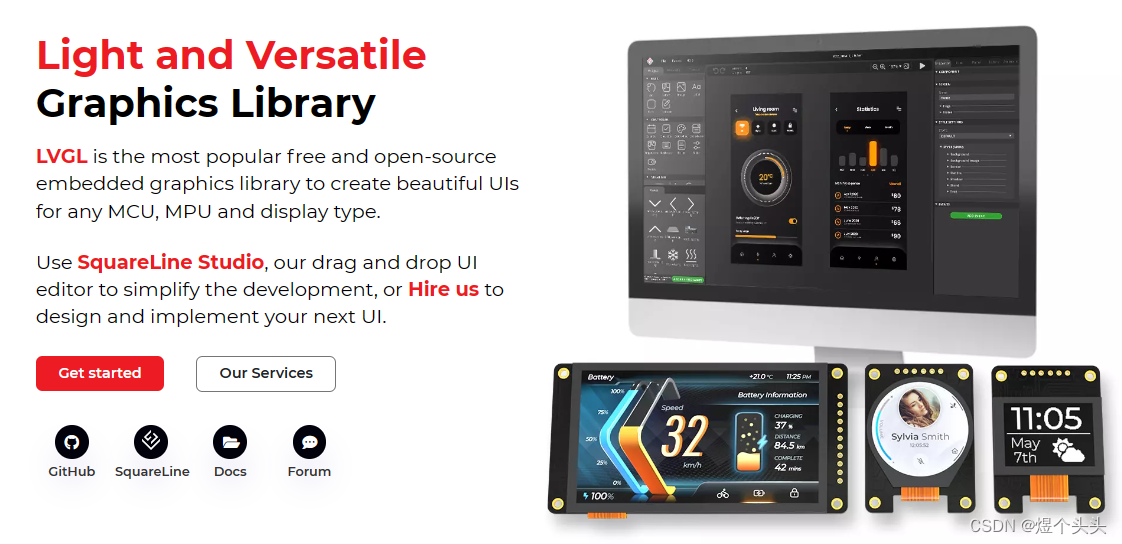
LVGL全程LittleVGL,是一个轻量化的,开源的,用于嵌入式GUI设计的图形库。并且配合LVGL模拟器,可以在电脑对界面进行编辑显示,测试通过后再移植进嵌入式设备中,实现高效的项目开发。

LVGL中文教程手册:极客笔记之LVGL教程
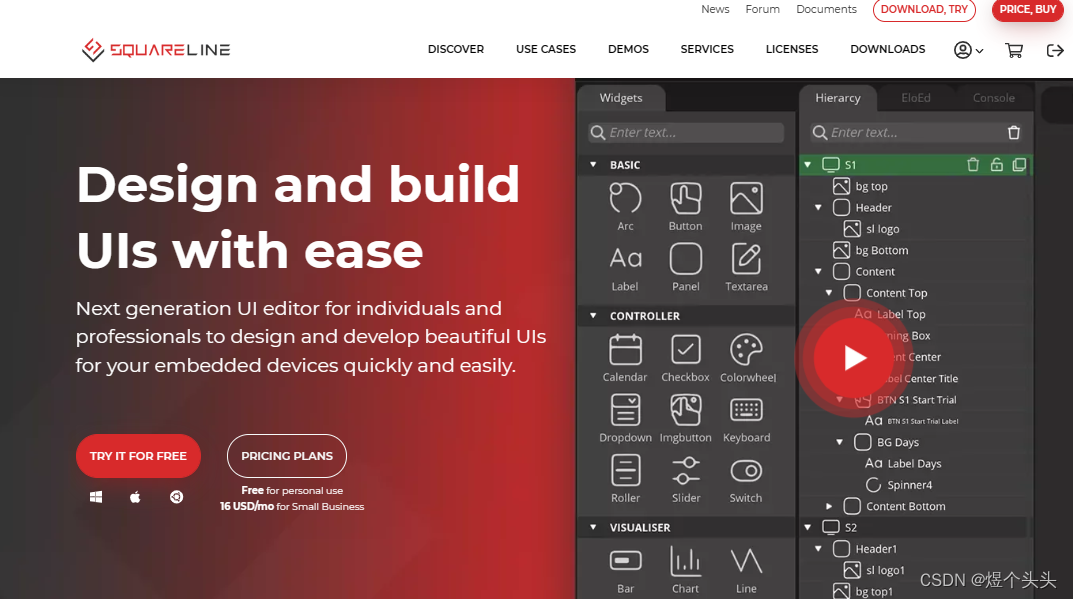
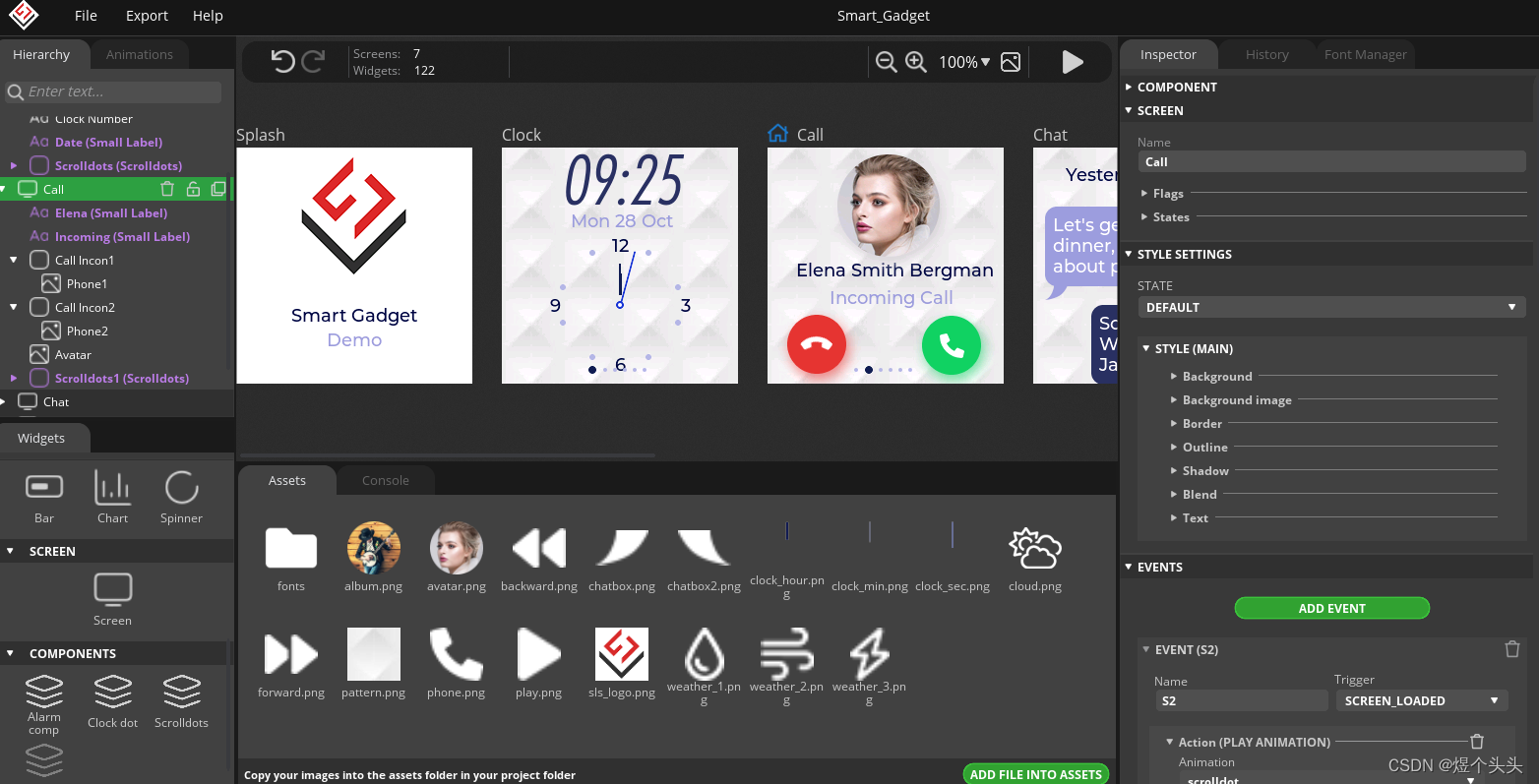
介绍:SquareLine Studio是LVGL官方推荐的UI设计平台,可以便捷地设计界面并一键生成代码导出。导出的代码在模拟器和嵌入式设备上都适用。目前支持的LVGL版本为8.2和8.3。对个人而言,注册即可免费使用。
官方地址:SquareLine Studio
一. 打开和导出项目文件
这里以SquareLine Studio提供的demo为例

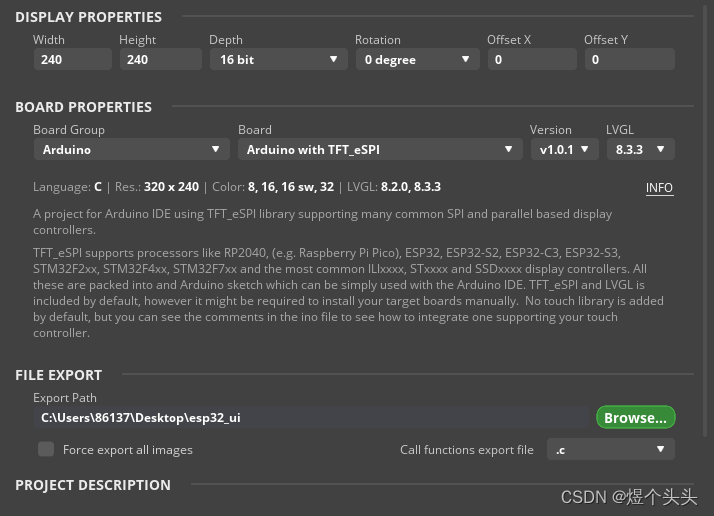
选择File-Project Settings进行项目参数配置
下图是我导出到esp32中的配置参数,如果需要导出到模拟器,则作修改
Board Group —> Desktop,
Board —> Eclipse with SDL development on PC

选择Export-Export UI Files导出项目文件,并将该文件夹放置到platform项目中的src文件目录下
Project
├─ ui.c
├─ ui.h
├─ ui_helpers.c
├─ ui_helpers.h
.....
├─ 图片.c
├─ 辅助文件.c

二. 修改main.cpp
只需要包含头文件以及初始化UI即可。
#include <Arduino.h>
#include "esp32_ui/ui.h"
#include "display.h"
Display screen;
// lv_group_t * group;
void setup() {
/* Init Serial */
Serial.begin(115200);
/* Init lvgl display port */
screen.init();
screen.setBackLight(0.2);
/* Inflate GUI objects */
ui_init();
}
void loop() {
// run this as often as possible
screen.routine();
/* Serial test */
Serial.println("hello");
}
三. 修改配置
按照上述步骤,正常的话编译完成即可运行,但也大概率会报一些配置的错误,主要是以下两种。
-
头文件包含错误
对于一些文件,可能找不到lvgl.h,这时候需要做以下调整(这个应该是SquareLine Studio软件的bug)//#include "lvgl/lvgl.h" #include "lvgl.h" -
参数配置错误
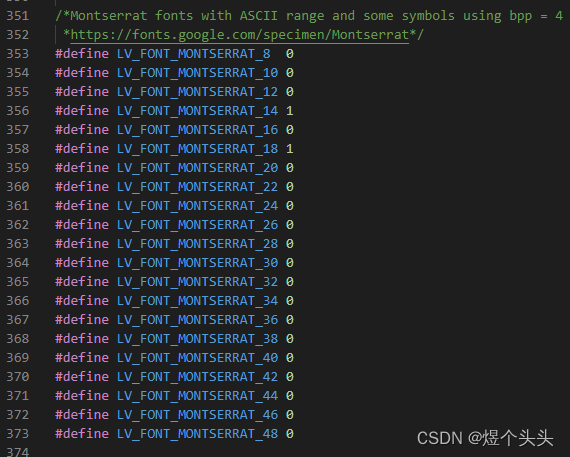
这里主要是文字大小参数配置,需要修改lv_conf.h,将SquareLine Studio使用到的文字类型在lvgl中启用,即将后面的0修改为1即可。

效果图