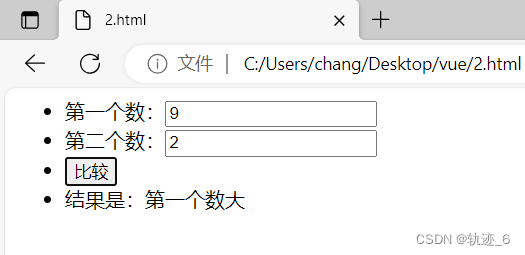
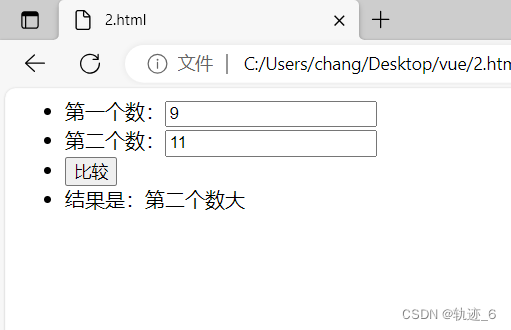
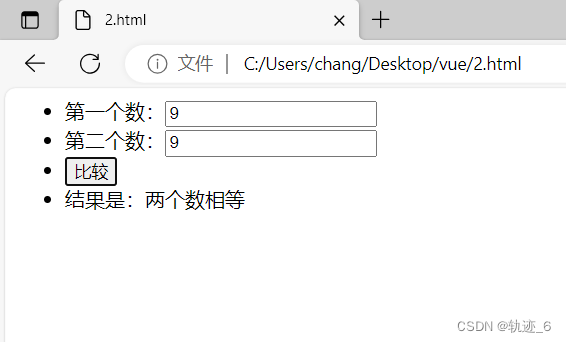
实现一个比较两个数字大小的页面,练习Vue实例的创建、数据绑定和事件监听方法;
<div id="aa">
<ul>
<li>
<span>第一个数:</span><input v-model.number="first"/>
</li>
<li>
<span>第二个数:</span><input v-model.number="second"/>
</li>
<li>
<button @click="compare">比较</button>
</li>
<li>
<span>结果是:{{consequence}}</span>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const bigOrSmall = new Vue({
el:'#aa',
data:{
first:'',
second:'',
consequence:''
},
methods: {
compare(){
if(this.first>this.second)
{
this.consequence='第一个数大'
}
if(this.first<this.second)
{
this.consequence='第二个数大'
}
if(this.first==this.second)
{
this.consequence='两个数相等'
}
}
},
})
</script>