如何选择一款精度高、测量准确、易操作的便携式明渠流量计
如何选择一款精度高、测量准确、易操作的便携式明渠流量计
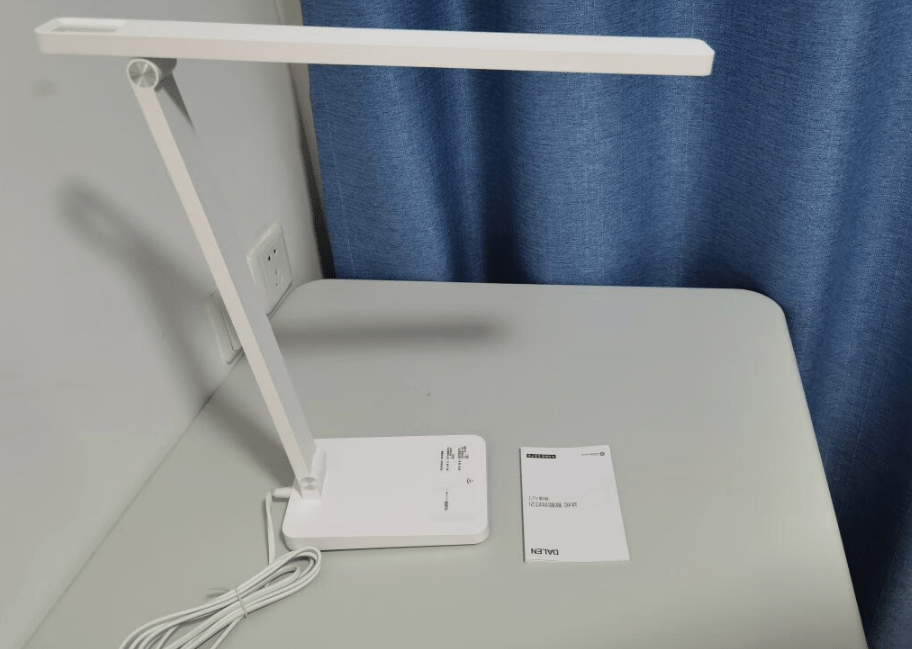
便携式明渠流量计:是一款对现有在线水监测系统中流量监测的对比装置。该便携式明渠流量计实现了比对在线系统的液位误差及流量误差。引导式的操作方式,可自动每两分钟记录一次液位数据,连续记录6次,同时可以累计测量10分钟的流量数据,将其结果与现场在线明渠流量计进行比对,并自动生成比对报告,使比对结果一目了然。
应用于检测公司、环保监察监测部门对污水处理、排放企业在线监测系统中的流量监测单元(在线流量计)进行比对以及校准核对,同时也可应用于企业对明渠污水排放的流量测量。


便携式明渠流量计执行标准有哪些?
J J G 711-1990《明渠堰槽流量计试行检定规程》
H J/T 15-2019《超声波明渠污水流量计技术要求及检测方法》
H J 354-2019《水污染源在线监测系统(COD Cr、NH 3-N 等)验收技术规范》
便携式明渠流量计采用超声波原理进行测量。进口传感器,测量精度更高。操作简单,一人就可在现场直接操作。每台仪器出厂后都会送到计量院进行校准,新仪器每台都带一份计量院的校准证书。自带打印功能,现场可直接打印数据。这只是简单的一部分功能特点,选择一台便携式明渠流量计,这几点也是最基本的要求。详细的了解可参考图片。