我以前做过,后来忘了怎么做了,所以还是要做个记录。
本文介绍visual code 开发web 的hello world
参考:
Exercise - Set up the structure of your web app - Training | Microsoft Learn
打开Visual Code , 打开目录Open folder,如果原来没有准备好一个你的目录,可以新建一个目录,这里为: simpleweb
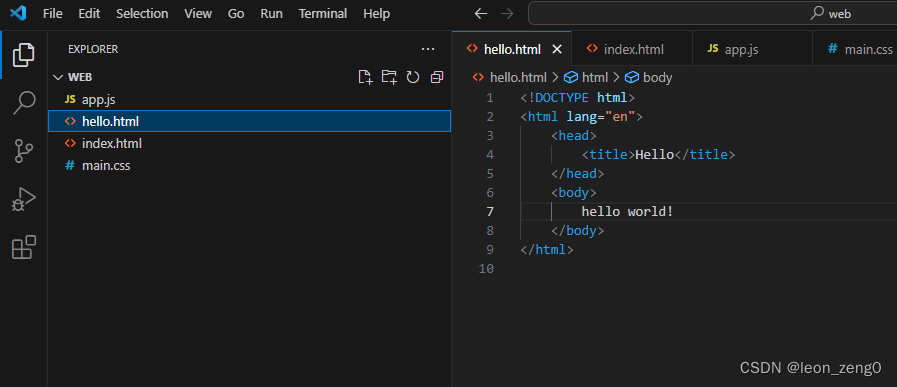
新建一个文件 比如hello.html

我这个图根据教程还有多几个文件,文件内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello</title>
</head>
<body>
hello world!
</body>
</html>下面就是要在浏览器里显示这个内容,标题为hello,显示内容为hello world!
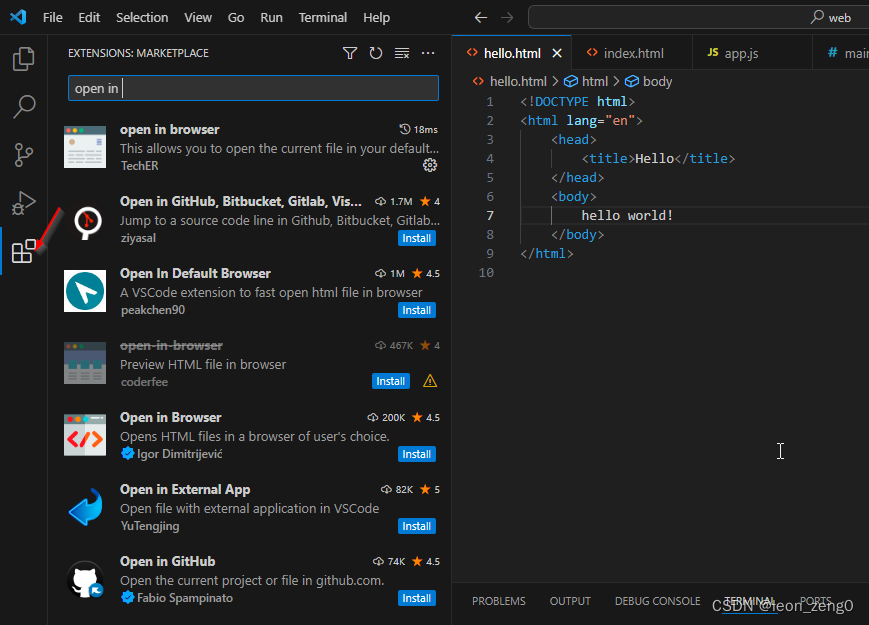
这就需要安装extension,见下图,这里要左边栏选择Extention 或者菜单 View->Extension
在上面框中输入 open in ,然后就出现下图:

安装open in browse ,图中是已安装好的状态。
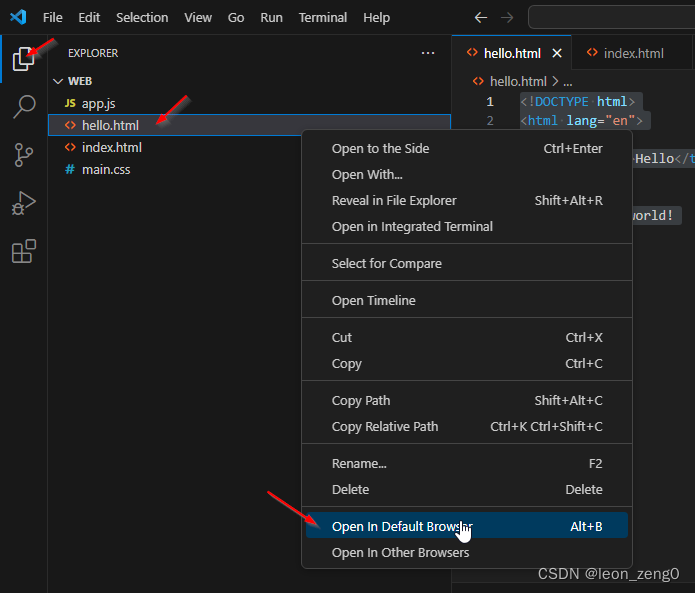
安装好了就可以要浏览器里显示网页了,如下图:

这里在浏览中选择文件 hello.html 右键出现菜单,选择open in Default Browser 或者Alt + B
这样浏览器中就显示了网页内容。
实际的网页中还有css javascript等文件,参考的链接中就是有个完整的例子,这里就不多介绍了。