类似于这种:


以上截图来自于官网:vue-seamless-scroll
具体使用步骤为:
1:安装
cnpm install vue-seamless-scroll --save
2:引入
<vue-seamless-scroll></vue-seamless-scroll>
import vueSeamlessScroll from 'vue-seamless-scroll' // vue2引入方式
import scroll from "vue-seamless-scroll/src" // vue3引入方式
components: {
vueSeamlessScroll
},
3:使用:
<template>
<vue-seamless-scroll
:data="listData"
:class-option="classOption"
class="warp"
>
<ul class="ul-item">
<li class="li-item" v-for="(item, index) in listData" :key="index">
{{ item }}
</li>
</ul>
</vue-seamless-scroll>
</template>
<script>
import vueSeamlessScroll from 'vue-seamless-scroll'
export default {
name: 'Example03Basic',
components: {
vueSeamlessScroll
},
data () {
return {
listData: [1, 2, 3, 4, 5, 6],
classOption: {
limitMoveNum: 2,
direction: 3,
}
}
},
}
</script>
<style lang="scss" scoped>
.warp {
width: 130px * 4;
height: 120px;
margin: 0 auto;
overflow: hidden;
ul {
list-style: none;
padding: 0;
margin: 0 auto;
&.ul-item {
display: flex;
.li-item {
width: 120px;
height: 120px;
margin-right: 10px;
line-height: 120px;
background-color: #999;
color: #fff;
text-align: center;
font-size: 30px;
}
}
}
}
</style>




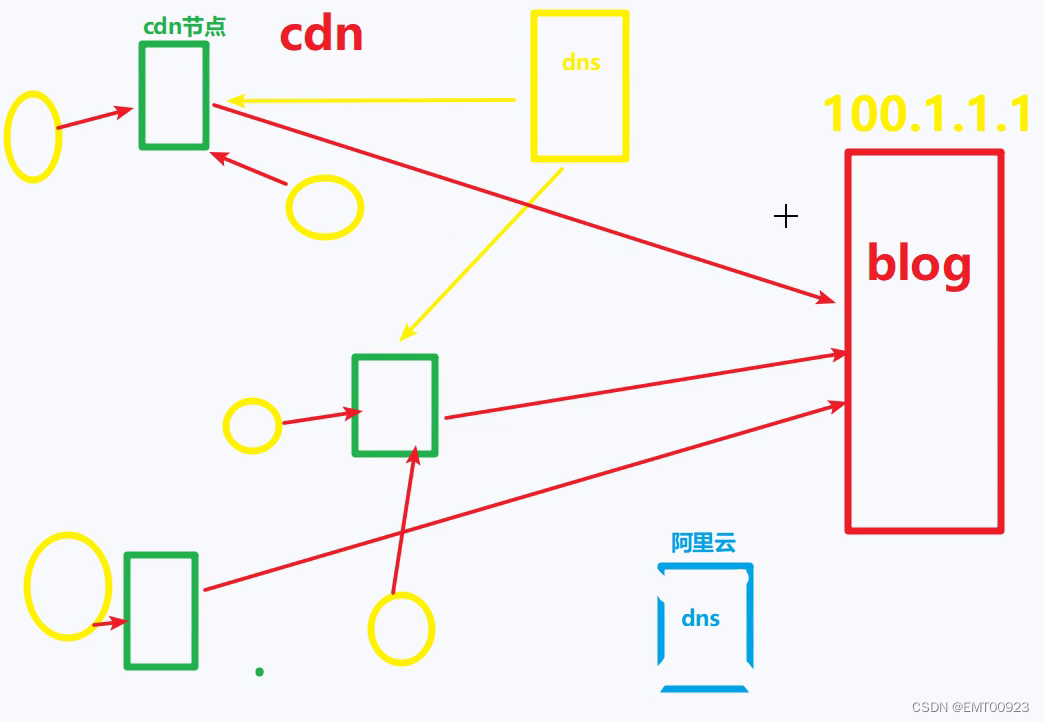
![[docker]笔记-网络故障处理](https://img-blog.csdnimg.cn/dc49e93e7b8b4f64bc95be95f3c285d0.png)





![[架构之路-223]:数据管理能力成熟度评估模型DCMM简介](https://img-blog.csdnimg.cn/img_convert/448f383fe2e07ad5d5a46e2935b50abc.png)