一.Mockjs
什么是Mock.js
Mock.js的优缺点
安装配置Mock.js
引入jsdev.env.js
编辑
引入 prod.env.js
导依赖
导入json数据
造数据
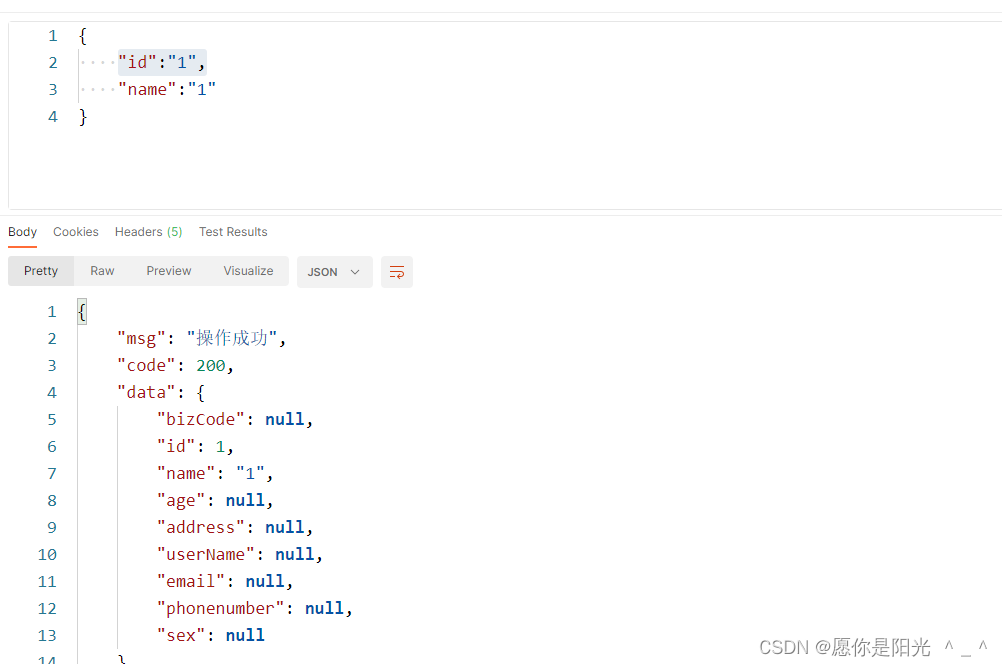
测试结果
编辑
二. 总线
什么是总线
导入组件
编写路由
跳转主页
编写AppMain
一.Mockjs
什么是Mock.js
Mock.js 是一个用于生成随机数据和拦截 Ajax 请求的模拟数据生成库。它可以帮助前端开发人员在独立于后端开发的情况下进行接口开发和调试。
Mock.js 提供了一套简单易用的 API,可以根据指定的数据模板生成符合规则的随机数据。开发人员可以使用 Mock.js 创建模拟的 HTTP 接口,定义接口的 URL、请求方法、请求参数和响应数据,并通过拦截 Ajax 请求来返回模拟的数据。
使用 Mock.js,可以模拟服务器端的数据响应,实现前后端的分离开发。在前端开发过程中,可以根据接口文档使用 Mock.js 生成模拟数据,进行前端功能的开发和调试,而无需等待后端接口的开发完成。
Mock.js 支持丰富的数据模板语法,可以生成符合实际需求的各种数据类型,包括数字、字符串、布尔值、数组、对象等。还可以通过配置参数来设置数据的范围、格式、条件等。
总而言之,Mock.js 是一个方便的前端开发工具,提供了模拟数据和接口拦截的能力,可以加快前端开发的速度,并且减少对后端接口的依赖。
Mock.js的优缺点
Mock.js是一种用于前端开发的模拟数据生成工具,它可以帮助开发人员模拟接口数据,加快前端开发过程。下面是Mock.js的一些优点和缺点。
优点: 1. 快速生成模拟数据:Mock.js可以快速生成各种类型的模拟数据,包括字符串、数字、布尔值、日期等,方便开发人员进行前端开发和调试。
2. 简单易用:Mock.js提供了简单易用的API,可以轻松地定义和生成模拟数据,无需复杂的配置和依赖。
3. 支持各种数据格式:Mock.js支持生成各种数据格式,如JSON、XML、CSV等,可以满足不同项目的需求。
4. 可配置性强:Mock.js提供了丰富的配置选项,可以自定义生成数据的规则、数量和格式,满足各种复杂的需求。
5. 支持拦截请求:Mock.js可以拦截前端发起的Ajax请求,模拟后端接口返回数据,方便前端进行接口联调和功能测试。
缺点: 1. 仅适用于前端开发:Mock.js主要用于前端开发中模拟数据,不适用于后端开发和真实的数据交互。
2. 可能导致开发依赖:使用Mock.js生成的模拟数据可能会导致开发人员对真实接口的依赖度降低,导致在联调和上线时出现问题。
3. 无法模拟复杂业务逻辑:Mock.js主要用于生成模拟数据,无法模拟复杂的业务逻辑和交互行为。
总的来说,Mock.js是一种方便实用的前端开发工具,可以帮助开发人员快速生成模拟数据,加快前端开发过程。但需要注意的是,它仅适用于前端开发中的数据模拟,无法替代真实的后端接口。在使用Mock.js时,需要注意避免对真实接口的依赖和对业务逻辑的过度简化。
安装配置Mock.js
npm i mockjs -D
-D表示只在开发环境中使用
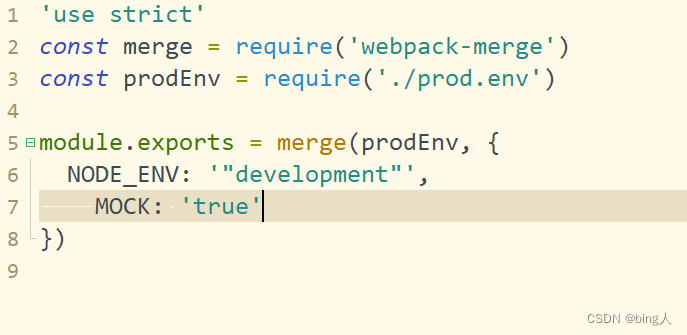
引入jsdev.env.js
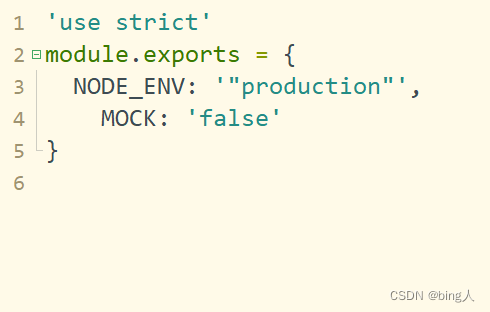
引入 prod.env.js
导依赖
在main.js里面
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
导入json数据

造数据

测试结果
二. 总线
什么是总线
总线(Bus)是计算机系统中用于传输数据和控制信号的一组物理线路或电路。它是计算机内部各个组件之间进行数据传输和通信的通道。总线连接了中央处理器(CPU)、内存、输入输出设备和其他外部设备,使它们能够相互通信和交换数据。 总线通常被分为三种类型:数据总线、地址总线和控制总线。 1. 数据总线(Data Bus):用于传输数据,在计算机内部各个组件之间传输二进制数据。数据总线的宽度决定了一次可以传输的数据量,例如8位数据总线可以一次传输8位(1字节)的数据。 2. 地址总线(Address Bus):用于传输内存地址或设备地址,用来指示数据的来源或目的地。地址总线的宽度决定了计算机的寻址能力,即可寻址的内存或设备的数量。 3. 控制总线(Control Bus):用于传输控制信号,控制计算机各个部件的工作状态和操作。控制总线包括读写信号、时钟信号、中断信号等,用于控制数据的读写、操作的进行等。 总线的作用是实现各个组件之间的数据传输和通信,使计算机能够完成各种任务和操作。它是计算机系统中重要的组成部分,对于计算机的性能和扩展能力有着重要的影响。
导入组件
AppMain
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
leftNav
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" :collapse-transition="bb">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
TopNav
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
编写路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
}
]
})跳转主页

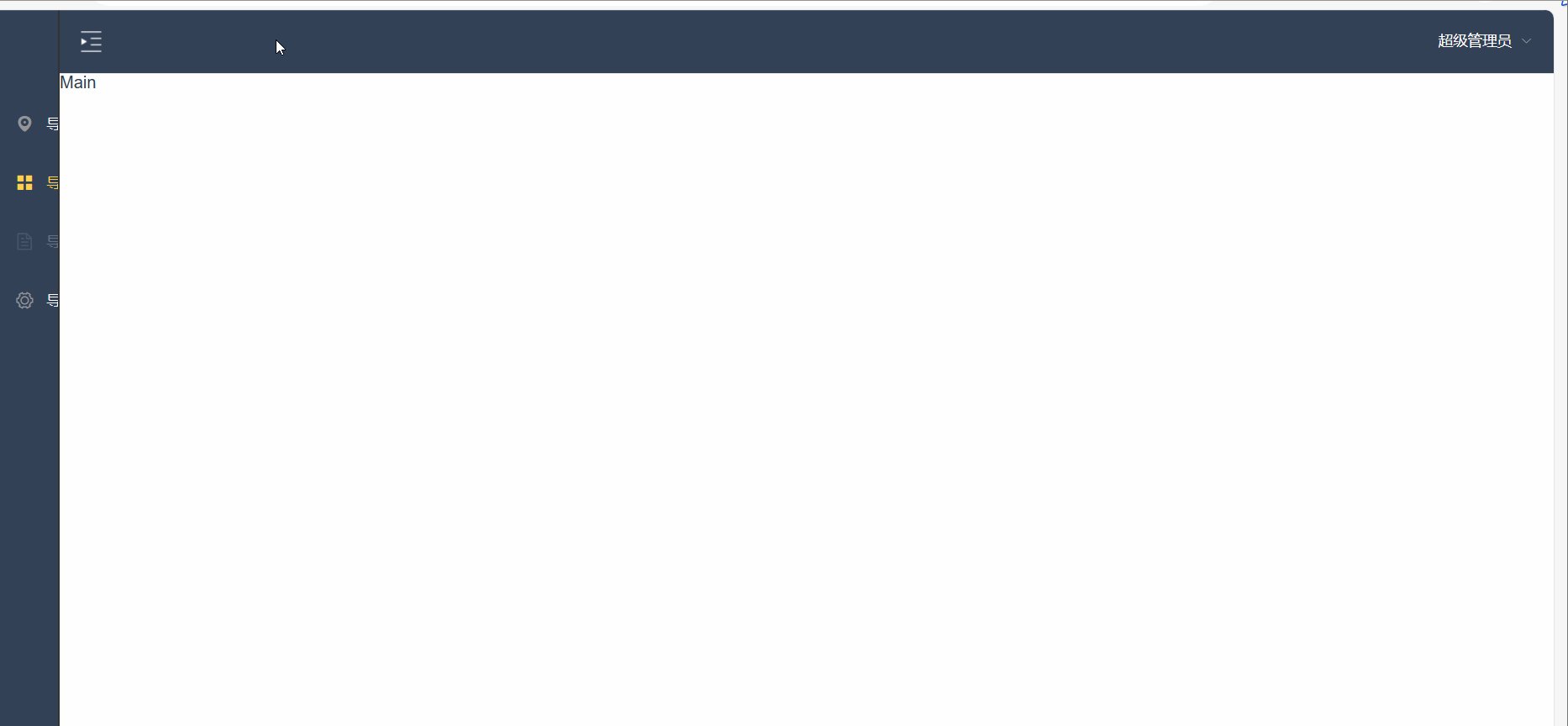
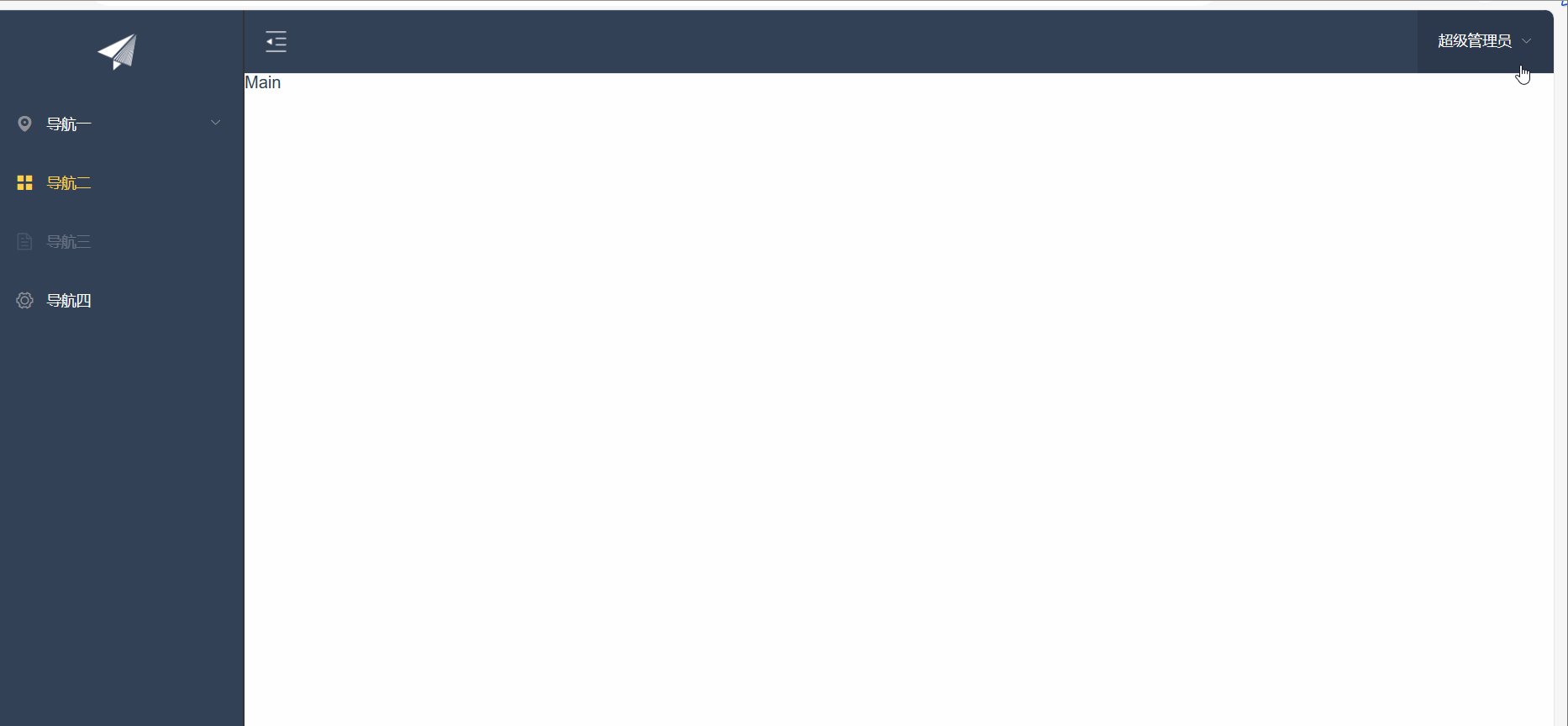
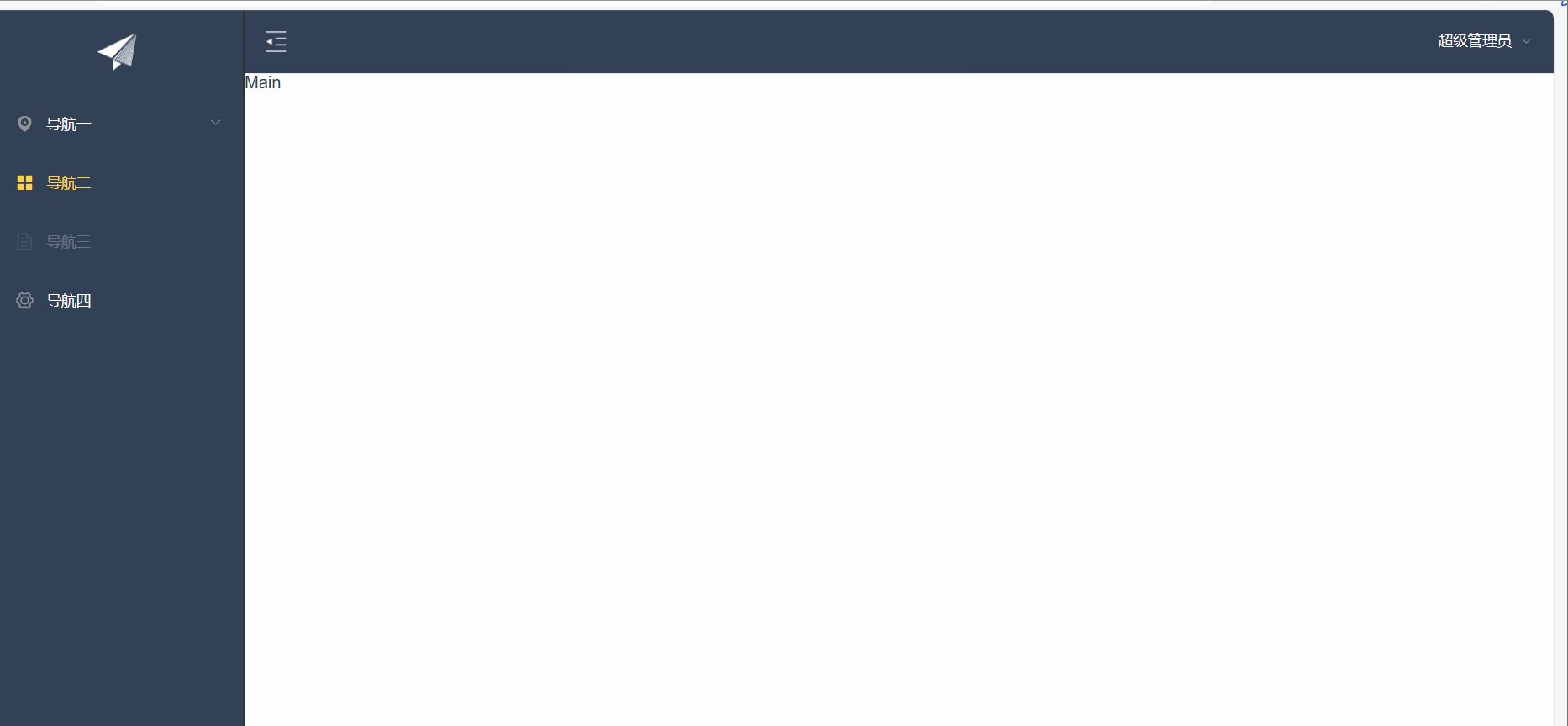
编写AppMain
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
components:{
TopNav,LeftNav
},
data(){
return{
asideClass:'main-aside'
}
},
created() {
this.$root.Bus.$on('aaa',v=>{
this.asideClass =v ? 'main-aside-collapsed' :'main-aside';
});
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
编写LeftNav
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
data(){
return{
collapsed:false
}
},
created() {
this.$root.Bus.$on('aaa',v=>{
this.collapsed =v;
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
编写TopNav
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data(){
return{
collapsed:'false',
imgshow:require('@/assets/img/show.png'),
imgsq:require('@/assets/img/sq.png'),
}
}
,methods:{
doToggle(){
this.collapsed = ! this.collapsed;
this.$root.Bus.$emit('aaa',this.collapsed);
},
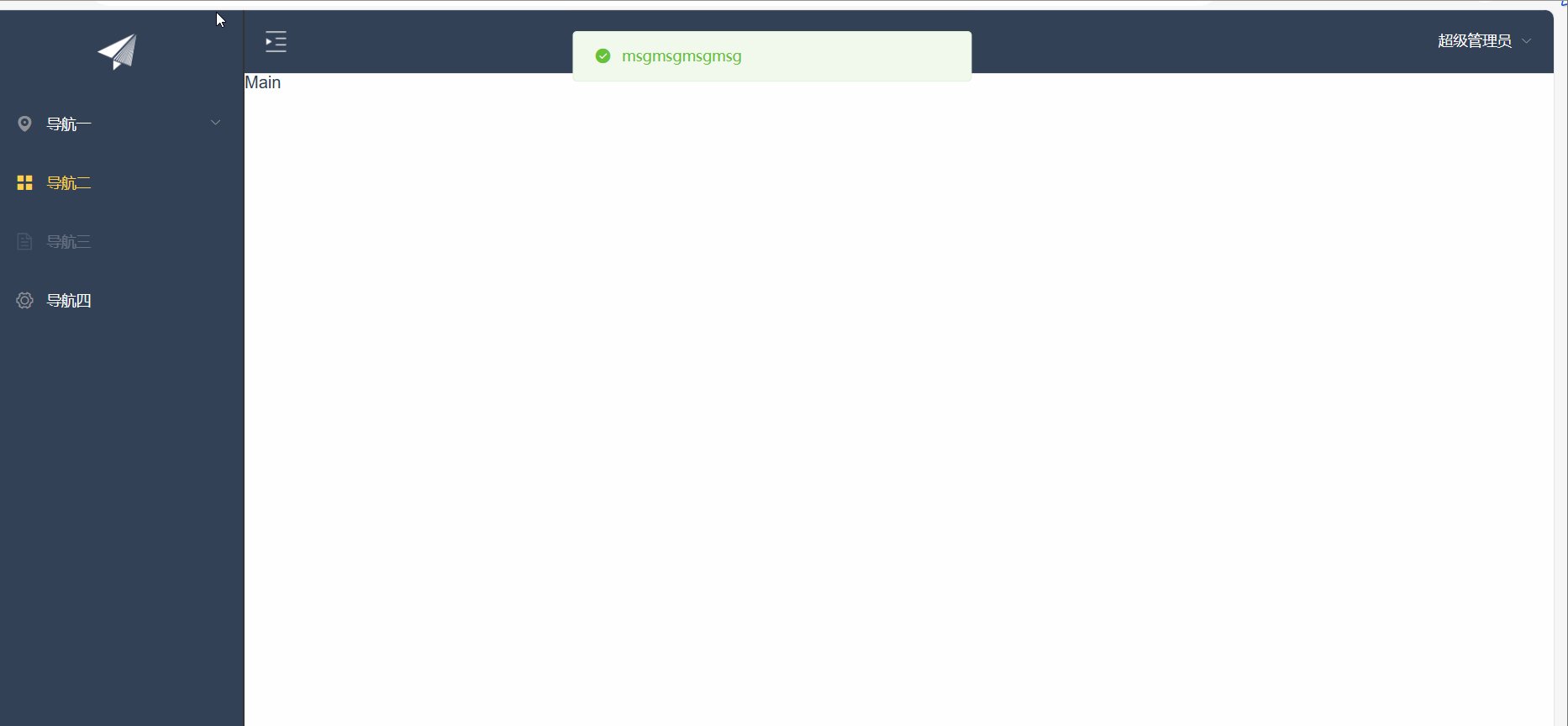
exit(){
this.$router.push("/");
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
测试结果