目录

1:计算机视觉:编辑
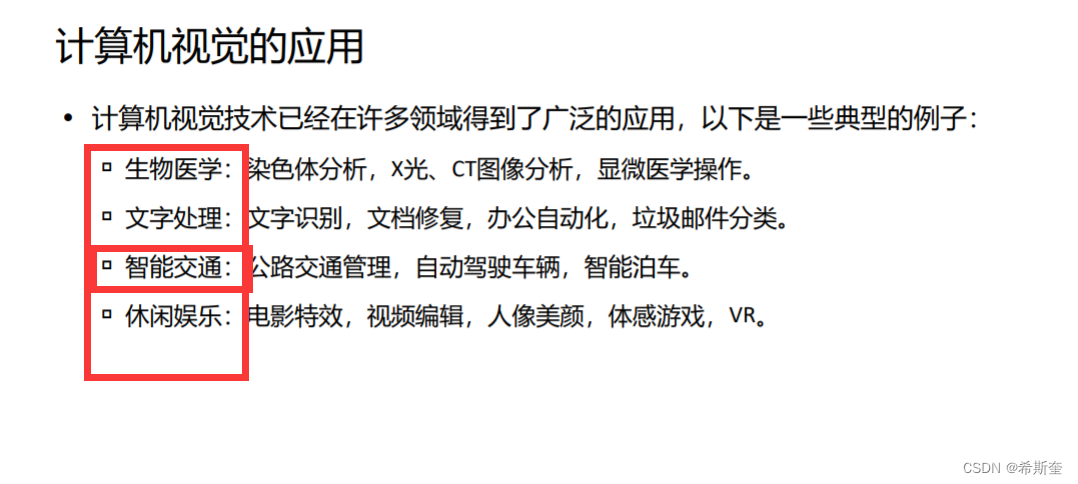
2:计算机视觉应用:编辑
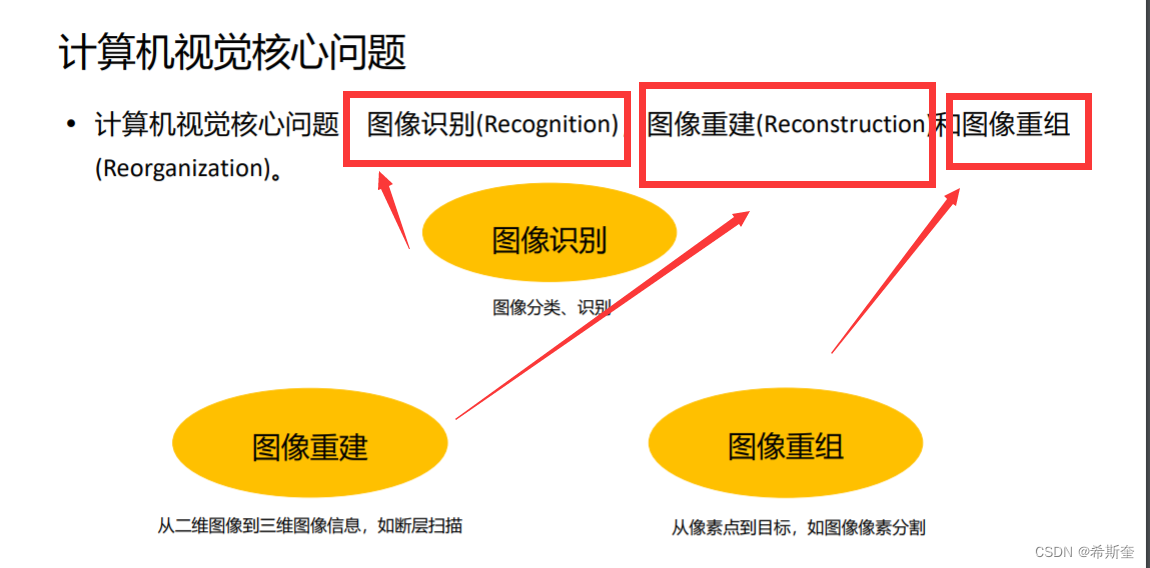
3:计算机视界核心问题:编辑
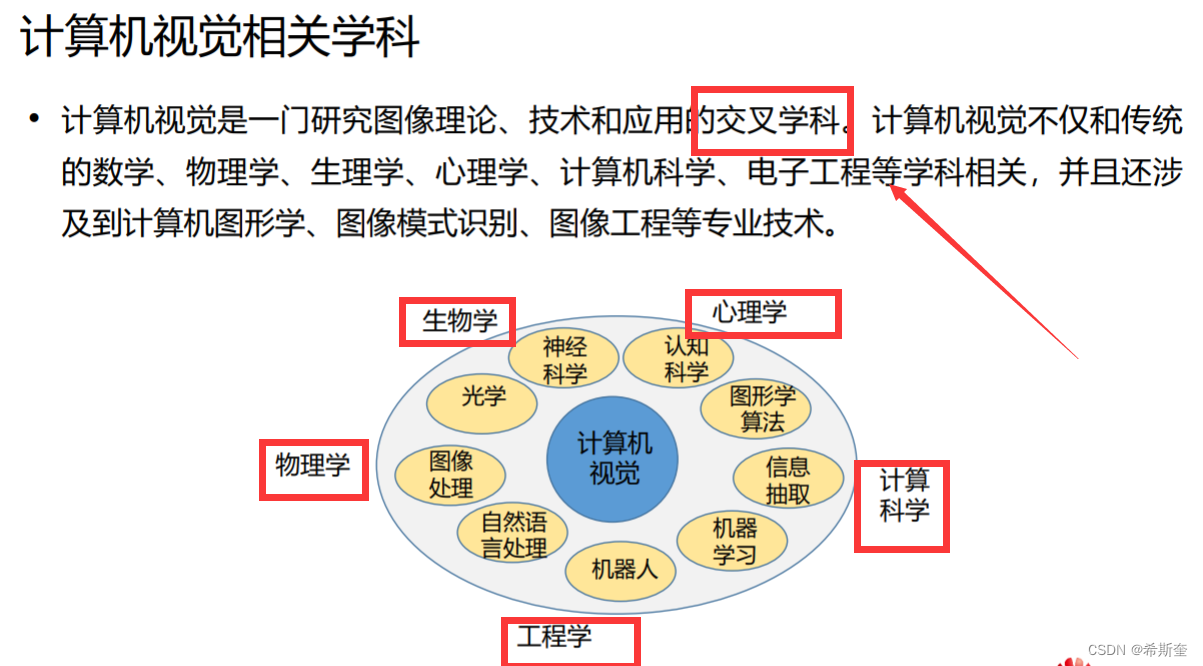
4:相关学科:
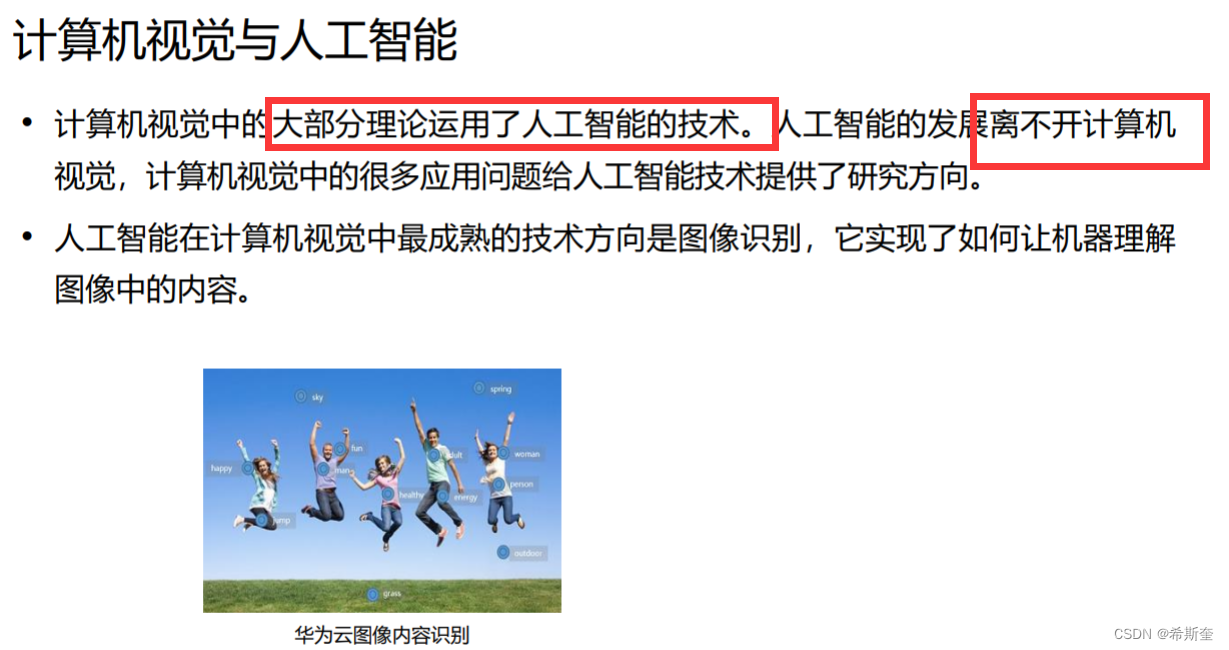
5:计算机视觉与人工智能:
最成熟的技术方向是图像识别
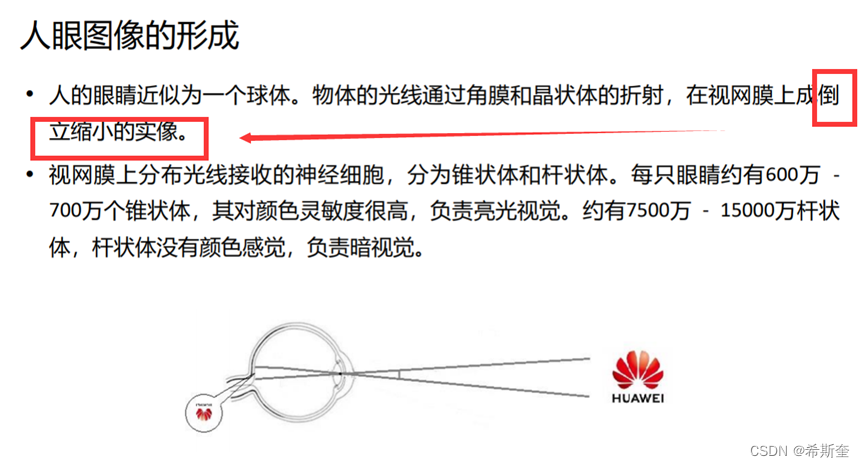
6:虚像和实像的区别:
1. 承接方式不同:实像能呈现在光屏上,虚像不能呈现在光上。
2. 成像角度不同:凸透镜成像实像都是倒立的,虚像都是正的。
3. 成像原理不同:实际光线会聚形成的像是实像,实际光线反向
锥柱体对颜色灵敏度很高,贰杆状体没有颜色视觉,复制暗视觉
7:图像的感知和获取
8:图像数字化:
多数传感器的输出是连续的电压波形,图像数字化是将连续的图像转换为计算机能够处理的数字影像的过程/
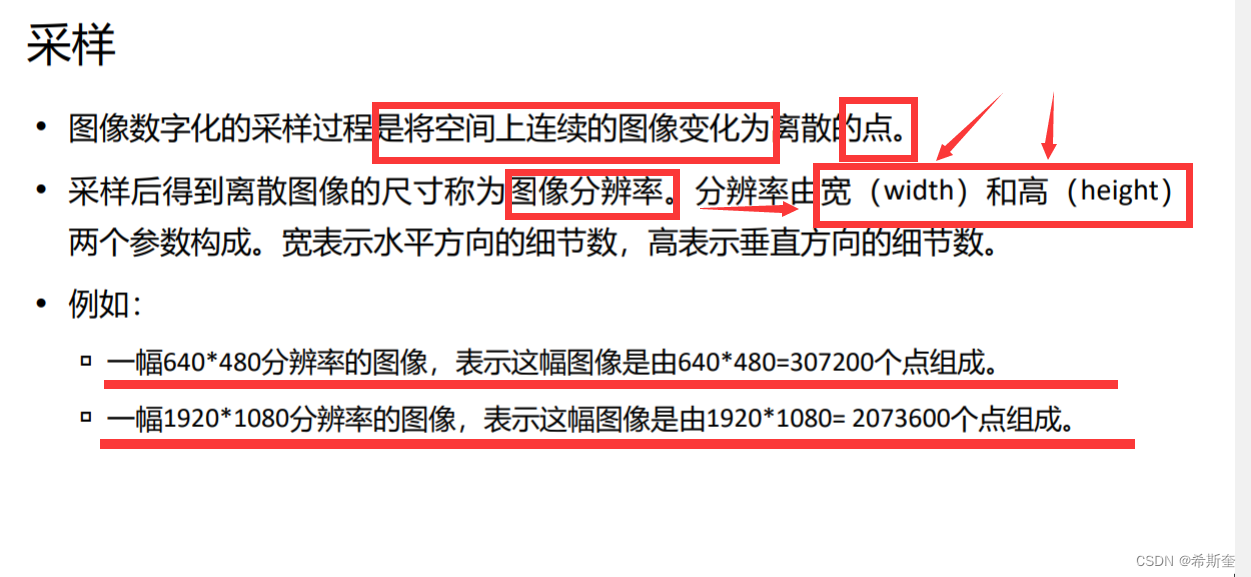
9:采样:
8K的分辨率是7680*4320,
超清(4K):3840x2160,
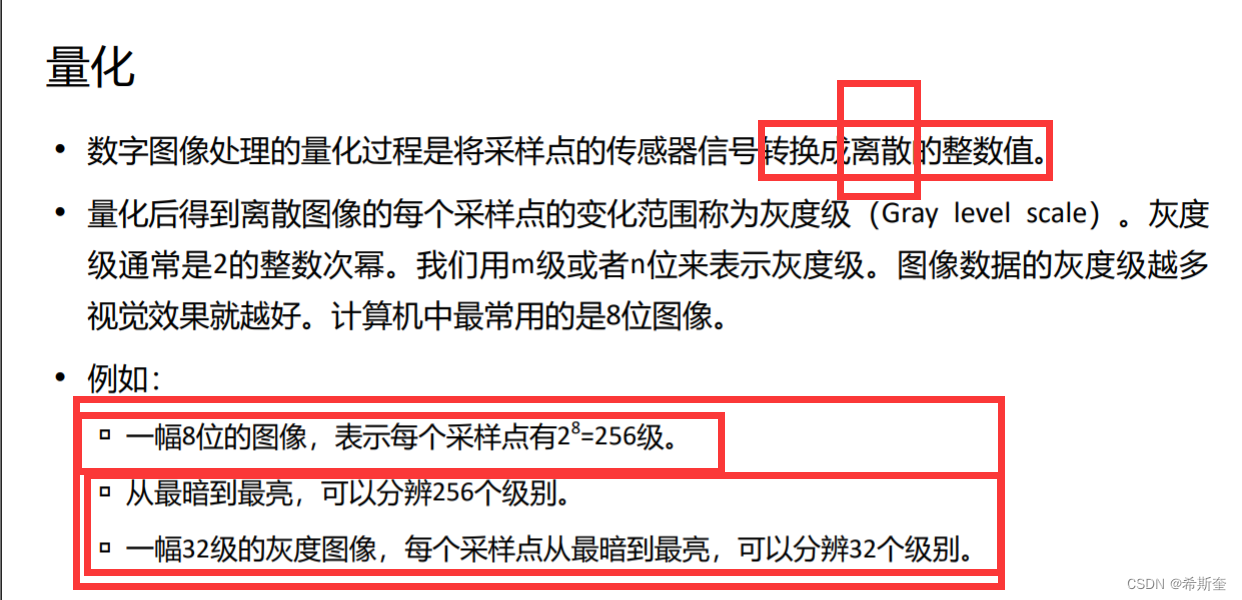
10:量化:
灰度级通常是2的数次幂。
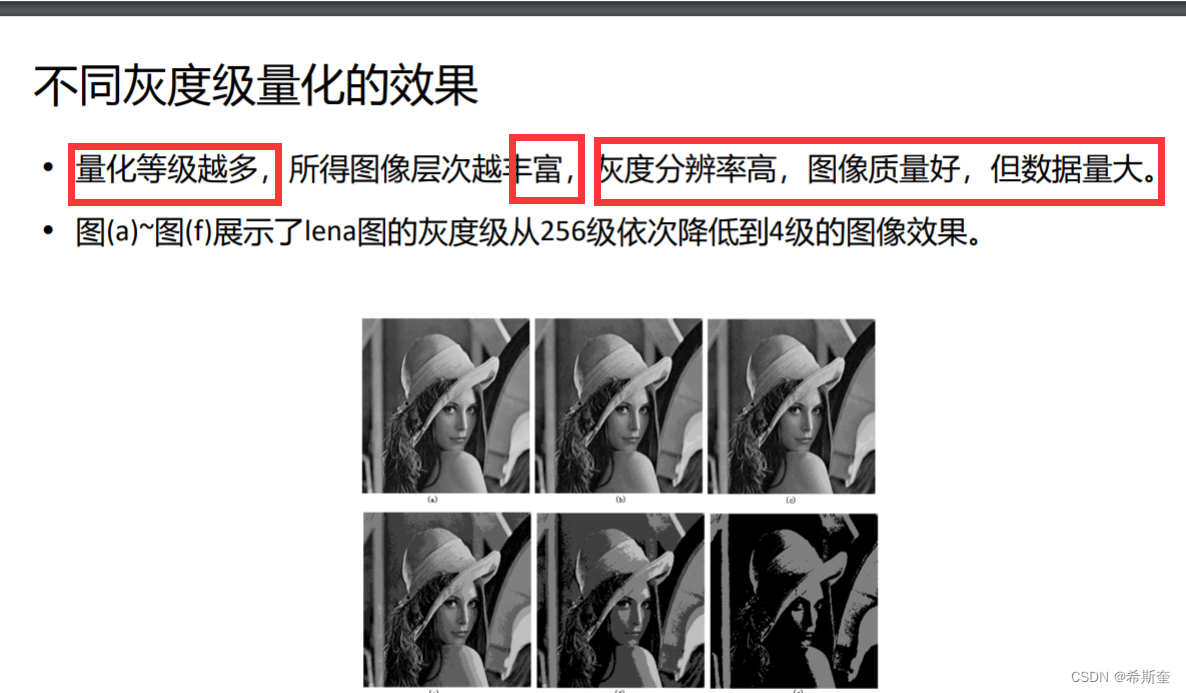
11:不同灰度级量化的效果: 编辑
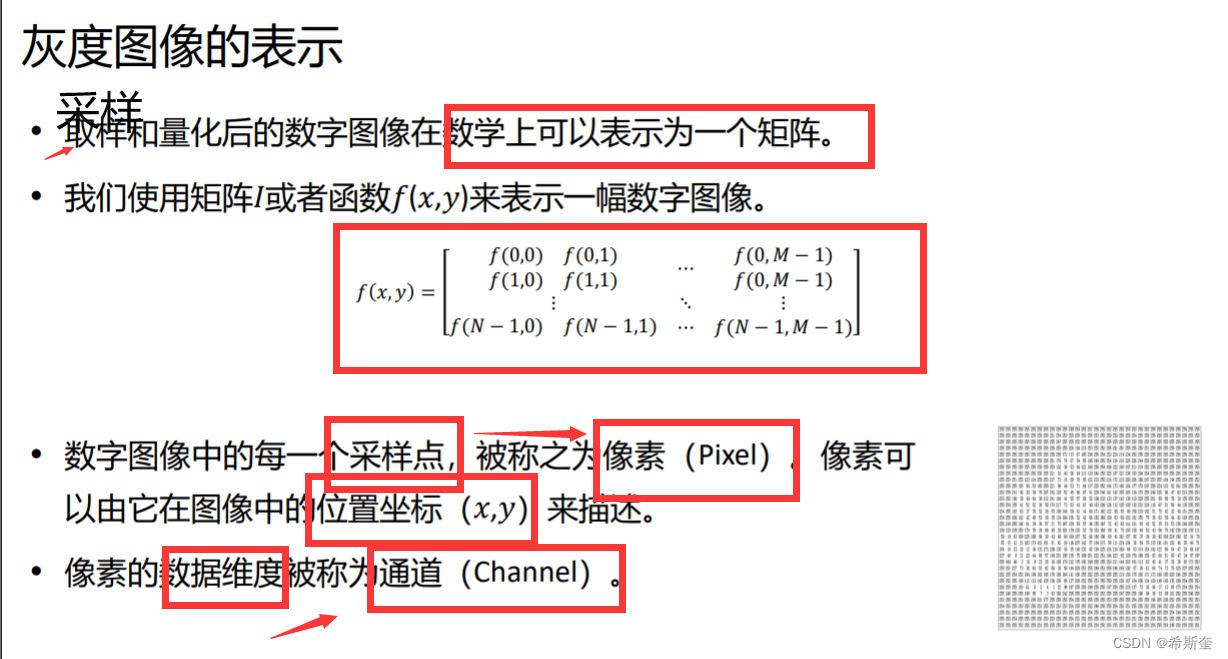
12:灰度图像的表示:
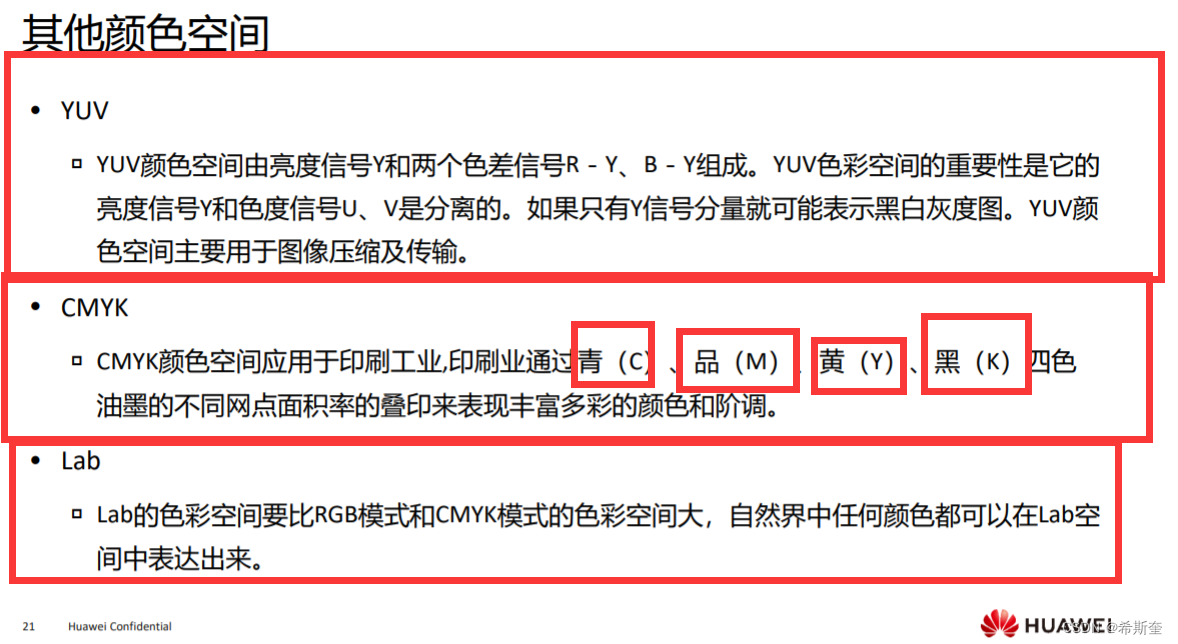
13:其他颜色空间
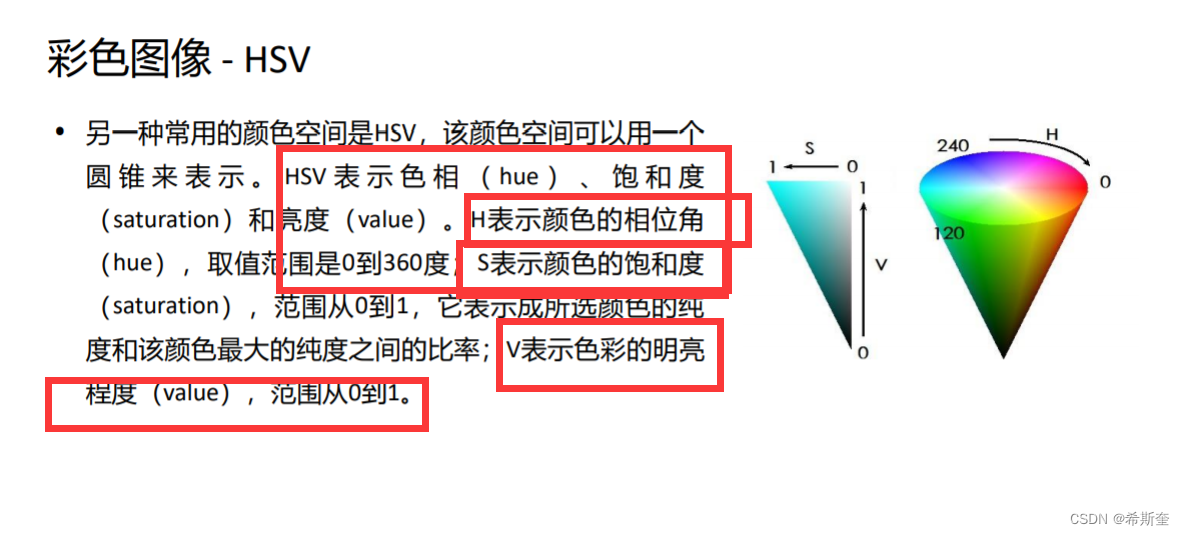
14:彩色图像 -HSV
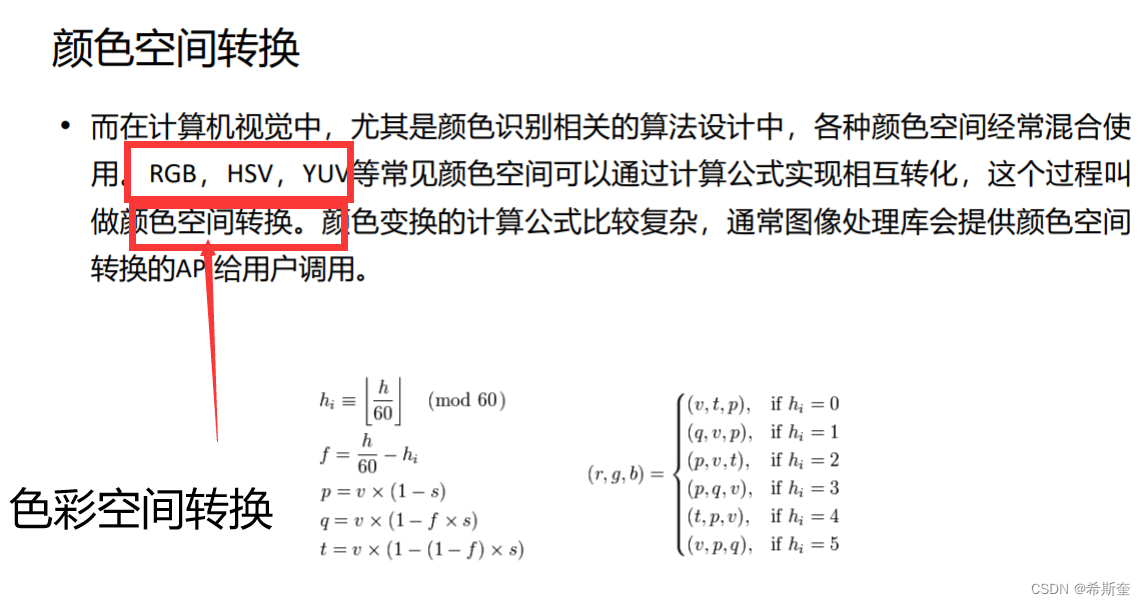
15:颜色空间转换
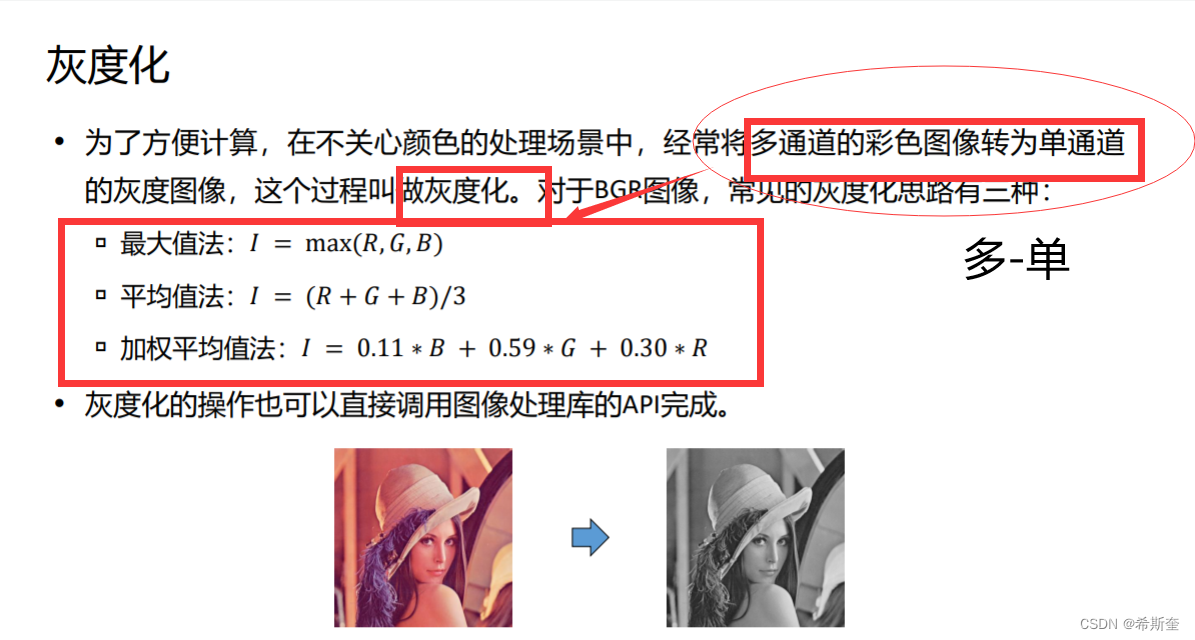
16:灰度化编辑
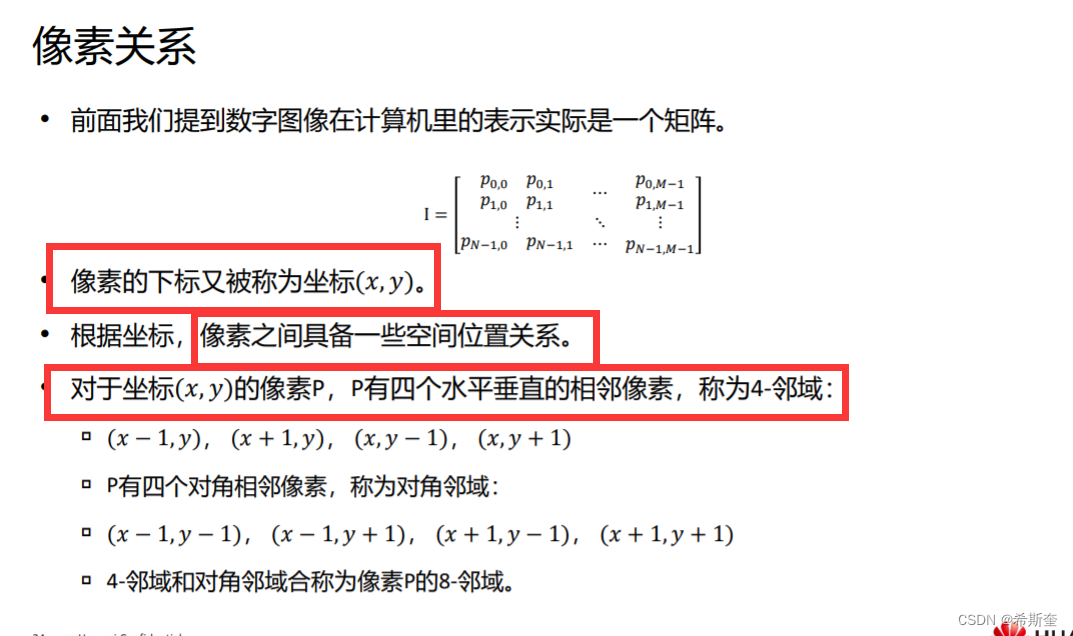
17:像素关系编辑
图像规划(压缩到0-之间)
1:计算机视觉:
2:计算机视觉应用:
3:计算机视界核心问题:
图像识别,重建,重组
4:相关学科:

5:计算机视觉与人工智能:

最成熟的技术方向是图像识别

6:虚像和实像的区别:
1. 承接方式不同:实像能呈现在光屏上,虚像不能呈现在光上。
2. 成像角度不同:凸透镜成像实像都是倒立的,虚像都是正的。
3. 成像原理不同:实际光线会聚形成的像是实像,实际光线反向
锥柱体对颜色灵敏度很高,贰杆状体没有颜色视觉,复制暗视觉
7:图像的感知和获取

由传感器的单元器数,尺寸,传感器性能决定的
8:图像数字化:

多数传感器的输出是连续的电压波形,图像数字化是将连续的图像转换为计算机能够处理的数字影像的过程/
9:采样:
8K的分辨率是7680*4320,
超清(4K):3840x2160,
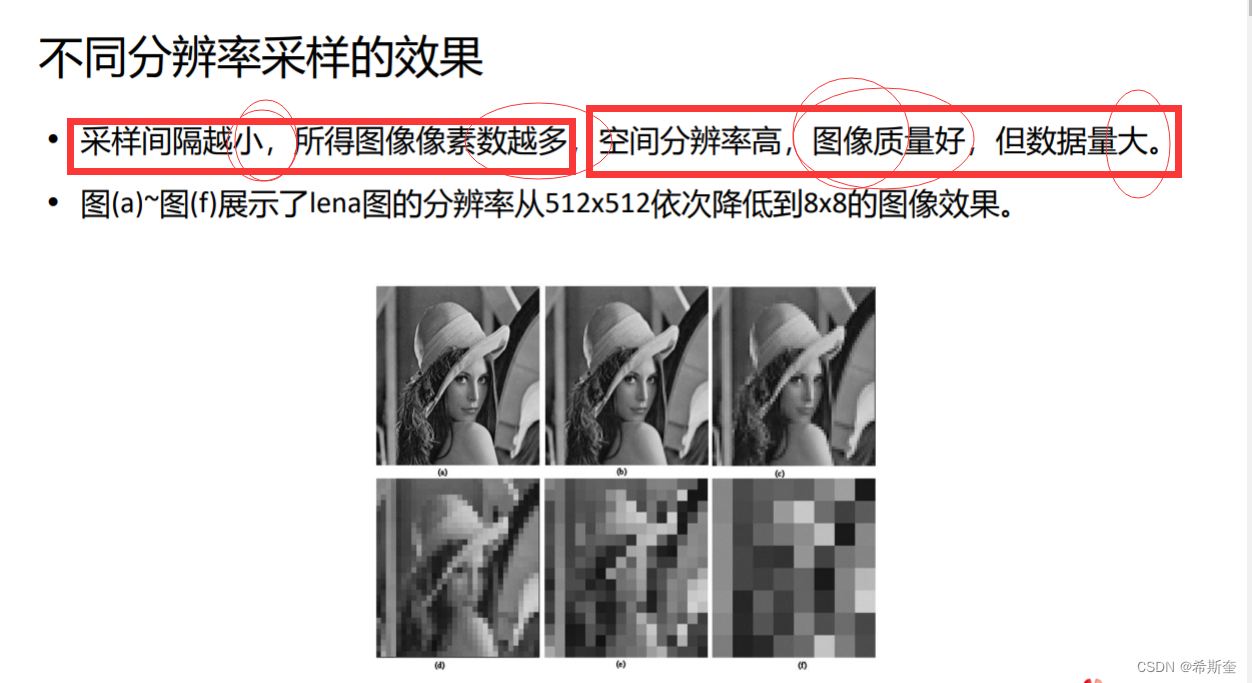
 10:采样效果;
10:采样效果;

10:量化:

灰度级通常是2的数次幂。
11:不同灰度级量化的效果: 
12:灰度图像的表示:

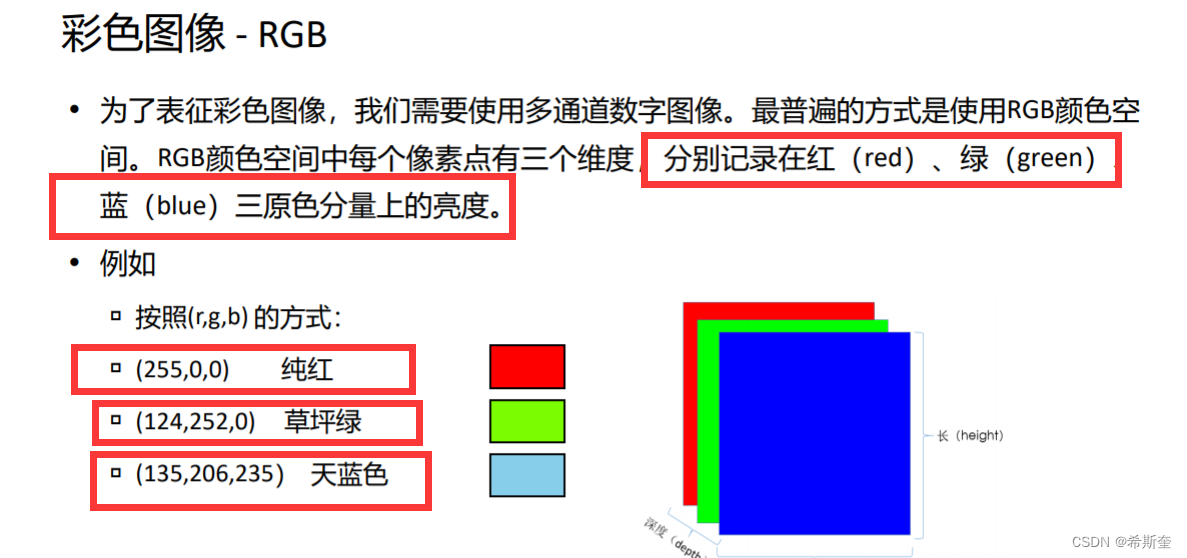
13:RGB:

13:其他颜色空间

Cmyk:工业印刷
Lab:任何彩色
YUV:
Y:亮度信号
U;色度信号
V:分离
用于图像压缩及传输5
00000000000000000000000000
HSV
H:表示色相。。。表示颜色的相位角度00范围0-360度
S:表示颜色的饱和度,表示颜色的纯度和该颜色的最大纯纯度之间的比率。。范围 0-1
V:表示色彩的明亮程度,范围0-1
14:彩色图像 -HSV

15:颜色空间转换

16:灰度化
最大值法:I = max(R,G,B)
平均值发:I = (R+G+B)/3
加权平均值发:I = 0.11*B+0.59*G+0.30*R
17:像素关系
图像规划(压缩到0-之间)
第一章地址👇
华为ICT——第一章-神经网络基础 私人笔记_希斯奎的博客-CSDN博客