目录
动态树
数据表
案列
书籍管理
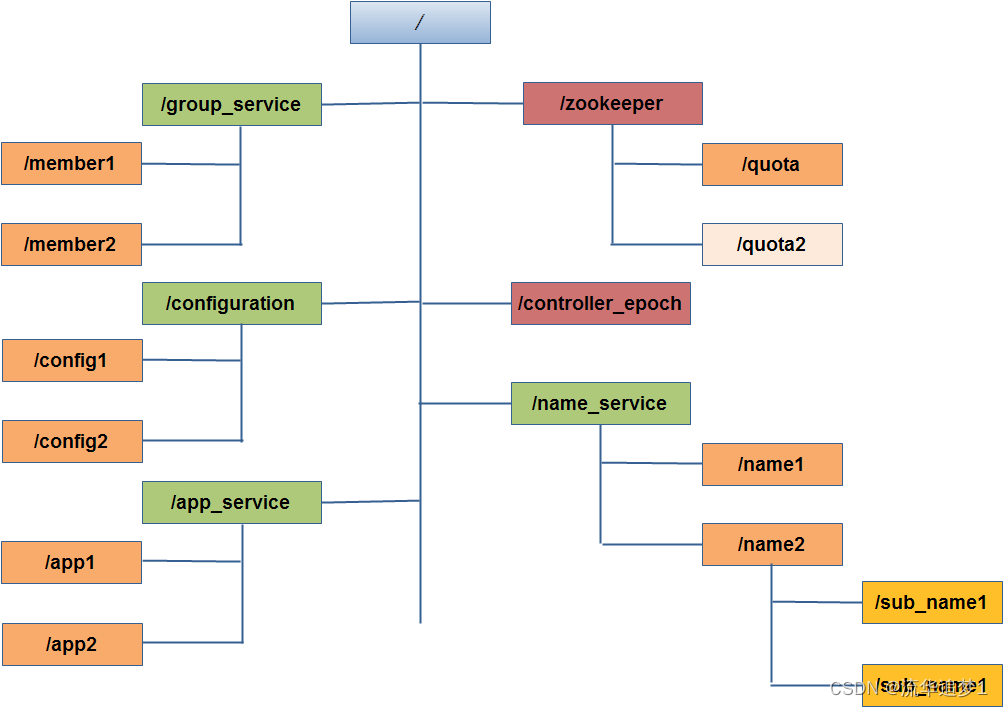
动态树
动态树(Dynamic tree)是一种数据结构,它可以在树中动态地插入、删除和修改节点。与静态树不同,静态树的节点是固定的,一旦构建完成就无法再进行修改。而动态树可以在运行时根据需要进行节点的插入、删除和修改操作。
在计算机科学中,动态树常用于解决一些与树相关的问题,如动态连通性问题、动态最小生成树问题等。动态树的设计和实现较为复杂,通常会使用一些高级数据结构和算法,如平衡二叉树、堆等。
动态树的应用场景很广泛,例如在网络路由算法中可以使用动态树来维护网络拓扑结构,以便动态地调整路由路径;在图像处理中可以使用动态树来表示图像的层次结构,以便进行图像的快速搜索和修改等。
数据表
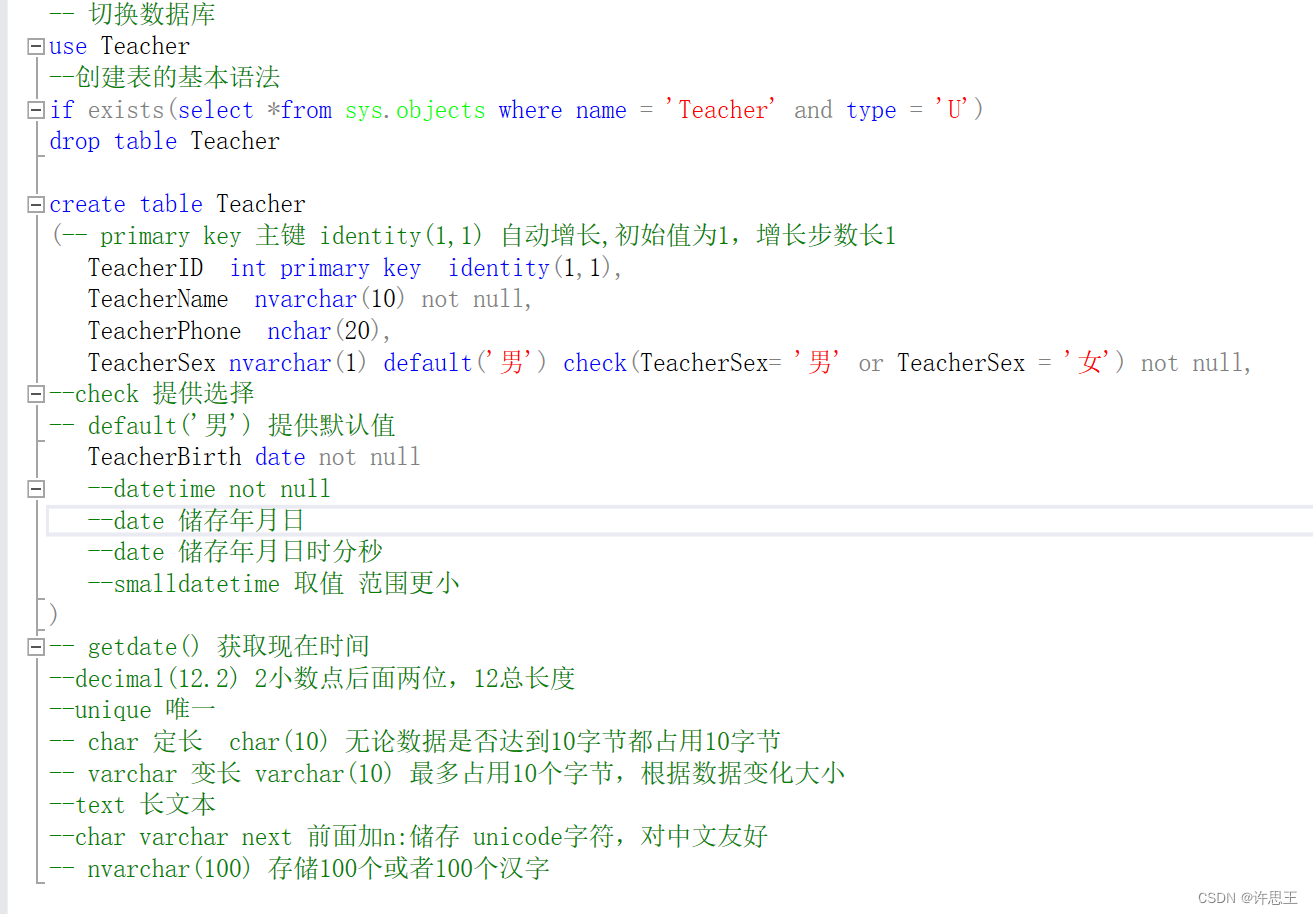
首先先创建数据表以及添加好数据


案列
在src/api目录下增加action.js的地址配置
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/userAction.action', //注册
'SYSTEM_MENUS': '/module/queryRootNode', //左侧菜单树
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
AppMain.vue的组件代码中修改<template>标签中的代码
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>LeftNav.vue编写组件中的代码
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id">
<template slot="title">
<i :class="m.iocn"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id">
<i class="m2.icon"></i>
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus: []
}
},
created() {
this.$root.Bus.$on('aaa', v => {
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENUS;
this.axios.get(url, {}).then(r => {
console.log(r);
this.menus = r.data.rows;
}).catch(e => {
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
在src/views目录中创建book文件,再在book的文件下创建以下两个组件
AddBook.vue
<template>
<h1>书籍的新增</h1>
</template>
<script>
</script>
<style>
</style>BookList.vue
<template>
<h1>书籍的数据</h1>
</template>
<script>
</script>
<style>
</style>在src/router目录中的index.js下配置路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/booK/BookList'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Register',
name: 'Register',
component: Register
}, {
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
}, {
path: '/TopNav',
name: 'TopNav',
component: TopNav
},{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
}, {
path: '/booK/BookList',
name: 'BookList',
component: BookList
}]
}]
})
效果图

书籍管理
BookList.vue 的组件中编写
<template>
<div class="Book" style="padding: 30px;">
<!-- 输入框搜索 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称 : ">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" plain @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 书籍的书籍表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书籍ID"></el-table-column>
<el-table-column prop="bookname" label="书籍名称"></el-table-column>
<el-table-column prop="price" label="书籍价格"></el-table-column>
<el-table-column prop="booktype" label="书籍类型"></el-table-column>
</el-table>
<!-- 分页 -->
<div class="block" style="padding: 20px;">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1
}
},
methods: {
handleSizeChange(r) {
//当页大小发生变化
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
// console.log(params)
this.query(params);
},
handleCurrentChange(p) {
//当前页码大小发生变化
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
// console.log(params)
this.query(params);
},
query(params) {
//获取后台请求书籍数据的地址
let url = this.axios.urls.SYSTEM_BookList;
this.axios.get(url, {
params: params
}).then(d => {
console.log(url)
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {});
},
onSubmit() {
let params = {
bookname: this.bookname
}
console.log(params)
this.query(params);
this.bookname = ''
}
},
created() {
this.query({})
}
}
</script>
<style>
</style>查询效果