前言
今天一起来实现基于.Net Core、Windows Form实现自定义窗口皮肤,并实现窗口移动功能。
素材
准备素材:边框、标题栏、关闭按钮图标。

窗体设计
1、创建Window窗体项目


2、窗体设计
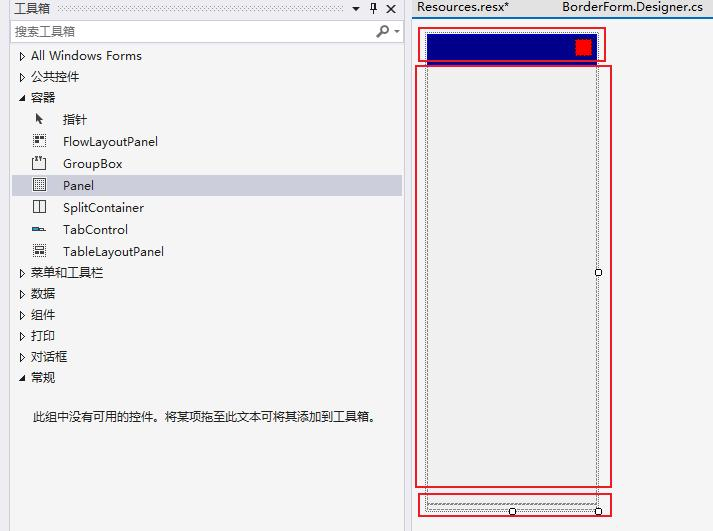
拖拉4个Panel控件,分别用于:标题栏、关闭按钮、窗体、底部边框。

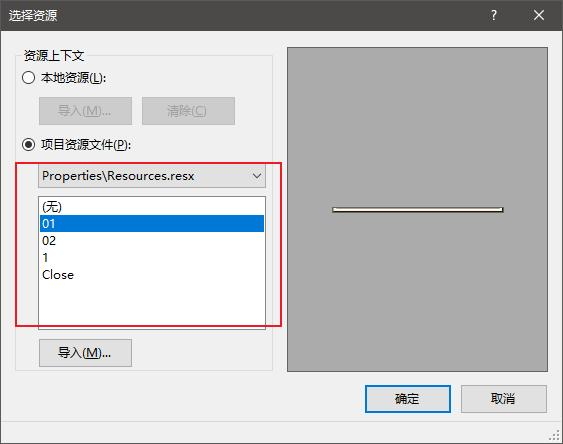
3、添加图片到资源
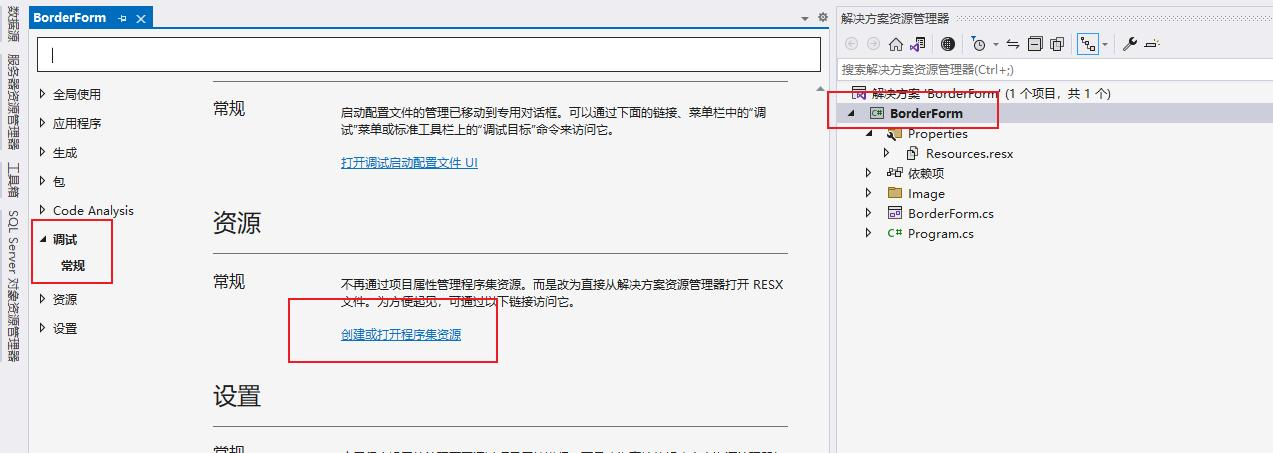
右键项目=》属性=》资源=》创建资源

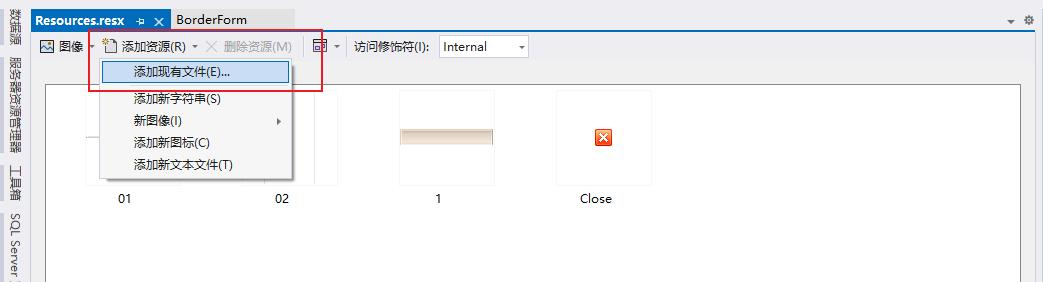
点击添加资源=》添加现有文件。

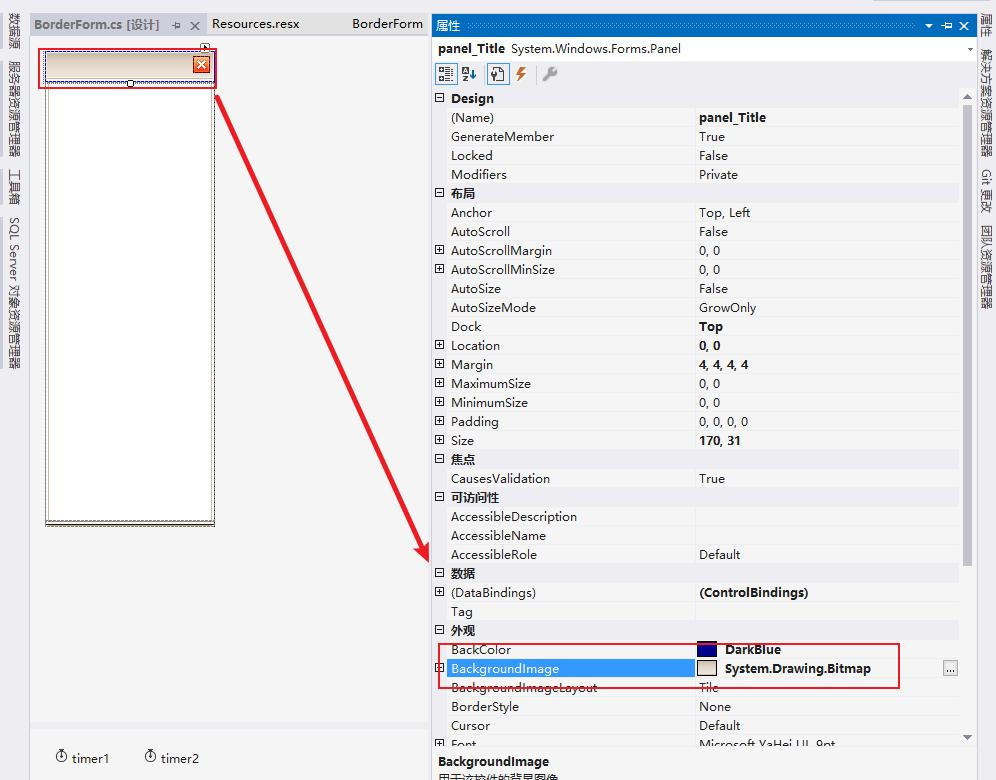
4、设置控件背景图片
选择对应的Panel控件,分别设置标题栏、窗体、底部、关闭按钮。


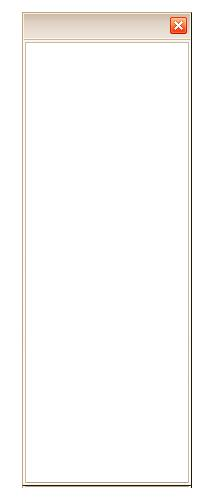
5、效果
此时运行项目,窗体效果如下:

窗体事件
窗口的皮肤已经自定义完毕,下面我们为窗口添加事件:关闭和移动。
1、关闭窗口
为关闭按钮,添加关闭事件,按钮如下。
private void panel1_Click(object sender, EventArgs e)
{
this.Close();
}
2、窗口移动代码
public void FrmMove(Form Frm, MouseEventArgs e) //Form或MouseEventArgs添加命名空间using System.Windows.Forms;
{
if (e.Button == MouseButtons.Left)
{
Point myPosittion = Control.MousePosition;//获取当前鼠标的屏幕坐标
myPosittion.Offset(CPoint.X, CPoint.Y);//重载当前鼠标的位置
Frm.DesktopLocation = myPosittion;//设置当前窗体在屏幕上的位置
Tem_place = 0;
this.Height = FrmHeight;
}
}
private void timer1_Tick(object sender, EventArgs e)
{
if (this.Top < 3 && Tem_place==0)//如果窗体被移到屏幕的顶部
{
if (this.Handle == FormNameAt(Cursor.Position.X, Cursor.Position.Y))//当鼠标移致到该窗体上
{
panel_Title.Tag = 1;//设置标识,用于判断窗体在屏幕顶部
timer2.Enabled = false;//不对窗体进行拉伸操作
this.Top = 0;//使窗体致顶
}
else
{
panel_Title.Tag = 1;//设置标识,用于判断窗体在屏幕顶部
timer2.Enabled = true;//将窗体在顶部进行隐藏
}
}
else
{
if (this.Left < 3 || this.Right > GetSystemMetrics(0) - 3)//如果窗体被移到屏幕的左端或右端
{
if (this.Left < 3)//如果窗体被移到屏幕的左端
{
if (this.Handle == FormNameAt(Cursor.Position.X, Cursor.Position.Y))//当鼠标移致到该窗体上
{
panel_Title.Tag = 2;//设置标识,用于判断窗体在屏幕左端
timer2.Enabled = false;
Frm_Height = this.Height;
this.Left = 0;//使窗体致左
this.Top = 0;
this.Height = Screen.AllScreens[0].Bounds.Height;
Tem_place = 1;
}
else
{
panel_Title.Tag = 2;
timer2.Enabled = true;//将窗体在左端进行隐藏
}
}
if (this.Right > GetSystemMetrics(0) - 3)//如果窗体被移到屏幕的右端
{
if (this.Handle == FormNameAt(Cursor.Position.X, Cursor.Position.Y))//当鼠标移致到该窗体上
{
panel_Title.Tag = 3;//设置标识,用于判断窗体在屏幕右端
timer2.Enabled = false;
Frm_Height = this.Height;
this.Left = GetSystemMetrics(0) - this.Width;//使窗体致右
this.Top = 0;
this.Height = Screen.AllScreens[0].Bounds.Height;
Tem_place = 1;
}
else
{
panel_Title.Tag = 3;
timer2.Enabled = true;//将窗体在右端进行隐藏
}
}
}
}
}
好了,今天就分享到这边,需要示例代码的获取👇🏻。
欢迎点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻