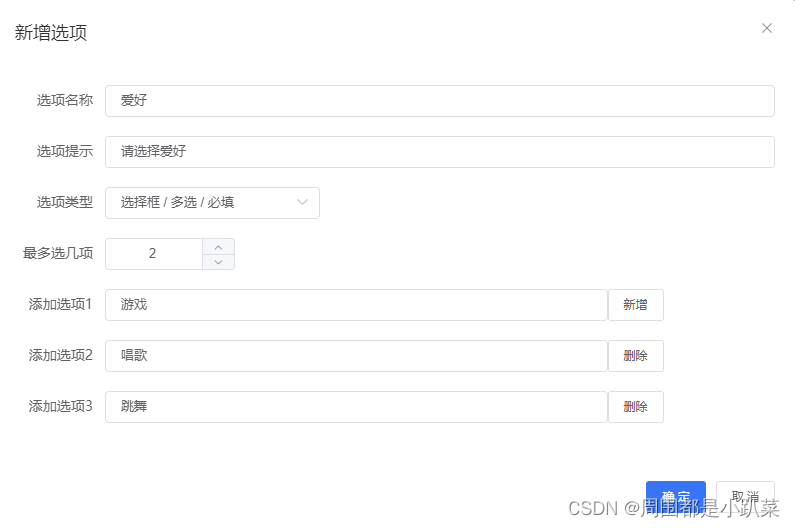
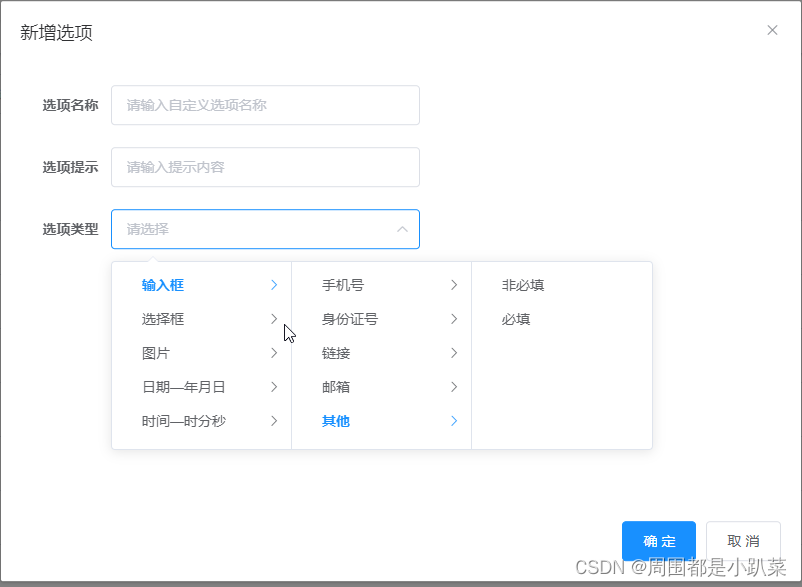
elementUI 实现一个自定义的表单模板组件
注:该功能基于elementUI
背景:在项目开发中,我们会遇到这种需求,在管理后台添加自定义表单,在指定的页面使用定义好的表单

直接上代码:
<template>
<div>
<el-dialog :title="title" :visible.sync="open" width="800px" append-to-body>
<div class="addBox">
<el-form :model="form" label-width="90px" ref="form" :rules="rules">
<el-form-item label="选项名称" lebel-width="80" prop="label">
<el-input placeholder="请输入自定义选项名称" maxlength="20" clearable v-model="form.label" @input="change($event)">
</el-input>
</el-form-item>
<el-form-item label="选项提示" lebel-width="80" prop="tips">
<el-input @input="change($event)" placeholder="请输入提示内容" maxlength="20" clearable v-model="form.tips">
</el-input>
</el-form-item>
<el-form-item label="选项类型" prop="value">
<el-cascader clearable ref="cascader" v-model="value" :options="options" @change="handleChange">
</el-cascader>
</el-form-item>
<el-form-item v-if="radioCount" label="最多选几项">
<el-input-number v-model="form.radioCount" controls-position="right" :min="1"></el-input-number>
<!-- <el-input type="number" v-model="form.radioCount"></el-input> -->
</el-form-item>
<el-form-item v-if="isRadio" v-for="(domain, index) in radioOptions" :key="domain.id"
:label="'添加选项' + (index + 1)" prop="name">
<el-row>
<el-col :span="18">
<el-input placeholder="请输入选择框选项" v-model="domain.name"></el-input>
</el-col>
<el-col :span="6">
<el-button @click="addType" v-if="index == 0">新增</el-button>
</el-col>
<el-col :span="6">
<el-button @click.prevent="removeType(domain)" v-if="index > 0">删除</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
</div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'WorkspaceJsonProjectCopy',
data() {
return {
title: '新增选项',
isRadio: false,
value: [],
rules: {},
open: true,
radioCount: false,
form: {
radioOptions: [{}],
label: ''
},
radioOptions: [{}],
options: [{
value: "input",
label: "输入框",
children: [{
value: "phone",
label: "手机号",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
{
value: "idcard",
label: "身份证号",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
{
value: "link",
label: "链接",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
{
value: "email",
label: "邮箱",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
{
value: "other",
label: "其他",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
}
]
},
{
value: "radio",
label: "选择框",
children: [{
value: "danxuan",
label: "单选",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
{
value: "duoxuan",
label: "多选",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
}
]
},
{
value: "image",
label: "图片",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
{
value: "date",
label: "日期—年月日",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
{
value: "datetime",
label: "时间—时分秒",
children: [{
value: "0",
label: "非必填"
},
{
value: "1",
label: "必填"
}
]
},
],
};
},
mounted() {
},
methods: {
change() {
this.$forceUpdate();
},
// 弹窗选择选项类型
handleChange(value) {
this.value = value
if (value[0] && value[0] == 'radio' && value[1] == 'danxuan') {
this.radioOptions = [{}]
this.isRadio = true
this.radioCount = false
}
if (value[0] && value[0] == 'radio' && value[1] == 'duoxuan') {
this.radioOptions = [{}]
this.isRadio = true
this.radioCount = true
}
if (value[0] && value[0] != 'radio') {
this.radioOptions = [{}]
this.isRadio = false
this.radioCount = false
}
},
// 重置弹窗
reset() {
this.form = {}
this.value = []
this.radioOptions = [{}]
this.isRadio = false
this.radioCount = false,
this.isEdit = false
const _cascader = this.$refs.cascader
if (_cascader) {
_cascader.$refs.panel.checkedValue = [];
_cascader.$refs.panel.activePath = [];
_cascader.$refs.panel.syncActivePath()
}
this.resetForm("form");
},
// 取消弹窗
cancel() {
this.open = false;
this.form = {}
this.reset()
},
// 新增添加选择框选项
addType() {
this.radioOptions.push({})
},
// 删除新增的选择框选项
removeType(item) {
var index = this.radioOptions.indexOf(item);
if (index !== -1) {
this.radioOptions.splice(index, 1);
}
},
// 获取创建时间
getDate() {
var date = new Date()
var Y = date.getFullYear() + '-'
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-'
var D = (date.getDate() < 10 ? '0' + date.getDate() : date.getDate()) + ' '
var h = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':'
var m = (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()) + ':'
var s = (date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds())
return Y + M + D + h + m + s
},
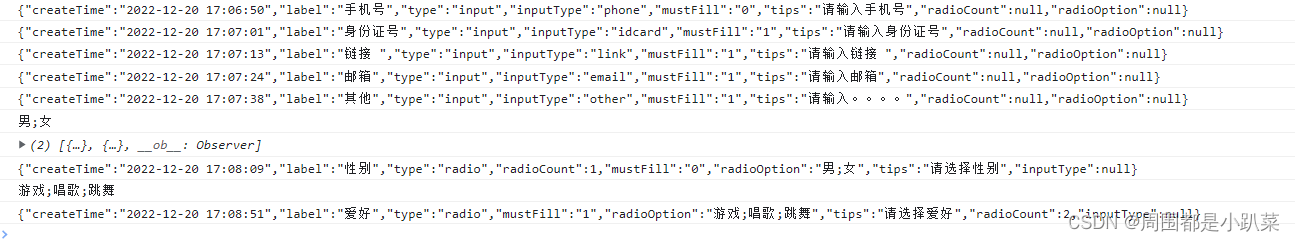
submitForm: function () {
var value = this.value
this.$refs["form"].validate((valid) => {
if (valid) {
if (value[0] == 'input') {
var submitData = JSON.stringify({
createTime: this.getDate(),
label: this.form.label,
type: 'input',
inputType: value[1],
mustFill: value[2],
tips: this.form.tips,
radioCount: null,
radioOption: null
})
} else if (value[0] == 'radio' && value[1] == 'danxuan') {
var options = []
this.form.radioOptions = this.radioOptions
for (var item of this.form.radioOptions) {
options.push(item.name)
}
var subOption = options.join(';')
console.log(options.join(';'))
var submitData = JSON.stringify({
createTime: this.getDate(),
label: this.form.label,
type: 'radio',
radioCount: 1,
mustFill: value[2],
radioOption: subOption,
tips: this.form.tips,
inputType: null
})
console.log(this.form.radioOptions)
} else if (value[0] == 'radio' && value[1] == 'duoxuan') {
var options = []
this.form.radioOptions = this.radioOptions
for (var item of this.form.radioOptions) {
options.push(item.name)
}
var subOption = options.join(';')
console.log(options.join(';'))
var submitData = JSON.stringify({
createTime: this.getDate(),
label: this.form.label,
type: 'radio',
mustFill: value[2],
radioOption: subOption,
tips: this.form.tips,
radioCount: this.form.radioCount,
inputType: null
})
} else if (value[0] == 'image') {
var submitData = JSON.stringify({
createTime: this.getDate(),
label: this.form.label,
type: 'image',
mustFill: value[1],
id: this.id,
tips: this.form.tips,
inputType: null,
radioCount: null,
radioOption: null
})
} else if (value[0] == 'date') {
var submitData = JSON.stringify({
createTime: this.getDate(),
label: this.form.label,
type: 'date',
mustFill: value[1],
id: this.id,
tips: this.form.tips,
inputType: null,
radioCount: null,
radioOption: null
})
} else if (value[0] == 'datetime') {
var submitData = JSON.stringify({
createTime: this.getDate(),
label: this.form.label,
type: 'datetime',
mustFill: value[1],
id: this.id,
tips: this.form.tips,
inputType: null,
radioCount: null,
radioOption: null
})
}
console.log(submitData)
}
})
},
},
};
</script>