这里写自定义目录标题
- SeekBar简介
- 问题1.纵向进度条
- 问题2.SeekBar间隙
- 问题3.SeekBar高度设置不生效
SeekBar简介
SeekBar是Android原生UI组件,可以用来调节进度,广泛应用于音乐、视频进度展示调控、音量、亮度调节等功能里。
SeekBar的使用很简单,这里就不再介绍了,本文着重介绍一下作者最近在使用SeekBar遇到的几个坑,希望大家以后可以避免。
问题1.纵向进度条

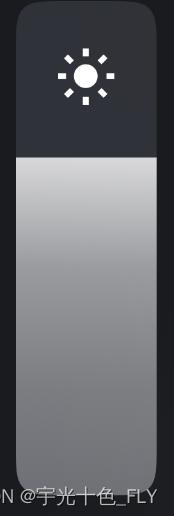
如图,如何去实现这样一个可拖动进度条呢?
期初我以为就是一个普通的SeekBar,旋转一下就好了,结果弄了半天发现并不是这样的,旋转后的宽高完全乱掉了;官方是没有这种样式的,想要实现当然可以是自定义View,但我嫌麻烦,最后通过放两张ImageView叠加在SeekBar上来展现样式的;
问题2.SeekBar间隙

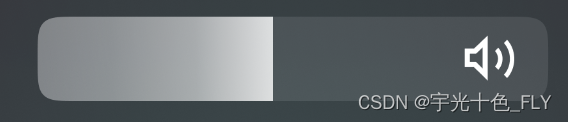
这次是一个横向的进度条了,在我设置了左侧和某个view对齐之后,发现它并没有对齐,距离左边总是有一个距离;
原来是SeekBar默认有padding,把paddingLeft=0dp 就可以对齐了。
问题3.SeekBar高度设置不生效
同样是上面横向的进度条,按照UI给的标注设置了height之后发现和效果图有差距,经过多次调整,发现设置的高度完全不生效(即使设置了一个超大值,它也没有变大);
原来SeekBar的视觉高度需要通过设置progressDrawable里的高度来实现。
如下所示:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:height="66dp"
android:id="@android:id/background">
<shape android:shape="rectangle">
<corners android:radius="16dp"/>
<solid android:color="#1AFFFFFF"/>
</shape>
</item>
<item android:id="@android:id/progress"
android:height="66dp" android:drawable="@drawable/progressbar_progress_horizontal"/>
</layer-list>




![linux使用操作[3]](https://img-blog.csdnimg.cn/a850cf57727340db859e449383d7c265.png)