前言:
在前一章节中,我们讲解认识了,HTML 的概念,以及它的标准文档结构,所以本章节就带来 HTML 学习的第二步,学习了解HTML 的排版标签元素。

文章目录
- 文档排版标签元素
- 语义化标签
- 块级元素与行内元素
- 文本标签
- 图片标签
- 常见的图片格式:
- 超链接
- 总结
文档排版标签元素
| 标签名 | 标签含义 |
|---|---|
h1 ~ h6 | 文档标题 |
p | 文档段落 |
div | 没有任何语义,多用于整合布局 |
值得注意:
- 在整个页面文档中,
h1标签,最好只能书写一个,h2 ~ h6可以适量多写 h1 ~ h6标签不能互相嵌套,例如:h1标签中就不能在出现h2标签了p标签很特殊!,它的里面不能再嵌套h1 ~ h6,p,div等块级标签元素了
语义化标签
什么是语义化标签?
- 概念:
使用专属特定的标签元素,来表达特定的含义 - 原则:
元素标签的的默认效果不重要,需要表达出的语义化含义尤为重要 - 优势:
代码结构更加的清晰,可读性和可维护性强;有利于SEO (搜索引擎优化)优化;方面与特殊设备解析;
块级元素与行内元素
块级元素:独占一行,上面所提到的排版标签都是块级元素。行内元素:不独占一行,多个行内元素可并列排布
文本标签
- 主要用于包裹:词汇短语等。
- 通常写在排版标签里面
- 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
- 文本标签
通常都是行内元素。
文本标签常用版:
| 标签名 | 标签语义 | 标签体 |
|---|---|---|
em | 表示着重阅读的内容 | 双标签 |
strong | 十分重要的内容(语气比em要强) | 双标签 |
span | 没有语义,用于包裹短语的通用容器 | 双标签 |
文本标签不常用版:
| 标签名 | 标签语义 | 标签体 |
|---|---|---|
cite | 表示作品标题(书籍、歌曲、电影、电视节目、绘画、雕塑) | 双标签 |
dfn | 表示专业术语或专属名词 | 双标签 |
del与ins | 表示删除的文本和插入的文本 | 双标签 |
dfn | 表示专业术语或专属名词 | 双标签 |
sub与sup | 表示下标文字与上标文字 | 双标签 |
code | 常用于包裹一段代码 | 双标签 |
sam | 常用于从正常的上下文中,将某些内容提取出来 | 双标签 |
kbd | 键盘文本,表示文本是通过键盘输入的,经常用在与计算机相关的手册中 | 双标签 |
abbr | 表示缩写,搭配 title 属性使用 | 双标签 |
bdo | 常用于文本的倒序,需要搭配dir属性,可选值: ltr (默认值)、rtl | 双标签 |
var | 标记变量,搭配code一起使用 | 双标签 |
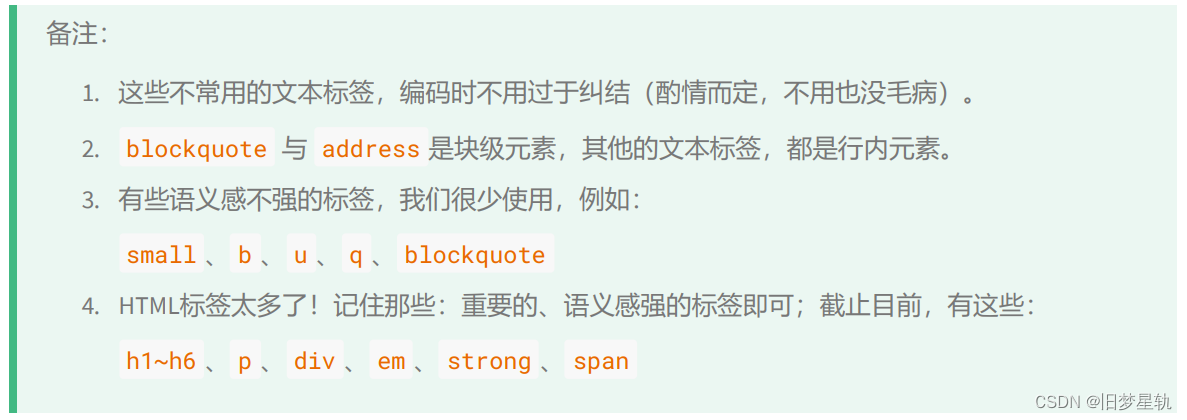
small | 附属细则,例如:包括版权、法律文本。—— 很少使用 | 双标签 |
b | 表示摘要中的关键字、评论中的产品名称。—— 很少使用 | 双标签 |
i | 多用于字体图标 | 双标签 |
u | 常用于与正常内容有反差文本,例如:错的单词、不合适的描述等。 | 双标签 |
q | 短引用 | 双标签 |
blockquote | 长引用 | 双标签 |
address | 常用于表示地址信息 | 双标签 |

图片标签
| 标签名 | 标签语义 | 常用属性 | 标签体 |
|---|---|---|---|
img | 图片 | src:图片路径,映射图片的具体地址;alt:图片描述 | 单标签 |
alt 属性的作用:

常见的图片格式:
-
jpg格式:

-
png格式:

-
bmp格式:

-
jif格式:

-
webp格式:

-
base64格式:

超链接
主要作用:链接多个页面之间的跳转
| 标签名 | 标签语义 | 常用属性 | 标签体 |
|---|---|---|---|
a | 超链接 | href:要进行跳转的目标路径;target:控制页面跳转时打开的形式,可选值:_self:在本窗口打开(默认)_blank:在新窗口打开;id:元素的唯一标识,可用于设置锚点;name:元素的别名,写在a标签体中,也能设置锚点 |
<a href="https://www.jd.com/" target="_blank">去京东</a>
<!-- 跳转本地网页 -->
<a href="http://wwww.baidu.com" target="_self">去看百度</a>
跳转锚点:
锚点: 网页中,某个区域的标记点
第一步:设置锚点:
<!-- 第一种方式:a标签配合name属性 -->
<a name="test1"></a>
<!-- 第二种方式:其他标签配合id属性 -->
<h2 id="test2">我是一个位置</h2>

第二步:跳转锚点
<!-- 跳转到test1锚点-->
<a href="#test1">去test1锚点</a>
<!-- 跳到本页面顶部 -->
<a href="#">回到顶部</a>
<!-- 跳转到其他页面锚点 -->
<a href="demo.html#test1">去demo.html页面的test1锚点</a>
<!-- 刷新本页面 -->
<a href="">刷新本页面</a>
<!-- 执行一段js,如果还不知道执行什么,可以留空,jascript:; -->
<a href="javascript:alert(1);">点我弹窗</a>
唤起指定应用:
可通过 a 元素标签,可以唤起设备应用程序。
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a>
<!-- 唤起设备发送邮件 -->
<a href="mailto:10010@qq.com">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">唤起发送短信</a>
总结
本章节,介绍了在 HTML,中一些常用标签元素的使用方法,以及它的作用和语义化,下一章节,我们继续讲述 HTML 的更多使用方法。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————