设置语音
商家可以通过语音库,完成直播间语音设置,支持人声录制和智能配音直播间语音
| 语音库 | 语音库列表 | 语音库名称 | 语音库 | 录音 | 合成配音 |
| 进入“语音库” | 可编辑、删除语音库 | 列表右下角-添加语音库-输入语音库名称 | 针对每个语音库,添加语音文件
|
|
|
|
|
|
|
|
|
|
3、智能回复
商家可设置智能回复,用于直播间回复评论区弹幕,通过关键词匹配,语音精准答复用户问题,增加直播间互动趣味,有效提升直播间人气。
| 智能回复 | 回复列表 | 关键词 | 回复语音 |
| 进入“智能回复” | 可自行添加回复内容列表,包括创建、编辑、删除等 | 针对每个智能回复,添加关键词(例如:在哪里、怎么样等用户可能会评论的词) | 针对每个智能回复,可分别上传语音,支持以下几种形式
|
|
|
|
|
|
4、直播设置
双手机直播
| 直播状态 | 操作设置 |
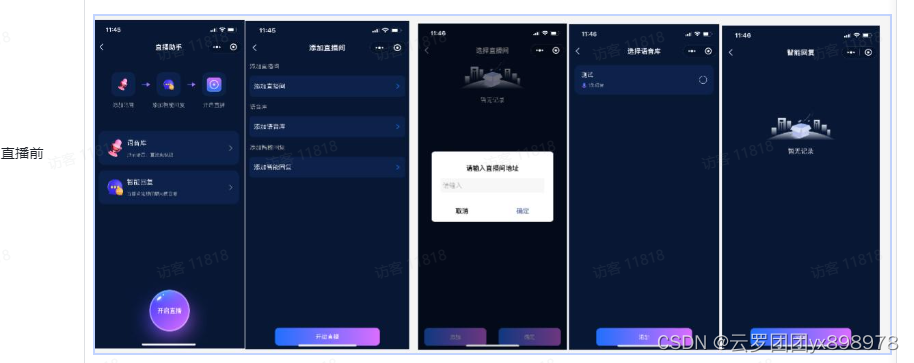
| 直播前 | 进入直播 进入直播设置页面 添加直播间 添加语音库 添加智能回复
添加直播间流程
PS:直播间直播中请保持页面不关闭、不息屏、不打断、不断号 |
| 直播中 |
|
单手机直播
二、硬件设备
| 序号 | 设备 | 数量 | 建议用途 |
| 1 | 苹果手机 | 1 | 直播用手机,建议使用苹果 |
| 2 | 安卓手机 | 1 | 辅助直播手机,建议使用安卓(不用下载微信、安装电话卡避免中断直播) |
| 3 | 声卡 | 1 | 控制直播间音效、音量(确保电量足够) |
| 4 | 手机支架 | 1 | 固定直播手机 |
| 5 | 降噪耳机 | 1 | 收录环境音,提升直播效果 |
| 6 | 转接头 | 1 | 声卡连接线使用转接头连接直播手机 |
| 7 | 充电线 | 1 | 直播时持续充电使用 |
三、开播设置
硬件连接
-
助播手机和声卡通过蓝牙进行通信
-
直播手机和声卡通过转接线进行连接
小程序准备
-
在抖去推小程序内设置好语音库和智能回复
-
直播手机提前开启直播,复制直播间链接
-
在助播手机小程序中开启直播,配置好语音库和智能回复
注意!!!
小程序准备
注意!!!
-
助播手机在直播时,必须保持在直播页面中,不可熄屏、接打电话、收到消息提醒
-
助播手机尽量不插卡、不安装会收到信息的软件
设置语音
商家可以通过语音库,完成直播间语音设置,支持人声录制和智能配音直播间语音
语音库
语音库列表
语音库名称
语音库
录音
合成配音
进入“语音库”
可编辑、删除语音库
列表右下角-添加语音库-输入语音库名称
针对每个语音库,添加语音文件
-
上传已有的语音文件
-
通过小程序现场录音
-
输入文案智能配音
-
开始录制
-
结束录制
-
点击试听
-
保存录音
-
输入文本
-
选择配音员
-
设置语速音量
-
点击合成
-
点击试听
-
保存录音






3、智能回复
商家可设置智能回复,用于直播间回复评论区弹幕,通过关键词匹配,语音精准答复用户问题,增加直播间互动趣味,有效提升直播间人气。
智能回复
回复列表
关键词
回复语音
进入“智能回复”
可自行添加回复内容列表,包括创建、编辑、删除等
针对每个智能回复,添加关键词(例如:在哪里、怎么样等用户可能会评论的词)
针对每个智能回复,可分别上传语音,支持以下几种形式
-
上传已有语音文件
-
通过小程序现场录制
-
输入文案智能配音




4、直播设置
双手机直播
直播状态
操作设置
直播前
进入直播 进入直播设置页面 添加直播间 添加语音库 添加智能回复

添加直播间流程
-
在抖音内复制直播间链接
-
粘贴到输入框内
-
为当前的直播间设置语音库和智能回复
PS:直播间直播中请保持页面不关闭、不息屏、不打断、不断号
直播中

-
可看到直播当前正在使用那个语音库
-
可查看到直播间的所有弹幕
-
可查看正在使用哪些智能回复
单手机直播
-
-

二、硬件设备
序号
设备
数量
建议用途
1
苹果手机
1
直播用手机,建议使用苹果
2
安卓手机
1
辅助直播手机,建议使用安卓(不用下载微信、安装电话卡避免中断直播)
3
声卡
1
控制直播间音效、音量(确保电量足够)
4
手机支架
1
固定直播手机
5
降噪耳机
1
收录环境音,提升直播效果
6
转接头
1
声卡连接线使用转接头连接直播手机
7
充电线
1
直播时持续充电使用
三、开播设置
硬件连接
-
助播手机和声卡通过蓝牙进行通信
-
直播手机和声卡通过转接线进行连接
-
在抖去推小程序内设置好语音库和智能回复
-
直播手机提前开启直播,复制直播间链接
-

-
助播手机在直播时,必须保持在直播页面中,不可熄屏、接打电话、收到消息提醒
-
助播手机尽量不插卡、不安装会收到信息的软件
-
在助播手机小程序中开启直播,配置好语音库和智能回复
-