目录
一、引言
二、Mock.js
1、什么是Mock.js
2、安装配置
2.1、安装
2.2、引入
3、Mock.js的使用
3.1、定义测试数据文件
3.2、mock拦截ajax请求
3.3、模拟测试
三、首页导航、左侧菜单
1、页面搭建
1.1、图标定义
1.2、AppMain.vue
1.5、index.js
2、功能实现
2.1、AppMain.vue
2.4、main.js
3、完整代码
3.1、AppMain.vue
3.4、main.js
一、引言
在看这篇文章之前请先查看【Vue+Element-UI】实现登陆注册界面及axios之get、post请求登录功能实现、跨域问题的解决_无法自律的人的博客-CSDN博客这篇文章,这篇文章一些配置根据这一篇进行一个增加;如果你有一定的基础,可不用看。
二、Mock.js
1、什么是Mock.js
Mock.js是一个用于生成模拟数据的JavaScript库。它能够模拟后端API接口,用于前端开发时进行接口调试和测试提高自动化测试效率。使用Mock.js可以快速创建虚拟的数据,并且可以设置数据的类型、格式和规则,从而模拟真实的数据响应。Mock.js支持生成随机数据、拦截Ajax请求以返回模拟数据、支持RESTful API风格等功能,能够提高前端开发效率,并且减少对后端接口的依赖。
数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
更多内容请查看Mock.js 官网
2、安装配置
2.1、安装
在你的项目的路径CMD窗口下载Mock.js。
npm i mockjs -D-D表示只在开发环境中使用
在我们的package.json里面可以看到我们下载的mock.js。
2.2、引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的dev.env.js和prod.env.js做一个配置。
dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
prod.env.js
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
最后我们在main.js里面导入
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3----实例进行一个挂载
Vue.use(ElementUI)
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {App},
template: '<App/>'
})
3、Mock.js的使用
3.1、定义测试数据文件
为每个*.vue定义单独的xxx-mock.js文件,并在其中添加自定义的json数据,还可以通过mockjs的模块生成随机数据信息,动态测试ajax请求效果。
创建src/mock/json目录,定义登录测试数据文件login-mock.js:
// const loginInfo = { // code: -1, // message: '密码错误' // } //使用mockjs的模板生成随机数据 const loginInfo = { 'code|-1-0': 0, 'message|3-10': 'msg' } export default loginInfo;
3.2、mock拦截ajax请求
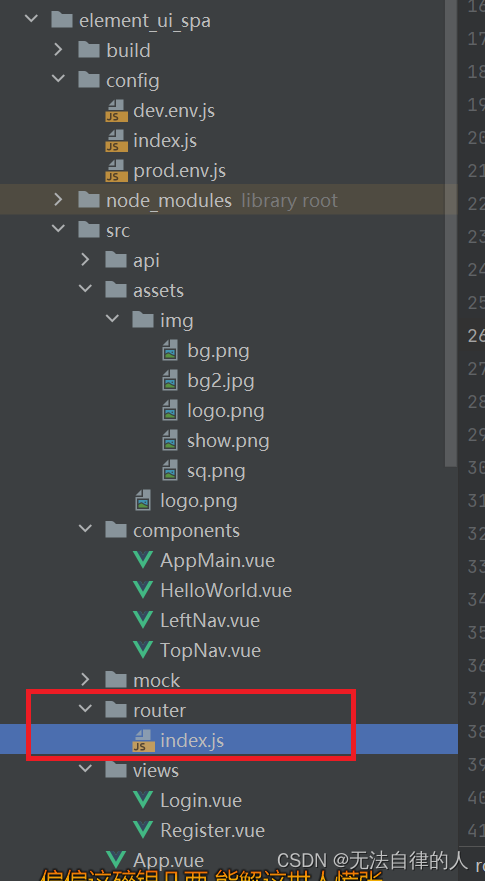
在src/mock目录下创建index.js,定义拦截路由配置:
import Mock from 'mockjs' //引入mockjs,npm已安装 import action from '@/api/action' //引入请求地址 //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时 Mock.setup({ // timeout: 400 //延时400s请求到数据 timeout: 200 - 400 //延时200-400s请求到数据 }) //引登陆的测试数据,并添加至mockjs import loginInfo from '@/mock/json/login-mock.js' let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN') Mock.mock(s1, "post", loginInfo) // Mock.mock(s1, /post|get/i, loginInfo)
3.3、模拟测试
使用登录页面模拟测试
<template>
<div class="Login">
<el-form class="login-container">
<h1 class="title">用户登录</h1>
<el-form-item label="">
<el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="">
<el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button>
</el-form-item>
<el-row style="text-align: center;margin-top:-10px">
<el-link type="primary">忘记密码</el-link>
<el-link type="primary" @click="gotoRegister()">用户注册</el-link>
</el-row>
</el-form>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
username: "",
password: ""
}
},
methods: {
gotoRegister() {
this.$router.push("/Register");
},
//提交事件
doSubmit() {
//设置登录访问地址
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
// 使用json格式进行传值
let params = {
username: this.username,
password: this.password
}
this.axios.post(url, params).then(r => {
console.log(r);
this.$message({
message: r.data.message,
type: r.data.code == 0?'success': 'error'
});
}).catch(e => {
});
}
}
}
</script>
<style scoped>
.login-wrap {
box-sizing: border-box;
width: 100%;
height: 100%;
padding-top: 10%;
background-image: url(https://pic4.zhimg.com/v2-c5880f5a6d44766feb085c3ae94899c7_r.jpg);
//background-image: url();
background-repeat: no-repeat;
background-position: center right;
background-size: 100%;
}
.login-container {
border-radius: 10px;
margin: 0px auto;
width: 350px;
padding: 30px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
text-align: left;
box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);
}
.title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
</style>

三、首页导航、左侧菜单
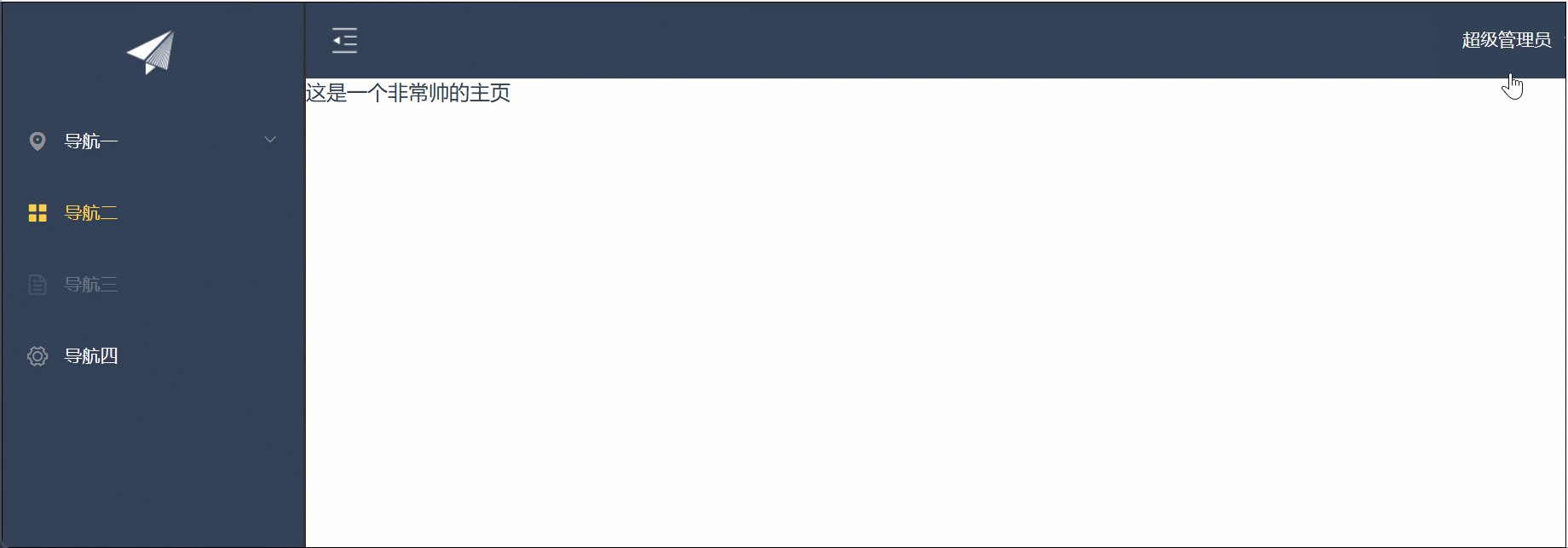
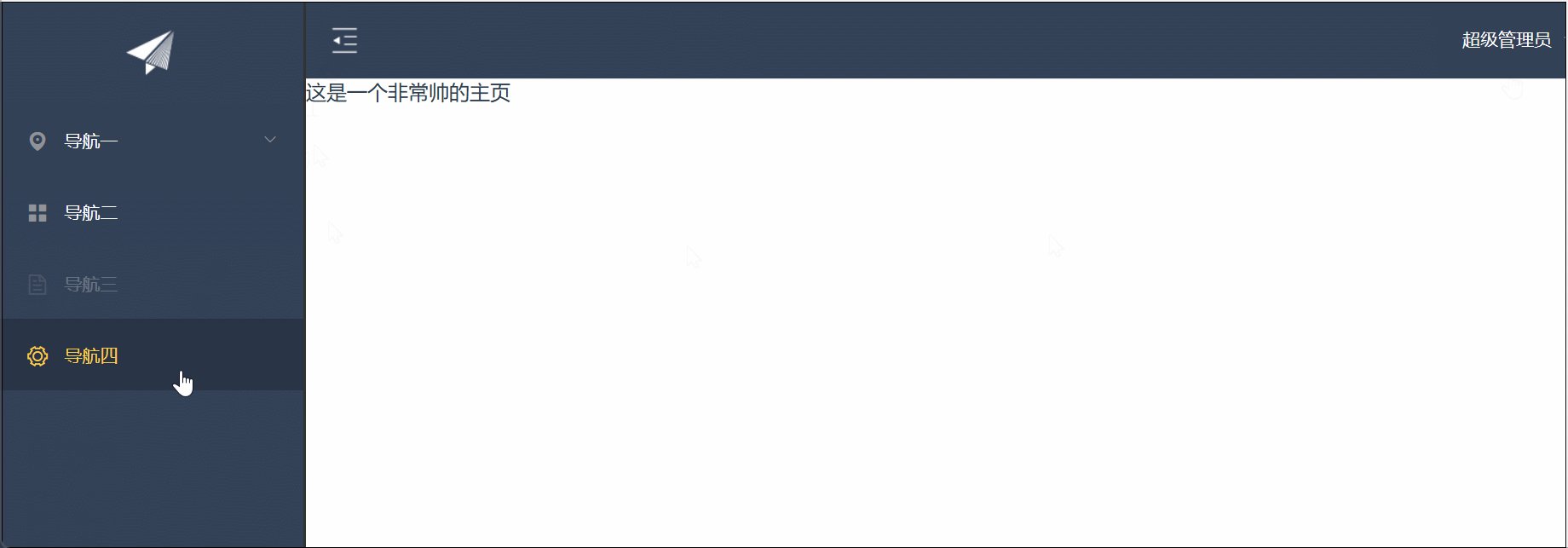
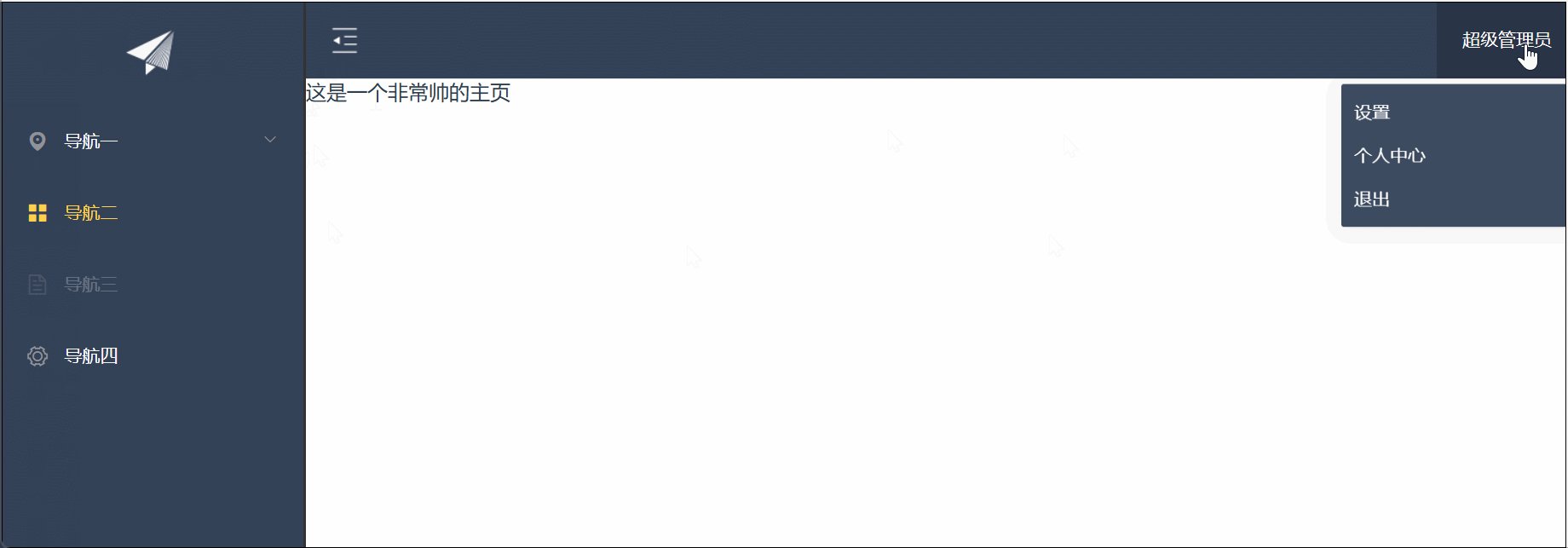
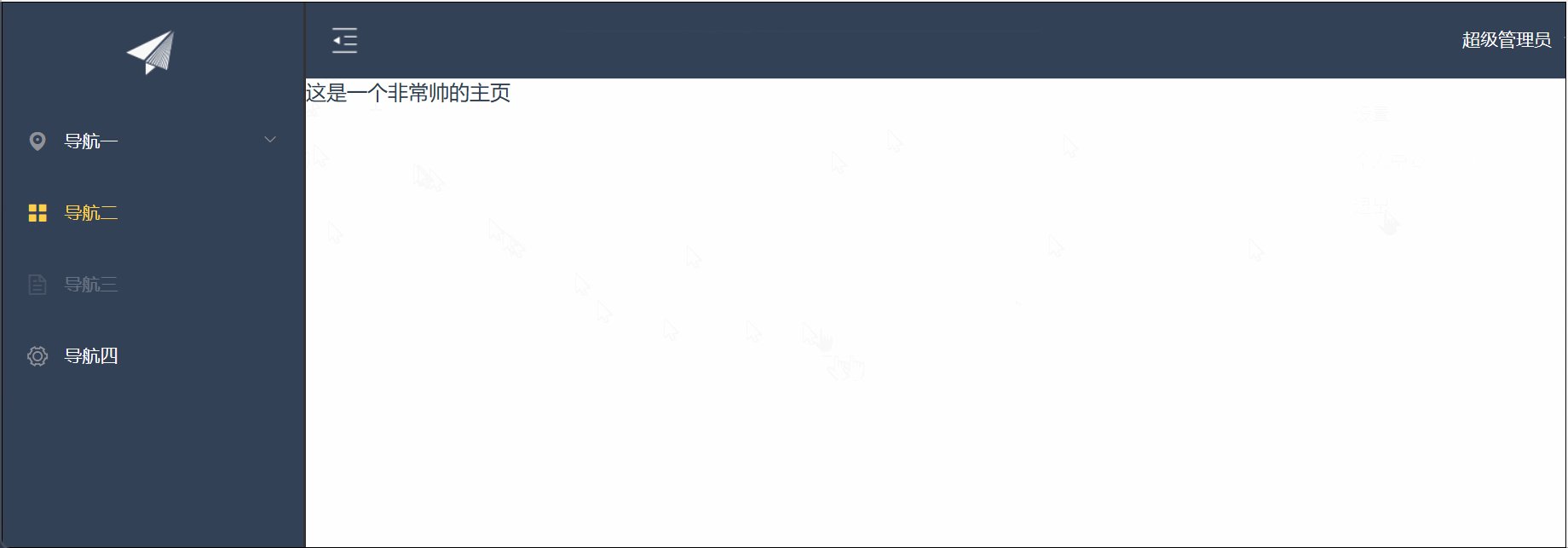
最终效果

1、页面搭建
在我们的components的公共文件夹里面写我们的公共页面。
- AppMain.vue:布局容器组件
- LeftAside.vue:左侧菜单组件
- TopNav.vue:首页导航组件
根据vue组件之间传递数据实现element-ui的NavMenu菜单折叠、展开效果。
- 子组件往父组件传递数据(this.$emit):TopNav -> AppMain
- 父组件往子组件传递数据(props):AppMain -> LeftAside
1.1、图标定义
图标可以根据自己的风格来,我这里也提供在下面了,自己也可以进行更改。


![]()
![]()
![]()
1.2、AppMain.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">这是一个非常帅的主页</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
1.3、LeftNav.vue
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
1.4、TopNav.vue
<template>
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
imgshow: require('@/assets/img/show.png'),
imgsq: require('@/assets/img/sq.png')
}
}, methods: {
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
1.5、index.js
在index,js里面进行路由配置

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}]
}
]
})
2、功能实现
2.1、AppMain.vue
// 导出模块
export default {
//把顶部导航和左边导航进行绑定在main
components: {
TopNav, LeftNav
},
data() {
return {
asideClass: 'main-aside'
}
},
created() {
this.$root.Bus.$on('sjm', v => {
this.asideClass = v ? 'main-aside-collapsed' : 'main-aside';
});
}
};2.2、LeftNav.vue
export default {
data() {
return {
collapsed: false
}
},
created() {
this.$root.Bus.$on('sjm', v => {
this.collapsed = v;
});
}
}2.3、TopNav.vue
export default {
data() {
return {
collapsed: false,
imgshow: require('@/assets/img/show.png'),
imgsq: require('@/assets/img/sq.png')
}
}, methods: {
//图标的切换
doToggle() {
this.collapsed = !this.collapsed;
//定义一个事件名,将是否折叠变量放入总线
this.$root.Bus.$emit('sjm', this.collapsed)
},
exit() {
this.$router.push('/Login');
}
}
}2.4、main.js
data() {
return {
Bus: new Vue()
}
}3、完整代码
3.1、AppMain.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">这是一个非常帅的主页</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
//把顶部导航和左边导航进行绑定在main
components: {
TopNav, LeftNav
},
data() {
return {
asideClass: 'main-aside'
}
},
created() {
this.$root.Bus.$on('sjm', v => {
this.asideClass = v ? 'main-aside-collapsed' : 'main-aside';
});
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
3.2、LeftNav.vue
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false
}
},
created() {
this.$root.Bus.$on('sjm', v => {
this.collapsed = v;
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
3.3、TopNav.vue
<template>
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
imgshow: require('@/assets/img/show.png'),
imgsq: require('@/assets/img/sq.png')
}
}, methods: {
//图标的切换
doToggle() {
this.collapsed = !this.collapsed;
//定义一个事件名,将是否折叠变量放入总线
this.$root.Bus.$emit('sjm', this.collapsed)
},
exit() {
this.$router.push('/Login');
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
3.4、main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3----实例进行一个挂载
Vue.use(ElementUI)
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
//定义变量
data() {
return {
Bus: new Vue()
}
},
components: {App},
template: '<App/>'
})
我的分享就到这里,欢迎大家在评论区讨论!!!