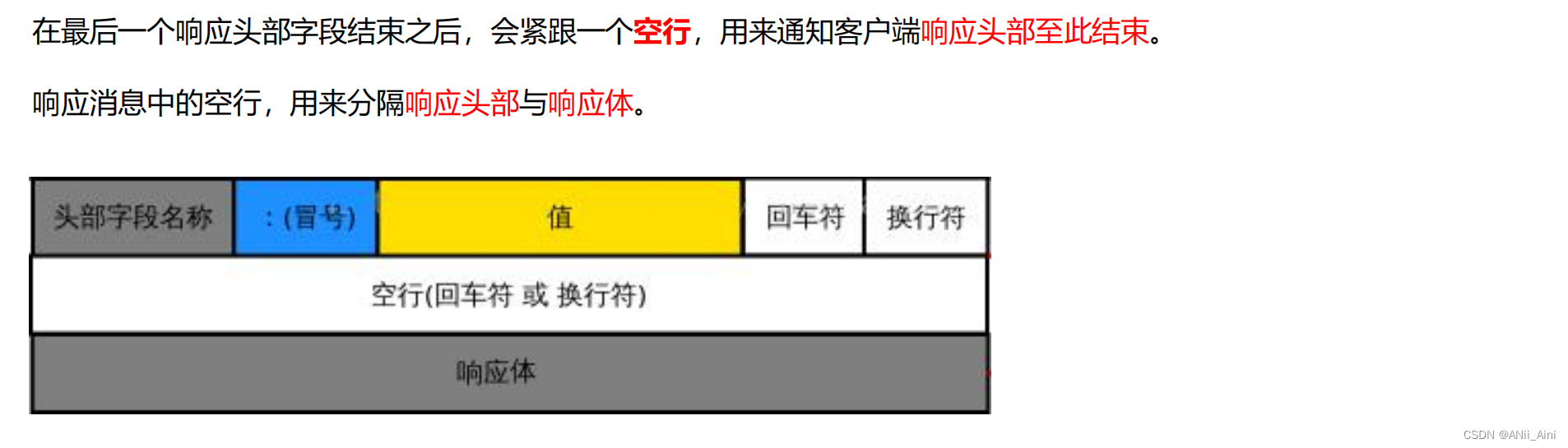
2-3 空行

2-4 响应体

2-5 总结

5.4 HTTP请求方法
5.4.1 什么是HTTP请求方法
// HTTP 请求方法,属于 HTTP 协议中的一部分,请求方法的作用是:用来表明要对服务器上的资源执行的操作。最常用的请求方法是 GET 和 POST。
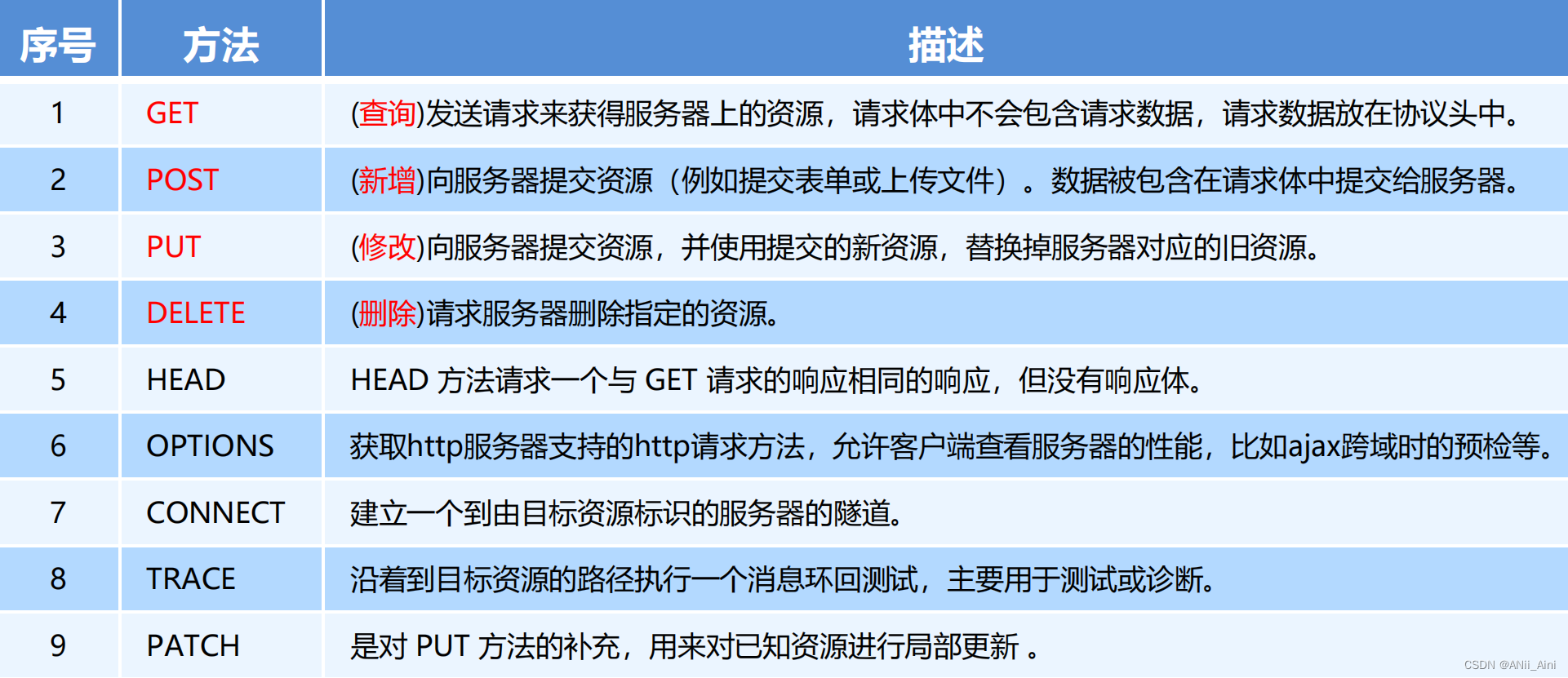
5.4.2 HTTP的请求方法

5.5 HTTP响应状态代码
5.5.1 什么是HTTP响应状态码
//HTTP 响应状态码(HTTP Status Code),也属于 HTTP 协议的一部分,用来标识响应的状态。
//响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次HTTP 请求的结果是成功还是失败了。
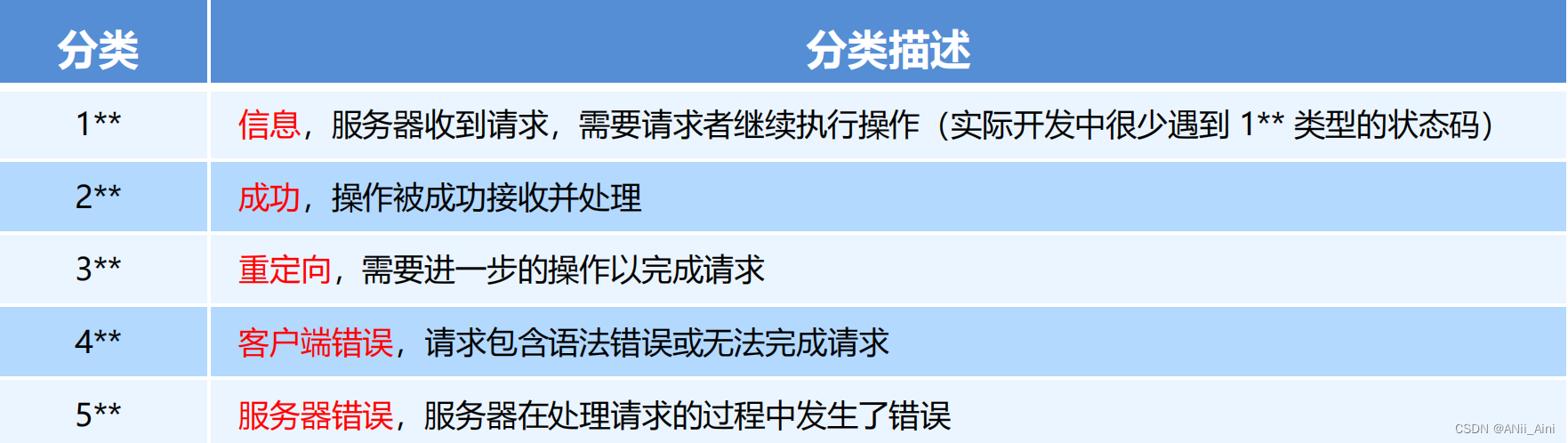
5.5.2 HTTP响应状态码的组成及分类
// HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分。
// HTTP 状态码共分为 5 种类型:

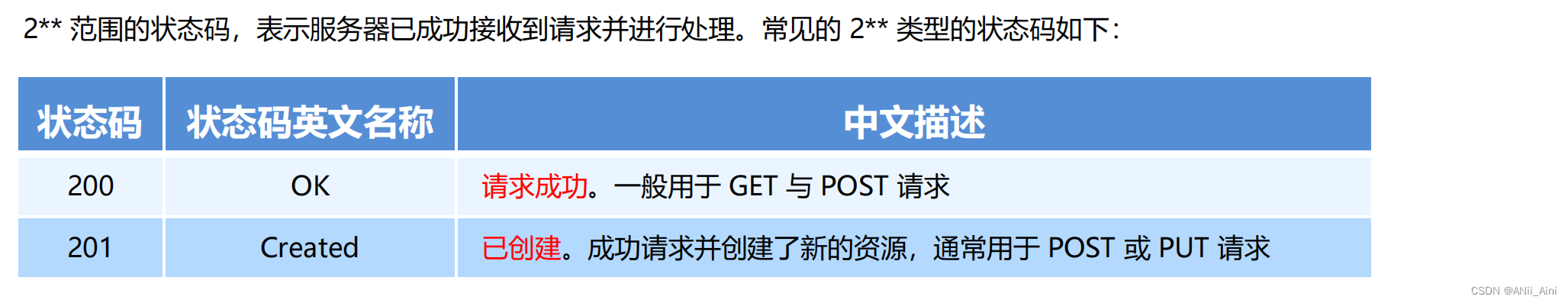
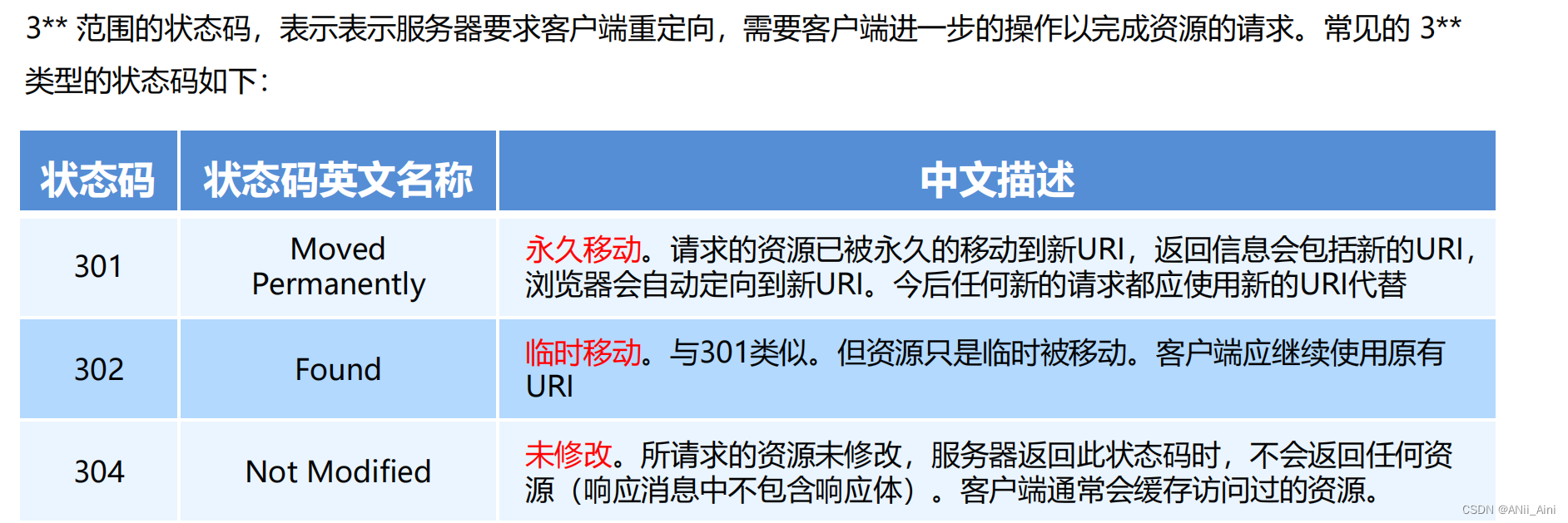
5.5.3 常见的HTTP响应状态码
3-1 2**成功相关的响应状态码

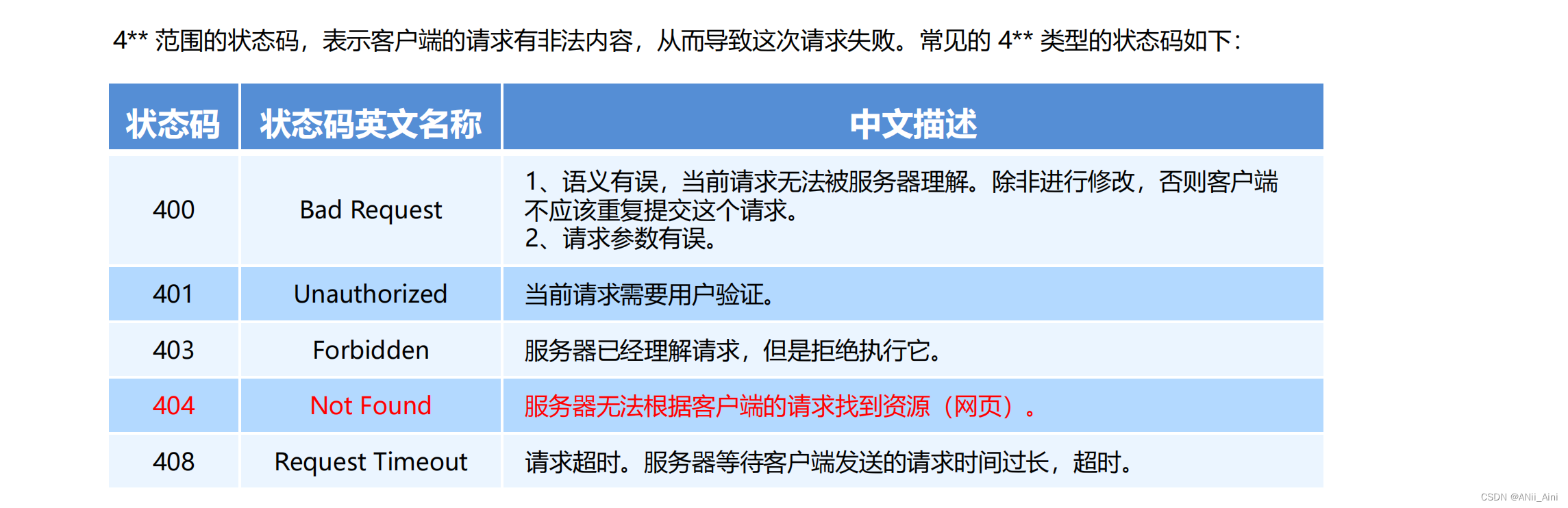
3-3 4 **客户端错误相关的响应状态码

3-3 4 **客户端错误相关的响应状态码

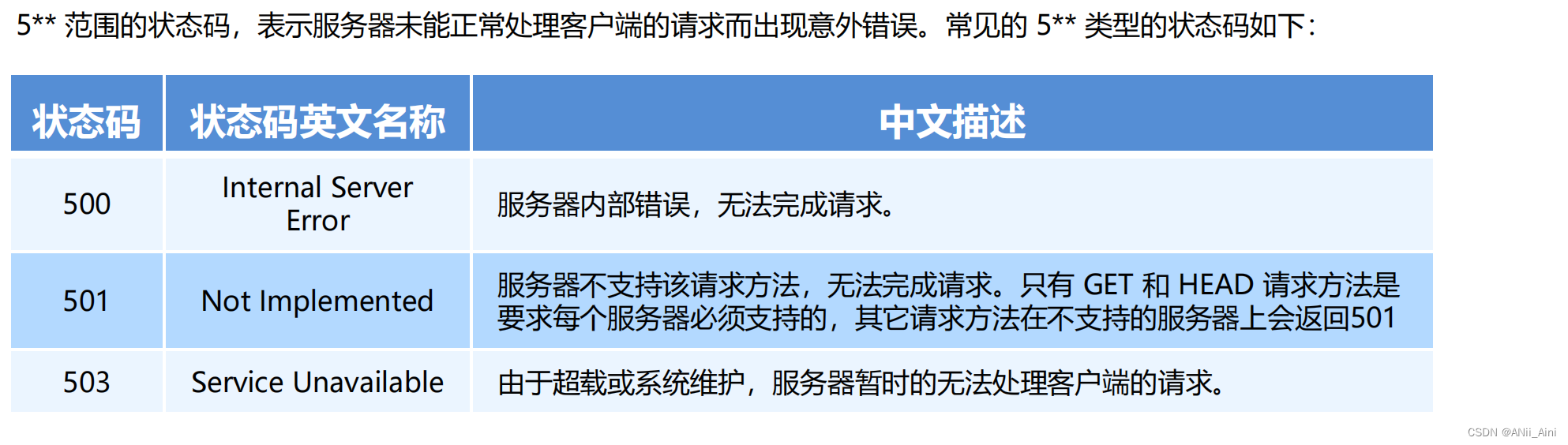
3-4 5**服务端错误相关的响应状态码











![linux使用操作[3]](https://img-blog.csdnimg.cn/a850cf57727340db859e449383d7c265.png)