本次讲解要点:
Redis连接相关的命令, key相关命令,
启动redis服务器:
打开小黑窗:
C:\Users\JH>e:
E:>cd E:\install\Redis6.0\Redis-x64-6.0.14\bin
E:\install\Redis6.0\Redis-x64-6.0.14\bin>redis-server.exe redis.windows.conf
启动redis客户端:
小黑窗:redis-cli
★ Redis的数据类型(都是针对Redis的value而言)
redis和map差不多。
Map 只能保存在内存中,
redis可以保存在磁盘。
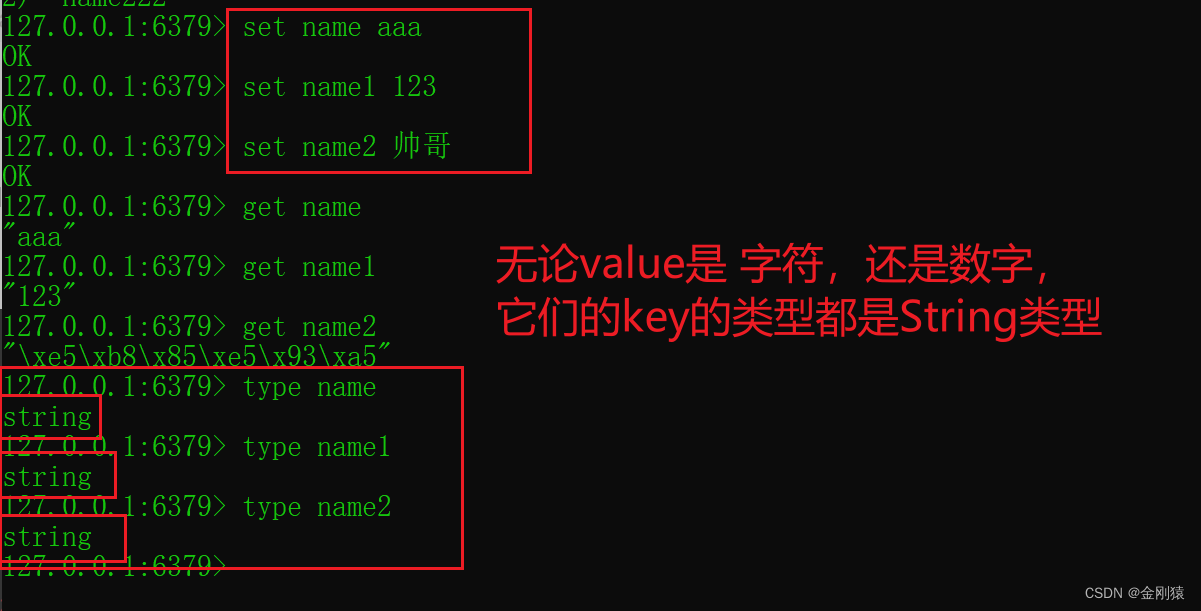
Redis的key都是String
▲ value支持如下5种数据类型:
String: 最基本的数据类型,可保存任何的数据。
Hash: 也是key-value集合(类似Java的Map),key和value都是String类型的数据。这种类型主要用于保存对象。
List: 元素是String的有序集合,集合内的元素可以重复。
Set: 元素是String的无序集合,集合内的数据不能重复。
Zset: 元素是String的有序集合,集合内的数据不能重复。
Redis为不同数据类型提供了不同的操作命令,因此特定类型的数据需要使用对应类型的命令来执行操作。
★ 连接相关的命令:
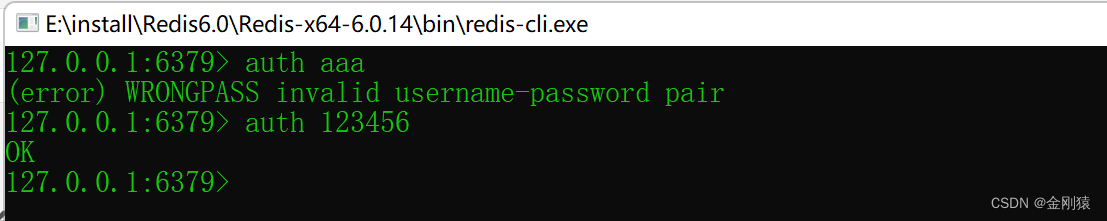
AUTH [username] password: 验证用户名、密码是否正确,验证成功输出OK。username通常可以省略。

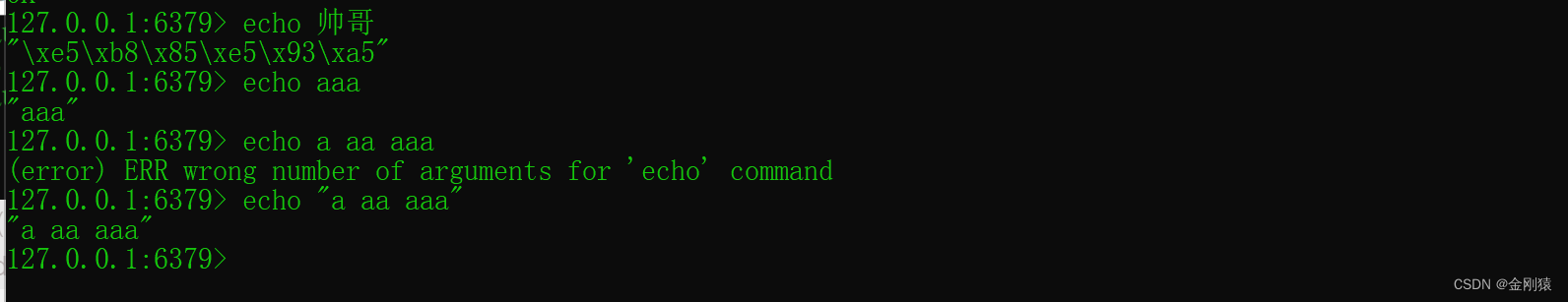
ECHO message: 简单回显输出内容。
空格是非常敏感的,如果有空格,可以用双引号括起来

PING: ping一下服务器。
有这个 PONG ,说明服务器有响应 ,说明ping成功了

QUIT: 关闭连接,退出。
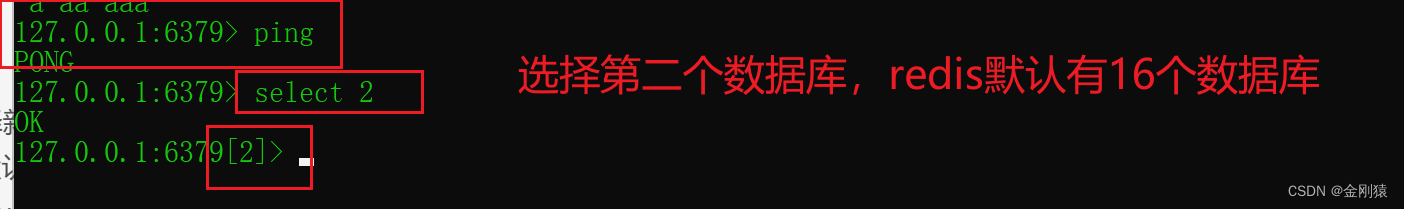
== SELECT index:== 选择新数据库。初始连接时,默认连接的是0数据库。
Redis的数据库也叫keyspace,在redis.windows.conf文件中有一个“databases 16”配置,它指定了Redis默认有16个数据库,可通过修改该配置来改变Redis数据库的数量。

SWAPDB index1 index2: 交换index1和index2两个数据库的内容。
★ key相关的命令:
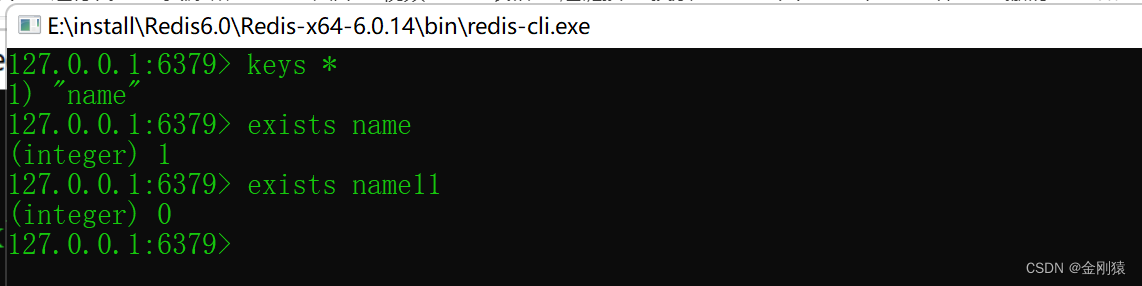
keys* : 查看所有key

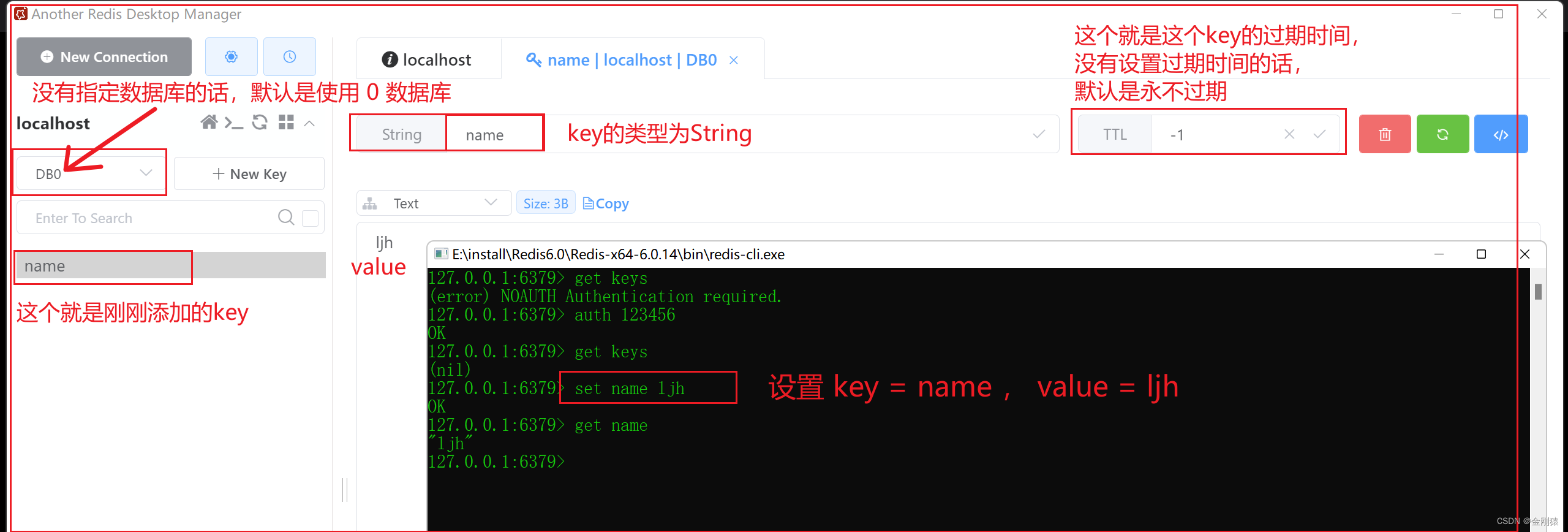
set key value: 设置 key 和 value

DEL key: 删除key对应的key-value对。

DUMP key: 导出key对应的值。

EXISTS key: 判断key是否存在。

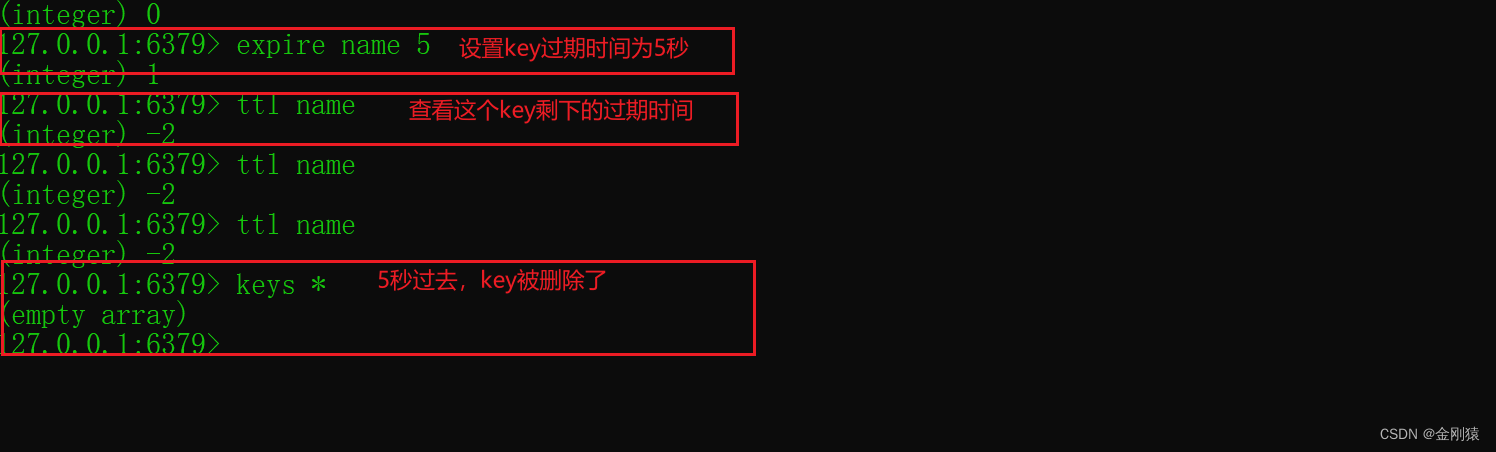
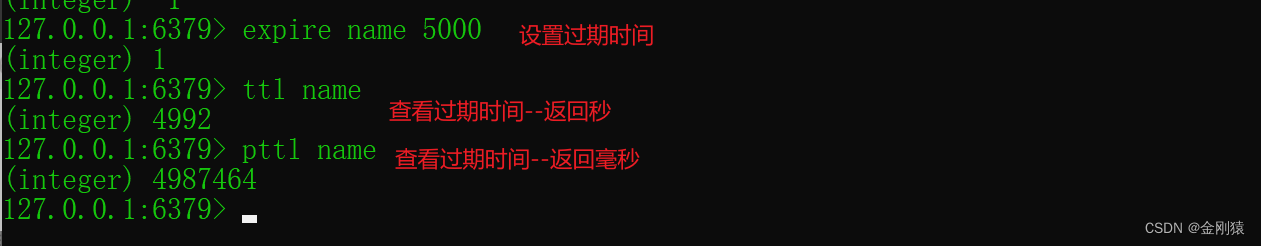
EXPIRE key seconds: 设置key对应的key-value对经过seconds秒之后过期。
当key-value对过期之后,该 key-value对 将会被自动从Redis中删除。

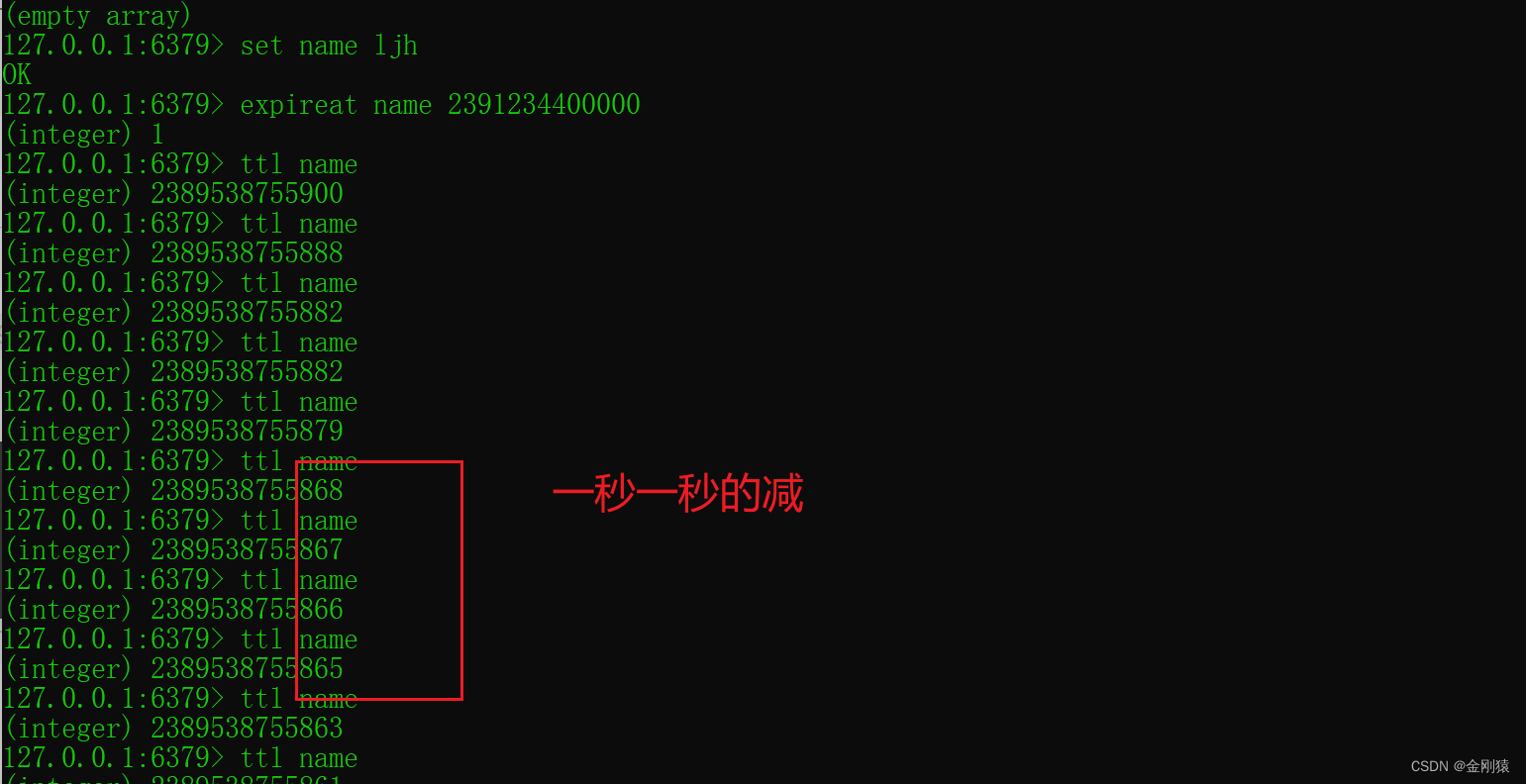
EXPIREAT key timestamp: 设置key对应的 key-value对 到 timestamp 时过期。
就是到这个时间点过期


PEXPIRE key milliseconds: 设置key对应的key-value对经过milliseconds毫秒之后过期。
PEXPIREAT key milliseconds-timestamp: 设置key对应的key-value对到milliseconds-timestamp时过期。
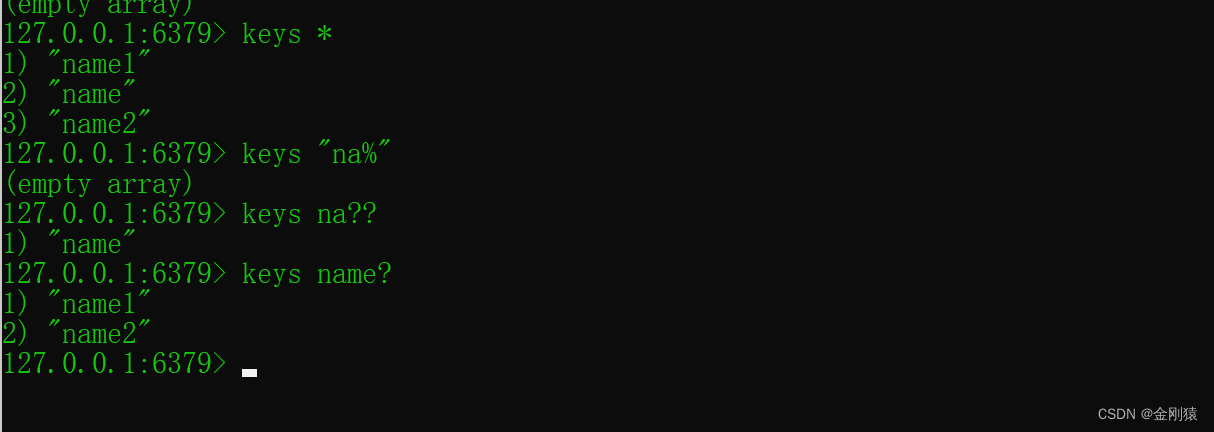
KEYS pattern: 返回匹配pattern的所有key。

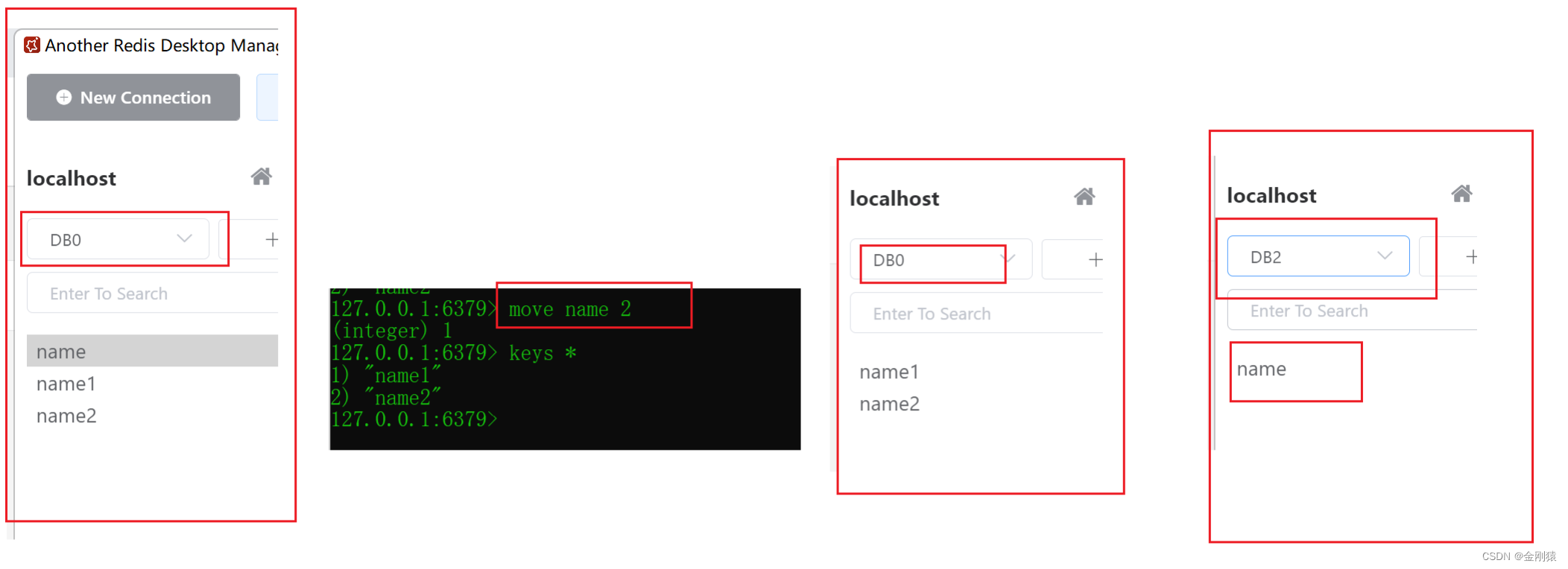
MOVE key db: 将指定key移动到db数据库中

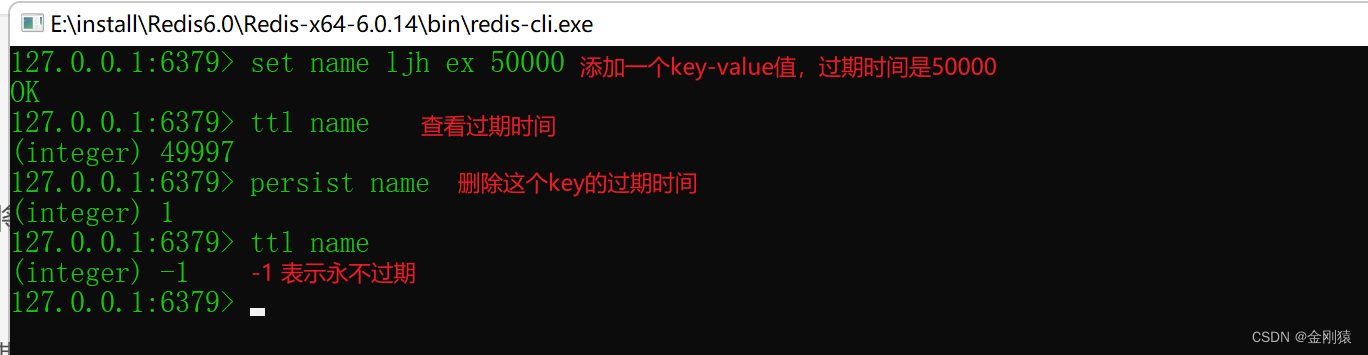
PERSIST key: 删除key的过期时间(TTL),key将持久保持。

TTL key: 以秒为单位返回指定key剩余的过期时间。
PTTL key: 以毫秒为单位返回指定key剩余的过期时间。

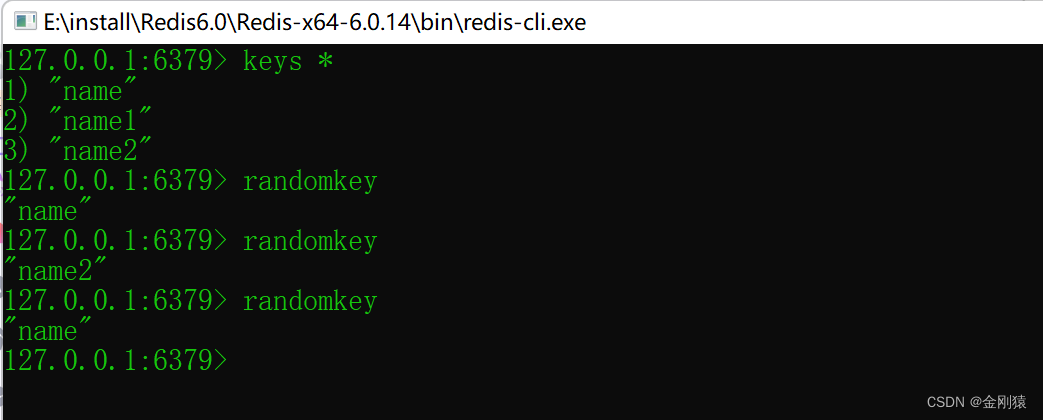
RANDOMKEY: 从当前数据库返回一个随机的key。

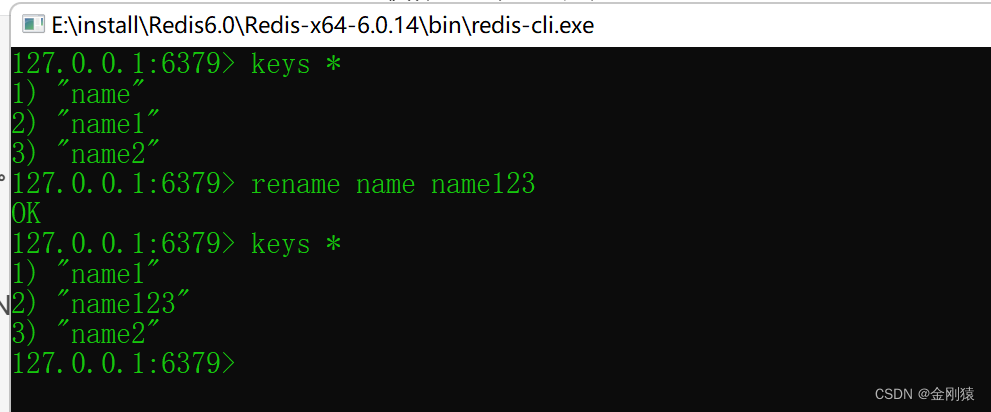
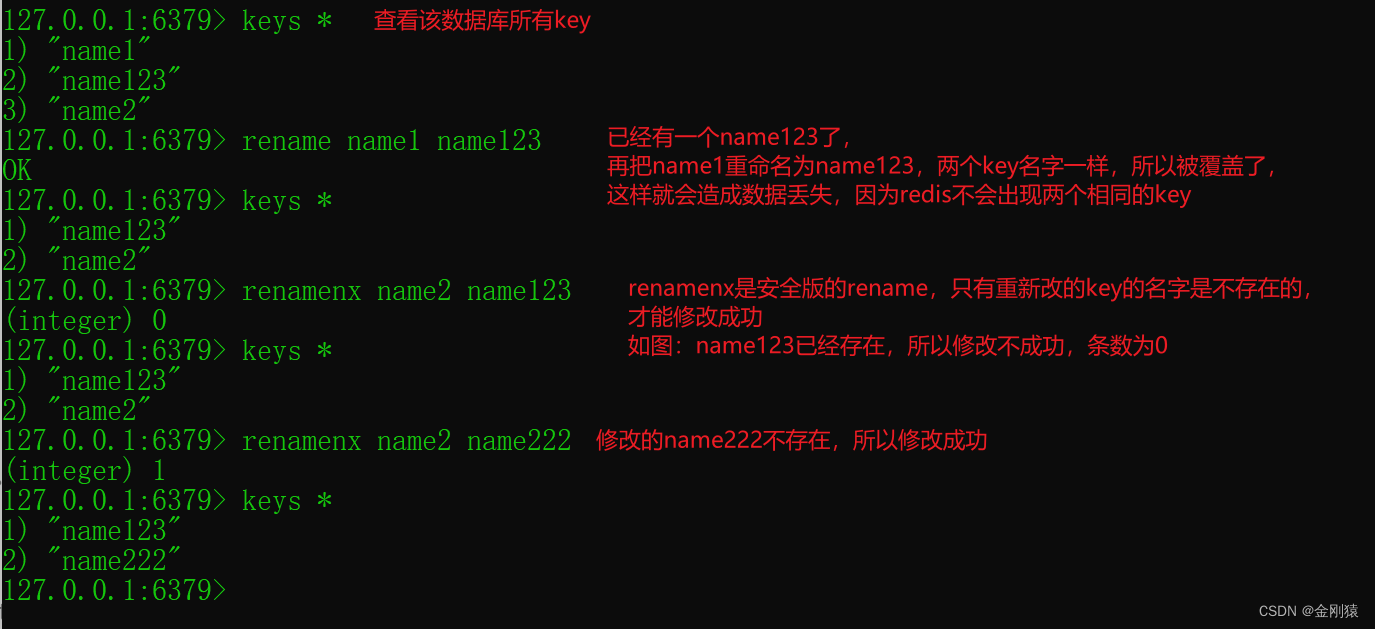
RENAME key newkey: 将key重命名为newkey。

RENAMENX key newkey: 相当于安全版的RENAME,仅当newkey不存在才能重命名。

TYPE key: 返回指定key存储的数据类型。