APP端不支持dom操作,也不支持active伪类,绞尽脑汁也没办法给uniapp原生的tabBar点击加动画效果,所以最终只能舍弃原生tabBar,改用自定义tabBar。
自定义tabBar的原理是,页面的上部分分别是tabBar对应的页面组件,下部分是固定在底部的tabBar,通过点击tabBar获取到当前索引,然后通过v-if来判断显示哪个页面组件,跟原生tabBar不同的是,这里仅用一个page,所以在pages.json里只需要注册index页面即可,在router里也只需要设置index即可,同时也要注意,其他页面组件并不是一个页面,所以没有onShow,onLoad等方法,可以通过computed和watch来达到类似效果。
index页面的完整代码:
<template>
<view>
<home v-if="PageCur=='home'" />
<orders v-if="PageCur=='orders'" />
<messages v-if="PageCur=='messages'" />
<find v-if="PageCur=='find'" />
<my v-if="PageCur=='my'" :userInfo="userInfo"/>
<view class="cu-bar tabbar bg-white shadow foot">
<view class="cu-bar tabbar bg-white shadow foot">
<view :class="PageCur=='home'?activeColor:defaultColor" @click="NavChange" data-cur="home">
<view class='cuIcon-homefill' :class="PageCur=='home'?'animation-bounce':''"></view>主页
</view>
<view :class="PageCur=='orders'?activeColor:defaultColor" @click="NavChange" data-cur="orders">
<view class='cuIcon-formfill' :class="PageCur=='orders'?'animation-bounce':''"></view>订单
</view>
<view :class="PageCur=='messages'?activeColor:defaultColor" @click="NavChange" data-cur="messages">
<view class='cuIcon-commentfill' :class="PageCur=='messages'?'animation-bounce':''"></view>消息
</view>
<view :class="PageCur=='find'?activeColor:defaultColor" @click="NavChange" data-cur="find">
<view class='cuIcon-explorefill' :class="PageCur=='find'?'animation-bounce':''"></view>发现
</view>
<view :class="PageCur=='my'?activeColor:defaultColor" @click="NavChange" data-cur="my">
<view class='cuIcon-myfill' :class="PageCur=='my'?'animation-bounce':''"></view>我的
</view>
</view>
</view>
</view>
</template>
<script>
import { USER_INFO } from "@/common/util/constants"
export default {
data() {
return {
defaultColor: 'action text-gray',
activeColor: 'action text-red',
PageCur: 'home',
userInfo: {},
};
},
onLoad: function() {
this.PageCur = 'home';
this.userInfo = uni.getStorageSync(USER_INFO);
},
methods: {
NavChange: function(e) {
this.PageCur = e.currentTarget.dataset.cur;
}
}
}
</script>
<style scoped lang="scss">
</style>在view的data-cur属性里设置每个tab的key,通过点击事件可以获取这个key,比如当key等于home时,通过动态类设置被选中的颜色,同理,给icon设置一个animation-bounce类,这个类是控制动画效果的,已经提前写在一个animation.css文件里了,这种动画效果的css文件网上很多,可以自己找一下,icon会被放大1.4倍,然后恢复。
@-webkit-keyframes bounce {
0% {
transform: scale(1);
}
50% {
transform: scale(1.4);
}
100% {
transform: scale(1);
}
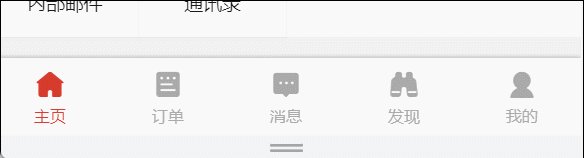
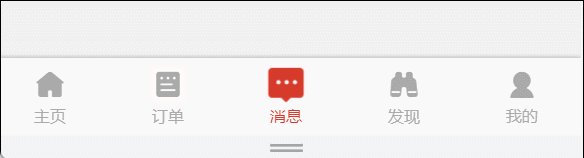
}最终效果:

参考文章:uniApp混合开发小程序实现自定义底部tab仿绿洲APP动画效果_uniapp的tabbar图标变化可以动画吗_湫沐椿风的博客-CSDN博客