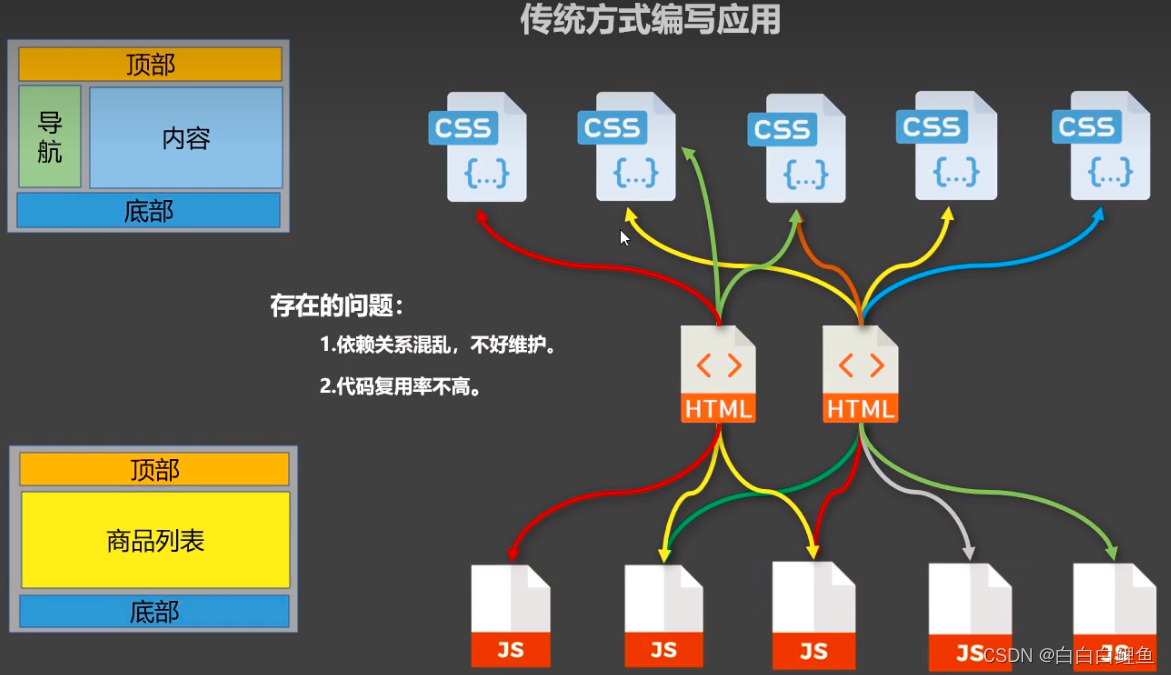
一、模块与组件

二、模块化与组件化


三、组件组成和引用


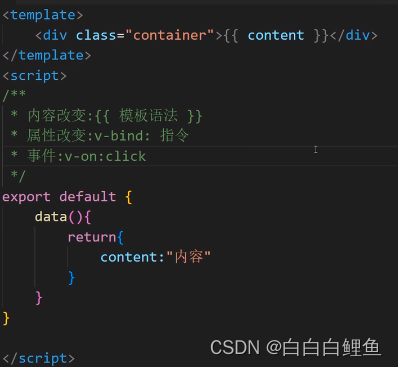
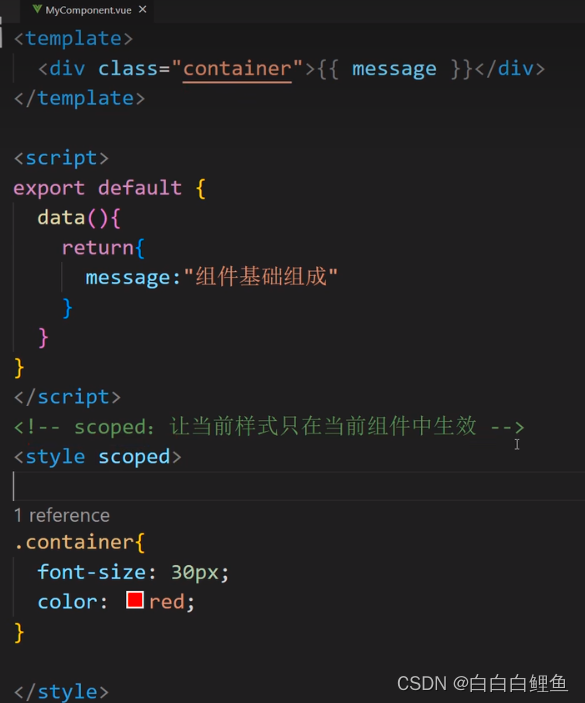
一个.vue 文件的组成(3 个部分)
1. 模板页面
<template>
页面模板
</template>2. JS 模块对象
<script>
export default {
data() {return {}},
methods: {},
computed: {},
components: {}
}
</script>
3. 样式
<style>
样式定义
</style>
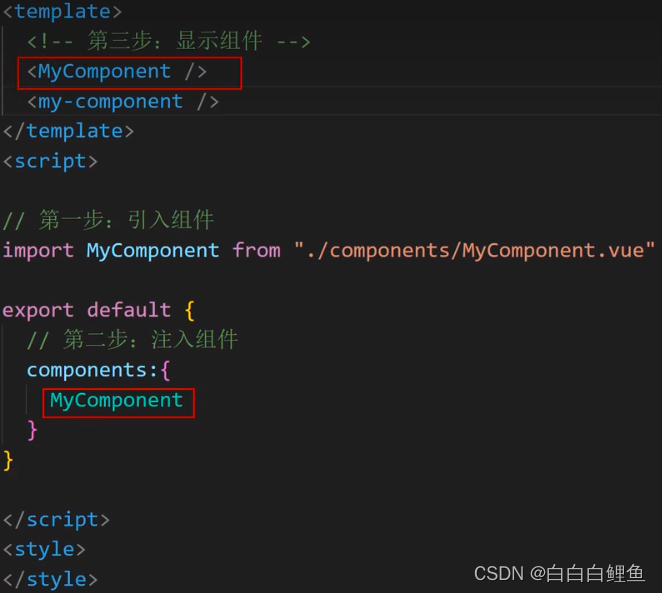
2.3.2. 基本使用
1. 引入组件
2. 映射成标签
3. 使用组件标签组件引用


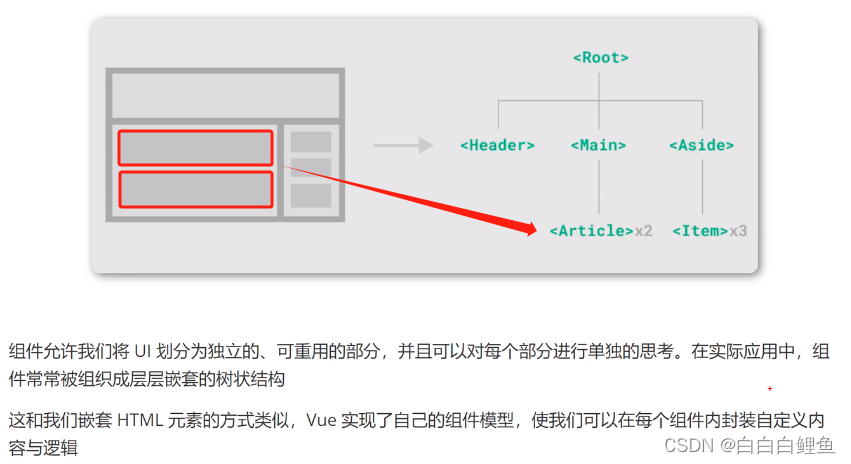
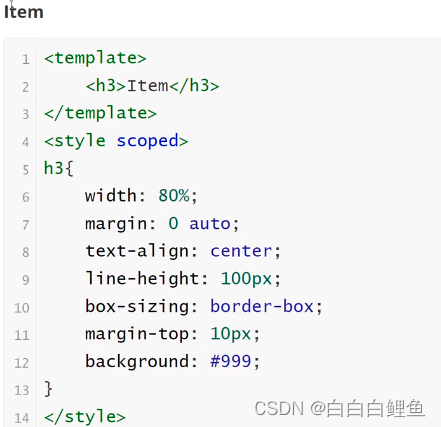
四、组件嵌套关系





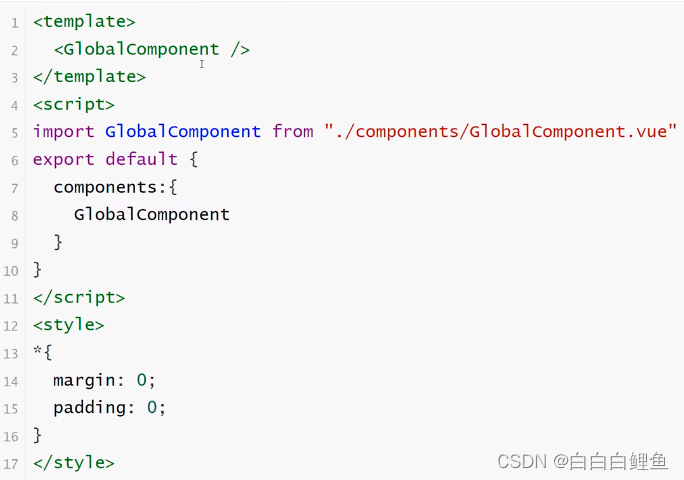
五、组件注册方式
一个Vue组件在使用前需要先被“注册”,这样Vue才能在渲染模板时找到其对应的实现。组件注册有两种方式 : 全局注册 和 局部注册



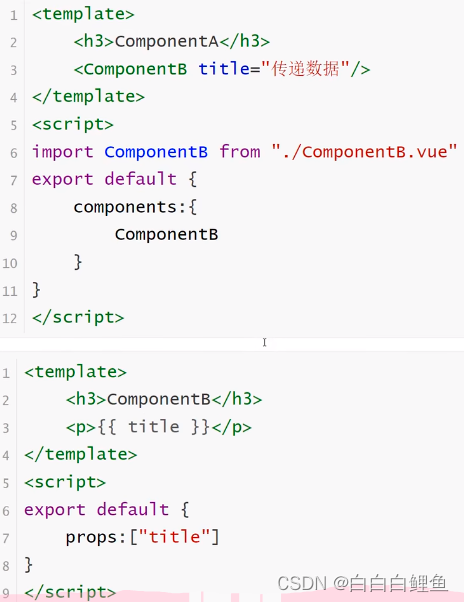
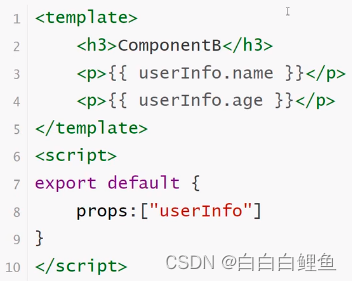
六、组件传输数据(props)

组件与组件之间不是完全独立的,而是有交集的,那就是组件与组件之间是可以传递数据的
传递数据的解决方案就是 props

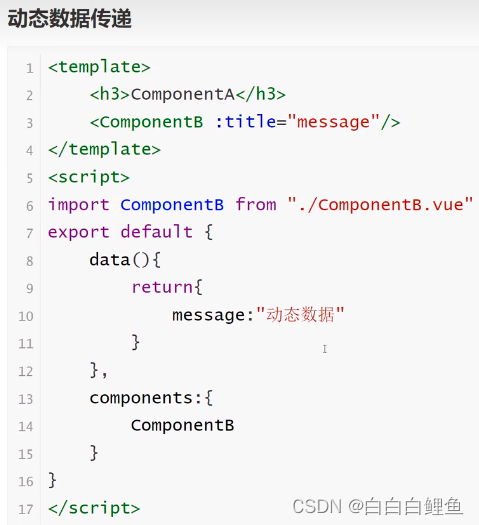
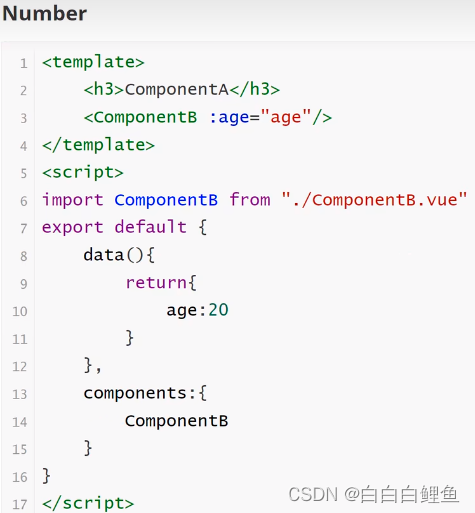
组件动态数据传递


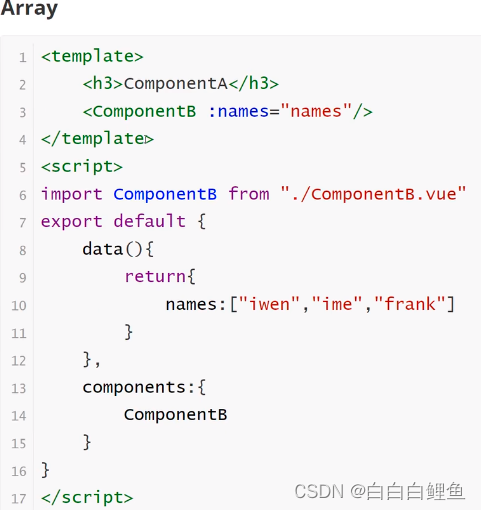
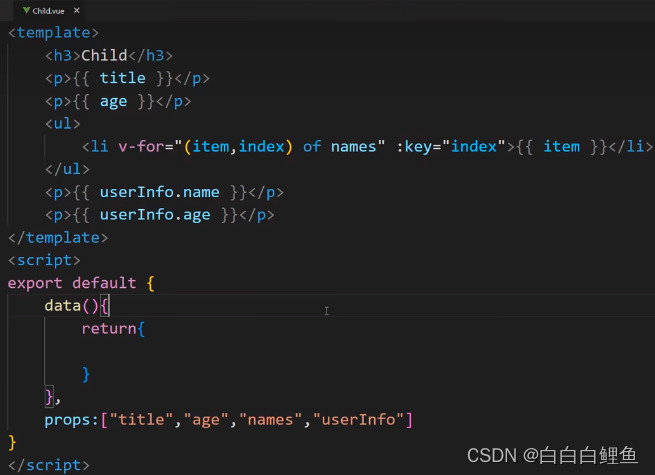
组件传递多种数据类型

通过props传递数据,不仅可以传递字符串类型的数据,还可以是其他类型,例如:数字、对象、数组等但实际上任何类型的值都可以作为props的值被传递






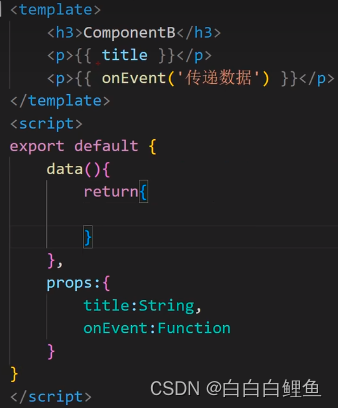
通过props传递函数实现子传父


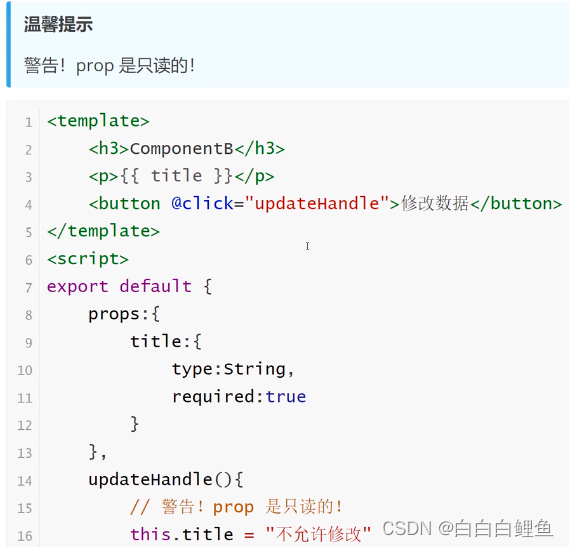
组件传递Props效验

Vue组件可以更细致地声明对传入的props的校验要求
<template>
<h3>prop传递数据</h3>
<p>{{ title }}</p>
<p>age={{ age }}</p>
<ul>
<li v-for="(item,index) in names" :key="index">{{item}}</li>
</ul>
</template>
<script>
export default {
name:"MyComponent",
props:{
title:{
type:String,
default:""
},
age:{
type:Number,
default:0
},
names:{
type:Array,
// 数组和对象必须使用函数进行返回
default:function(){
return []
}
}
}
}
</script>
<style scoped>
</style>

props校验是在Vue.js中用于验证和约束组件接收的数据类型和默认值的机制。在上述代码中,props对象定义了三个属性:title、age和names,每个属性都有指定的数据类型和默认值。
title属性的类型为字符串 (String),默认值为空字符串 ("")。age属性的类型为数字 (Number),默认值为0。names属性的类型为数组 (Array),默认值为一个空数组 ([])。
这样做的目的是为了确保父组件传递给子组件的数据满足特定的类型要求,并提供合适的默认值以防止意外错误。对于 names 属性,default 使用的是一个函数来返回默认的数组,这是因为在Vue中,如果使用对象或数组作为默认值,需要使用一个函数来返回新的对象或数组实例,以避免数据共享。
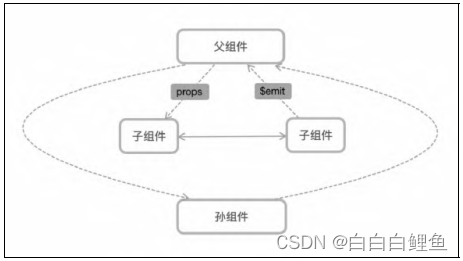
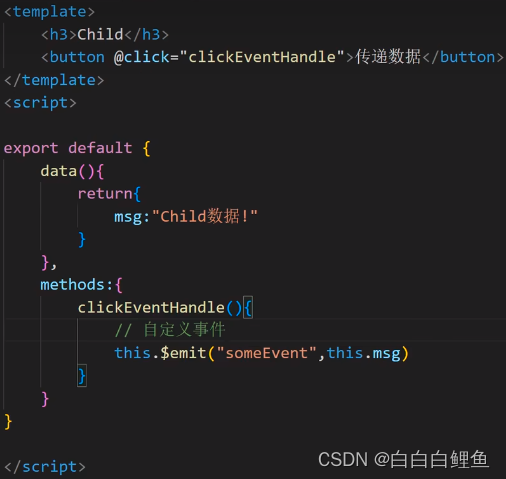
组件事件实现子给父传递数据


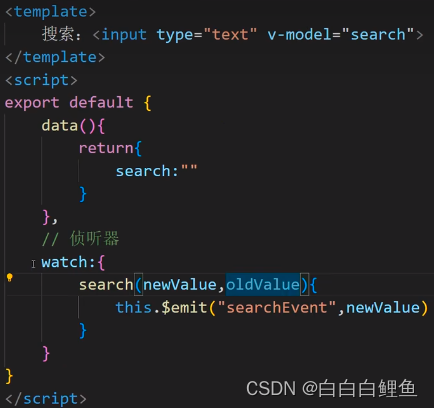
在组件的模板表达式中,可以直接使用 $emit方法触发自定义事件触发自定义事件的目的是组件之间传递数据。(子给父传数据)


<template>
<h3>自定义事件传递数据</h3>
<button @click="sendClickHandle">点击传递</button>
</template>
<script>
export default {
name:"MyComponent",
data(){
return{
message:"我是MyComponent数据"
}
},
methods:{
sendClickHandle(){
// 参数1:字符串:理论上是随便的,但是需要具有意义
// 参数2:传递的数据
this.$emit("onEvent",this.message)
}
}
}
</script>
<style scoped>
</style>组件事件配合使用v-model


透传属性 (attribute)
“透传attribute”指的是传递给一个组件,却没有被该组件声明为props或emits的attribute或者v-on事件监听器。最常见的例子就是class、style和id
当一个组件以单个元素为根作渲染时,透传的attribute会自动被添加到根元素上
七、组件生命周期

每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会(不用调用)在特定阶段运行自己的代码 。

<template>
<h3>生命周期函数</h3>
<p>{{ message }}</p>
<button @click="message='数据'">点击</button>
</template>
<script>
export default {
data(){
return{
message:""
}
},
beforeCreate(){
console.log("beforeCreate:组件创建之前");
},
created(){
console.log("created:组件创建完成");
},
beforeMount(){
console.log("beforeMount:渲染之前");
},
mounted(){
console.log("mounted:组件渲染完成");
// 把网络请求放到这里
},
beforeUpdate(){
console.log("beforeUpdate:组件更新之前");
},
updated(){
console.log("updated:组件更新之后");
},
beforeUnmount(){
console.log("beforeUnmount:组件卸载之前");
// 卸载之前,把消耗性能的处理都干掉
// 定时器
},
unmounted(){
console.log("unmounted:组件卸载之后");
}
}
</script>