
阵列摆放概念
阵列摆放是指将物体、设备或元件按照一定的规则和间距排列组合的方式。在工程和科学领域中,阵列式摆放常常用于优化空间利用、提高效率或增强性能。
阵列摆放通常需要考虑间距、角度、方向、对称性等因素,以满足特定的要求和设计目标。不同的应用领域和具体需求会采用不同的阵列式摆放方式,例如线性阵列、二维阵列、圆形阵列等。
阵列摆放在3D场布的中应用
阵列摆放是指将一系列对象按照规则或者特定的方式进行排列,以达到一种美学或者功能上的效果。在3D场布中,整列摆放可以应用于多个领域和场景,如建筑设计、展览布置、产品展示等。
建筑设计:在建筑设计中,整列摆放可以用于布置建筑物内部的家具、装饰品等元素。通过合理的整列摆放,可以使空间更加整洁有序,并且能够优化使用效率。例如,在办公室中,将工作台按照统一的方向和间距进行整列摆放,可以提高工作效率。
展览布置:在展览布置中,整列摆放可以用于展示艺术品、文物、商品等。通过将展品按照一定的规则进行整列摆放,可以营造出独特的展示效果,增强观众的视觉冲击力和体验感。例如,在艺术展览中,将画作按照一定的规则进行整列摆放,可以使整个展览空间更加和谐统一。
产品展示:在商业领域,整列摆放也被广泛应用于产品展示。无论是实体店铺还是电子商务平台,通过将产品按照一定的规则进行整列摆放,可以吸引顾客的注意力,提升产品的吸引力和购买欲望。例如,将衣物按照颜色、款式等进行整列摆放,可以帮助顾客更快地找到心仪的商品。
总之,整列摆放在3D场布中的应用非常广泛,无论是在建筑设计、展览布置还是产品展示中,都能够通过合理的整列摆放方式,营造出有序、美观的视觉效果,并且提升使用或者展示的效果。
NSDT编辑器的优势

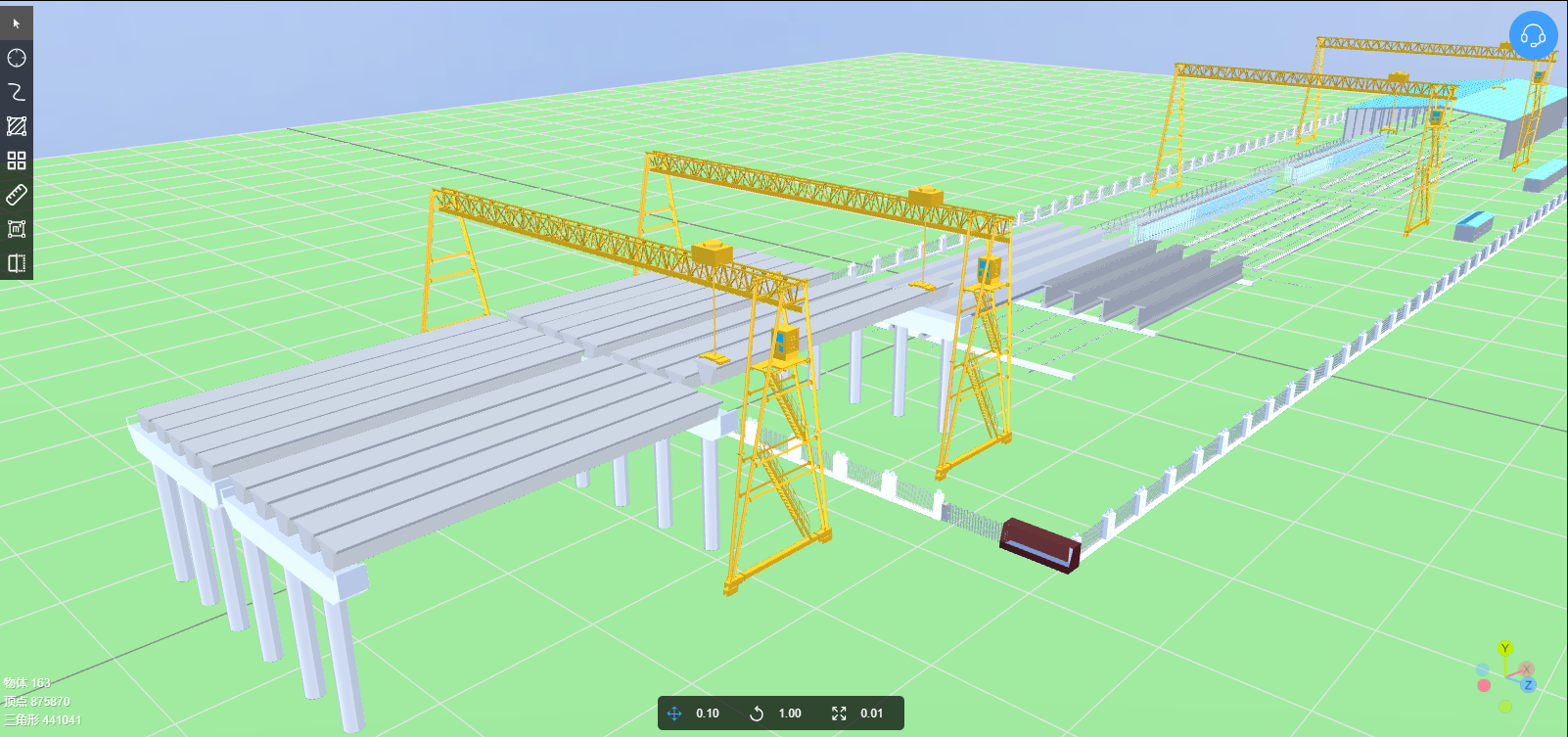
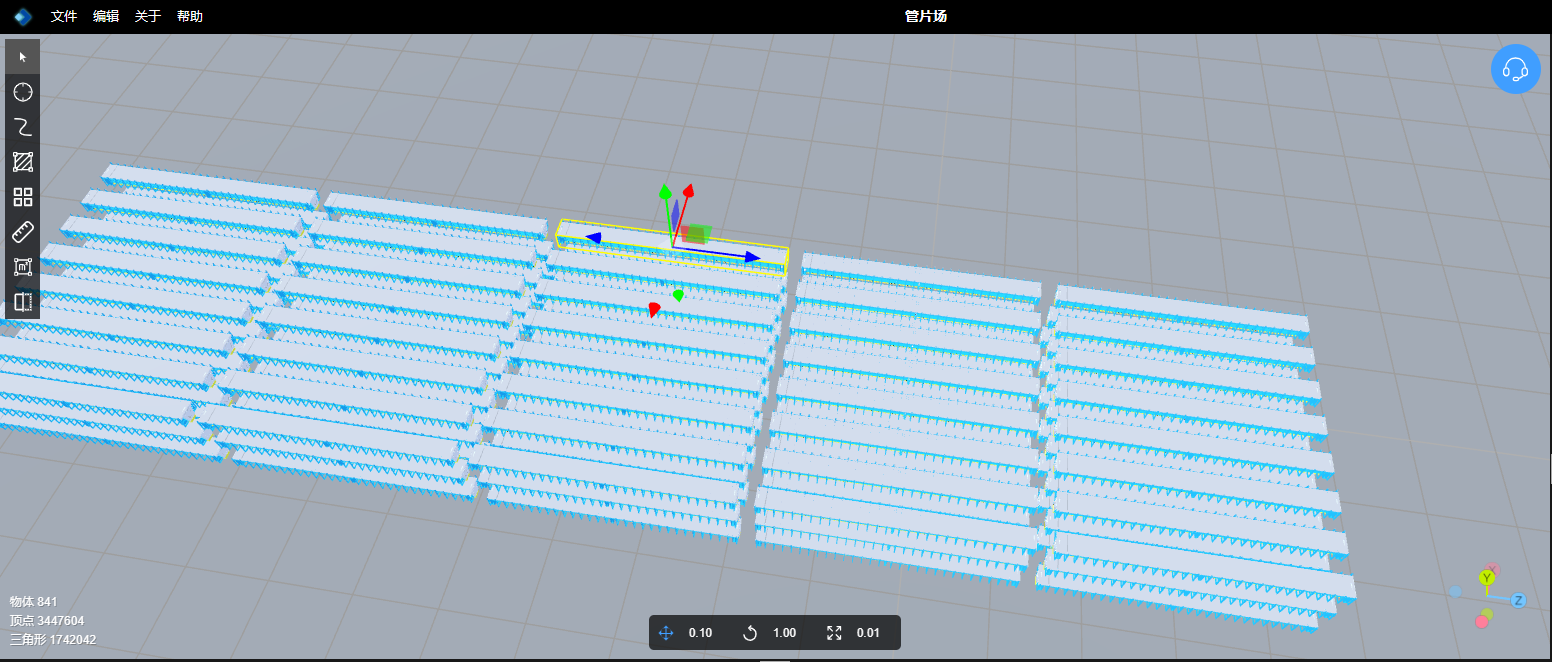
从上图可以看到,在厂区中有着很多管片堆放区, 堆放着大量的管片,这些管片的摆放不可谓上一个庞大的工作。即便NSDT 编辑器 有着线性摆放和区域摆放这样的便捷工具,但是面对管片堆放这样的场景依然显得不够用。线性摆放和区域摆放的特性都只能解决在一个平面上提高模型摆放的效率,但是在空间上(分层摆放)的还是显得比较麻烦。
性好,NSDT 编辑器 已然为用户想到了这点,阵列摆放可以很好的解决这个问题。下面来看一下阵列摆放的使用步骤:
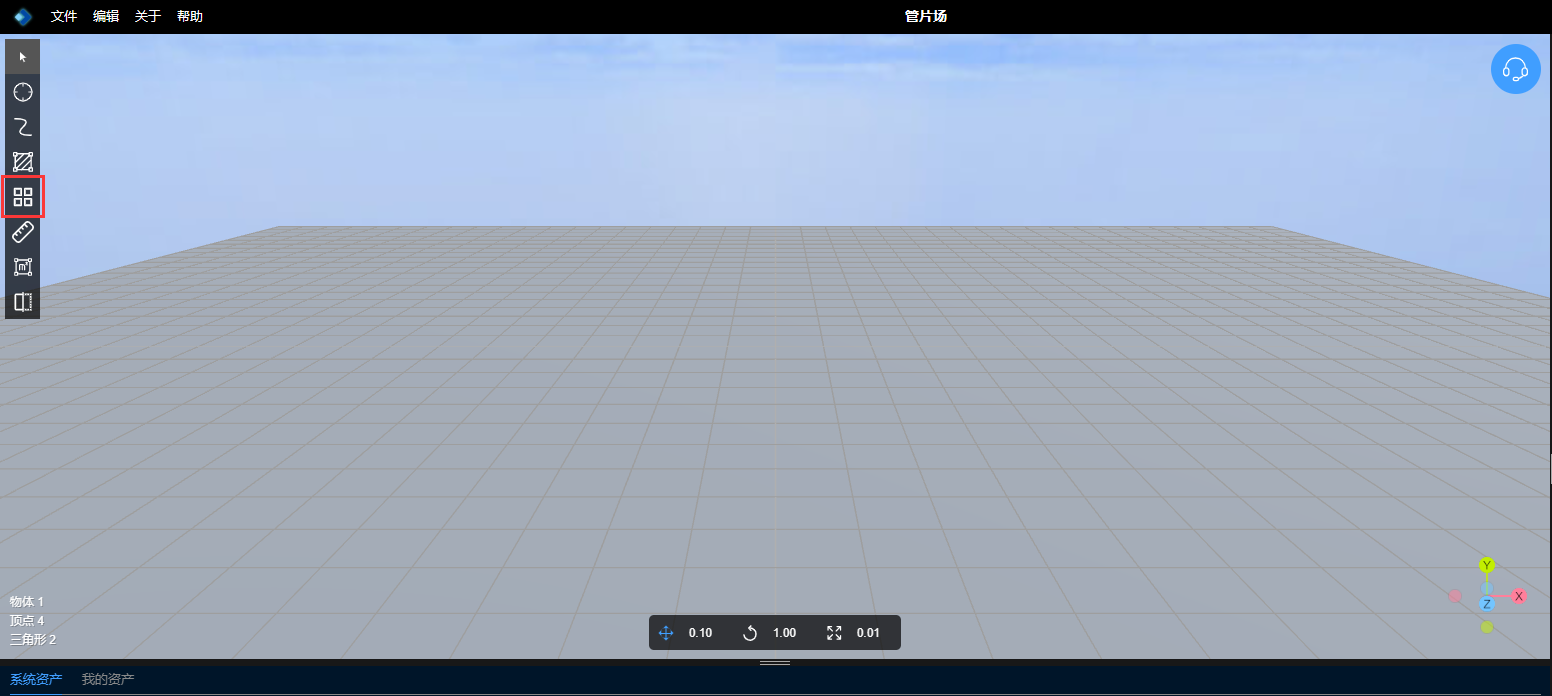
1、首先选择阵列摆放模式:

2、选中T梁(实际上选择任何模型都是可以的),在场景中鼠标左键点选,场景中会默认创建一个2*2*1(两行两列1层)组合模型, 这个模型可以拆分,后面会讲到如何拆分组合模型。

3、选择组合模型(先按ESC退出绘制模式),在右侧【模型属性】面板中会出现展示组合模型的参数设置面板。

4、修改对应参数即可完成绘制。

改成8*5*3
可以看到已经完美的生成一个8*5*3的阵列模型,然后如果有需要还可以调整行间距、列间距和层间距。除此之外,这个整体的矩阵模型还可以进行拆分,把整体模型拆成一个个的模型,点击【模型拆分】按钮, 将模型进行拆分,如图:

可以看到拆分后再选择模型的时候,选中的包围盒不再是保卫整体矩阵模型,而是选中的那一个小模型。
这里需要注意的是:拆分后的模型不能再进行组合。
原文链接:NSDT 3D孪生场景搭建:阵列摆放详解 (mvrlink.com)












![web:[极客大挑战 2019]Http](https://img-blog.csdnimg.cn/75a83665726e419ab50ae999f4f6171c.png)
![web:[极客大挑战 2019]Havefun](https://img-blog.csdnimg.cn/29eb103d15114c0fb78c9c8c549e08e5.png)