🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vue+ElementUI的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.Mock.js是什么
二.为什么要使用
三.使用Mock.js的步骤
0.下载Mock.js 库
编辑
1.配置环境
①配置开发环境--dev.env.js
②配置生产环境--prod.env.js
③src》main.js
2.定义 Mock 默认接口数据
3.绑定接口数据
①src》api》action.js(被绑定的接口【登陆】)
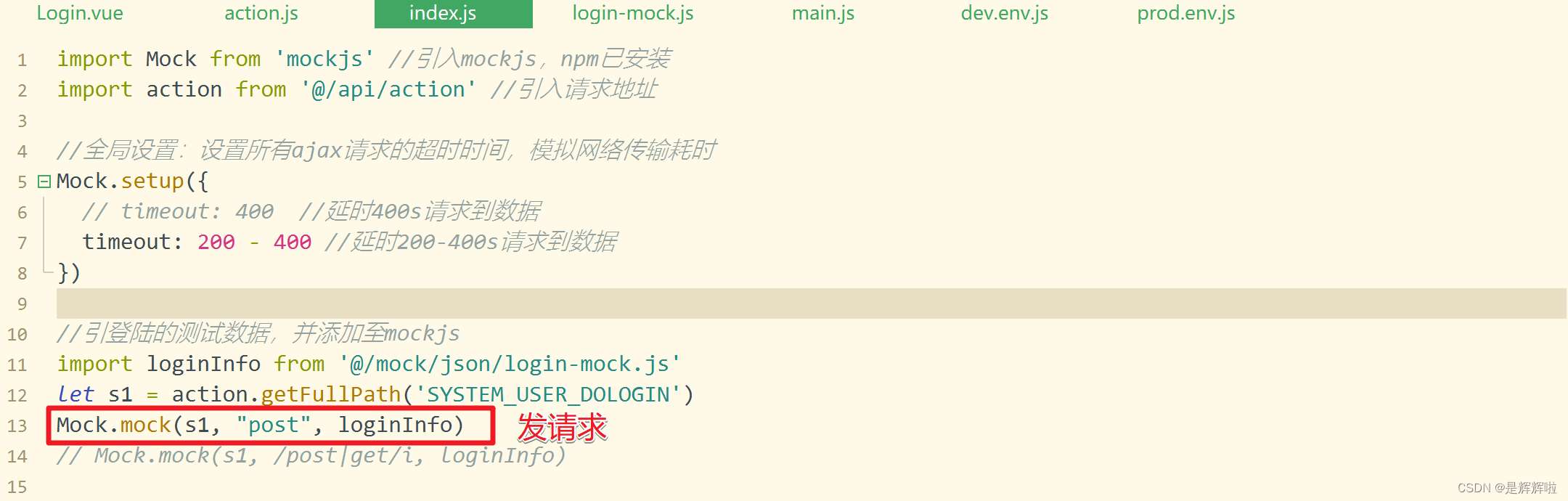
②src》mock》index.js(与接口相绑定)
4.发起 AJAX 请求并拦截响应
四.主界面的搭建
1.组件通信中的总线是什么
2.为什么要使用
3.怎么使用
①创建一个全局的事件总线实例
②在需要发送事件的组件中,使用$emit方法触发事件,并传递数据
③在需要接收事件的组件中,使用$on方法监听事件,并处理数据编辑
4.案例:主界面搭建
①定义组件
AppMain.Vue
②定义组件的和路由的关系
③效果预览
一.Mock.js是什么
Mock.js 是一款用于生成随机数据的 JavaScript 库。它可以模拟接口请求,生成模拟数据,用于前端开发和测试。通过定义接口的请求和响应数据结构,Mock.js 可以根据这些规则自动生成符合要求的随机数据。这样可以方便前端开发人员在后端接口还没有完全实现的情况下进行前端开发和测试工作。Mock.js 提供了丰富的语法和功能,可以灵活地定义模拟数据的类型、格式和规则,支持生成随机字符串、数字、数组、对象等各种类型的数据。它也可以模拟 HTTP 请求的响应,支持模拟延迟和错误状态码,以方便前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率【 Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率 】
二.为什么要使用
自前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,如果还是依赖于后端的数据,那么将会导致项目的工期拉长,前端需要等待后端产出数据才能够进行工作,这非常不符合企业想要实现高效率的需求,那么运用mock.js便能够很好的解决这一个痛点
配置灵活:Mock.js 提供了简洁而灵活的语法来定义数据结构和规则。你可以根据需要定义模拟数据的类型、格式、范围等,以生成符合预期的数据
支持拦截请求:Mock.js 可以拦截 AJAX 请求,模拟后端的数据响应。这样就可以在前端开发过程中独立进行,而不依赖于后端接口的实现
支持动态数据:Mock.js 提供了一些动态数据生成的能力,比如在生成数据时可以根据规则计算、处理数据,从而生成更加复杂和灵活的模拟数据
扩展性强:Mock.js 提供了插件机制,可以根据实际需求进行扩展,比如扩展更多的数据类型、自定义规则等
文档友好:Mock.js 提供了详细的文档和示例,方便开发人员学习和使用。文档中包含了丰富的示例和用法,解释了每个特性的用途和用法
三.使用Mock.js的步骤
0.下载Mock.js 库
npm i mockjs -D
1.配置环境
①配置开发环境--dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', MOCK: 'true' })②配置生产环境--prod.env.js
'use strict' module.exports = { NODE_ENV: '"production"', MOCK: 'false' }③src》main.js
//开发环境下才会引入mockjs process.env.MOCK && require('@/mock')2.定义 Mock 默认接口数据
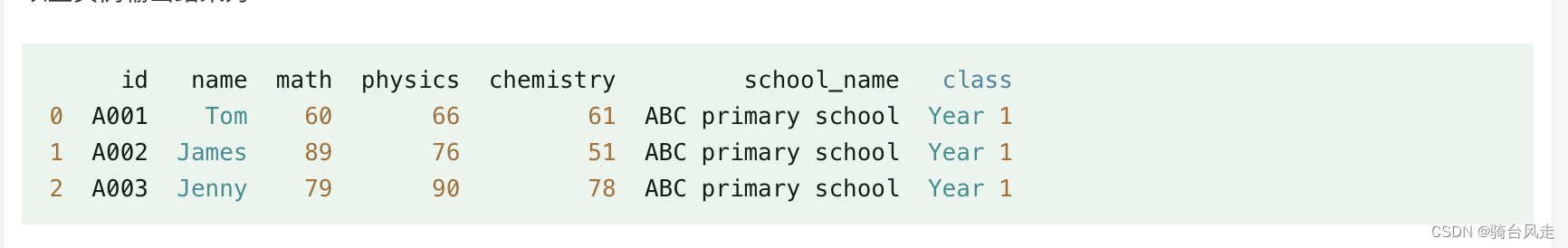
//使用mockjs的模板生成随机数据 const loginInfo = { 'code|-1-0': 0, 'message|3-10': 'msg' } export default loginInfo;3.绑定接口数据
①src》api》action.js(被绑定的接口【登陆】)
/** * 对后台请求的地址的封装,URL格式如下: * 模块名_实体名_操作 */ export default { 'SERVER': 'http://localhost:8080', //服务器 'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆 'SYSTEM_USER_DOREG': '/user/userRegister', //注册 'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用 return this.SERVER + this[k]; } }②src》mock》index.js(与接口相绑定)
import Mock from 'mockjs' //引入mockjs,npm已安装 import action from '@/api/action' //引入请求地址 //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时 Mock.setup({ // timeout: 400 //延时400s请求到数据 timeout: 200 - 400 //延时200-400s请求到数据 }) //引登陆的测试数据,并添加至mockjs import loginInfo from '@/mock/json/login-mock.js' let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN') Mock.mock(s1, "post", loginInfo) // Mock.mock(s1, /post|get/i, loginInfo)4.发起 AJAX 请求并拦截响应
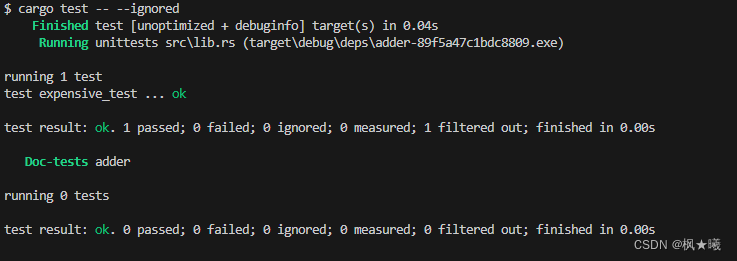
模拟响应ajax请求,后台没有启动,并且是随机的,可能成功和失败,就类似于调用接口,可能成功也可能失败
四.主界面的搭建
1.组件通信中的总线是什么
总线是一种通信方式,两个非父子关系组件和兄弟组件之间的组件想要进行通信,那么可以使用事件总线这种方法。事件总线中通过中心控制不同的节点来对事件进行集中管理,我们可以将它看做是我们生活中通信网络中的基站
2.为什么要使用
🔺以下是一个常规的主界面业务需求
当点击顶部上面的按钮时,需要控制左侧树形菜单收起与展开
当点击左侧树形菜单时,需要在右侧显示出相应选项卡以及内容区域显示出相应的内容
当点击右侧中的选项卡时,需要需要在左侧定位到相应的菜单选项
🔺如果我们按照以前的组件通信(父子相传)来编写代码的话,那么我们需要编写一大串重复且冗余的代码(多层嵌套关系需要一层一层的进行传递),这样一想着实是麻烦,且后期还不便于维护...
🔺组件通信中事件总线就不一样了,事件总线是一种用于实现组件间跨级通信的机制。它允许我们在Vue应用中创建一个全局的事件中心,组件可以通过该事件中心来发送和接收事件,实现数据的传递和共享。使用事件总线,我们可以实现组件间的松耦合通信,提高代码的可维护性和可扩展性(说白了就是所有的组件都只需要和总线打交道。于是便不存在之前那样的层级传递了)
3.怎么使用
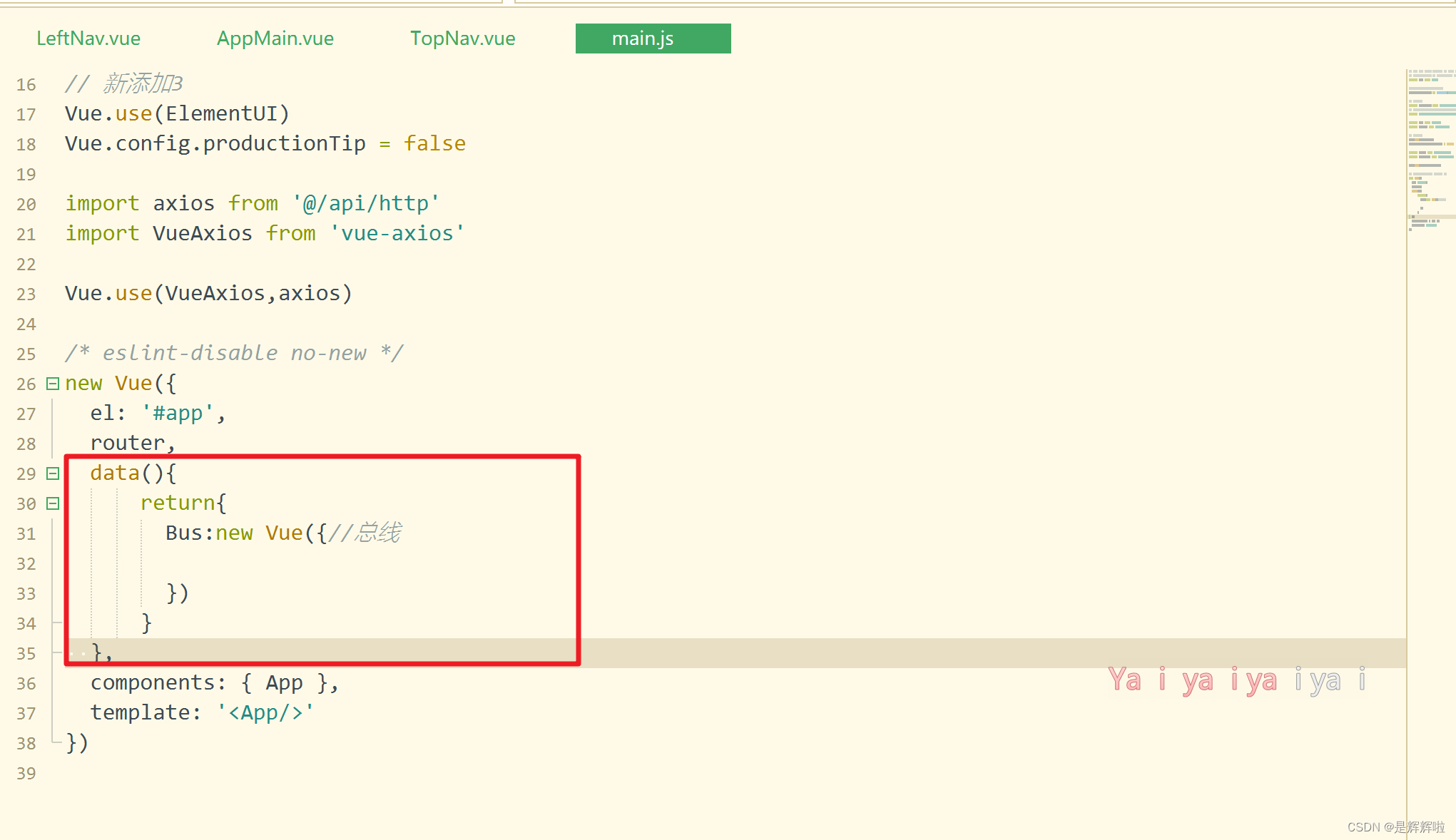
①创建一个全局的事件总线实例
src》main.js
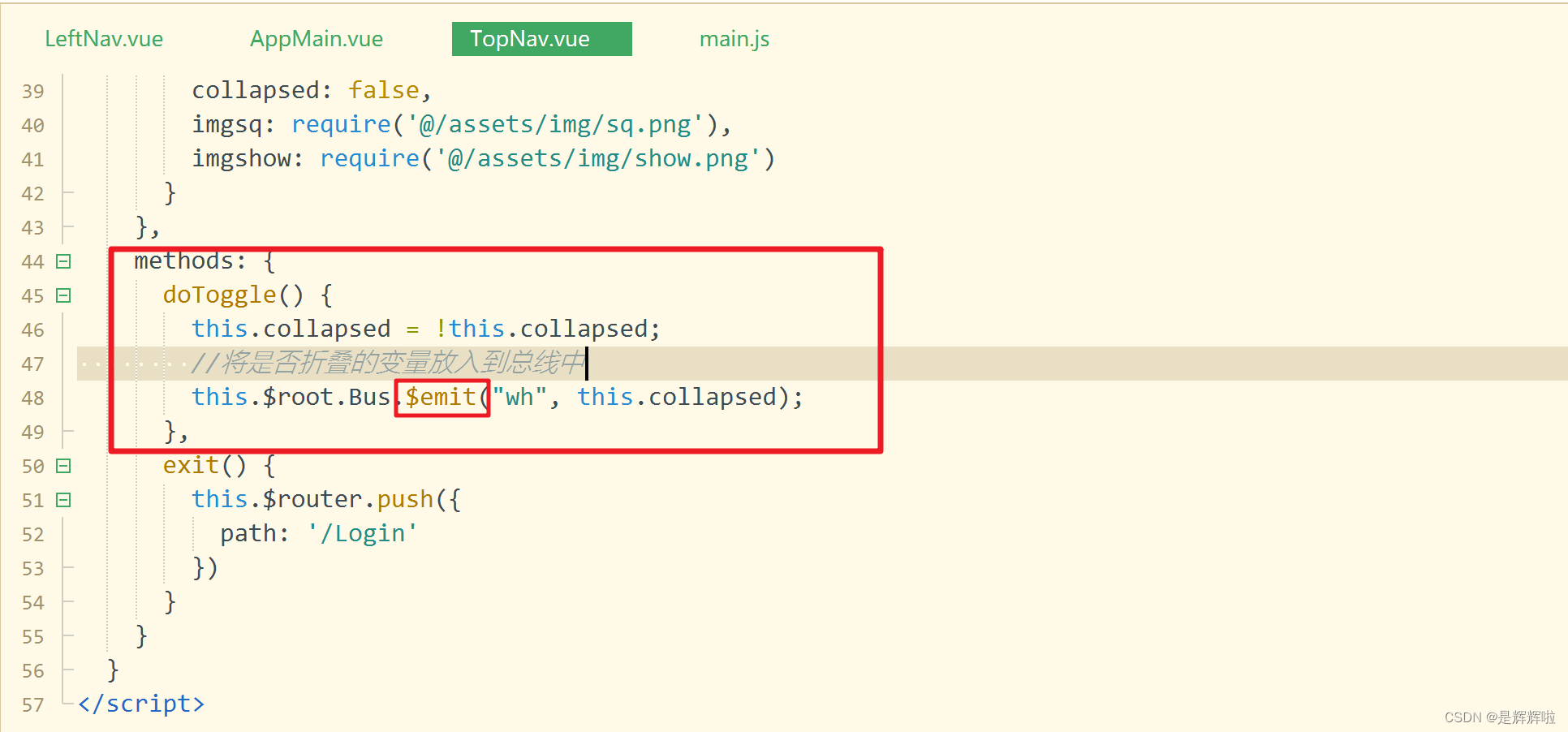
②在需要发送事件的组件中,使用$emit方法触发事件,并传递数据
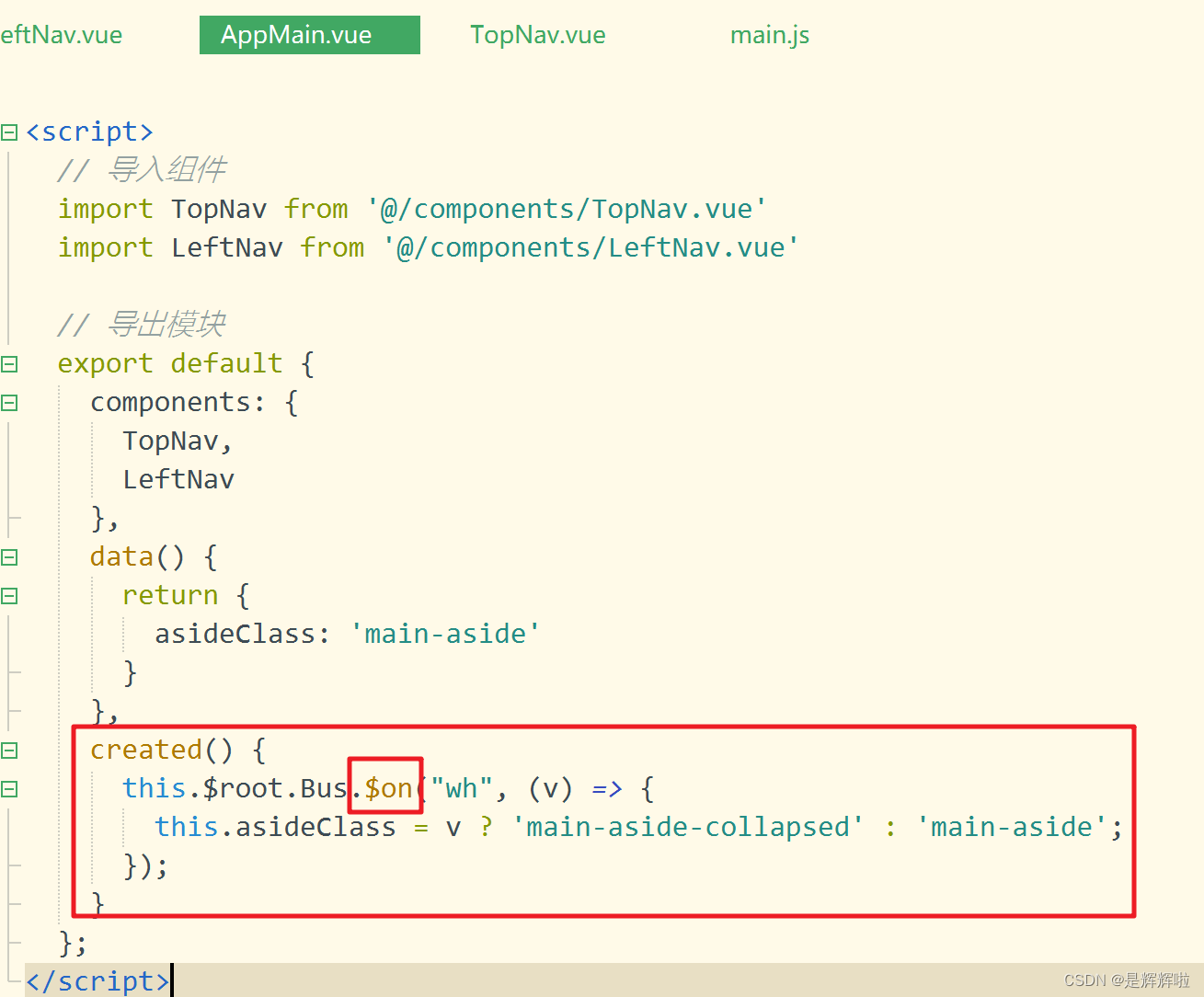
③在需要接收事件的组件中,使用$on方法监听事件,并处理数据
4.案例:主界面搭建
①定义组件
AppMain.Vue
<template> <el-container class="main-container"> <el-aside v-bind:class="asideClass"> <LeftNav></LeftNav> </el-aside> <el-container> <el-header class="main-header"> <TopNav></TopNav> </el-header> <el-main class="main-center">Main</el-main> </el-container> </el-container> </template> <script> // 导入组件 import TopNav from '@/components/TopNav.vue' import LeftNav from '@/components/LeftNav.vue' // 导出模块 export default { components: { TopNav, LeftNav }, data() { return { asideClass: 'main-aside' } }, created() { this.$root.Bus.$on("wh", (v) => { this.asideClass = v ? 'main-aside-collapsed' : 'main-aside'; }); } }; </script> <style scoped> .main-container { height: 100%; width: 100%; box-sizing: border-box; } .main-aside-collapsed { /* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */ width: 64px !important; height: 100%; background-color: #334157; margin: 0px; } .main-aside { width: 240px !important; height: 100%; background-color: #334157; margin: 0px; } .main-header, .main-center { padding: 0px; border-left: 2px solid #333; } </style>LeftNav.Vue
<template> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" > <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> <div class="logobox"> <img class="logoimg" src="../assets/img/logo.png" alt=""> </div> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document"></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> </template> <script> export default { data(){ return { collapsed:false } }, created(){ this.$root.Bus.$on("wh", (v)=>{ this.collapsed= v ; }); } } </script> <style> .el-menu-vertical-demo:not(.el-menu--collapse) { width: 240px; min-height: 400px; } .el-menu-vertical-demo:not(.el-menu--collapse) { border: none; text-align: left; } .el-menu-item-group__title { padding: 0px; } .el-menu-bg { background-color: #1f2d3d !important; } .el-menu { border: none; } .logobox { height: 40px; line-height: 40px; color: #9d9d9d; font-size: 20px; text-align: center; padding: 20px 0px; } .logoimg { height: 40px; } </style>TopNav.Vue
<template> <!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-menu-item index="1">处理中心</el-menu-item> <el-submenu index="2"> <template slot="title">我的工作台</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项1</el-menu-item> <el-menu-item index="2-4-2">选项2</el-menu-item> <el-menu-item index="2-4-3">选项3</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="3" disabled>消息中心</el-menu-item> <el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item> </el-menu> --> <el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff"> <el-button class="buttonimg"> <img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()"> </el-button> <el-submenu index="2" class="submenu"> <template slot="title">超级管理员</template> <el-menu-item index="2-1">设置</el-menu-item> <el-menu-item index="2-2">个人中心</el-menu-item> <el-menu-item @click="exit()" index="2-3">退出</el-menu-item> </el-submenu> </el-menu> </template> <script> export default { data() { return { collapsed: false, imgsq: require('@/assets/img/sq.png'), imgshow: require('@/assets/img/show.png') } }, methods: { doToggle() { this.collapsed = !this.collapsed; //将是否折叠的变量放入到总线中 this.$root.Bus.$emit("wh", this.collapsed); }, exit() { this.$router.push({ path: '/Login' }) } } } </script> <style scoped> .el-menu-vertical-demo:not(.el-menu--collapse) { border: none; } .submenu { float: right; } .buttonimg { height: 60px; background-color: transparent; border: none; } .showimg { width: 26px; height: 26px; position: absolute; top: 17px; left: 17px; } .showimg:active { border: none; } </style>②定义组件的和路由的关系
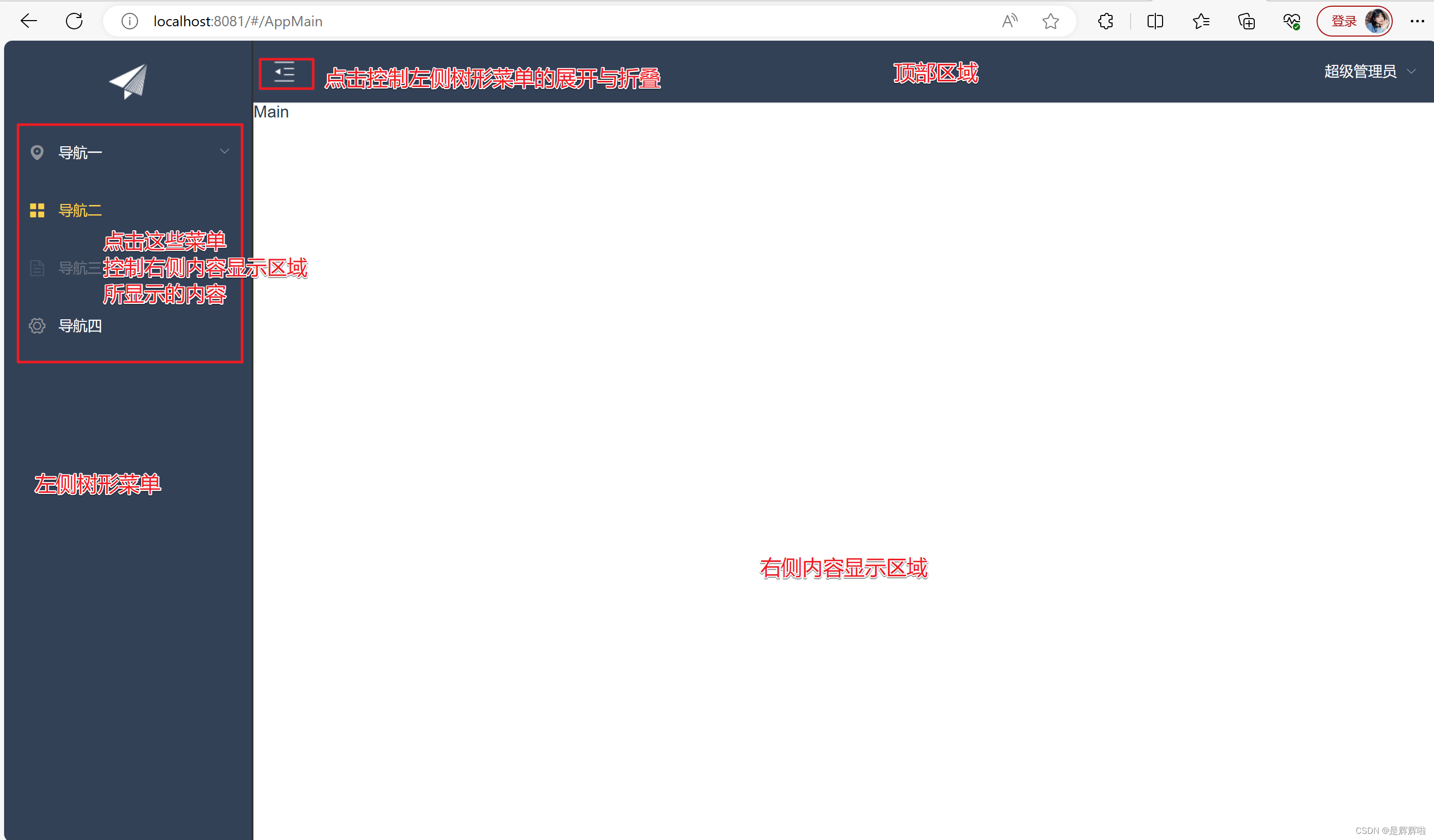
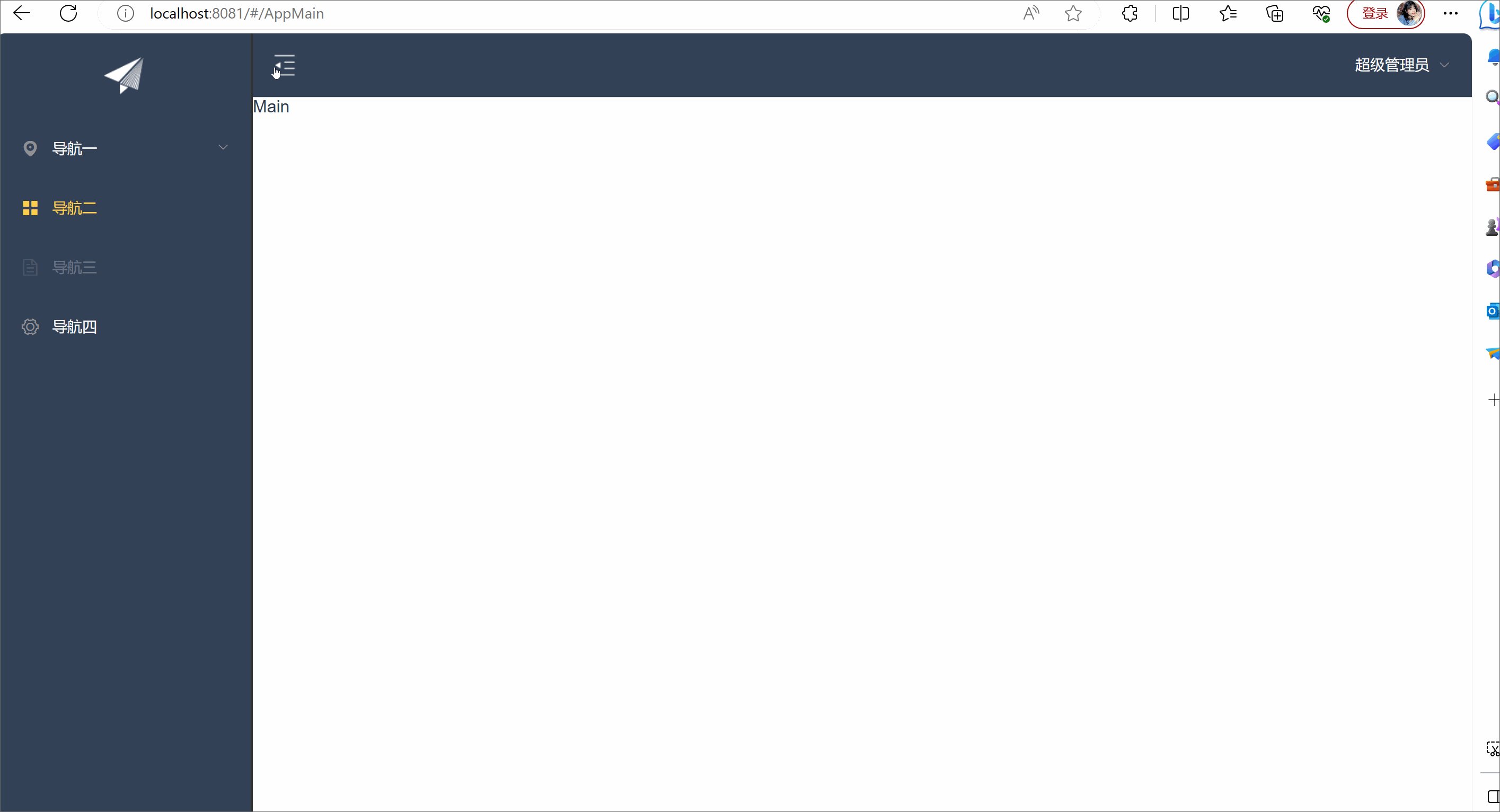
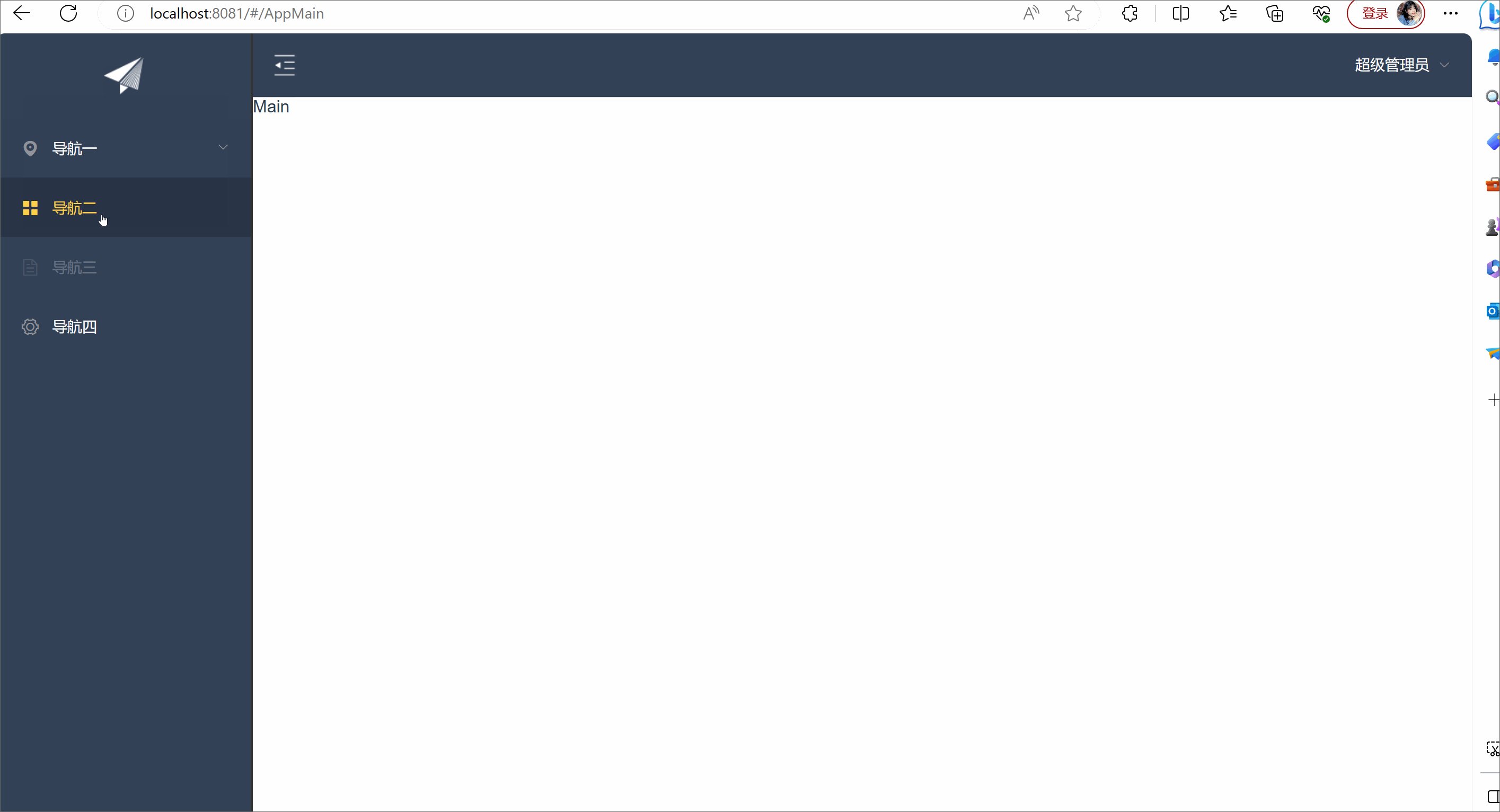
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Login from '@/views/Login' import Register from '@/views/Register' import AppMain from '@/components/AppMain' import LeftNav from '@/components/LeftNav' import TopNav from '@/components/TopNav' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Login', component: Login },{ path: '/Login', name: 'Login', component: Login }, { path: '/Register', name: 'Register', component: Register }, { path: '/AppMain', name: 'AppMain', component: AppMain, children:[ { path: '/LeftNav', name: 'LeftNav', component: LeftNav },{ path: '/TopNav', name: 'TopNav', component: TopNav } ] } ] })③效果预览
因为还没有数据,只是模拟,所有右侧的内容显示区域暂时是定死的
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊