圆角的dialog还是蛮常用的,demo中正好用上了

自定义Dialog,代码中可以设置指定大小与位置
/**
* author : jiangxue
* date : 2023/9/25 13:21
* description :圆角的矩形
*/
internal class RoundCornerView(context: Context,view: Int, @StyleRes themeResId: Int) :
Dialog(context, themeResId) {
private val contentView: View
init {
// 自已定义Dialog的布局
contentView = LayoutInflater.from(context).inflate(view, null)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(contentView)
val params = window!!.attributes
params.gravity = Gravity.CENTER
window!!.attributes = params
}
//提供外部获取View的方法
fun getContentView(): View {
return contentView
}
}设置style
设置dialog弹出后背景置暗,但是数值可以自行更改
<item name="android:backgroundDimEnabled">true</item><!-- 设置dialog背景变暗 -->
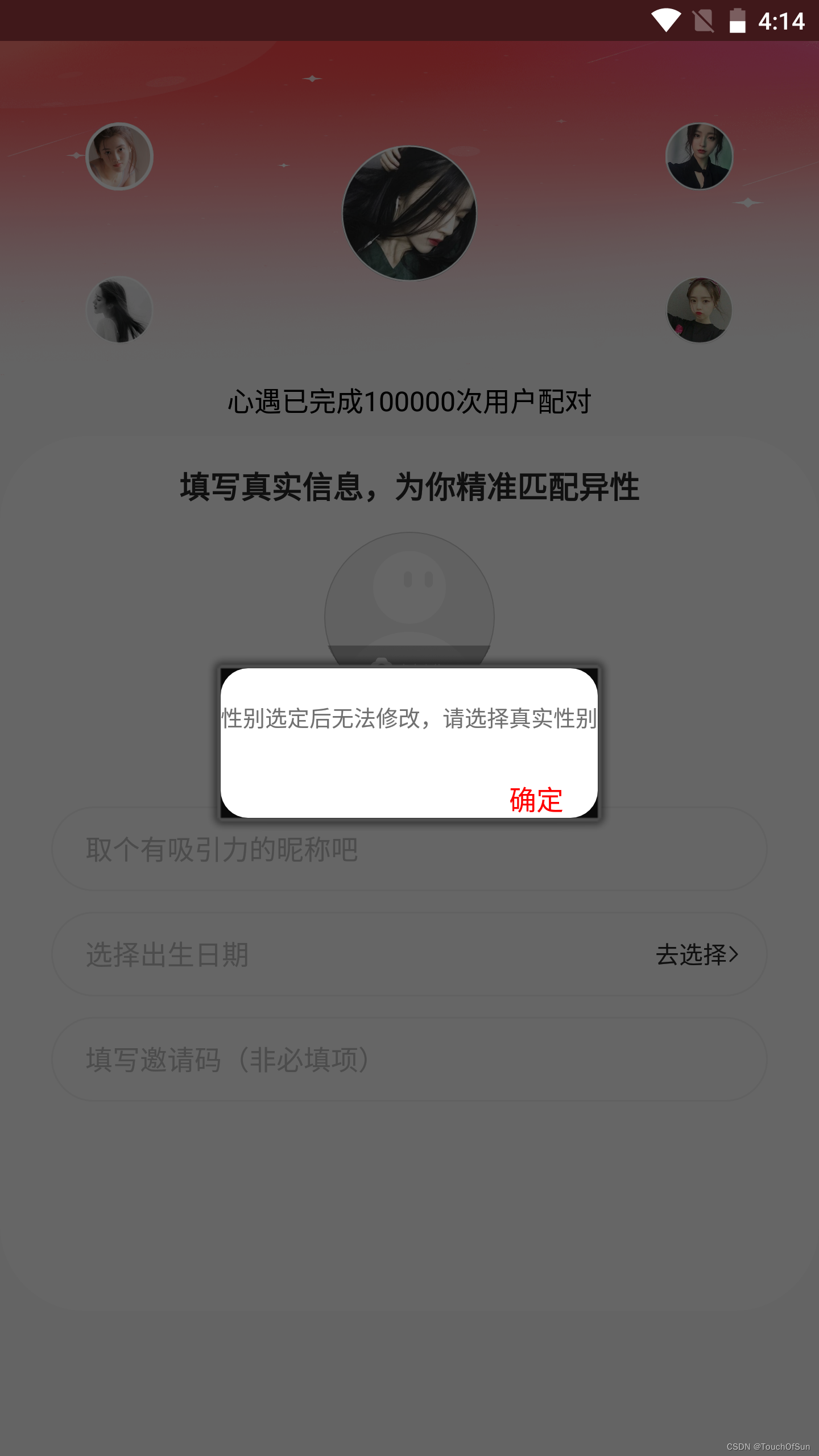
<item name="android:backgroundDimAmount">0.6</item>但是出现个小问题

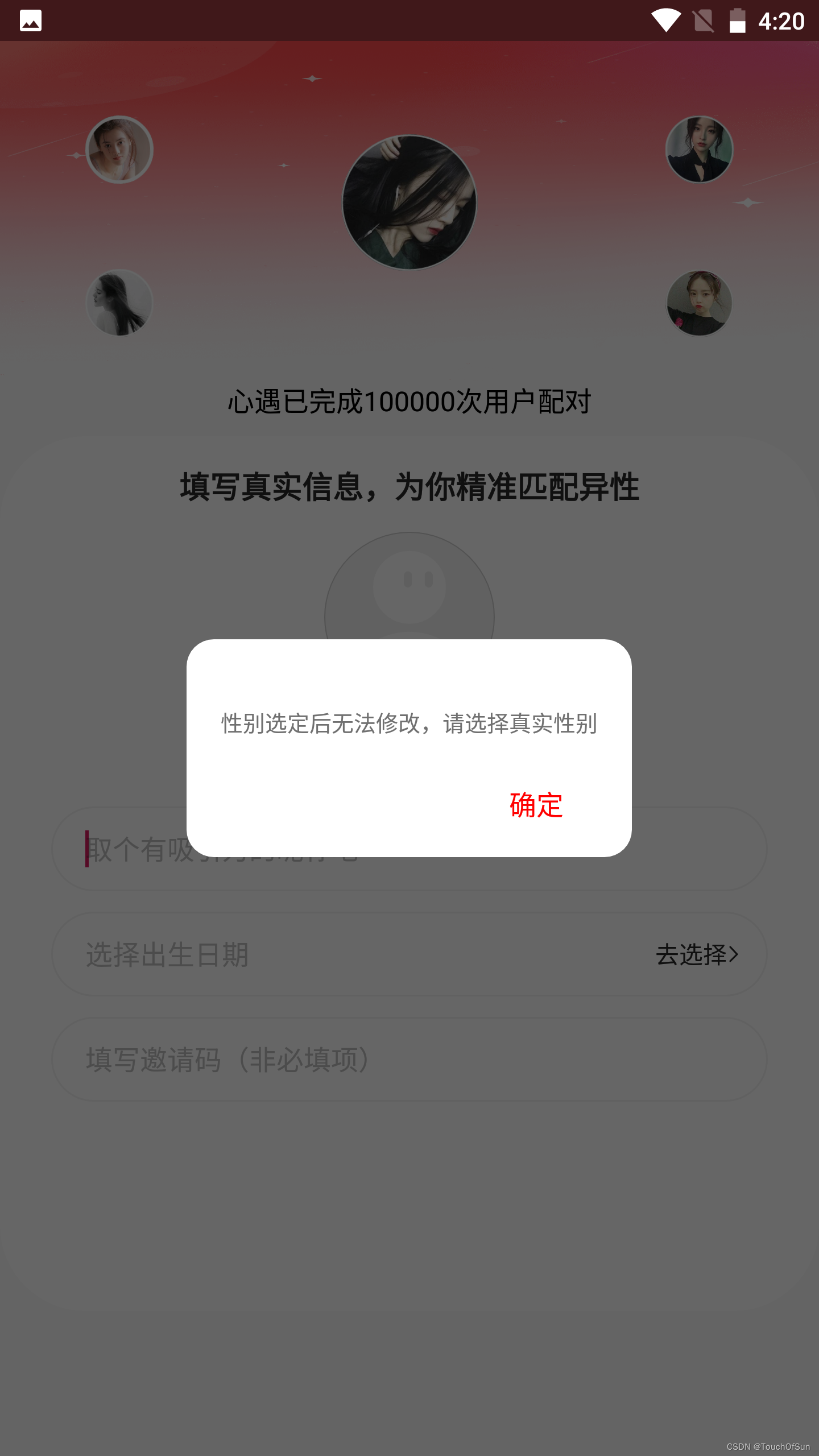
圆角边都是黑色的,找了一下原因:我使用的theme中背景设置的颜色是黑的,设置为透明的就可以了
<item name="windowBackground">@drawable/panel_background</item>
<style name="AlertDialogTheme" parent="@android:style/Theme.Dialog">
<!-- <item name="buttonBarPositiveButtonStyle">@style/Alert.Button.Positive</item>
<item name="buttonBarNegativeButtonStyle">@style/Alert.Button.Negative</item>-->
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@color/transparent</item>
<item name="android:backgroundDimEnabled">true</item><!-- 设置dialog背景变暗 -->
<item name="android:backgroundDimAmount">0.6</item>
</style>
看看效果:还不错,记录一下