文章目录
- 目的
- 关于像素
- 从像素到分辨率
- DP(设备像素)- 物理像素
- DIP(逻辑像素)- 设备独立像素
- CSS 像素
- 屏幕特性
- DRP(设备像素比)
- PPI(Pixels Per Inch ) - 像素密度
- 屏幕像素密度PPI
目的
做一个前端或或者产品开发者, 在涉及到ui方面, 难免会遇到不同分辨率下, 同一个ui会有不同在视觉上差异, 弄懂这些对于我们来说着非凡意义。
同时也顺便去了解像素密度, 分辨率, 屏幕尺寸,设备像素比等相关概念。
关于像素

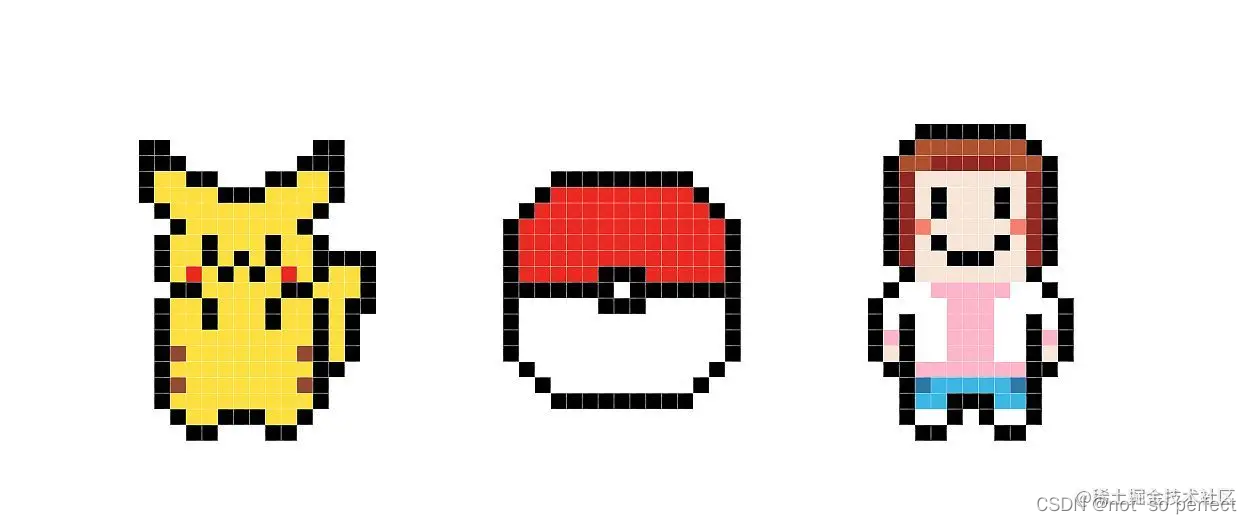
上面的像素图,我们都很熟悉,可能小时候也做过像素拼豆豆这样的手工。其实这就是在电脑上构成图片显示出来的原理,电脑上显示的图像就是由一个个有色彩的小方格拼接起来组成的,那么为什么我们一眼看不出来呢?那是因为电脑上划分的一个个的小方格太小了,很密集,拼接起来就欺骗我们的肉眼看起来就是一条条线画出来的图了。
比如我们正常看到的图片是这样的:

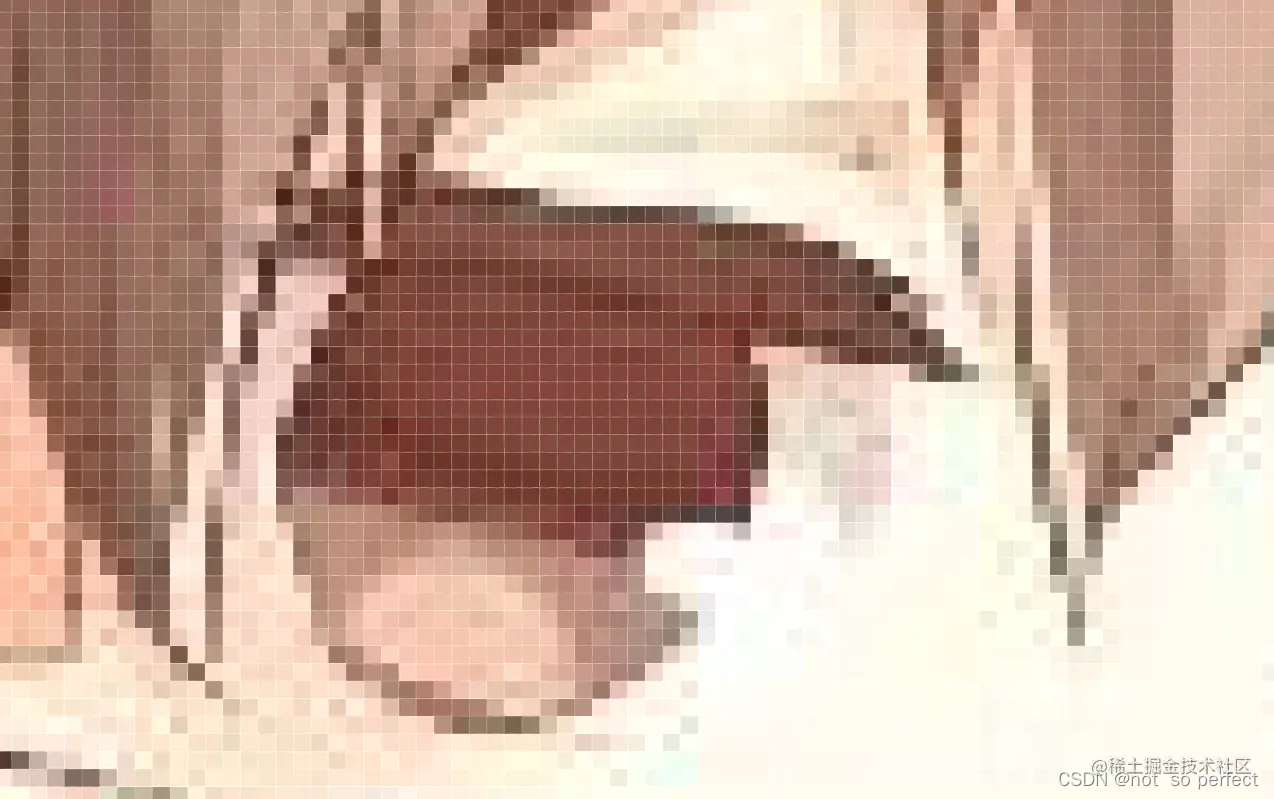
但实际上你放大 n 倍去看,看到的是这样的:

看到了吧,也是和我们常见的像素图是一样的,也是一格格地拼凑起来的,这么小小的一个图片,拼凑成其的小格子有好几万个,所以在我们肉眼看来就成了线条。
上述的一个个的小格子被定义为一个单位,叫做 像素 ,2像素就是指占据了两个小格子的大小,当然,我们描述一个图片占的小格子数总不能一个个地数小格子吧,图片是矩形,因此常常描述一个图片尺寸时就说多少乘多少像素,像素就是小格子,比如上面的这个图片的尺寸就是 300 * 300 像素,也就是说该图片的长、宽都有300个小格子,该图片一共占 300 * 300 = 90000 个小格子。
因此小格子就是像素,1像素 就是一个小格子的大小,你若问那 1像素 到底有多大,多少厘米或毫米? 停,都说了小格子是个矩形,要论大小也得是多少平方厘米或平方毫米,但是小格子的大小就是 1像素,像素是个像厘米或毫米一样的定义好的单位,专门用于电子屏幕上描述图形尺寸的单位,但是像素不像厘米、毫米等长度单位一样有固定的大小,像素是没有固定大小的,奇怪吧,但事实就是这样,只要知道 1像素 就是一个小格子就可以了。
从像素到分辨率
知道了 像素 ,再来讨论下屏幕尺寸
关于各种设备屏幕的尺寸是以 英寸 为单位的,英寸是一个长度单位,是有固定大小的,可以去百度换算下单位成厘米看看有多大。比如我的电脑尺寸是 15.6 英寸,注意各种电子设备的屏幕尺寸指的是屏幕斜对角线的大小,不然你想,屏幕不也是个矩形吗?怎么能用一个长度单位描述呢?应该是 长度 * 宽度 描述吧。由于显示屏幕不是胡乱设计比例的,是有固定比例的,如 16 : 9 、4 : 3 等等,因此屏幕给出斜对角线的大小,具体屏幕矩形的长宽就可以根据屏幕的设计比例计算出来
现在显示屏准备好了,如何将图片显示出来呢?那就将屏幕划分成一个个的小格子,然后在对应位置给小格子上色,全部上完色,图片自然就出来了。
那么屏幕如何划分小格子呢?就像我们画表格一样,横着、竖着加线条,就划分成了一排排的小格子。那么将 长和宽 分别划分成多少个小格子呢?这就涉及到了分辨率,分辨率就是用于描述屏幕长度和宽度分别划分成多少个小格子。比如常见的分辨率是 1920 * 1080 ,实际含义就是屏幕的宽有 1920 个小格子,长有 1080 个小格子,整个屏幕的小格子数就是 1920 * 1080 = 2073600 个。足够欺骗我们的肉眼了。
所以分辨率就是指显示屏的长宽均划分成多少个小格子,小格子的单位是像素,因此又称屏幕分辨率为 1920 * 1080 像素。分辨率就以像素为单位来衡量了。
分辨率影响了什么?分辨率影响了我们的视觉,若屏幕分辨率很低,如 15.6 英寸的显示屏分辨率为 100 * 100 像素,那么一个小格子得占多大,肉眼就看得到小格子的轮廓了,那体验多不好,就像在看像素图一样难受。此时若将上述的图片显示在 100 * 100 分辨率的 15.6 英寸的屏幕上,能显示的全吗?上述图片可是占 300 * 300 像素的大小的,只能显示 1 / 3的图片。
这也就是说为什么同样的图片在不同分辨率的显示上大小不一样了,因为这个图片占的小格子数是一定的,但是每个设备的像素(小格子)大小不一样,显示的图片大小就不一样。因此 1像素 的具体大小在不同的设备上是不一样的,同样的屏幕尺寸,分辨率越高的,划分的小格子数越多,同一个图片显示出来的大小就越小,但是会越清晰。反之则很大但很模糊。
参考博文
DP(设备像素)- 物理像素
- 物理像素代表屏幕上有多少个点,比如1080x2340表示屏幕水平方向一排有1080个物理像素点,垂直方向一排有2340个物理像素点。
- 任何设备的物理像素的数量是固定的,即一个设备的分辨率是固定的,且任何一款设备上1物理像素的大小是不会改变的(单位pt)。
- 不同设备上1物理像素的大小可能是不一样的。

DIP(逻辑像素)- 设备独立像素
- 逻辑像素与css像素一样是一种虚拟的像素,也就是说css像素是逻辑像素的一种。它是操作系统定义的一种像素单位,应用程序将设备像素比告诉操作系统,操作系统再将独立设备像素转为设备像素。除此,平时描述一张图片宽高时一般用 200px * 100px,这里的px也是逻辑像素。
为啥要有DIP呢?
因为物理像素仅代表像素点的个数,并没有有规定一个点实际的尺寸是多少。假设有一个按钮,宽度用100个物理像素表示,因屏幕物理像素排列方式和密度的差异,不同屏幕上实际的视觉宽度必然不一样。而逻辑像素相同就表示希望按钮在不同屏幕上看起来一样大。主要是兼容不同物理尺寸, 分辨率下同一个ui显示大小一样, 不会有太大差别。
CSS 像素
- css像素是浏览器中持有的概念,用来精确网页上的内容,css像素是逻辑像素的一种。
- 由于不同的物理设备的物理像素的大小是不一样的,所以css认为浏览器应该对css中的像素进行调节,使得浏览器中 1css像素的大小在不同物理设备上看上去大小总是差不多 ,目的是为了保证阅读体验一致。为了达到这一点浏览器可以直接按照设备的物理像素大小进行换算,而css规范中使用“参考像素”来进行换算。
- 一个width为200px的元素,它占据了200个css像素,但200个css像素占据多少个物理像素取决于屏幕的特性(是否高密度,即像素比)和用户缩放行为。
屏幕特性
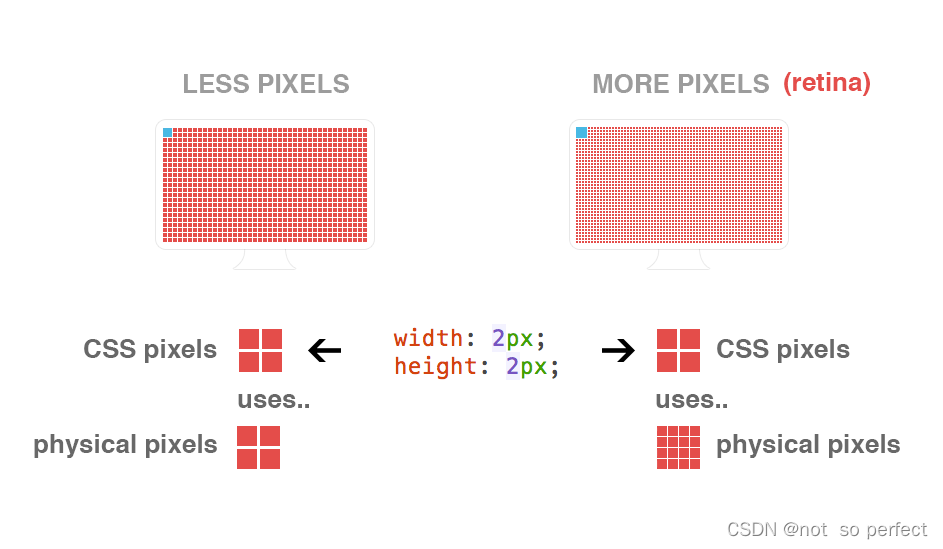
- 在普通屏幕(pc端)下1个CSS像素对应1个物理像素,而在Retina屏幕下,1个CSS像素对应的却是4个物理像素。所谓的一倍屏、二倍屏(Retina)、三倍屏,指的是设备以多少物理像素来显示一个CSS像素,在不增加显示器宽高的情况下,使用2个或更多物理像素来显示1个CSS像素就可以更清晰,也就是说,多倍屏以更多更精细的物理像素点来显示一个CSS像素点。

- 一个逻辑像素里可能包含1个或者多个物理像素点,包含的越多则屏幕看起来越清晰


DRP(设备像素比)
- 设备像素比(dpr 描述的是未缩放状态下,物理像素和CSS像素的初始比例关系
- 设备像素比(dpr)=物理像素(dp) / 设备独立像素(dip)
- 设备像素比(dpr) 是指在移动开发中1个css像素占用多少设备像素,如2代表1个css像素用2x2个设备像素来绘制。当这个比率为1:1时,使用1个设备像素显示1个CSS像素。当这个比率为2:1时,使用4个设备像素显示1个CSS像素,当这个比率为3:1时,使用9(3*3)个设备像素显示1个CSS像素
PPI(Pixels Per Inch ) - 像素密度
屏幕像素密度PPI
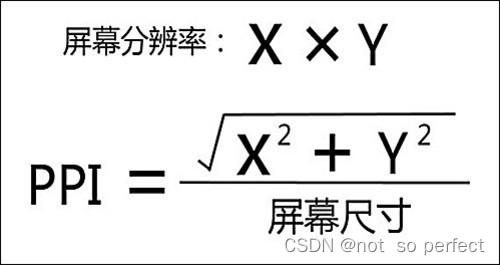
- 屏幕像素密度(ppi)=对角线分辨率 / 对角线尺寸。
- 屏幕像素密度(ppi)是指一个设备表面上存在的像素数量,它通常以每英寸有多少像素来计算。
- 屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。

eg:

var 斜边尺寸 = V(1920^2+1080^2) V代表开根号
var ppi = 斜边尺寸/5.5
ppi = 401ppi
ppi用作显示设备的工业标准,设备像素比与ppi相关,一般是ppi/160的整数倍。
表示的是每英寸所拥有的像素数量。因此PPI数值越高,即代表显示屏能够以越高的密度显示图像。当然,显示的密度越高,拟真度就越高。我们经常说的视网膜屏幕(Retina),之所以看起来清晰度高,是因为其 ppi 很高的 。而图像、色彩还原度高是其 dpr 比一般的设备高;
以 iphone6s 为例:
设备宽高为 375×667 ,可以理解为设备独立像素(逻辑像素 或者 css 像素)。
dpr = 2(也就是我们通常说的“二倍屏”),可以得出其物理像素应该是其逻辑像素的 2 倍,750 * 1334。

参考博文
参考博文二