实现的功能简述: 新增申请单时,申请单的业务日期由两个因素决定:
- 异步获取的仓库的业务日期。
- 异步获取的日期偏移天数规则。
业务日期 = 仓库的业务日期 + 偏移天数。比如仓库的业务日期是
2023-01-01,偏移天数是5,那么最终的业务日期是2023-01-06
文章目录
- (一)简单实现:方法嵌套执行(“函数瀑布”)
- 1. 代码
- 2. 执行结果
- 3. 存在问题
- (二)使用async/await
- 1.代码
- 2. 执行结果
(一)简单实现:方法嵌套执行(“函数瀑布”)
最简单的方式就是:在获取了仓库的业务日期之后,再调异步获取规则的方法。在日期和规则都获取到之后,再计算最终业务日期。
1. 代码
data() {
return {
dateRule: 0,
warehouseDate: '',
}
},
methods:{
initData() {
this.getWarehouseDate()
},
getWarehouseDate() {
setTimeout(() => {
this.warehouseDate = '2023-01-01'
console.log("获取仓库业务日期:", this.warehouseDate, ";当前时间:", new Date().toLocaleTimeString())
this.getDateRule()
}, 2000)
},
getDateRule() {
setTimeout(() => {
this.dateRule = 5
console.log("获取日期规则:", this.dateRule, ";当前时间:", new Date().toLocaleTimeString())
this.getOffsetDate(this.warehouseDate, this.dateRule)
}, 1000)
},
getOffsetDate(dayStr, offset) {
let dd = new Date(dayStr);
dd.setDate(dd.getDate() + offset);
console.log(dd.toLocaleDateString())
},
}
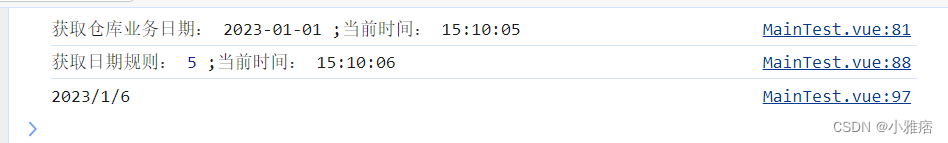
2. 执行结果
通过结果我们可以看到:
即使获取仓库日期需要两秒,还是先执行了。程序可以按序执行并计算出期望的结果。

3. 存在问题
但是这样写有两个问题:
- 如果再来一个异步操作(比如编辑时,要先异步获取申请单,再获取仓库的业务日期,再获取日期规则),或者更多个异步函数,代码结构会变得极其复杂,可读性差。
- 复杂的代码结构也会导致维护困难,扩展性太差。
(二)使用async/await
1.代码
async initData() {
await this.getWarehouseDate()
await this.getDateRule()
this.getOffsetDate(this.warehouseDate, this.dateRule)
},
getWarehouseDate() {
return new Promise((resolve) => {
setTimeout(() => {
this.warehouseDate = '2023-01-01'
console.log("获取仓库业务日期:", this.warehouseDate, ";当前时间:", new Date().toLocaleTimeString())
resolve(this.warehouseDate)
}, 1000)
})
},
getDateRule() {
return new Promise((resolve)=>{
setTimeout(() => {
this.dateRule = 5
console.log("获取日期规则:", this.dateRule, ";当前时间:", new Date().toLocaleTimeString())
resolve(this.warehouseDate)
}, 2000)
})
},
getOffsetDate(dayStr, offset) {
let dd = new Date(dayStr);
dd.setDate(dd.getDate() + offset);
console.log('计算最终日期:',dd.toLocaleDateString())
},
2. 执行结果
可以看到按序执行了。
像写同步代码一样写异步代码。