学习前,首先,创建一个web-004项目,内容和web-003一样。(注意将package.json中的name改为web-004)
前面的例子,成功将js文件打包到了dist中,但是我们有三个文件,css,js和html,还有css和html文件没有打包。
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。要想打包更多类型的文件,需要使用插件。插件可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量等。
html-webpack-plugin插件
HtmlWebpackPlugin是webpack 的插件,用到该插件的两个主要作用:
1、为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题
2、可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口
也就是说,插件的基本作用就是生成html文件,不用手动生成。
首先安装插件:
npm install html-webpack-plugin --save-dev
打开package.json可以看到依赖中增加了html-webpack-plugin。
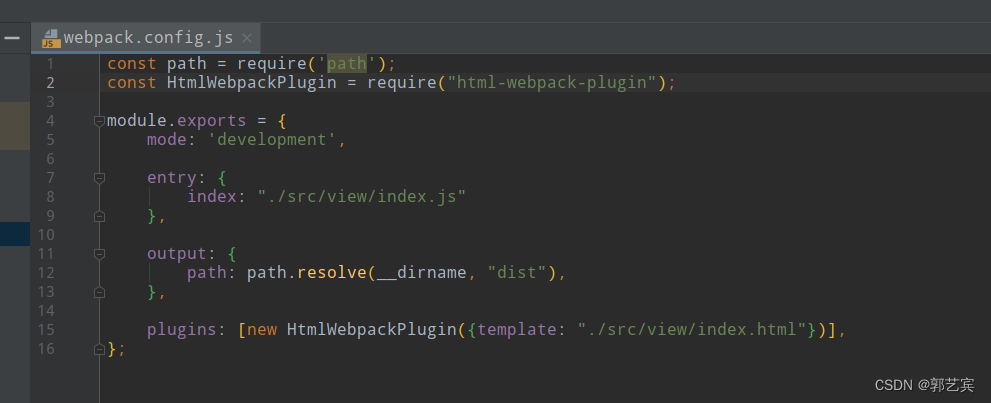
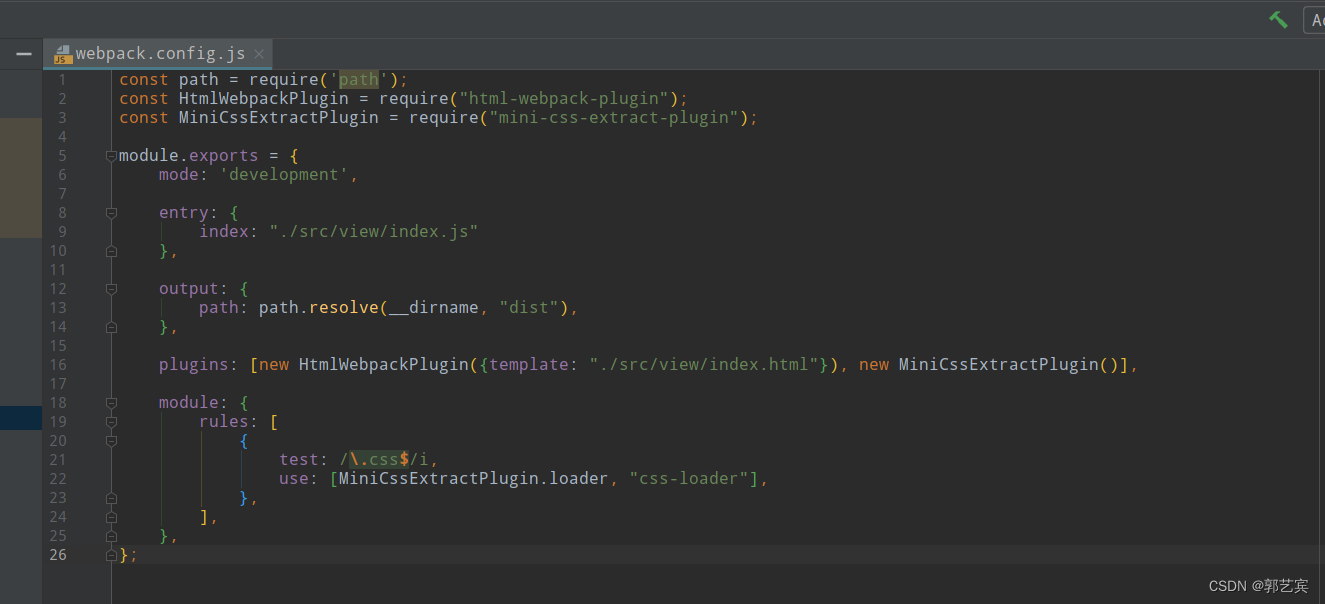
然后在webpack.config.js中增加插件配置:

上面的内容在顶部增加了一个插件的引入:
const HtmlWebpackPlugin = require("html-webpack-plugin");
然后在下面增加了一个plugins属性,指定了html文件的位置。
plugins: [new HtmlWebpackPlugin({template: "./src/view/index.html"})],
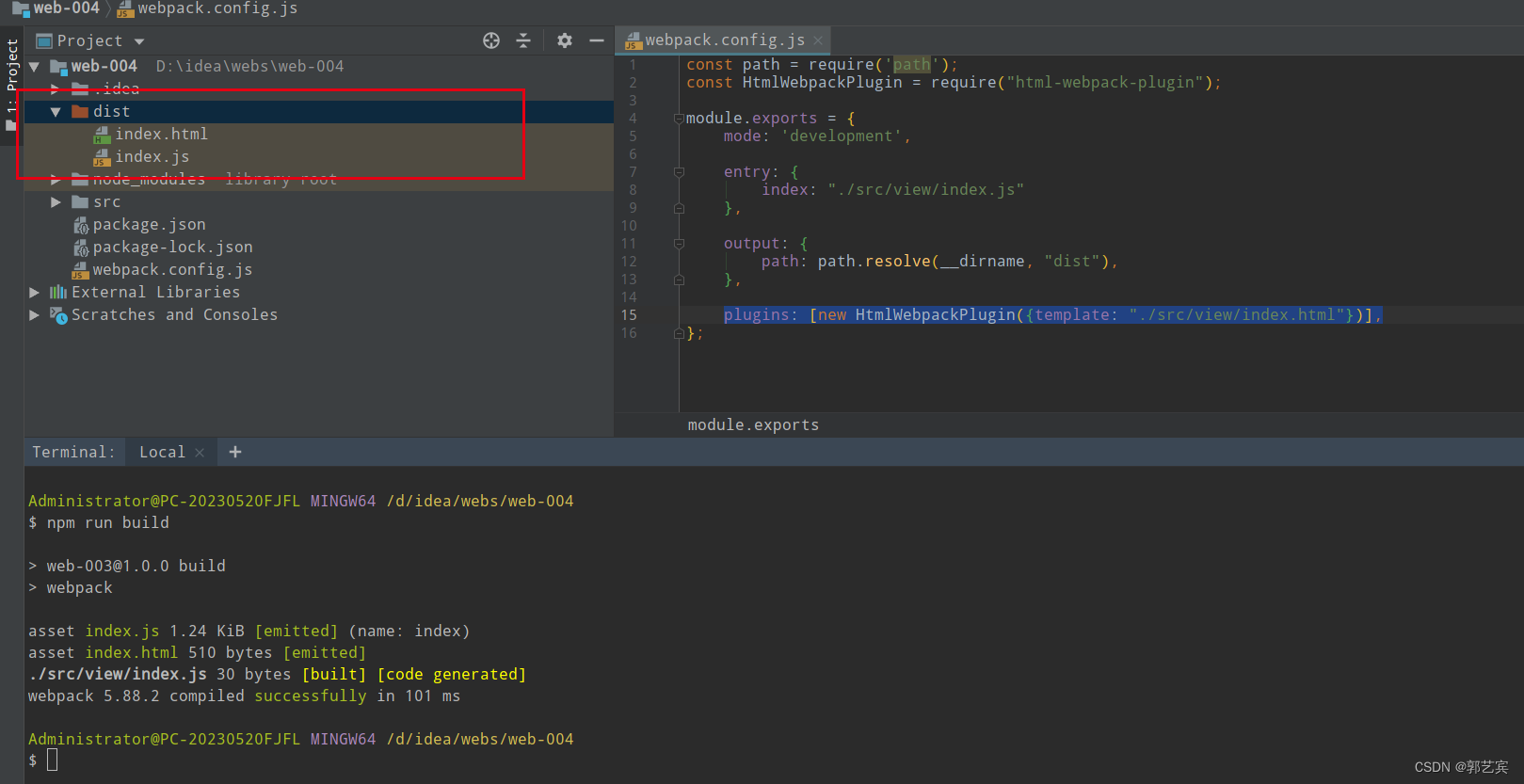
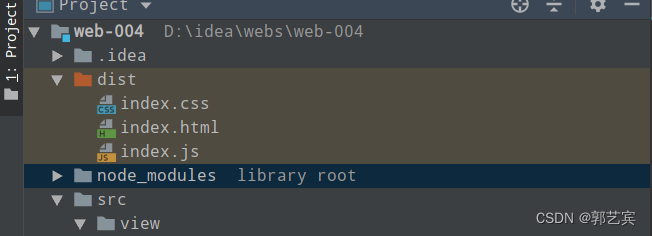
增加完配置后,从新执行npm run build命令,可以看到打包好的dist文件夹中,有了html文件:

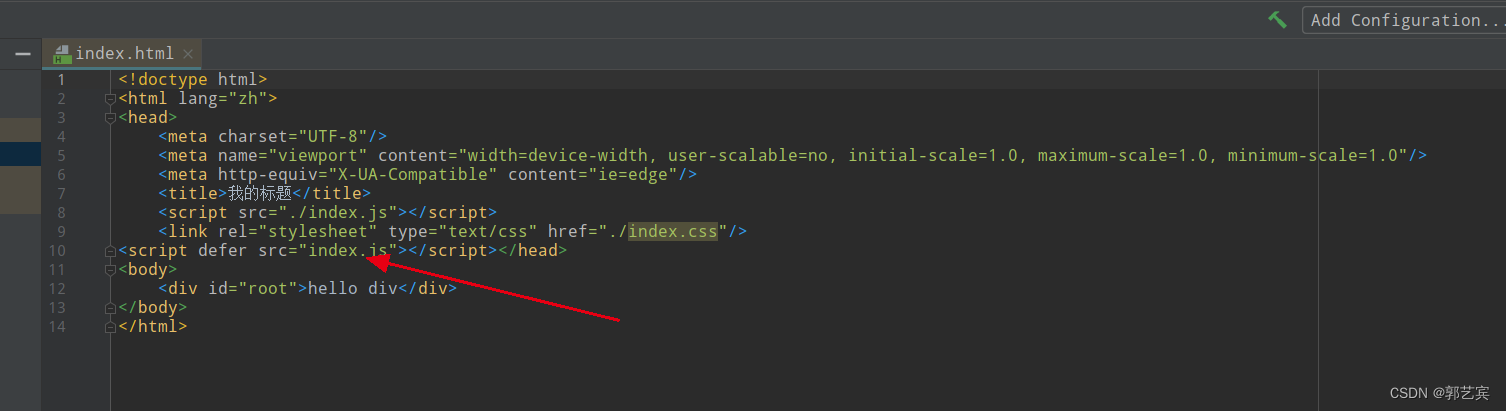
打开dist下面的index.html文件,发现顶部自动加了一个js文件的引入:

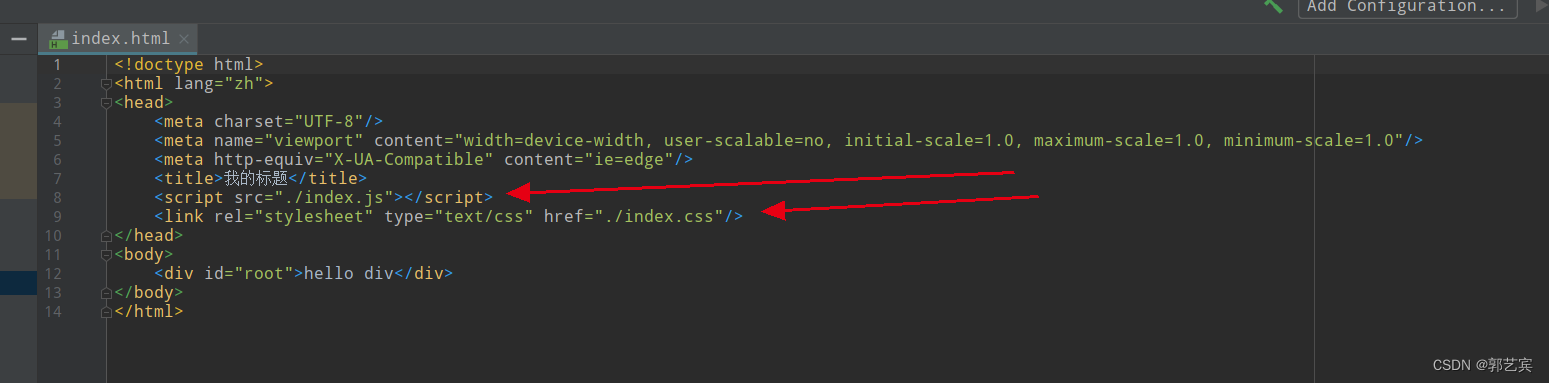
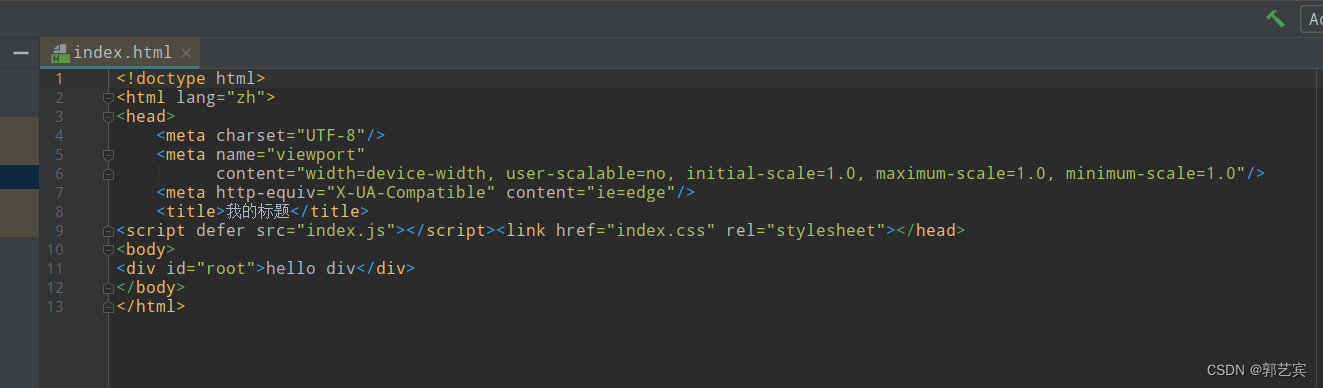
这是因为html-webpack-plugin插件会自动为html文件引入外部的js文件资源,所以我们可以把原来的src/view下的index.html源文件中引入资源的语句删除了。如下图所指的两行可以删掉了:

从新执行npm run build,可以看到打包的html文件中,加了js文件的引入:

MiniCssExtractPlugin插件
打包css文件,官方推荐使用mini-css-extract-plugin插件。
首先,安装插件:
npm install --save-dev mini-css-extract-plugin然后在webpack.config.js中配置插件:

从新打包,发现css文件并没有自动打入dist包中。。。。。。
mini-css-extract-plugin 与 css-loader 一起使用
上面只是讨论了mini-css-extract-plugin插件的安装,要打包css文件,最好配合css-loader一起使用。
首先安装css-loader:
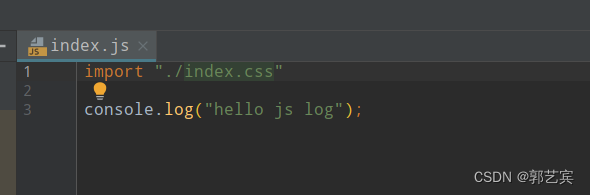
npm install --save-dev css-loader接下来一步比较重要,把css文件引入到js文件中:

接下来在webpack.config.js中配置css-loader:

这样就配置好了,从新执行 npm run build 打包,可以看到dist文件夹下三个文件都有了:

打开index.html,可以看到,js文件和css文件都成功自动引入:










![[C++随笔录] list使用](https://img-blog.csdnimg.cn/a32d918a4fc94810b082fd35388d7110.png)