一、Mock测试
1、介绍
- mock:就是对于一些难以构造的对象,使用虚拟的技术来实现测试的过程
- mock测试:在测试过程中,对于某些不容易构造或者不容易获取的对象,可以用一个虚拟的对象来代替的测试方法
- 接口mock测试:在接口测试过程中,对于某些不容易构造或者不容易获取的接口,可以用一个模拟接口来代替
2、作用
- 可以用来解除测试对象对外部服务的依赖,使得测试用例可以独立运行
- 替换外部服务调用或一些速度较慢的操作,提升测试用例的运行速度
- 模拟异常逻辑,异常逻辑往往很难触发,通过mock可以人为的控制触发异常逻辑,例如对接了第三方平台的支付接口,而有些支付失败场景难以触发,可以使用mock实现
- 实现团队并行工作,在后端代码还未完成而前端代码需要调用后端接口进行联调时,可以搭建mock服务实现
3、实现方式
(1)使用第三方的mock平台,例如Fiddler、Postman等等
(2)使用代码开发mock平台,例如Python+Flask实现
(3)使用mock工具搭建mock平台,例如:Moco框架
mock的实现方式有很多,当然不止这些,上述方式实现起来会简单点
二、 Python+Flask实现简单的Mock平台搭建
1、介绍
flask是一个基于python开发的轻量web应用程序框架
2、安装flask
- 安装:pip install flask 或 pycharm的python解释器安装Flask软件包
- 验证:flask --version
3、案例代码
import json
from flask import Flask, request
# 创建一个应用对象
app = Flask(__name__)
# 定义视图函数,设置路由规则
@app.route("/index") # method没有默认get
def index():
print("欢迎访问index主页")
return "hello mock"
# {"username":"test_login","password":"123456"}
@app.route("/login", methods=["POST"])
def login():
result = json.loads(request.get_data().decode("utf-8"))
username = result.get("username")
password = result.get("password")
print(username, password)
if username == "test_login" and password == "123456":
data = {
"success": True,
"code": 666,
"message": "恭喜登录成功",
"token": "qiow-8124-uiqw-1232"
}
else:
data = {
"success": False,
"code": 0000,
"message": "账号或密码错误,请稍后重试!",
"token": None
}
return data
# 启动web服务器
if __name__ == '__main__':
app.run()
request.get_data()用于获取请求中的原始数据,返回一个字节字符串,包含请求的主体内容
4、运行验证

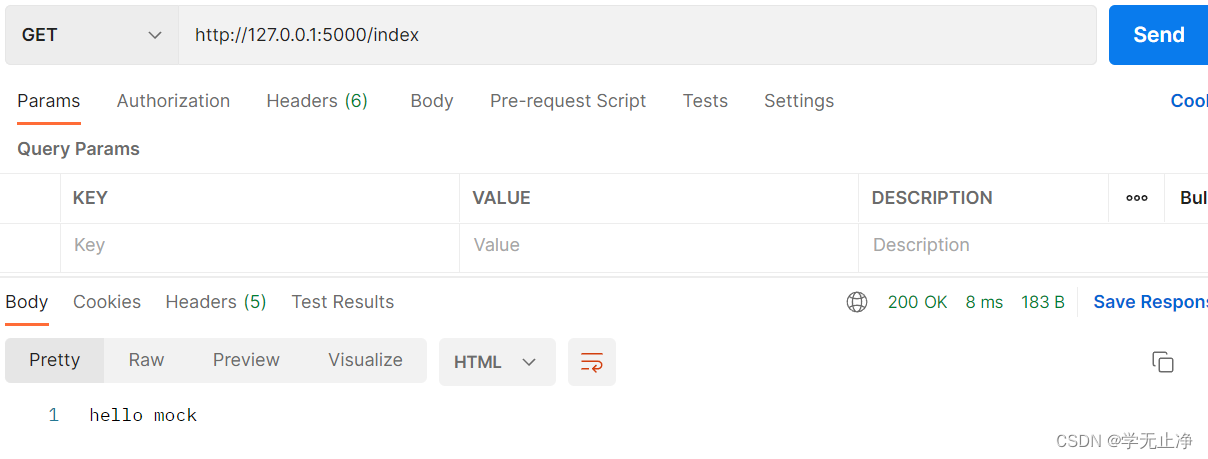
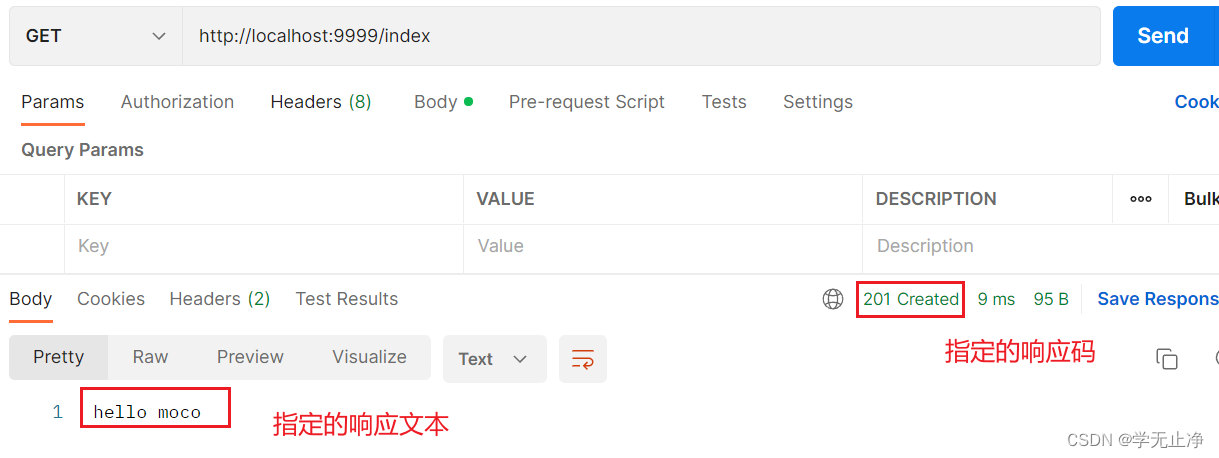
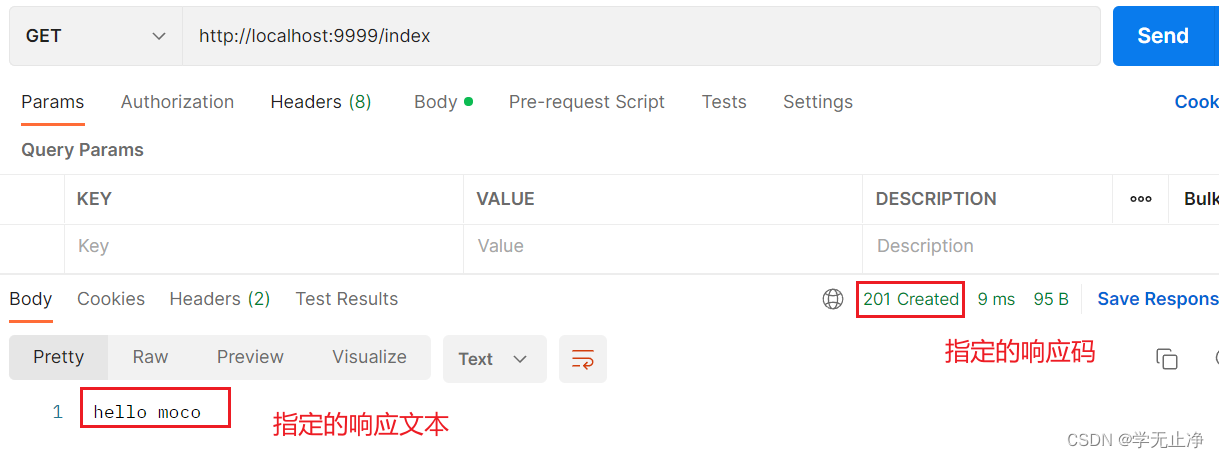
index首页:
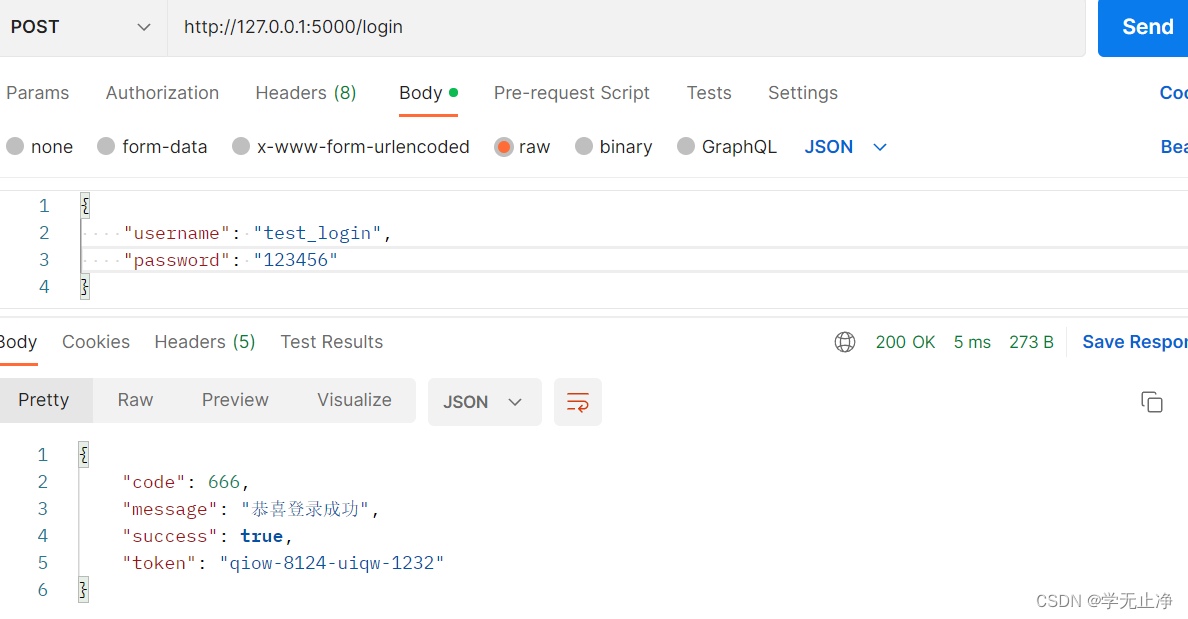
login登录成功:
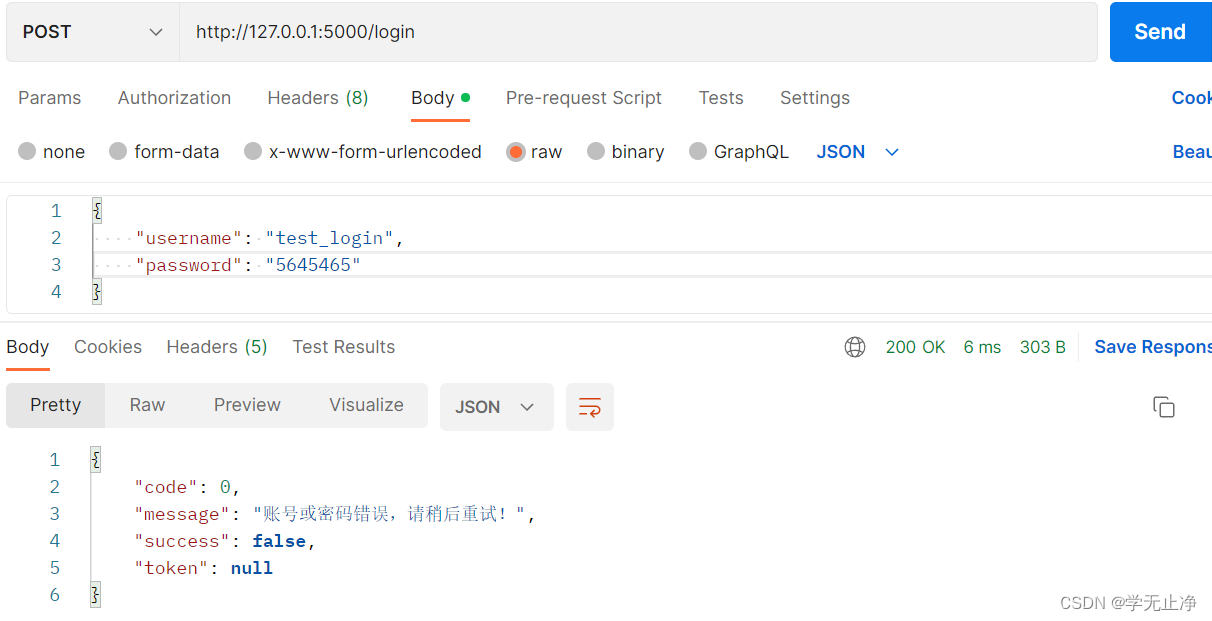
login登录失败:
5、拓展——模拟404 Not Found
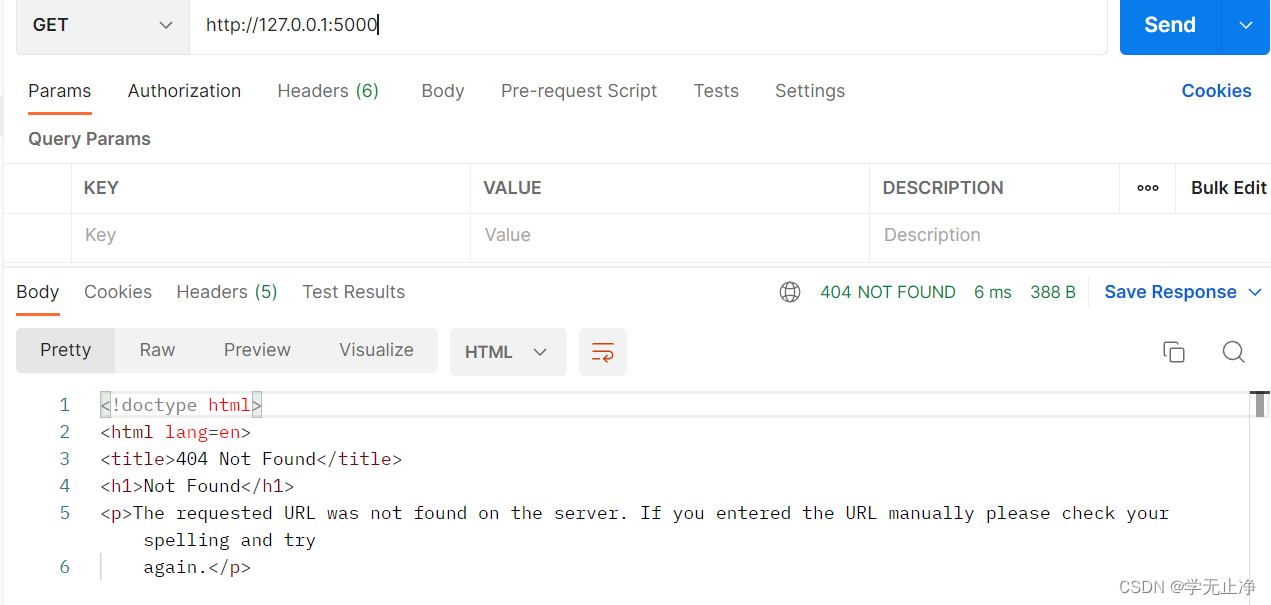
- 上述代码有视图函数但url地址写错,就会报404错误
- 没有任何视图函数启动服务后,访问地址就会报404错误,如下所示:
from flask import Flask
# 创建一个应用对象
app = Flask(__name__)
# 启动web服务器
if __name__ == '__main__':
app.run()
三、 Moco框架搭建Mock服务
1、介绍
Moco是一个简单搭建模拟服务器的框架(工具),可以模拟http、https、socket等协议。
基于Java开发的开源项目,Github地址:https://github.com/dreamhead/moco,Gitee地址:https://gitee.com/mirrors/Moco-Java
2、原理
Moco会根据一些配置,启动一个真正的HTTP服务(会监听本地的某个端口)。当发起的请求满足某个条件时,就会返回指定的响应数据
3、环境搭建
- 前提:java运行环境,可自行上网查询
- 安装:moco-runner-xxx-standalone.jar(目前最新是1.5.0版本:https://gitee.com/link?target=https%3A%2F%2Frepo1.maven.org%2Fmaven2%2Fcom%2Fgithub%2Fdreamhead%2Fmoco-runner%2F1.5.0%2Fmoco-runner-1.5.0-standalone.jar)
4、运行Moco
(1)创建json配置文件——简单案例
# test.json
[
{
"description": "欢迎使用moco服务", # 描述
"request": { # 请求
"uri": "/index",
"method": "get"
},
"response": { # 响应
"status": "201",
"text": "hello moco"
}
}
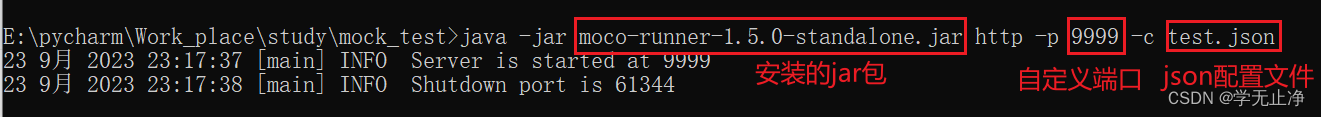
](2)启动http服务
# 运行单个json文件
java -jar <path-to-moco-runner> http -p <monitor-port> -c <configuration-file>
# 运行配置文件(即多个json文件一起生效)
java -jar <path-to-moco-runner> http -p <monitor-port> -g <configuration-file>
<path-to-moco-runner> :jar包的路径
<monitor-port>:http服务监听的端口
<configuration-file>:配置文件路径

(3)接口访问

5、高级配置
(1)配置参数(请求和响应)
| 参数位置 | 方法 | 描述 |
| 请求(request) | method | 定义请求方法 |
| queries | 定义请求参数,配合get请求的param参数使用 | |
| headers | 定义请求头 | |
| forms | 定义表单请求体 | |
| json | 定义json请求体 | |
| 响应(response) | status | 定义HTTP响应状态码 |
| headers | 定义响应头 | |
| json | 定义json响应数据 |
# login.json
[
{
"description": "登录功能", # 描述
"request": { # 请求
"uri": "/login",
"method": "post",
"json": {
"username": "test_login",
"password": "123456"
}
},
"response": { # 响应
"status": "222",
"headers": {
"Content-Type": "application/json;charset=utf8"
},
"json": {
"success": "True",
"code": 666,
"message": "恭喜登录成功",
"token": "qiow-8124-uiqw-1232"
}
}
}
](2)配置文件
作用:可以分服务/模块定义配置文件,便于对配置文件的管理,也就是多个json文件一起生效
配置config.json文件:
[
{
"include": "test.json" # 上面首页json文件
},
{
"include": "login.json" # 上面登录json文件
}
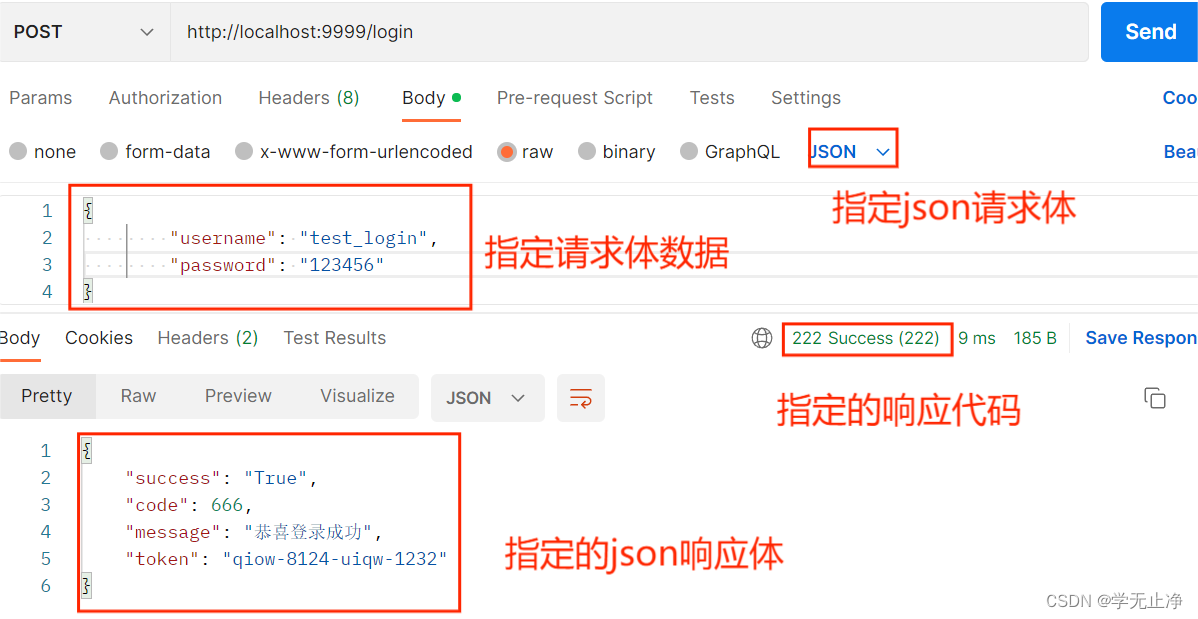
]运行验证:
![]()


在响应中添加了"header":{"Content-Type":"application/json;charset=utf8"}后:

6、Moco不足
Moco的使用很简单,配置也很方便,目前提供了http、https、socket服务。但是也仅仅能模拟出简单的场景。如果接受请求后需要做一些处理,如查询数据库,进行运算,或者一些复杂的操作,就无能为力了。所以是否选用Moco,就取决于开发者是否只是需要一个简单的模拟服务器。
四、Fiddler实现简单的mock测试
大概有三种类型:
1、修改请求数据:在数据请求到服务器之前将请求拦截下,修改数据后发送给服务器,验证是前端的bug还是后端的bug
2、修改响应数据:在服务器响应后发送给客户端前将响应拦截下,修改响应数据后发送给客户端,主要验证不同的异常场景
3、设置自动响应:当需要重复验证同一个地址的接口响应时,一直手动修改响应数据太麻烦,可以设置自动响应实现
具体操作方法在另外一篇文章:https://blog.csdn.net/ouihsiad/article/details/127976413?spm=1001.2014.3001.5501












![web:[极客大挑战 2019]Http](https://img-blog.csdnimg.cn/75a83665726e419ab50ae999f4f6171c.png)
![web:[极客大挑战 2019]Havefun](https://img-blog.csdnimg.cn/29eb103d15114c0fb78c9c8c549e08e5.png)