- 最开始我用前端网页托管的地址访问一直是 Hydration completed but contains mismatches
解决方案
-
要从云函数的地址访问项目。
-
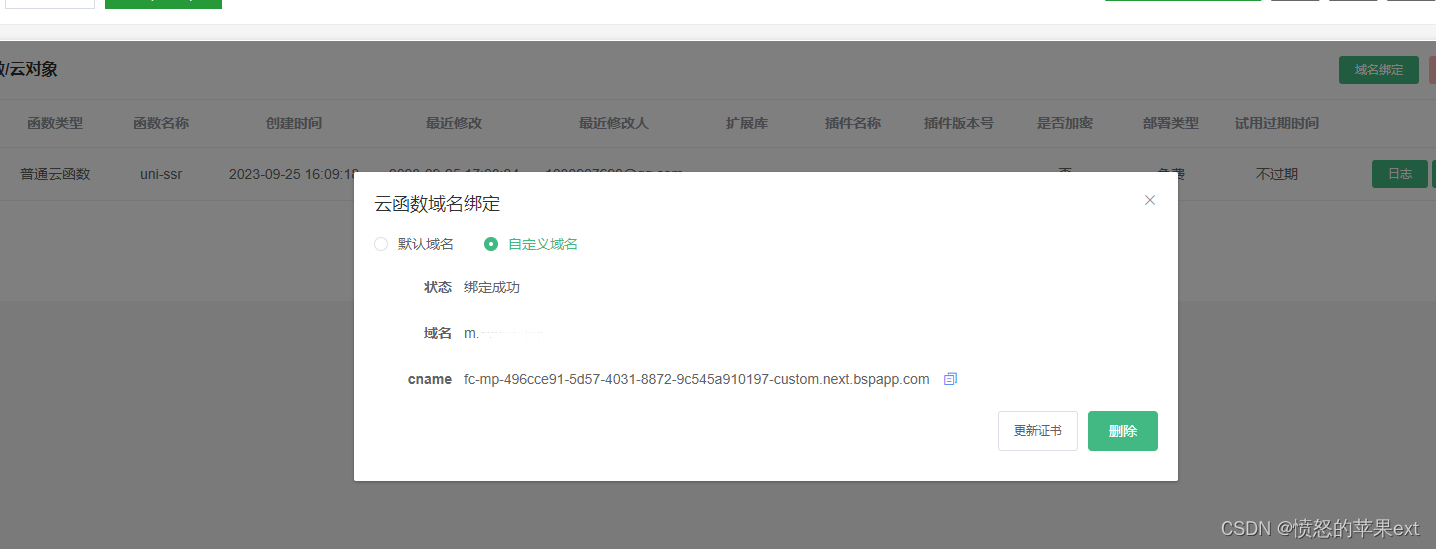
先绑定域名,否则用uniapp自带地址访问一直是下载文件

-
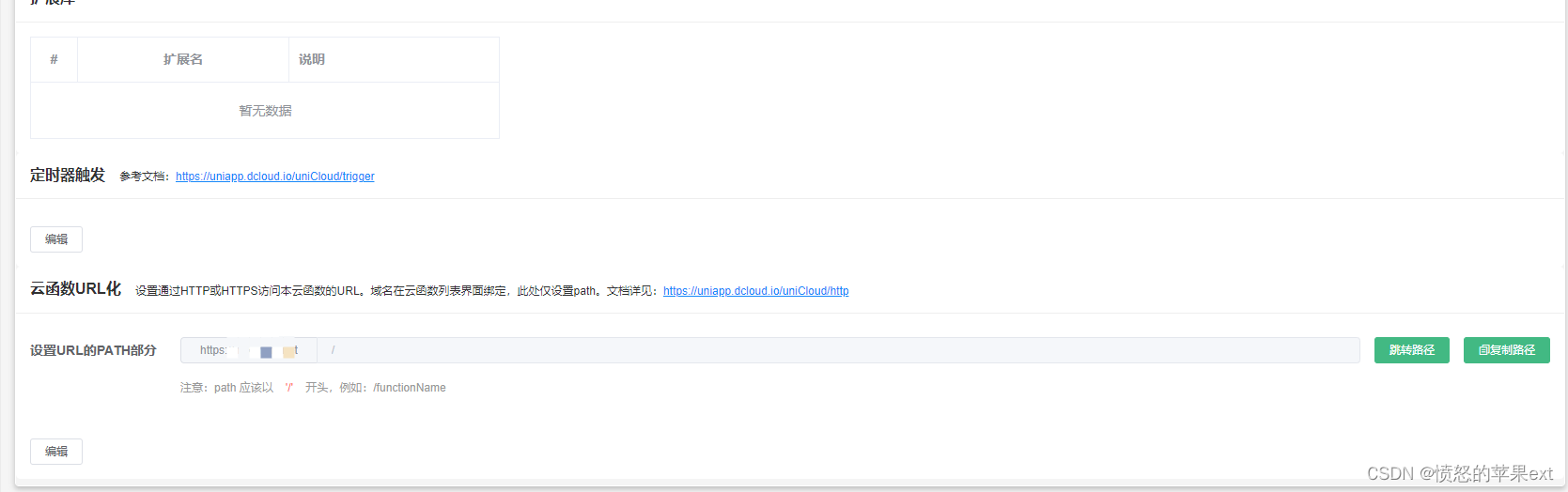
设置路径

-
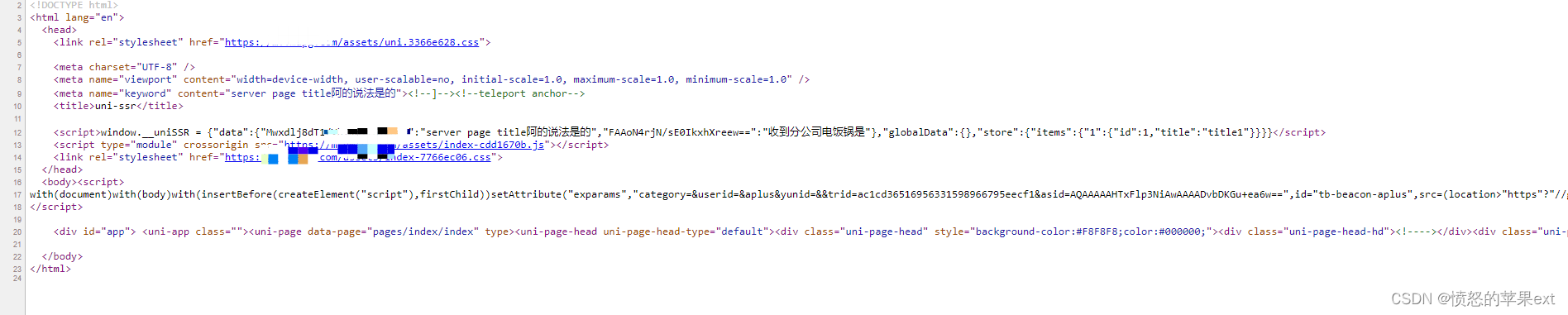
最后效果

uniapp ssr 云函数访问 MODULE_NOT_FOUND:Cannot find module './server/entry-server.js
{
"success": false,
"error": {
"code": "FunctionBizError",
"message": "MODULE_NOT_FOUND:Cannot find module './server/entry-server.js'"
}
}
- 项目根路径新增 vite.config.ts 文件
import {
defineConfig
} from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
// https://vitejs.dev/config/
export default defineConfig({
base: 'https://static-xxxx.bspapp.com/', // uniCloud 前端网页托管资源地址(主要是应用编译后的js,图片等静态资源,可以配置为二级目录)
plugins: [
uni(),
],
ssr: {
format: 'cjs'
}
})
参考
- https://ask.dcloud.net.cn/question/154591
- https://uniapp.dcloud.net.cn/tutorial/ssr.html#distribute