在做地图相关应用时,常常遇到地图风格与UI界面不搭配的问题,如果在制图时就制作多种风格的地图,耗时耗力,超出成本控制。这里推荐一种快捷的方法,可在前端快速更改地图成任意风格,使色调与UI搭配。
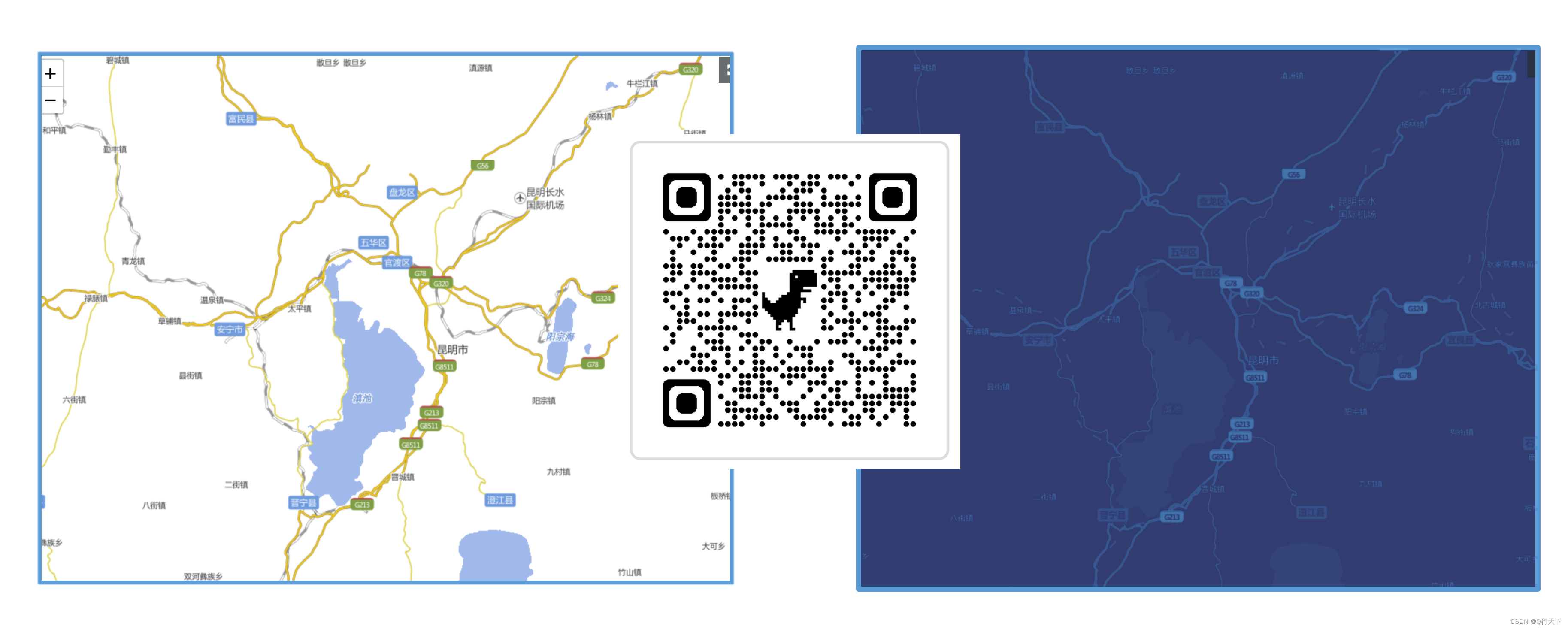
先上一张图,白色风格地图快速改成蓝调地图的效果。

整体流程参照了该博客
https://segmentfault.com/a/1190000041703873
简洁说一下流程。
1.svg标签复制
把该网站html里的svg标签全部复制到自己地图网站的body标签里。
https://codepen.io/stoumann/pen/MWeNmyb
2.地图截图上传并调色
截图自己的地图(需要调整风格的地图),上传到该网站进行CSS调色。
https://codepen.io/stoumann/pen/MWeNmyb
在该网站可点击预置的风格,不满意可通过滑块微调。(也可基于预置风格深入调整,不过预置风格一般来说足够用了。)
调整完成后的参数在网站的CSS code栏目里面。
3.把调色结果CSS样式赋给地图div
复制上述网站里的CSS code内容(CSS code里的url已自动关联了svg,不用关注),赋给地图div的style。
4.注意事项
地图里的 marker 等图标div颜色也会被改变,为了让这些图标保持原样,可以给这些图标加上如下CSS样式filter: ;
5.小试牛刀
以下是个人小试牛刀的结果。
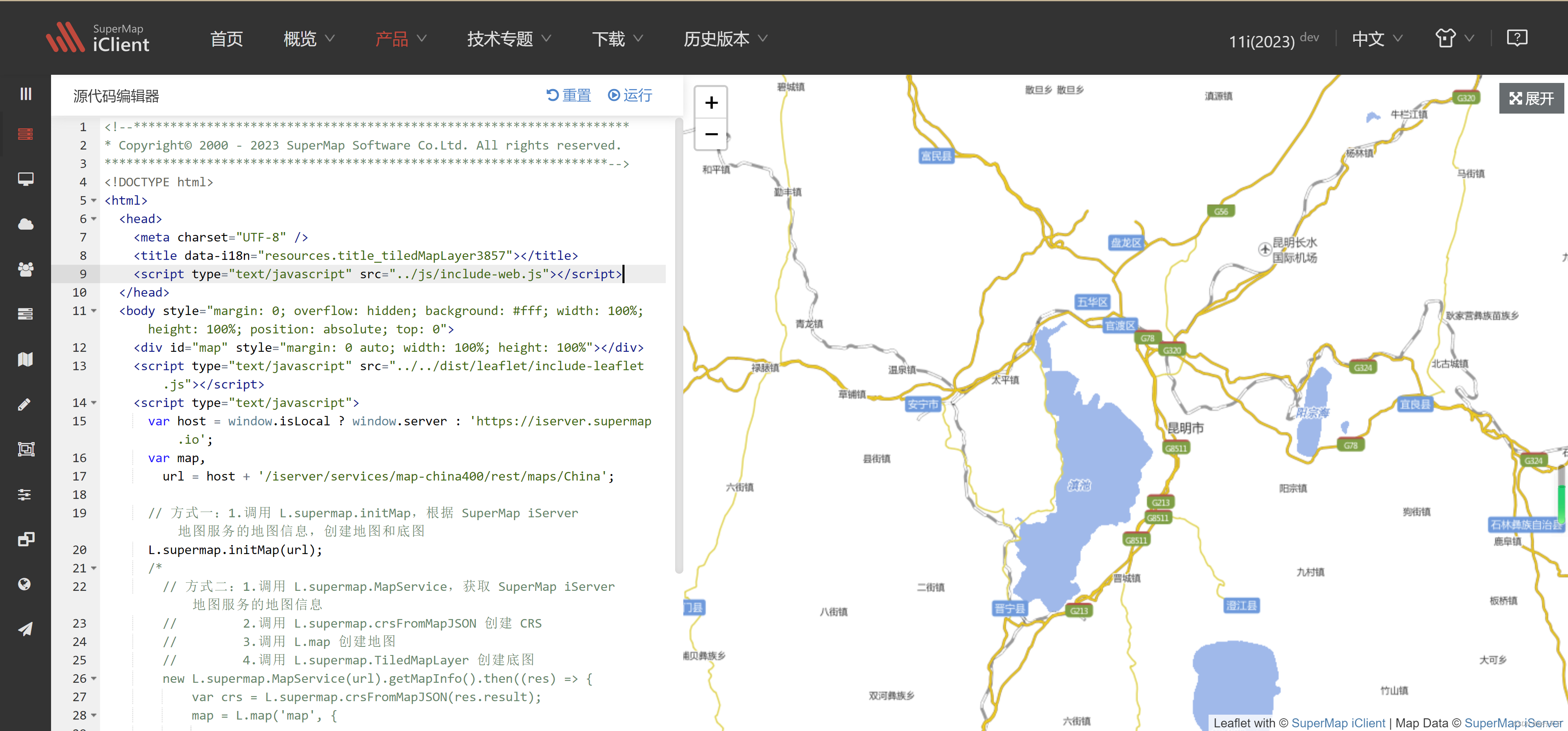
原始白底地图为
https://iclient.supermap.io/dev/examples/leaflet/editor.html#01_tiledMapLayer3857

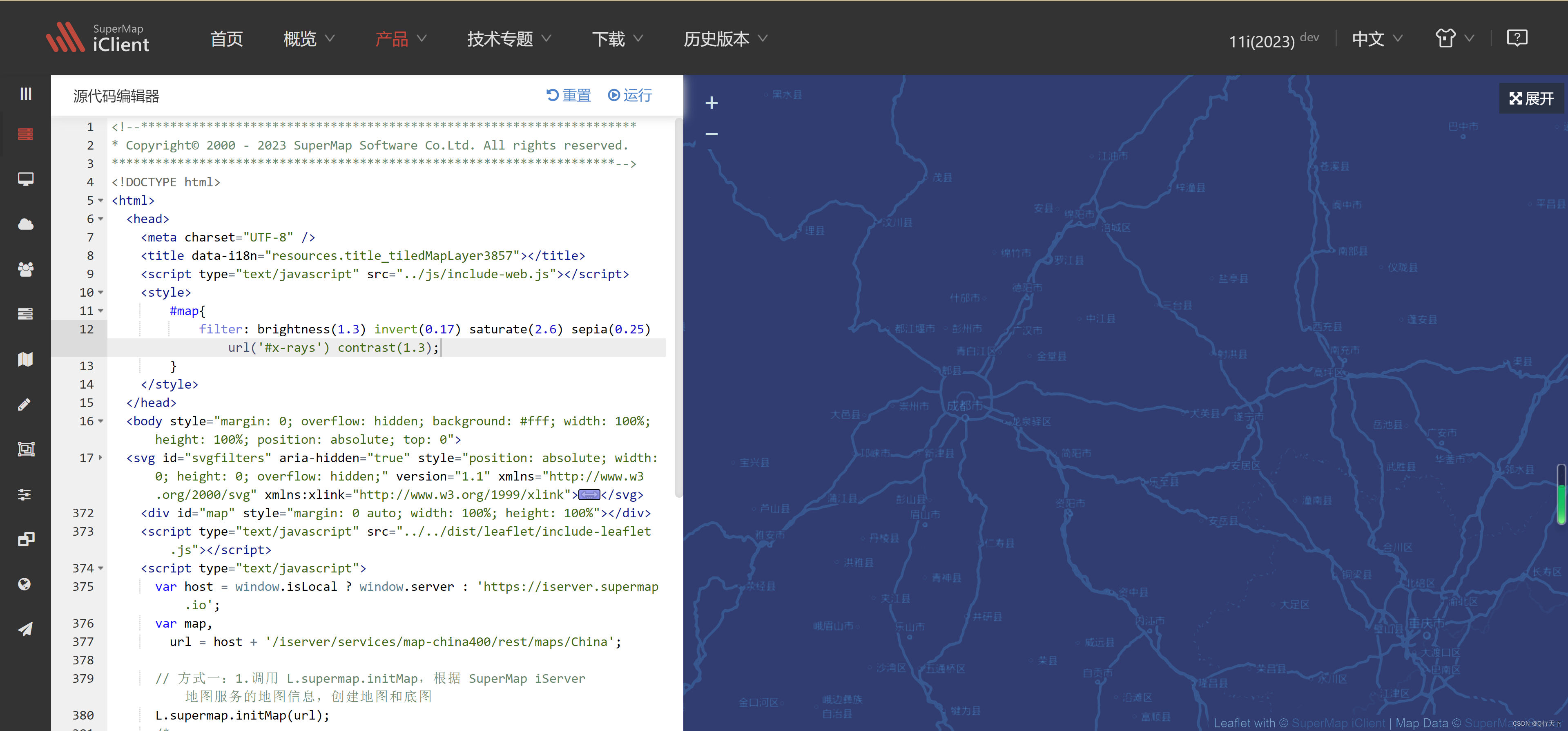
以下为变成蓝底地图的代码,直接把代码粘在源码窗口运行即可。

<!--********************************************************************
* Copyright© 2000 - 2023 SuperMap Software Co.Ltd. All rights reserved.
*********************************************************************-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title data-i18n="resources.title_tiledMapLayer3857"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<style>
#map{
filter: brightness(1.3) invert(0.17) saturate(2.6) sepia(0.25) url('#x-rays') contrast(1.3);
}
</style>
</head>
<body style="margin: 0; overflow: hidden; background: #fff; width: 100%; height: 100%; position: absolute; top: 0">
<svg id="svgfilters" aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<filter id="teal-white" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.03 1"/>
<feFuncG type="table" tableValues="0.57 1"/>
<feFuncB type="table" tableValues="0.49 1"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="teal-lightgreen" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.03 0.8"/>
<feFuncG type="table" tableValues="0.57 1"/>
<feFuncB type="table" tableValues="0.49 0.53"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="sepia" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.26 0.95"/>
<feFuncG type="table" tableValues="0.19 0.78"/>
<feFuncB type="table" tableValues="0.11 0.59"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="purple-sepia" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.43 0.97"/>
<feFuncG type="table" tableValues="0.06 0.88"/>
<feFuncB type="table" tableValues="0.37 0.79"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="cherry-icecream" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.84 1"/>
<feFuncG type="table" tableValues="0.05 0.94"/>
<feFuncB type="table" tableValues="0.37 0.61"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="blackCurrant-and-mint" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.75 0.53"/>
<feFuncG type="table" tableValues="0.25 0.97"/>
<feFuncB type="table" tableValues="0.64 0.77"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="sea" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.02 0.13 0.8"/>
<feFuncG type="table" tableValues="0.02 0.47 0.97"/>
<feFuncB type="table" tableValues="0.26 0.52 0.48"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="warm-sea" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.29 0.01 0.97"/>
<feFuncG type="table" tableValues="0.12 0.52 0.94"/>
<feFuncB type="table" tableValues="0.37 0.59 0.47"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="spring-grass" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0 0.38 0.92"/>
<feFuncG type="table" tableValues="0.5 0.8 1"/>
<feFuncB type="table" tableValues="0.5 0.56 0.74"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="red-sunset-with-purple" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.52 0.86 0.97"/>
<feFuncG type="table" tableValues="0 0.08 0.81"/>
<feFuncB type="table" tableValues="0.51 0.24 0.05"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="red-sunset" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.27 0.86 0.97"/>
<feFuncG type="table" tableValues="0.01 0.08 0.81"/>
<feFuncB type="table" tableValues="0.02 0.24 0.05"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="gold-sunset" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.27 0.86 1"/>
<feFuncG type="table" tableValues="0.01 0.31 0.95"/>
<feFuncB type="table" tableValues="0.02 0.02 0.02"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="dark-crimson-sepia" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.01 0.52 0.97"/>
<feFuncG type="table" tableValues="0 0.05 0.81"/>
<feFuncB type="table" tableValues="0.02 0.29 0.61"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="dark-blue-sepia" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.29 0.15 0.97"/>
<feFuncG type="table" tableValues="0.04 0.39 0.93"/>
<feFuncB type="table" tableValues="0.32 0.52 0.73"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="dark-green-sepia" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.25 0.39 0.96"/>
<feFuncG type="table" tableValues="0.16 0.52 0.97"/>
<feFuncB type="table" tableValues="0.06 0.39 0.78"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="x-rays" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.98 0.3 0.25"/>
<feFuncG type="table" tableValues="1 0.44 0.24"/>
<feFuncB type="table" tableValues="0.91 0.62 0.39"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="warm-x-rays" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.98 0.75 0.51"/>
<feFuncG type="table" tableValues="1 0.45 0.11"/>
<feFuncB type="table" tableValues="0.91 0.39 0.29"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="golden-x-rays" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.98 1 0.94"/>
<feFuncG type="table" tableValues="1 0.98 0.44"/>
<feFuncB type="table" tableValues="0.91 0.43 0.02"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="purple-warm" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.52 0.97 1"/>
<feFuncG type="table" tableValues="0 0.62 1"/>
<feFuncB type="table" tableValues="0.51 0.39 0.89"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="green-pink-acid" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="1 0.98 0.1"/>
<feFuncG type="table" tableValues="0.17 1 0.82"/>
<feFuncB type="table" tableValues="0.7 0.84 0.67"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="yellow-blue-acid" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0" in="SourceGraphic" result="colormatrix"/>
<feComponentTransfer in="colormatrix" result="componentTransfer">
<feFuncR type="table" tableValues="0.01 0.97 0.89"/>
<feFuncG type="table" tableValues="0.38 1 1"/>
<feFuncB type="table" tableValues="1 0.89 0.01"/>
<feFuncA type="table" tableValues="0 1"/>
</feComponentTransfer>
<feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/>
</filter>
<filter id="noise" x="0%" y="0%" width="100%" height="100%">
<feTurbulence baseFrequency="0.01 0.4" result="NOISE" numOctaves="2" />
<feDisplacementMap in="SourceGraphic" in2="NOISE" scale="20" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap>
</filter>
<filter id="squiggly-0">
<feTurbulence id="turbulence1" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" />
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="6" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence2" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="8" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence3" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="6" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence4" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="8" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence5" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" />
<feDisplacementMap in="SourceGraphic" in2="noise" scale="6" />
</filter>
<filter id="posterize">
<feComponentTransfer>
<feFuncR type="discrete" tableValues="0 .5 1" />
</feComponentTransfer>
</filter>
<filter id="dancing" x="-20%" y="-20%" width="140%" height="140%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="linearRGB">
<feMorphology operator="dilate" radius="4 4" in="SourceAlpha" result="morphology"/>
<feFlood flood-color="#30597E" flood-opacity="1" result="flood"/>
<feComposite in="flood" in2="morphology" operator="in" result="composite"/>
<feComposite in="composite" in2="SourceAlpha" operator="out" result="composite1"/>
<feTurbulence type="fractalNoise" baseFrequency="0.01 0.02" numOctaves="1" seed="0" stitchTiles="stitch" result="turbulence"/>
<feDisplacementMap in="composite1" in2="turbulence" scale="17" xChannelSelector="A" yChannelSelector="A" result="displacementMap"/>
<feMerge result="merge">
<feMergeNode in="SourceGraphic"/>
<feMergeNode in="displacementMap"/>
</feMerge>
</filter>
<filter id="drops" x="-20%" y="-20%" width="140%" height="140%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feTurbulence type="turbulence" baseFrequency="0.05 0.05" numOctaves="1" seed="3" stitchTiles="stitch" result="turbulence"/>
<feComposite in="turbulence" in2="SourceGraphic" operator="in" result="composite"/>
<feColorMatrix type="matrix" values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 25 -2" in="composite" result="colormatrix"/>
<feComposite in="SourceGraphic" in2="colormatrix" operator="in" result="composite1"/>
<feGaussianBlur stdDeviation="3 3" in="composite1" result="blur"/>
<feSpecularLighting surfaceScale="2" specularConstant="1" specularExponent="20" lighting-color="#fffffd" in="blur" result="specularLighting">
<feDistantLight azimuth="-90" elevation="150"/>
</feSpecularLighting>
<feSpecularLighting surfaceScale="2" specularConstant="1" specularExponent="20" lighting-color="#cae1fe" in="blur" result="specularLighting1">
<feDistantLight azimuth="90" elevation="150"/>
</feSpecularLighting>
<feSpecularLighting surfaceScale="7" specularConstant="1" specularExponent="35" lighting-color="#fcfeff" in="blur" result="specularLighting2">
<fePointLight x="150" y="50" z="300"/>
</feSpecularLighting>
<feComposite in="specularLighting" in2="composite1" operator="in" result="composite2"/>
<feComposite in="specularLighting2" in2="composite1" operator="in" result="composite3"/>
<feComposite in="specularLighting1" in2="composite1" operator="in" result="composite4"/>
<feBlend mode="multiply" in="composite4" in2="SourceGraphic" result="blend"/>
<feBlend in="composite2" in2="blend" result="blend1"/>
<feBlend in="composite3" in2="blend1" result="blend2"/>
</filter>
<filter id="grain">
<feTurbulence baseFrequency="0.60,0.90" result="colorNoise" />
<feColorMatrix in="colorNoise" type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"/>
<feComposite operator="in" in2="SourceGraphic" result="monoNoise"/>
<feBlend in="SourceGraphic" in2="monoNoise" mode="multiply" />
</filter>
<filter id="fluffy" x="0%" y="0%" width="100%" height="100%">
<feTurbulence type="fractalNoise" baseFrequency="0.04" result="fluffyNoise" numOctaves="5" />
<feColorMatrix in="fluffyNoise" type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"/>
<feComposite operator="in" in2="SourceGraphic" result="monoFluffyNoise"/>
<feBlend in="SourceGraphic" in2="monoFluffyNoise" mode="screen" />
</filter>
</defs>
</svg>
<div id="map" style="margin: 0 auto; width: 100%; height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : 'https://iserver.supermap.io';
var map,
url = host + '/iserver/services/map-china400/rest/maps/China';
// 方式一:1.调用 L.supermap.initMap,根据 SuperMap iServer 地图服务的地图信息,创建地图和底图
L.supermap.initMap(url);
/*
// 方式二:1.调用 L.supermap.MapService,获取 SuperMap iServer 地图服务的地图信息
// 2.调用 L.supermap.crsFromMapJSON 创建 CRS
// 3.调用 L.map 创建地图
// 4.调用 L.supermap.TiledMapLayer 创建底图
new L.supermap.MapService(url).getMapInfo().then((res) => {
var crs = L.supermap.crsFromMapJSON(res.result);
map = L.map('map', {
crs: crs,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
new L.supermap.TiledMapLayer(url).addTo(map);
});
*/
</script>
</body>
</html>
天地图风格更改
可以采用上面3个步骤的方法。也可以采用该方法
https://www.cnblogs.com/naycy/p/16742451.html