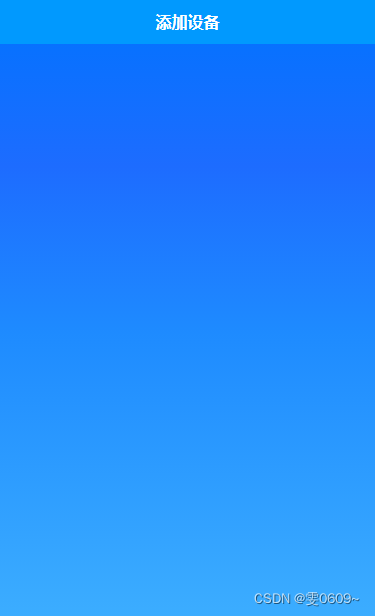
效果

代码
单个渐变色
background-image: linear-gradient(to top right, #f00, #00f);
多个渐变色
background-image: linear-gradient(to bottom, #0073ff 0%, #1d6cff 25%, #1e8bff 50%, #41b3ff 100%); /* 多个渐变色 */
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
page{
background-image: linear-gradient(to bottom, #0073ff 0%, #1d6cff 25%, #1e8bff 50%, #41b3ff 100%); /* 多个渐变色 */
}
</style>
linear-gradient常用的一些属性值:
1、方向参数:用于指定渐变的方向,比如to bottom表示从上到下的垂直渐变,to right表示从左到右的水平渐变,还可以使用角度值来指定斜向渐变。常用的方向参数有:
to top :从下到上的垂直渐变to bottom:从上到下的垂直渐变to left:从右到左的水平渐变to right:从左到右的水平渐变to top right:从左下到右上的渐变to top left:从右下到的左上渐变to bottom right:从左上到右下的渐变to bottom left:从右上到左下的渐变
2、颜色参数:用于指定渐变的颜色和位置,可以设置多个颜色和位置来生成多段颜色渐变。常用的颜色参数包括:
<color>:可以使用任何有效的CSS颜色值,比如#ff0000表示红色、rgb(255, 0, 0)表示红色等。<percentage>:表示颜色在渐变中的位置百分比,取值范围是0%~100%。
3、重复参数:用于控制渐变是否重复出现,常用的重复参数有:
no-repeat:不重复,默认值。repeat:沿着渐变方向重复出现。repeat-x:在水平方向上重复出现。repeat-y:在垂直方向上重复出现。