这里写目录标题
- HTML5简介
- HTML5 优势
- 新增语义化标签
- 新增布局标签
- 新增状态标签
- meter 标签
- progress 标签
- 新增列表标签
- 新增文本标签
- 文本注音
- 文本标记
- 新增表单功能
- 表单控件新增属性
- input 新增属性值
- form 标签新增属性
- 新增多媒体标签
- 视频播放标签
- 音乐播放标签
- 新增全局属性(拓展)
- HTML5兼容性处理
导语:
在前面章节中,我们介绍的有关
HTML的知识点,更多是基于HTML4来讲解的,目前HTML的版本已经发展到第五代的,所以本章节就针对性的对HTML5做一期概述讲解。

HTML5简介
HTML5是新一代的HTML标准,2014年10月由万维网联盟( W3C )完成标准制定。
官网地址:
W3C提供: 官网WHATWG提供:官网
HTML5在狭义上是指新一代的HTML 标准,在广义上是指:整个前端开发岗位。
HTML5 优势
- 针对
JavaScript,新增了很多可操作的接口。 - 新增了一些
语义化标签、全局属性。 - 新增了
多媒体标签,可以很好的替代 flash 。 - 更加侧重
语义化,对于 SEO 更友好。 - 可移植性好,可以大量应用在移动设备上。
新增语义化标签
新增布局标签
| 标签名 | 语义化 | 标签特征 |
|---|---|---|
header | 整个页面,或部分区域的头部 | 双 |
footer | 整个页面,或部分区域的底部 | 双 |
nav | 导航 | 双 |
article | 文章、帖子、杂志、新闻、博客、评论区域等 | 双 |
section | 页面中的某段文字,或文章中的某段文字(里面文字通常里面会包含标题 | 双 |
aside | 侧边栏 | 双 |
main | 文档的主要内容 ( WHATWG 没有语义, IE 不支持),几乎不用 | 双 |
hgroup | 包裹连续的标题,如文章主标题、副标题的组合 ( W3C 将其删除) | 双 |

新增状态标签
meter 标签
语义: 定义已知范围内的标量测量。也被称为gauge (尺度),双标签,例如:电量、磁盘用量等- 常用属性如下:
| 属性名 | 描述 | 属性值 |
|---|---|---|
high | 规定高值 | 数值 |
low | 规定低值 | 数值 |
max | 规定最大值 | 数值 |
min | 规定最小值 | 数值 |
optimum | 规定最优值 | 数值 |
value | 规定当前值值 | 数值 |
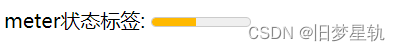
meter状态标签: <meter high="80" low="10" max="100" min="0" value="45" optimum="81"></meter>

progress 标签
语义:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度等。- 常用属性如下:
| 属性名 | 描述 | 属性值 |
|---|---|---|
max | 规定最大值 | 数值 |
value | 规定当前值 | 数值 |
<progress max="100" value="75"></progress>

新增列表标签
| 标签名 | 语义化 | 标签特征 |
|---|---|---|
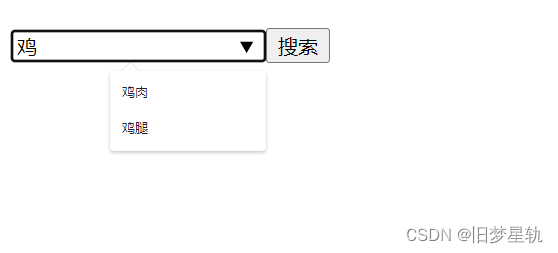
datalist | 用于搜索框的关键字提示 (自动补全) | 双 |
details | 用于展示问题和答案,或对专有名词进行解释 | 双 |
summary | 写在 details 的里面,用于指定问题或专有名词 | 双 |
<input type="text" list="mydata"><button>搜索</button>
<datalist id="mydata">
<option value="西瓜">西瓜</option>
<option value="西边">西边</option>
<option value="鸡肉">鸡肉</option>
<option value="鸡腿">鸡腿</option>
</datalist>


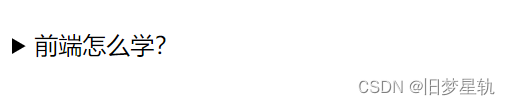
<details>
<summary>前端怎么学?</summary>
<p>一步一步学</p>
</details>


新增文本标签
文本注音
| 标签名 | 语义化 | 标签特征 |
|---|---|---|
ruby | 包裹需要注音的文字 | 双 |
rt | 写注音, rt 标签写在 ruby 的里面 | 双 |
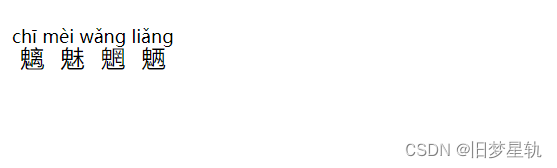
<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng </rt>
</ruby>

文本标记
| 标签名 | 语义化 | 标签特征 |
|---|---|---|
mark | 标记关键字 | 双 |

新增表单功能
表单控件新增属性
| 属性 | 描述 |
|---|---|
placeholder | 提示文字(注意:不是默认值, value 是默认值),适用于文字输入类的表单控件 |
required | 表示该输入项必填, 适用于除按钮外其他表单控件 |
autofocus | 自动获取焦点,适用于所有表单控件 |
autocomplete | 自动完成,可以设置为 on 或 off ,适用于文字输入类的表单控件。注意:密码输入框、多行输入框不可用 |
pattern | 填写正则表达式,适用于文本输入类表单控件。注意:多行输入不可用,且空的输入框不会验证,往往与 required 配合使用 |
input 新增属性值
| 属性 | 描述 |
|---|---|
email | 邮箱类型的输入框,表单提交时会验证格式,输入为空则不验证格式 |
url | url 类型的输入框,表单提交时会验证格式,输入为空则不验证格式 |
number | 数字类型的输入框,表单提交时会验证格式,输入为空则不验证格式 |
search | 搜索类型的输入框,表单提交时不会验证格式 |
tel | 电话类型的输入框,表单提交时不会验证格式,在移动端使用时,会唤起数字拨号键盘 |
range | 范围选择框,默认值为 50 ,表单提交时不会验证格式 |
color | 颜色选择器,默认值为黑色,表单提交时不会验证格式 |
date | 日期选择框,默认值为空,表单提交时不会验证格式 |
month | 月份选择框,默认值为空,表单提交时不会验证格式 |
week | 周选择框,默认值为空,表单提交时不会验证格式 |
time | 时间选择框,默认值为空,表单提交时不会验证格式 |
datetime-local | 日期+时间选择框,默认值为空,表单提交时不会验证格式 |
form 标签新增属性
| 属性 | 描述 |
|---|---|
novalidate | 如果给 form 标签设置了该属性,表单提交的时候不再进行验证 |
新增多媒体标签
视频播放标签
<video>标签用来定义视频,它是双标签。
| 属性 | 属性值 | 描述 |
|---|---|---|
src | URL地址 | 视频地址 |
width | 像素值 | 设置视频播放器的宽度,几乎不用(通过css调整) |
height | 像素值 | 设置视频播放器的高度,几乎不用(通过css调整) |
controls | - | 向用户显示视频控件(比如播放/暂停按钮 |
muted | - | 视频初始化静音 |
autoplay | - | 自动播放 |
loop | - | 循环播放 |
poster | URL地址 | 视频封面;如果不设置,视频默认第一帧为封面 |
preload | auto / metadata / none | 视频预加载,如果使用 autoplay ,则忽略该属性none : 不预加载视频metadata : 仅预先获取视频的元数据(例如长度)auto : 浏览器自动调控是否预加载 |
音乐播放标签
<audio>标签用来定义音频,它是双标签。
| 属性 | 属性值 | 描述 |
|---|---|---|
src | URL地址 | 音频地址 |
controls | - | 向用户显示音频控件(比如播放/暂停按钮 |
autoplay | - | 自动播放 |
muted | - | 音频初始化静音 |
loop | - | 循环播放 |
preload | auto / metadata / none | 音频预加载,如果使用 autoplay ,则忽略该属性none : 不预加载音频metadata : 仅预先获取音频的元数据(例如长度)auto : 浏览器自动调控是否预加载 |
新增全局属性(拓展)
| 属性 | 描述 |
|---|---|
contenteditable | 表示元素是否可被用户编辑,可选值如下true:可编辑false:不可编辑 |
draggable | 表示元素是否可被用户拖动,可选值如下true:可拖动false:不可拖动备注: 需结合 JS 实现 |
hidden | 隐藏元素;不占位 |
spellcheck | 规定是否对元素进行拼写和语法检查,可选值如下:,可选值如下true:检查false:不检查 |
contextmenu | 规定元素的上下文菜单,在用户鼠标右键点击元素时显示需结合 JS 实现定制化右键菜单 |
data-* | 用于存储页面的私有定制数据 |
HTML5兼容性处理
由
HTML5新增很多新特性,这就对很多老旧浏览器,不够友好,所以处理兼容性的问题,也是前端的一门必修课。

处理方式:
- 添加元信息,让浏览器处于最优渲染模式。
<!--设置IE总是使用最新的文档模式进行渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--优先使用 webkit ( Chromium ) 内核进行渲染, 针对360等壳浏览器-->
<meta name="renderer" content="webkit">
- 使用
html5shiv让低版本浏览器认识 H5 的语义化标签。
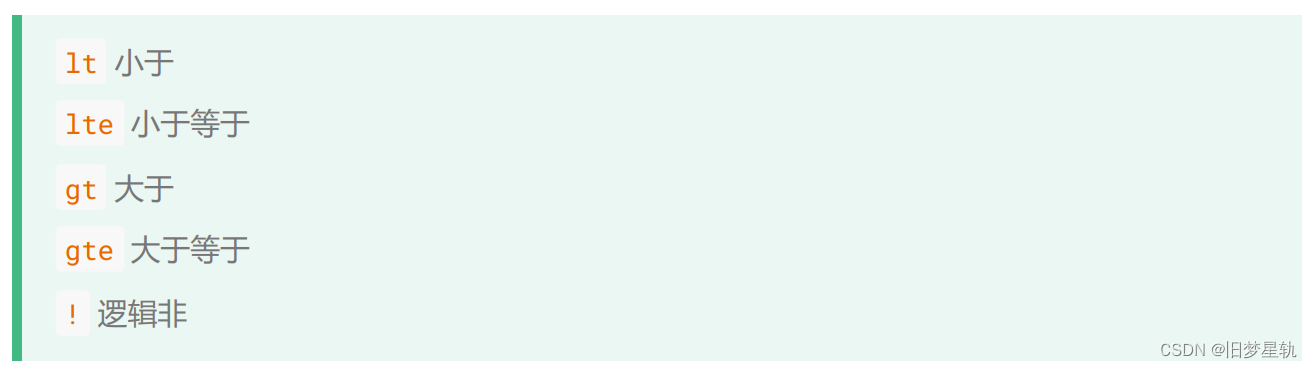
<!--[if lt ie 9]>
<script src="../sources/js/html5shiv.js"></script>
<![endif]-->

示例:
<!--[if IE 8]>仅IE8可见<![endif]-->
<!--[if gt IE 8]>仅IE8以上可见<![endif]—>
<!--[if lt IE 8]>仅IE8以下可见<![endif]—>
<!--[if gte IE 8]>IE8及以上可见<![endif]—>
<!--[if lte IE 8]>IE8及以下可见<![endif]—>
<!--[if !IE 8]>非IE8的IE可见<![endif]-->
讲在最后:
本章节介绍有关
HTML5的新特性,其实远远不止于这些,但是由于HTML5开放的更多接口方法,需要结合JavaScript一起使用,才能发挥出更大的作用,所以在本章节中没有提及,且在这里出现的意义不大,所以后续会在JavaScript专区进行梳理使用,到时候才能真正发挥出HTML5强大的新特性功能。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————